NiftyFrog OG
详情介绍:
安装:
- Unzip the zip file, and upload the entire folder to your plugins directory (/wp-content/plugins/).
- Activate the NiftyFrog OG plugin in your WordPress dashboard.
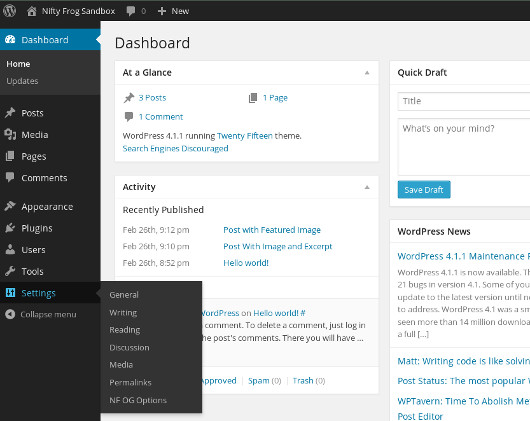
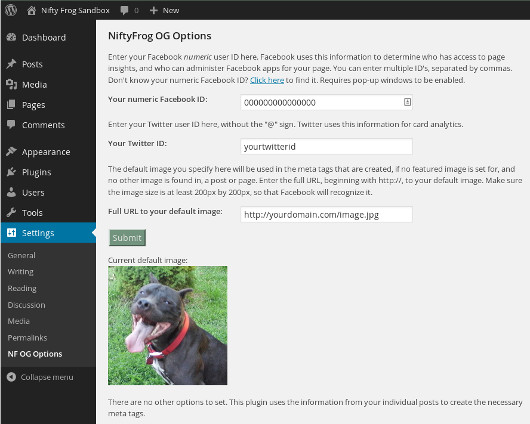
- In the dashboard, go to Settings -> NF OG Options, and enter your Facebook numeric user id, Twitter ID, and the URL to your default image.
屏幕截图:
常见问题:
What if I don't enter my Facebook user ID?
The user ID is used to create a fb:admins meta tag, which Facebook uses to determine who can do things like view insight information for your page. This tag will not be created until/unless you set the user ID. Other meta tags will still be created.
What if I don't set a default image URL?
If you don't set this URL, this plugin will point the og:image and twitter:image meta tags to an image in the content of your post or page, if one exists. If it does not, these meta tags will not be created.
Will NiftyFrog OG work on a WordPress multisite network?
This plugin has been developed for a single blog site, not a multisite setup.
After installing this, why doesn't my crosspost to Facebook look different than it did before?
If you have already posted a link to Facebook, Facebook has stored that meta information, and will continue to display links to it the same way. Refresh this information on Facebook, at https://developers.facebook.com/tools/debug/og/object/
How long will my post description be?
The description that will be shown when crossposting is limited to 200 characters, but may be shortened to cut off after a word, rather than in the middle of a word.
Why isn't a Twitter Card created when I crosspost to Twitter?
Before cards will be created for links to your pages, you will have to request approval for your website from Twitter, at https://cards-dev.twitter.com/validator
更新日志:
- Removed no-longer-functioning pop-up form to find Facebook numeric ID.
- Quotes don't break meta tags now.
- Fixed a line that made it sometimes not find post content.
- Initial version