
Ninja Charts - Interactive Charts and Graphs
| 开发者 |
wpmanageninja
adreastrian csesumonpro naeemhaque hasanuzzamanshamim |
|---|---|
| 更新时间 | 2025年11月17日 21:02 |
| PHP版本: | 7.4 及以上 |
| WordPress版本: | 6.8 |
| 版权: | GPLv2 or later |
| 版权网址: | 版权信息 |
详情介绍:
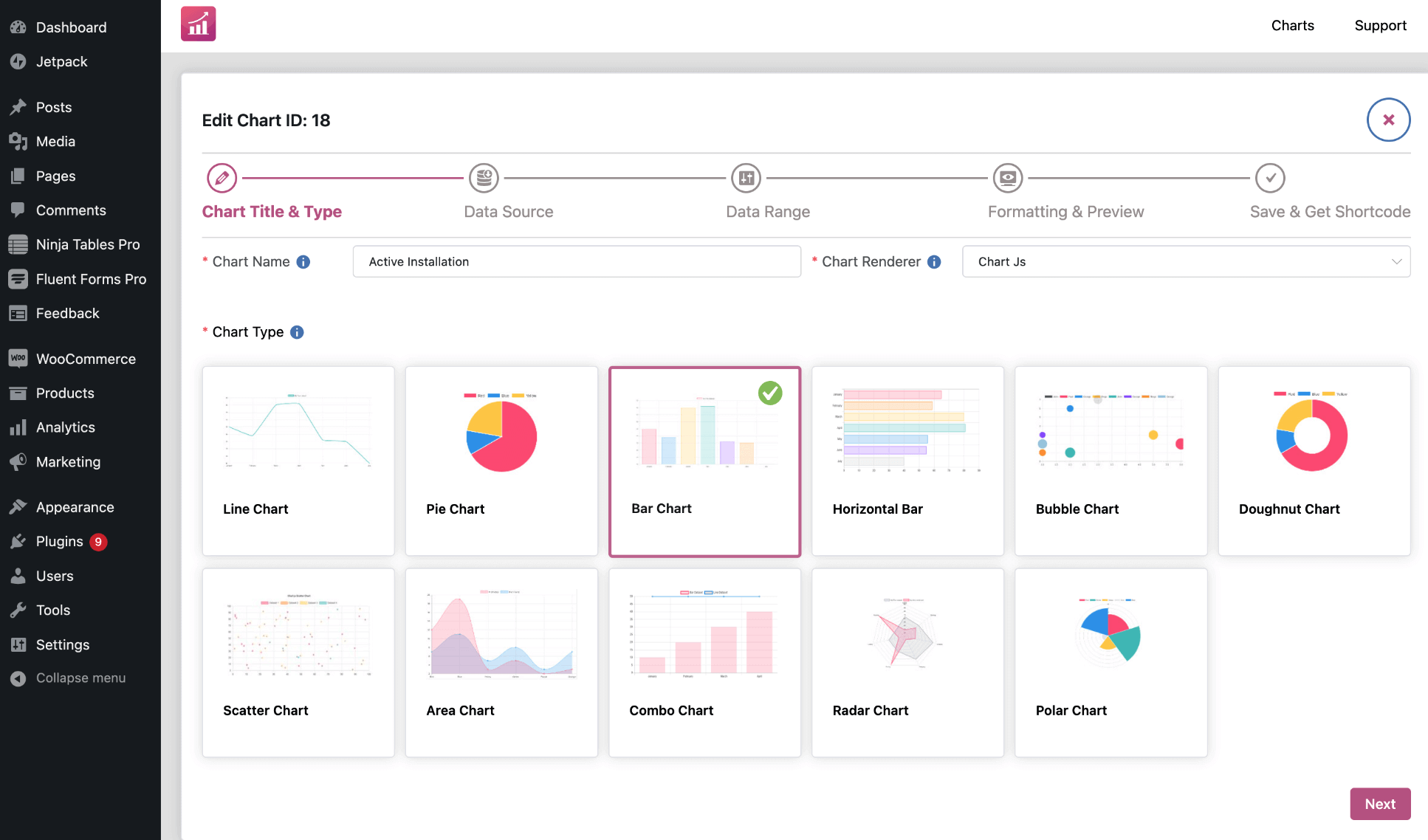
- Line charts
- Pie charts
- Bar charts
- Bubble charts
- Doughnut charts
- Radar charts
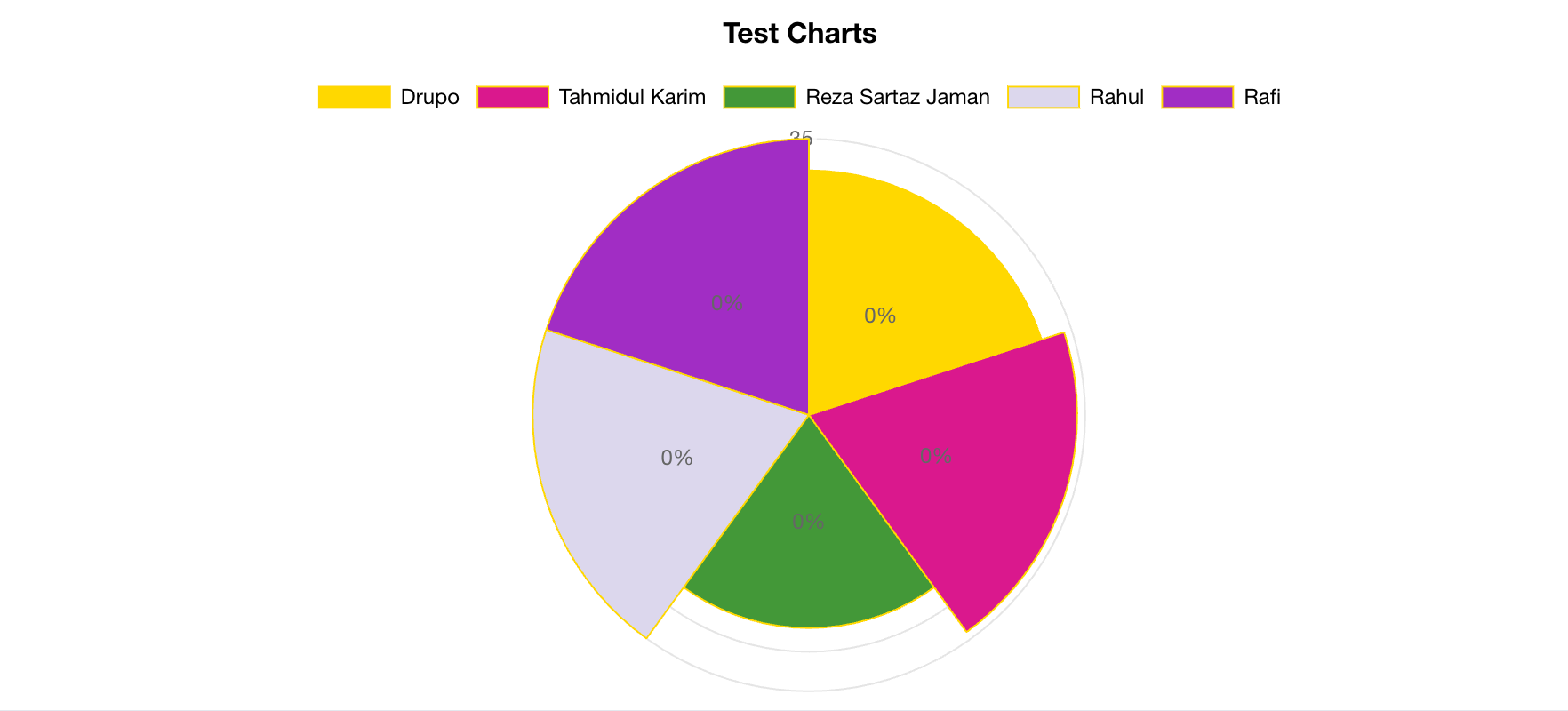
- Polar charts
- Scatter charts
- Area charts
- Combo charts
- Horizontal bar charts
- Funnel charts
- Deep integration with Ninja Tables
- Easy-to-use interface
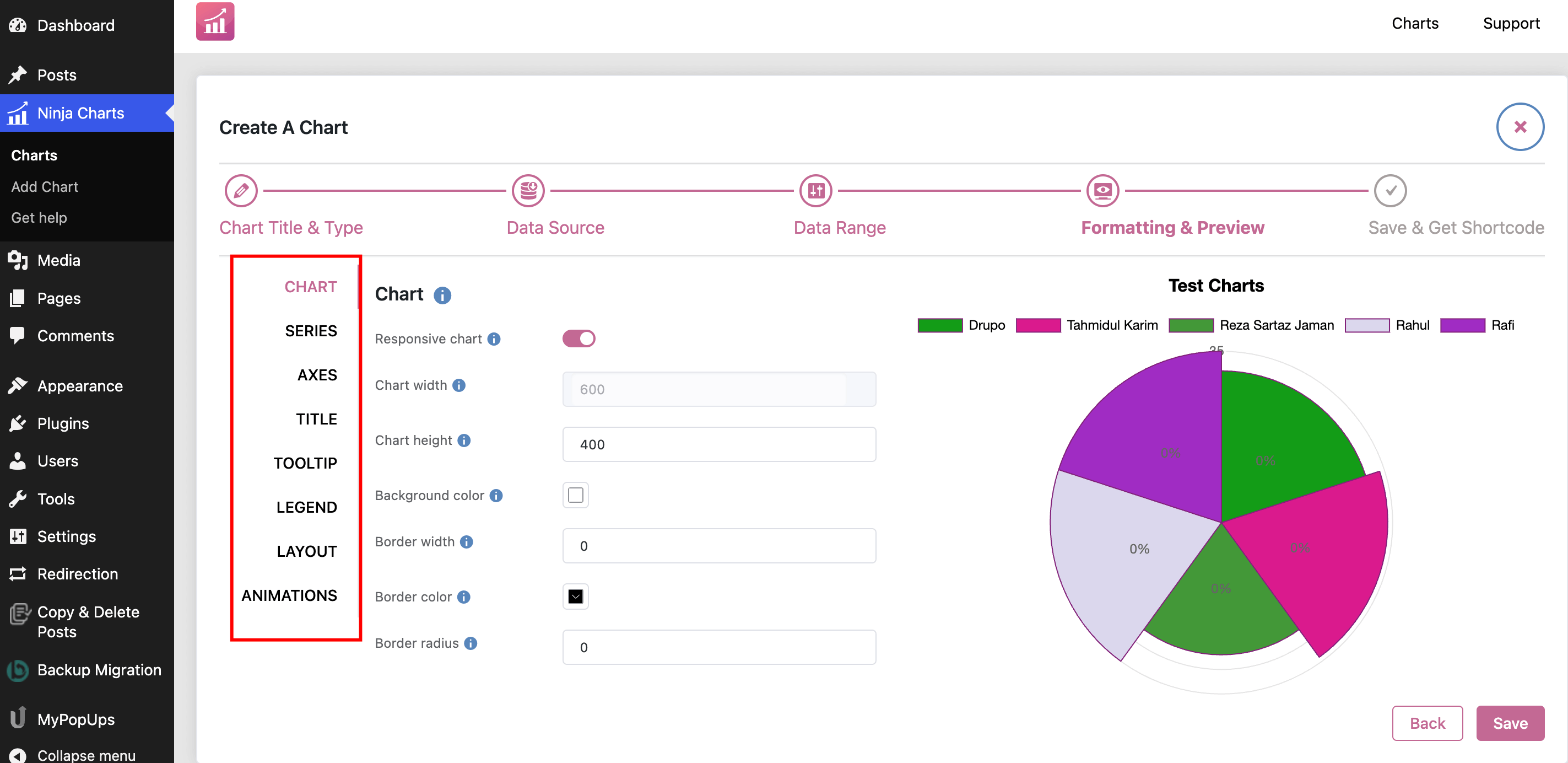
- Design and Layout customization
- Responsive, mobile-friendly WordPress chart plugin
- Simple and handy steps to get started
- SEO-friendly charts
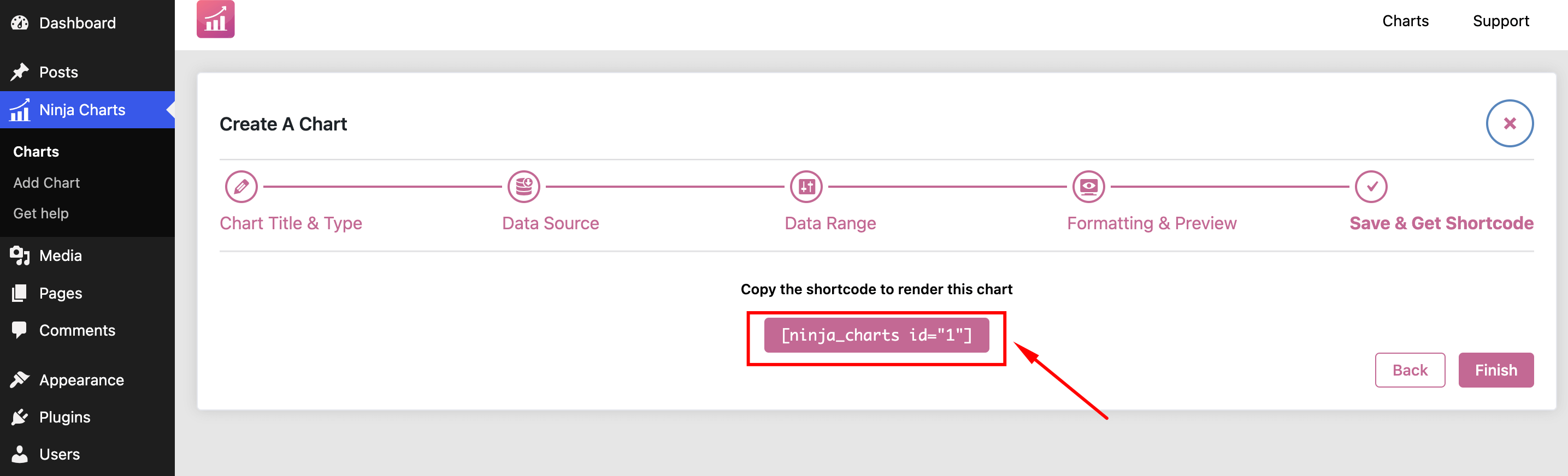
- Shortcodes to embed
- Live preview on admin
- Multiple chart types available
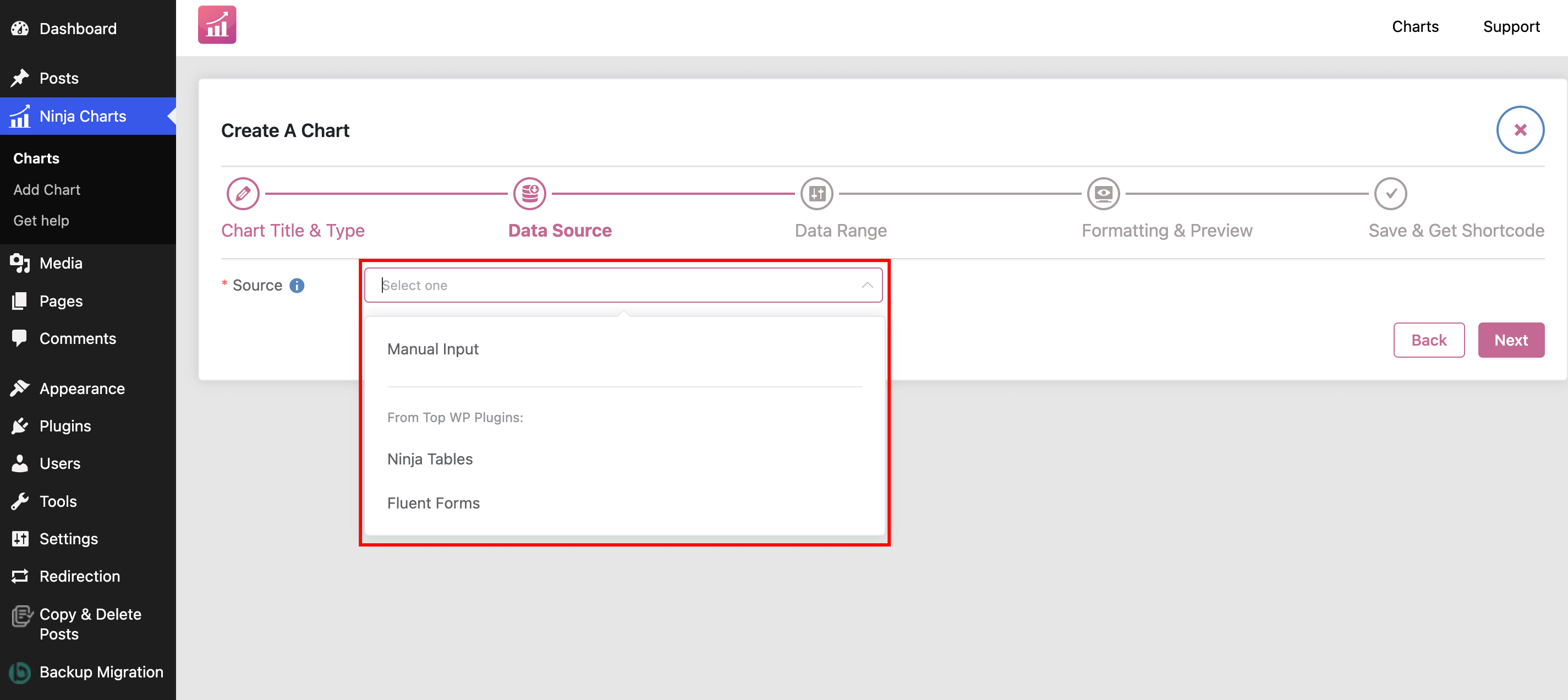
- Multiple data sources
- Versatile rendering engines
- Special formatting and preview option
- Amazing, dedicated support facility
- Chart width
- Responsive chart width
- Chart height
- Chart Position
- Background color
- Border width
- Border color
- Border radius
- Font size
- Font style
- Font color
安装:
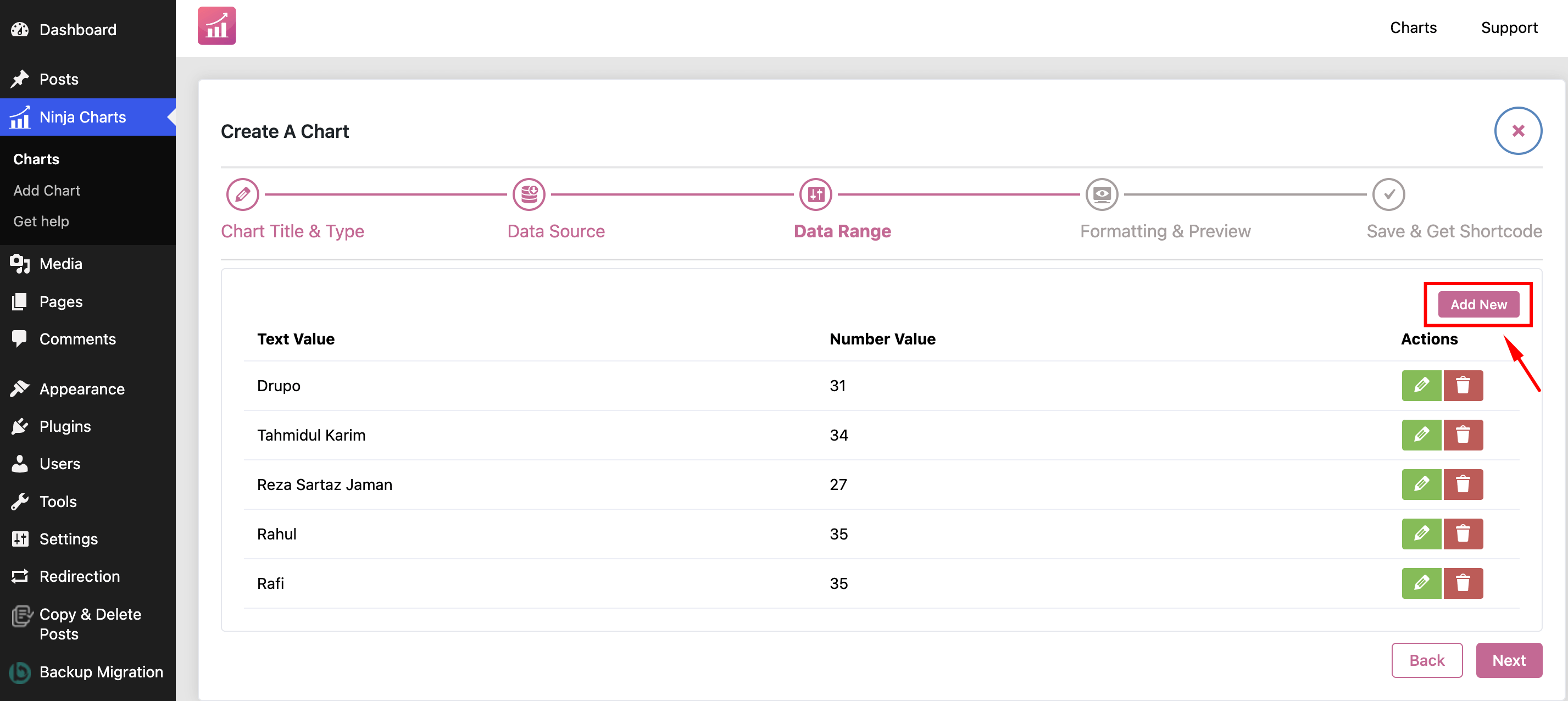
屏幕截图:
常见问题:
Is Ninja Charts Responsive?
Charts and graphs created by Ninja Charts are completely mobile responsive.
I am not technical, can I use Ninja Charts?
Ninja Charts is the most beginner-friendly and fastest WordPress Charts and Graphs plugin available and getting started is so easy whether you are technical or a non-tech!
Is Ninja Charts free?
Yes, Ninja Charts is completely free in the WordPress repository. You can create 10+ types of charts and graphs with it. Even it comes for free with Ninja Tables and Ninja Tables Pro.
Are Ninja Charts good for beginners?
It's the easiest chart-maker plugin for beginners. You can create many kinds of charts and graphs without any prior knowledge of coding.
How can I embed a chart in a post?
After creating a chart by Ninja Tables you will see an auto-generated short-code. Just copy and paste the code to any post or page to embed the chart.
How can I get support for Ninja Charts issues?
You can get dedicated support from our excellent support team for this beautiful WordPress charts plugin for free! All you need to do is create a support ticket here.
更新日志:
- Fixes: Chart.js Bubble & Scatter chart rendering issue
- Optimized chart data rendering
- Improves: Plugin security and escaping from plugin check suggestion
- Improves: Chart list search
- Improves: Data source selection from fluent-form
- Security: Prevent unauthorized access to preview chart
- Fixes: Chart.js tooltip label showing issue
- Updates: Framework library v2.11.6
- Security: Data preview issue for unauthenticated users (props to patchstack)
- Fixes: Chart.js line chart disable point issue
- Fixes: Chart.js pie/polar/doughnut chart tooltip label showing issue
- Fixes: Chart.js bar/horizontal bar percentage value showing issue on frontend
- Fixes: Tooltip value undefined showing issue
- Fixes: Multiple time api call on initial rendering
- Fixes: ${var} deprecated issue on php 8.2
- Improves UI design
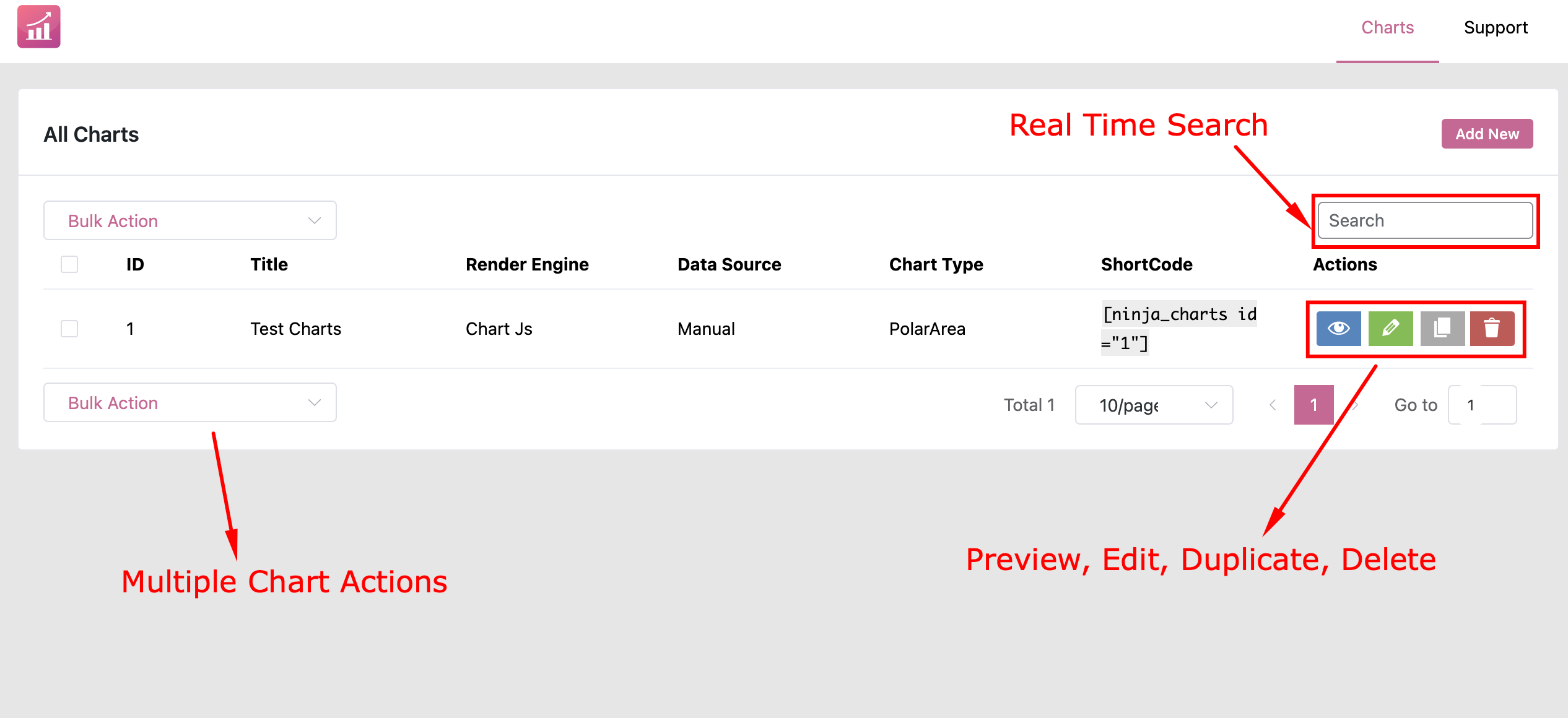
- Improved: Chart list design
- Added chart.js funnel chart
- Added chart positioning feature
- Updated chart.js library from v2.9.3 to v4.4.2
- Replace chartjs-plugins-label library by charts-plugins-datalables
- Fixes calculative data type warning issue
- Fixes dropdown design issue
- Improves ui design
- Fixes: Google pie charts series text changes issue
- Added: Php 8x support
- Added frontend preview option
- Added skeleton loader
- Added warning message for an empty column of ninja-tables
- Updated UI design
- Fixes text input duplicate column issue for manual data source
- Fixes data source delete issue for ninja-tables & fluent forms
- Fixes specific table column delete issue
- Added discrete line chart option from empty value
- Fixes data update issue for manual input
- Fixes empty cell values on chart
- Fixes form validation warning
- Fixes pie, polar & donut chart series colour changing issue
- Fixes data sanitization and esc_* functions issue
- Added google pie type charts font size
- Added google charts pie, donut font color option
- Improves ph@8.0 support
- Fixes short-code rendering issue from another plugins
- Fixes google charts title show/hide issue in frontend
- Fixes render chart in oxygen page builder
- Fixes character length issue for large chart name
- Fixes csv import issue column data type not found
- Fixes google charts legend issue in frontend
- Adds google charts
- Adds chart.js new chart type "Combo Chart"
- Adds 10 types of google charts
- Adds data order ascending or descending
- Improved backend code structure
- Optimizes code for faster rendering
- Fixes fluent form range-picker data render issue
- Adds new Fluent Forms fields i.e. Radio, Checkbox, Dropdown, Select, Multi-Select, Country (Select), Country(from address), Net Promoter, Ratings, GDPR checkbox, Range slider, Payment Quantity and Phone
- Adds new Ninja Tables fields Select-field, Remote Google Sheets table
- Adds percentage label for specific charts
- Adds points customization for line/area chart
- Adds line chart thickness customization
- Adds chart render animation
- Improves UI/UX
- Improves backend query
- Optimizes code for faster rendering
- Fixes large scale datasets issue (tested up to 50k)
- Fixes Bubble chart hover issue
- Fixes Chart Series bug
- Fixes render time with loader
- Adds new data source "Fluent Forms"
- Adds New chart type "Horizontal Bar"
- Adds classic editor support
- Adds Gutenberg editor support
- Adds data range picker (i.e. items, date)
- Adds Rest API
- Adds customization for the Manual Chart
- Adds chart customization with various chart.js features (i.e. shared tooltip, fill area etc.)
- Improved "Ninja Tables" integration
- Optimized code with clean UI
- Fixed various bugs and overall improves performance
- Init first version