Ninja Gutenberg Blocks - Gutenberg Blocks Collection
| 开发者 | gutendev |
|---|---|
| 更新时间 | 2018年12月11日 12:40 |
| PHP版本: | 5.4 or greater 及以上 |
| WordPress版本: | 5.0 |
| 版权: | GPLv2 or later |
| 版权网址: | 版权信息 |
详情介绍:
Meet Ninja Gutenberg Blocks - The answer to all your needs when building your sites with most powerful features.It all started when WordPress announced their new editor, Gutenberg; where you can find limited blocks to customize your sites. We thought of something out of the box that can manipulate your website like a charm. Even if you do not have the knowledge of writing a single line of code, you can now create the most synergistic website you can dream of. The Gutenberg Editor has some curtailments that can leg you behind building sites but with our new Ninja Gutenberg Blocks plugin, you can add almost anything you want on your site. In the version 1.0.0, we are anticipating 15 new blocks with a number of new features that no other plugin has developed yet. In Ninja Gutenberg Blocks, you can now get the following blocks! Currently Available Blocks
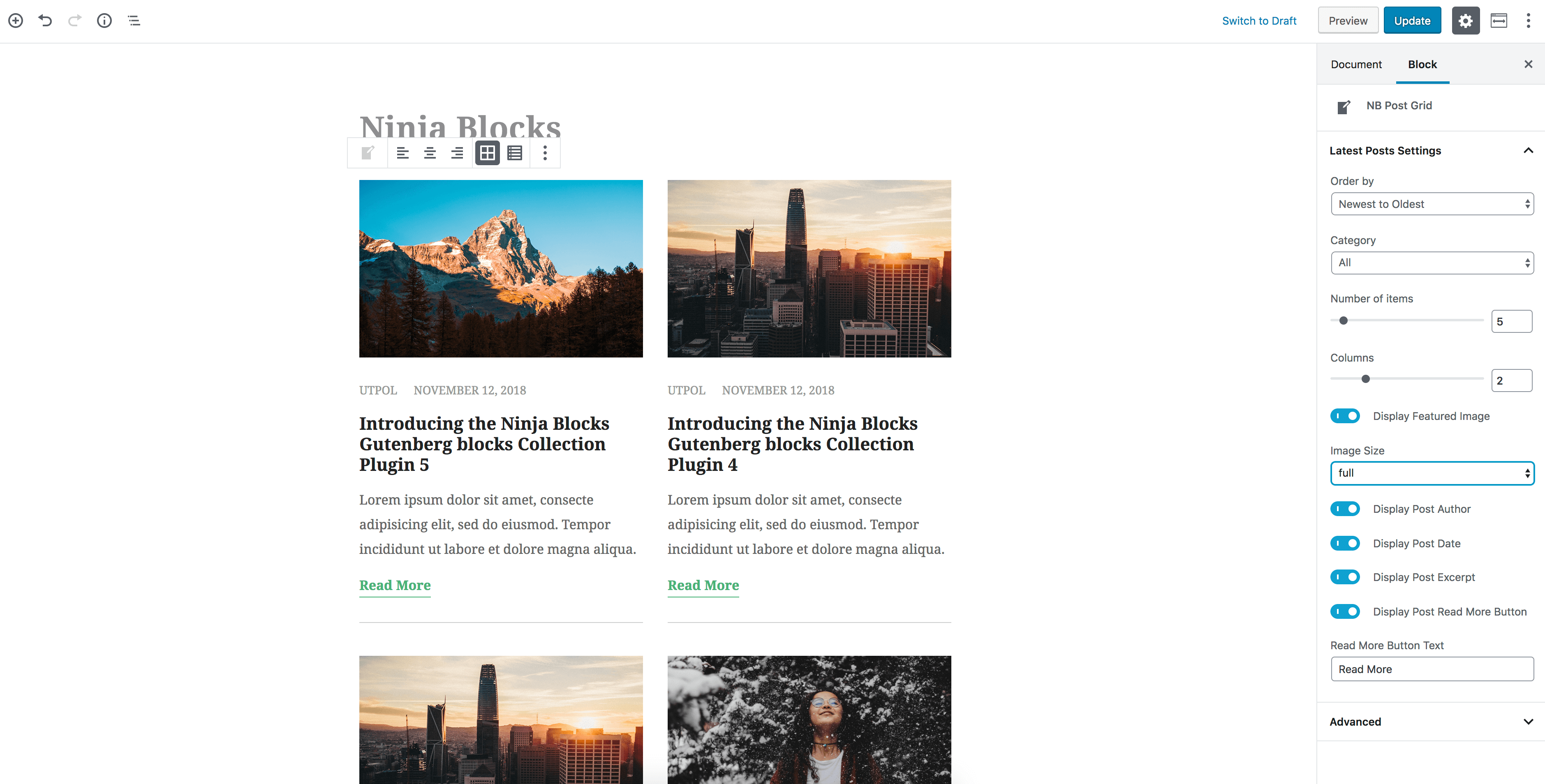
- Post Grid Block
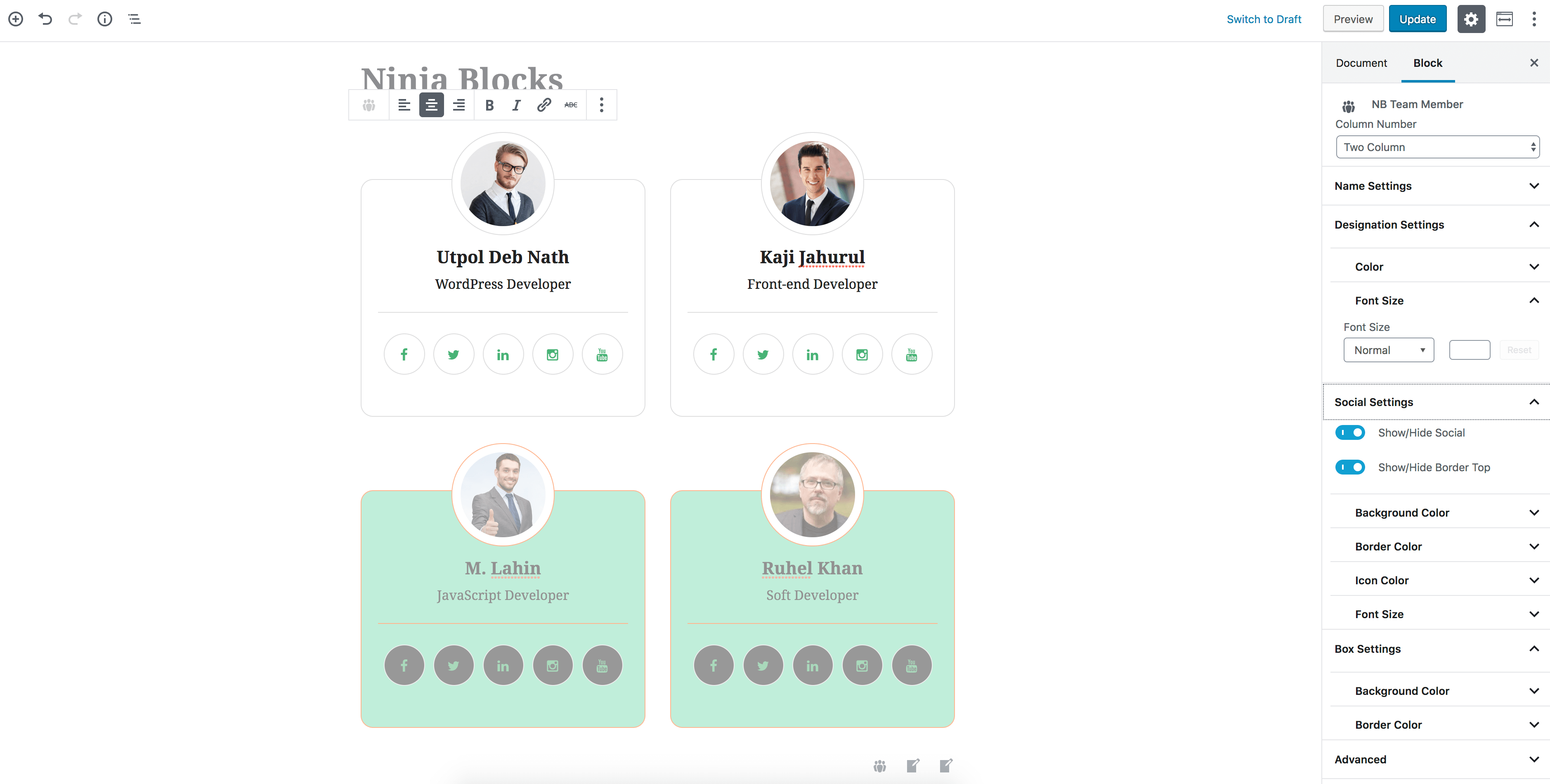
- Team Member Block
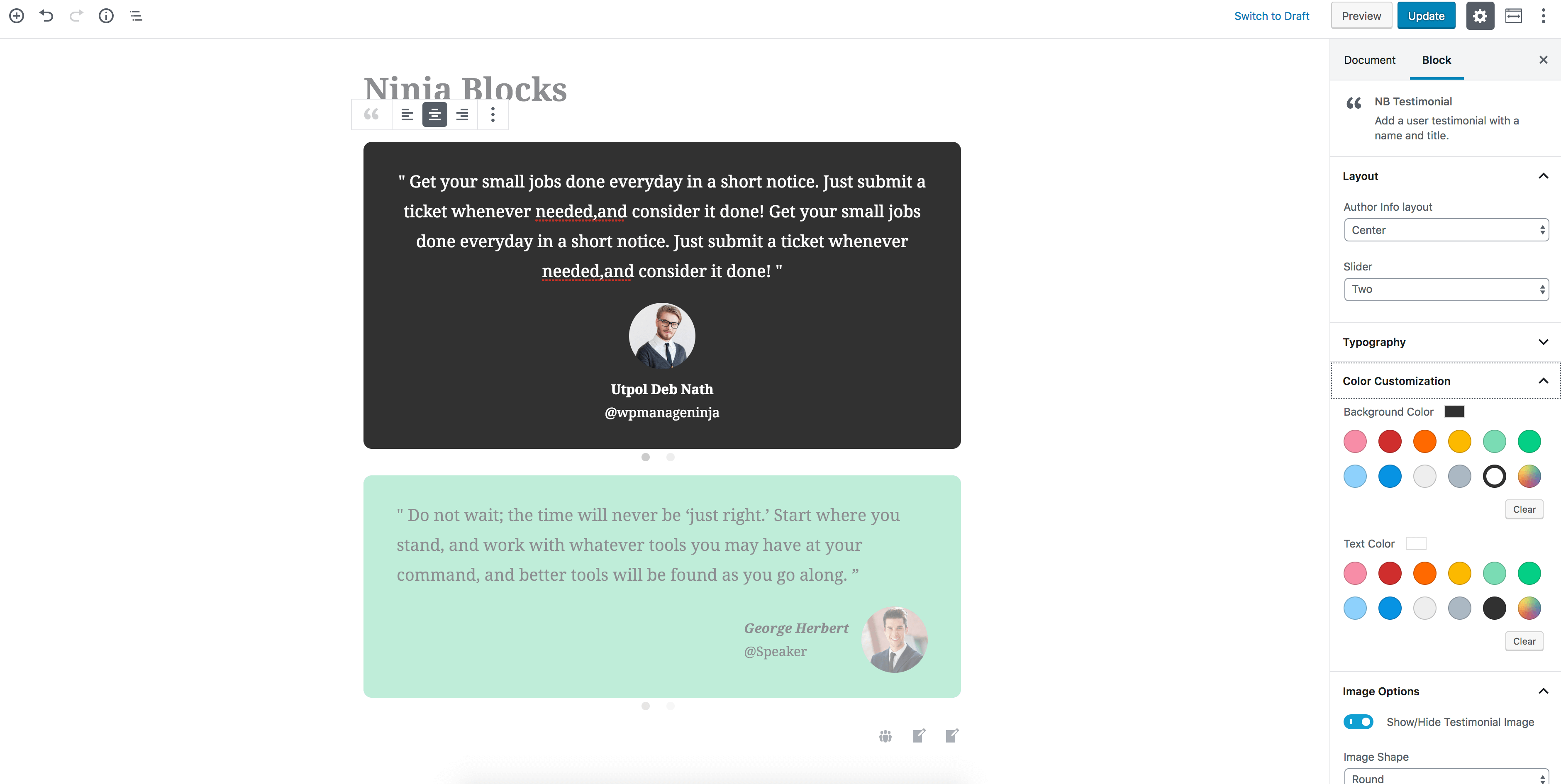
- Testimonial Block
- Social Sharing Block
- Heading Block
- Author Profile Block
- Video Block
- Spacer Block
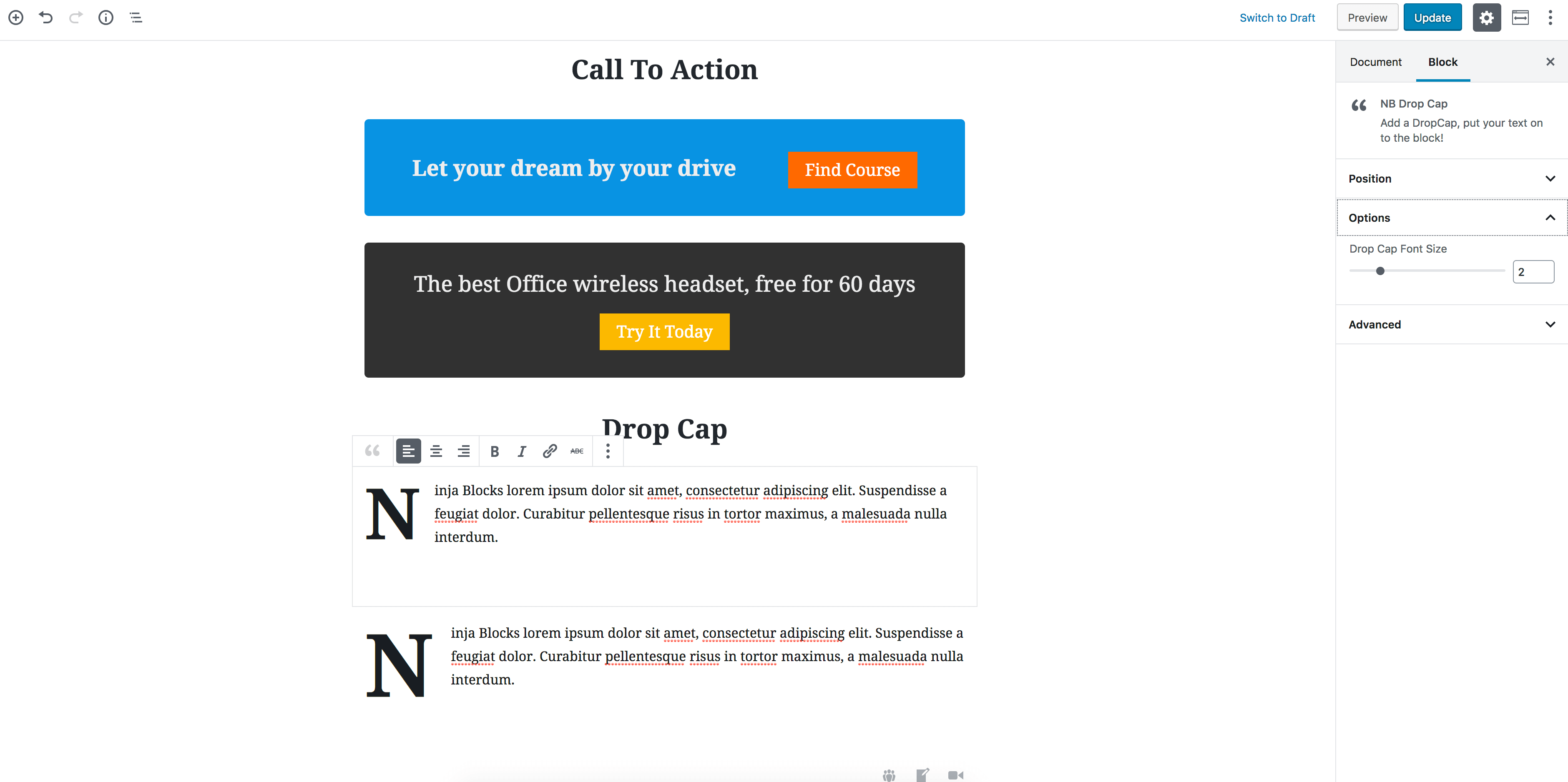
- Drop Cap Block
- Button Block
- Notice Block
- Call To Action Block
- Image Comparison Slider Block
- Divider Block
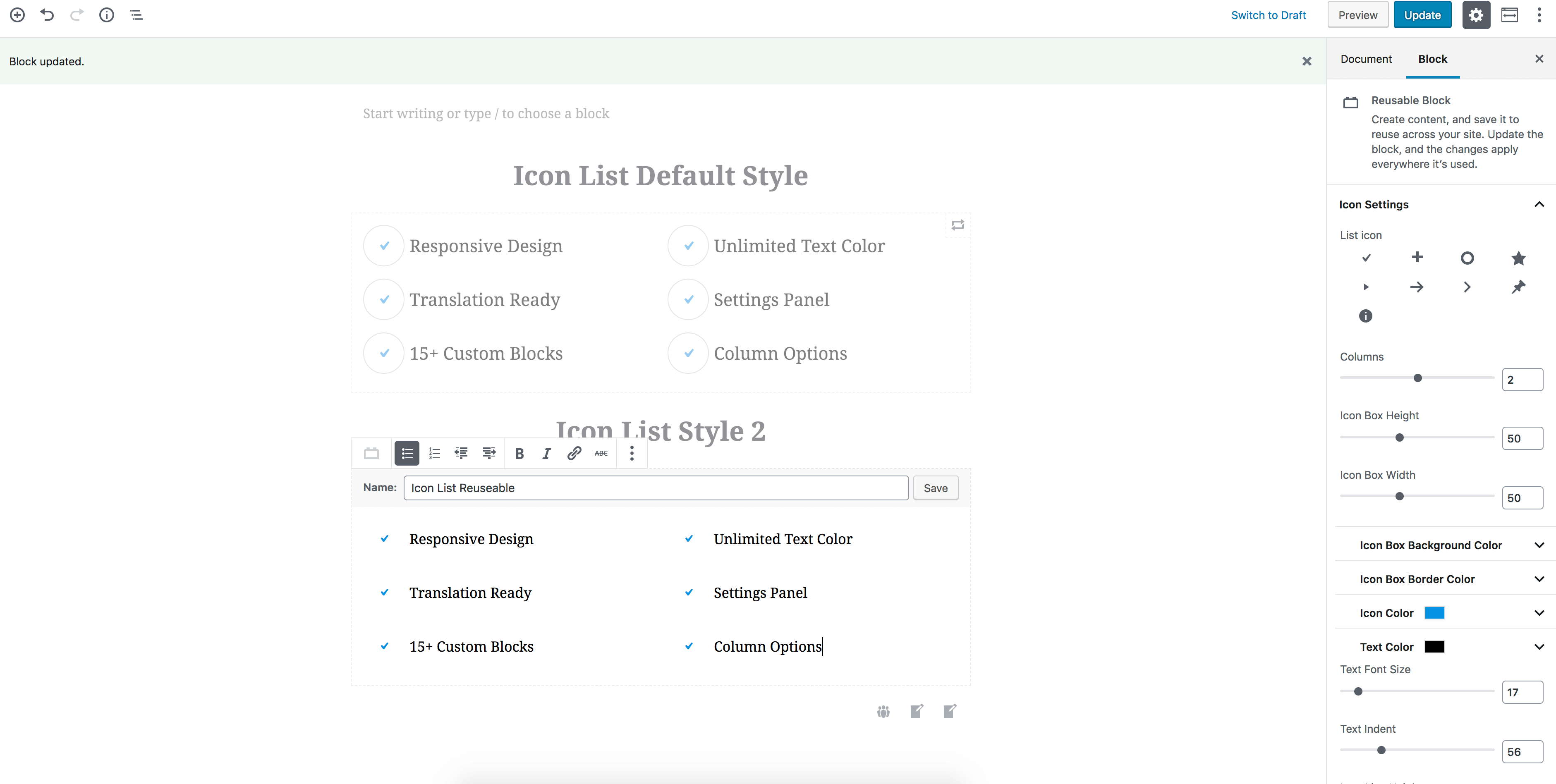
- Icon List Block
- Post-Order By (Newest to Oldest, Oldest to Newest, A-Z, Z-A etc.)
- Category Show
- Choose the number of items to be shown
- Choose the number of columns to be shown.
- If you want to display the Featured Image or not
- If you want to show the author name or not.
- If you want to display the post date or not.
- If you want to display the Post Excerpt or not.
- If you want to show the Read More button
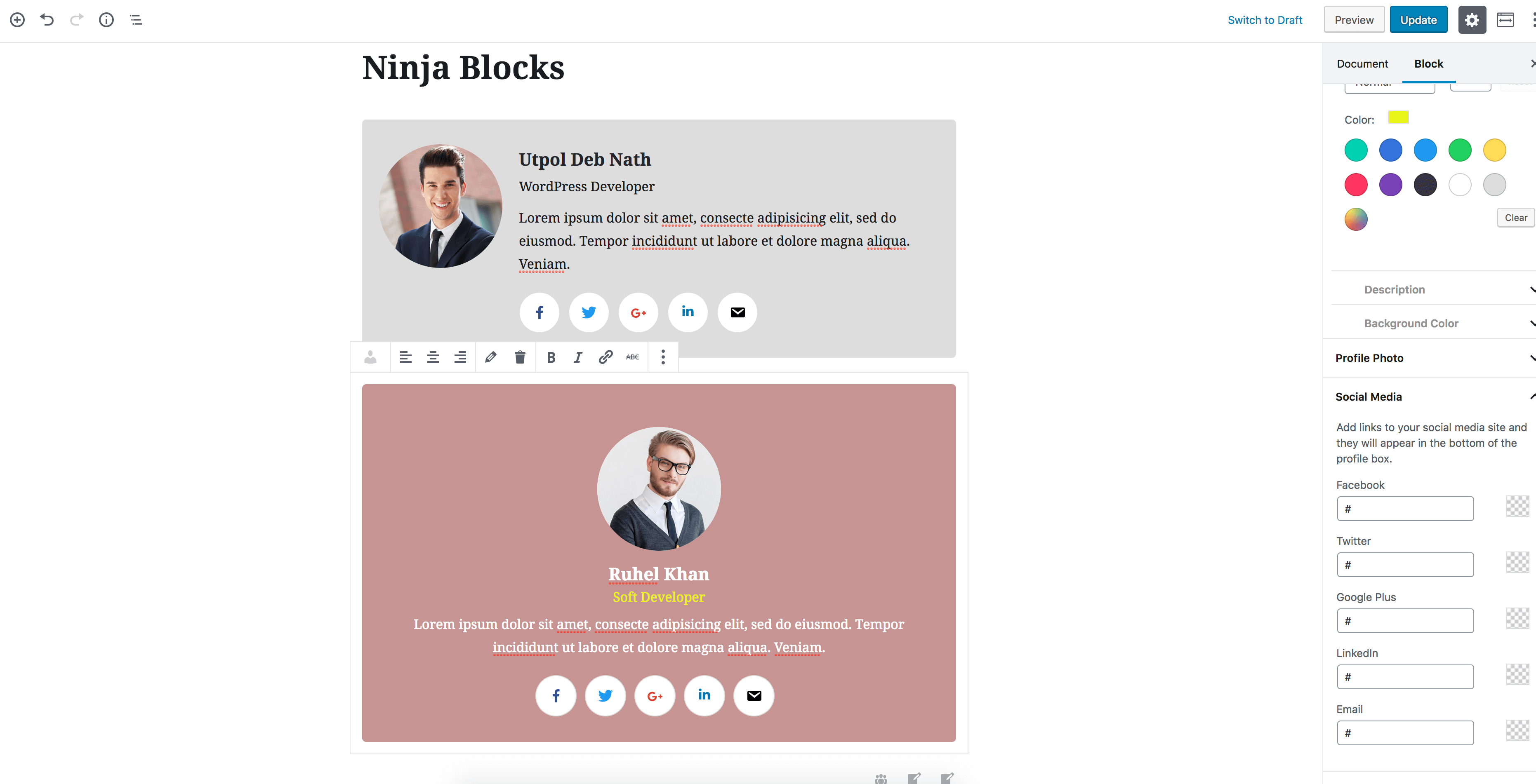
- You can change the "Read More" text to anything else. Team Member Block The Team Member Block of Ninja Gutenberg Blocks allows you to show your team members with lots of options. You might not need more than anything customizable for the showcase of your team members on your website. There are lots of options like:
- Change number of columns
- Name Settings (Both font size and font color change)
- Designation Settings (You can change the font colro and font size)
- Social Settings (You can enable or disable showing the social icons, you can show or hide the border top, you cna change the social icon's border color, background color, icon color and font size )
- You can also change the container settings which is known as Box Settings (Background color setting, Border color setting etc.)
- Layout (Author info alignment: Center, LEft, Right; Number of Sliders )
- Typography (Changing font size, Line Height, Letter Spacing, Padding and Margie)
- Color Custoimization (Bankground Color and Text Color)
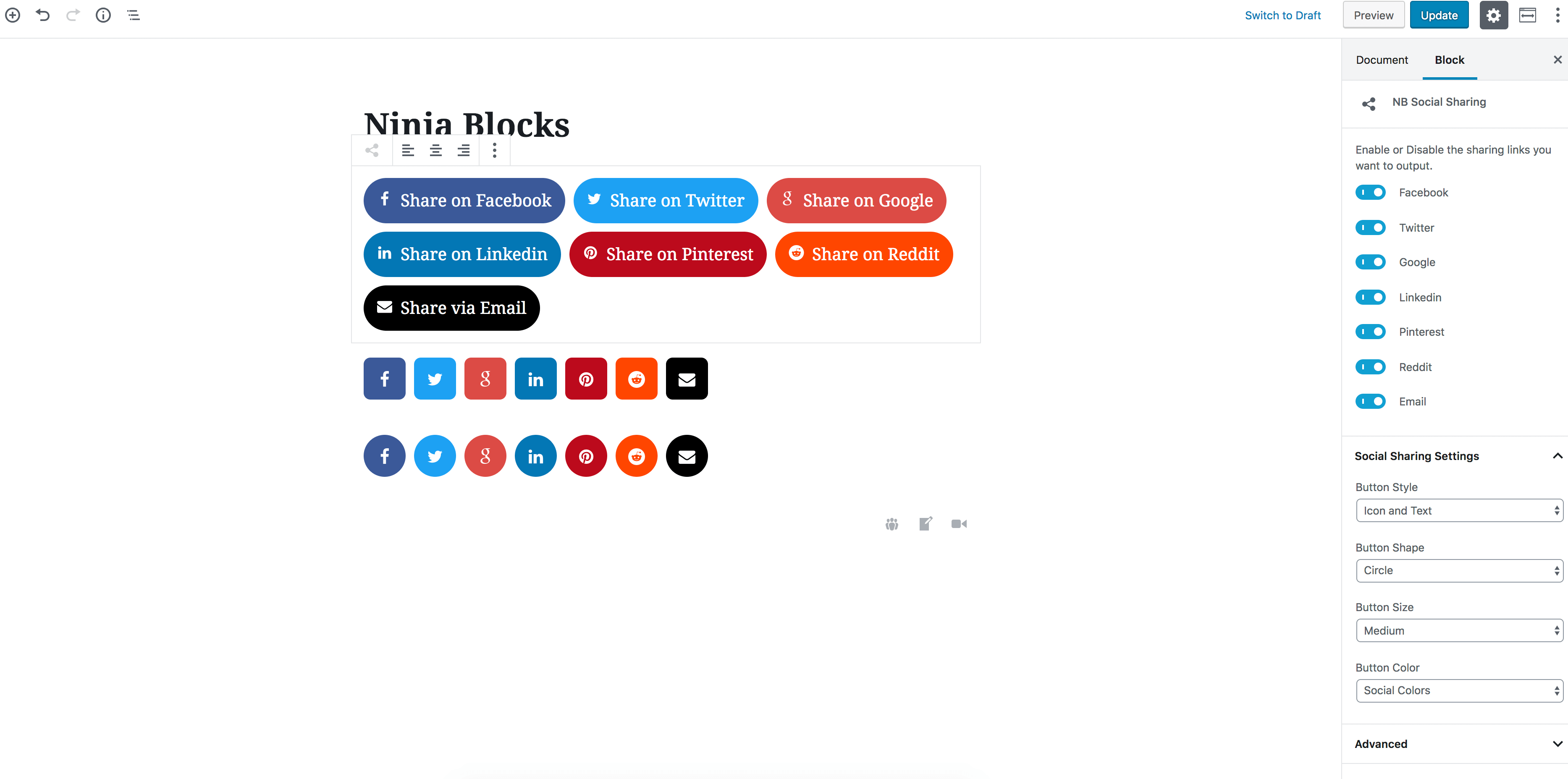
- Image Option (Image Shape (Round or Square) Social Sharing Block The Socail Sharing Block of Ninja Gutenberg Blocks allows you to show teh social share menu on your website with a number of great features and customizable options and hyperlinks. There are the following options in the Social Sharing Block.
- You can show/hide which social media link you want to show or not.
- You cna change the Buttton Style (Icons Only, Text Only and Icons and Text both)
- Button Shape (Circle or Square and Rounded Square)
- Button Size (Small, Medimum and Large )
- Button Color (Social Color Or Standard Color. ) Heading Block The Heading Block of Ninja Gutenberg Block is different than the default Gutrenberg Heading Block. Using our Block, you can now change the color of your heading and set custom size.
- Chanign The Layout (Vertical or Horizontal)
- Design (Youy can change the font color and font size of Titel, Designation, Descripotion and the background color of the profile. )
- You cna change the shape of the profiel photo: Round or Square.
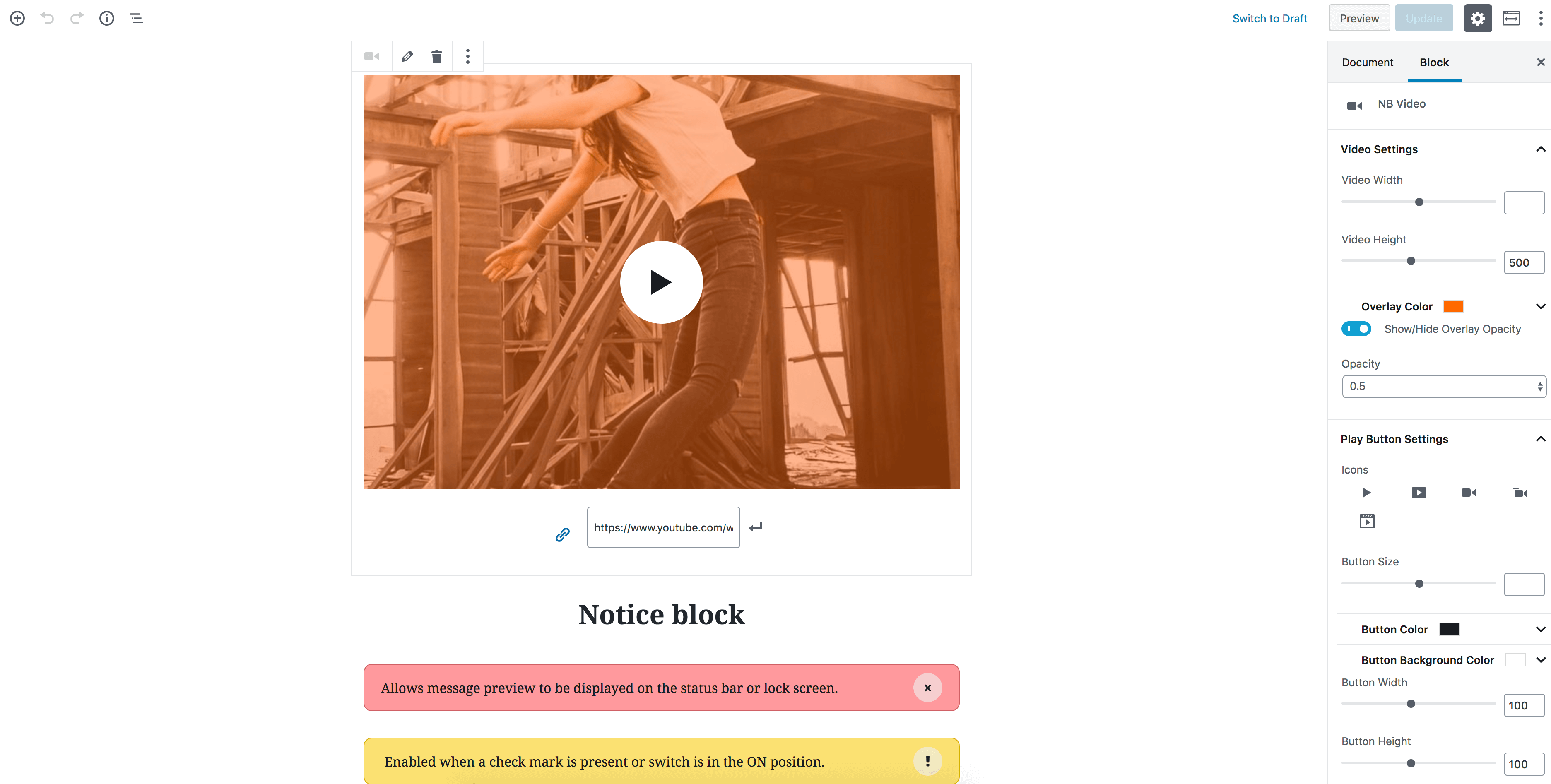
- You can add social media links and icons and change the icon colors. If you need anything more to be added to the Post Grid Block of Ninja Gutenberg Block, you can do a feature request. Video Block There is a video block in the Gutenberg editor but we felt to create another one to give you moe freedom to customize and personalise the video block. In the Video Block of Ninja Gutenberg Blocks, you can have a lot of options. Just paste a video URL and all the options will be there for you. In the Video Block, you wil get the ability to change the following options:
- Change the Video Width
- Change the Video Height
- Overlay Color of Your Thumbnail
- Show or Hide the Overlay Opacity
- Changing the opacity of the Overlay
- Play Button Style
- Play Button Size
- Play Button Color
- Play button Width
- Play Button Height
- Play Button Height
- Button Outer Border color change
- Open the link in a new window
- Button Size
- Button Radius
- Color Setting (Button Color, button Border Color, Button Text Color and Button Hover Color). Notice Block Using the Ninja Gutenberg Blocks' Notice Block, you can now add notices to your website. By using the Notice Block, you can have the following options:
- Change the icon (Info, Error, Warning and Update)
- Font Size change
- Background Color Change
- Border Color Change
- Title Color Change Call To Action Block The Call To Acton Block og Ninja Gutenberg Blocks creates a button with a beautiful text and link. You will get the following options when you are using the Call to Action Block.
- Text Options (Change the font zise and the font color.)
- Change the Background Color
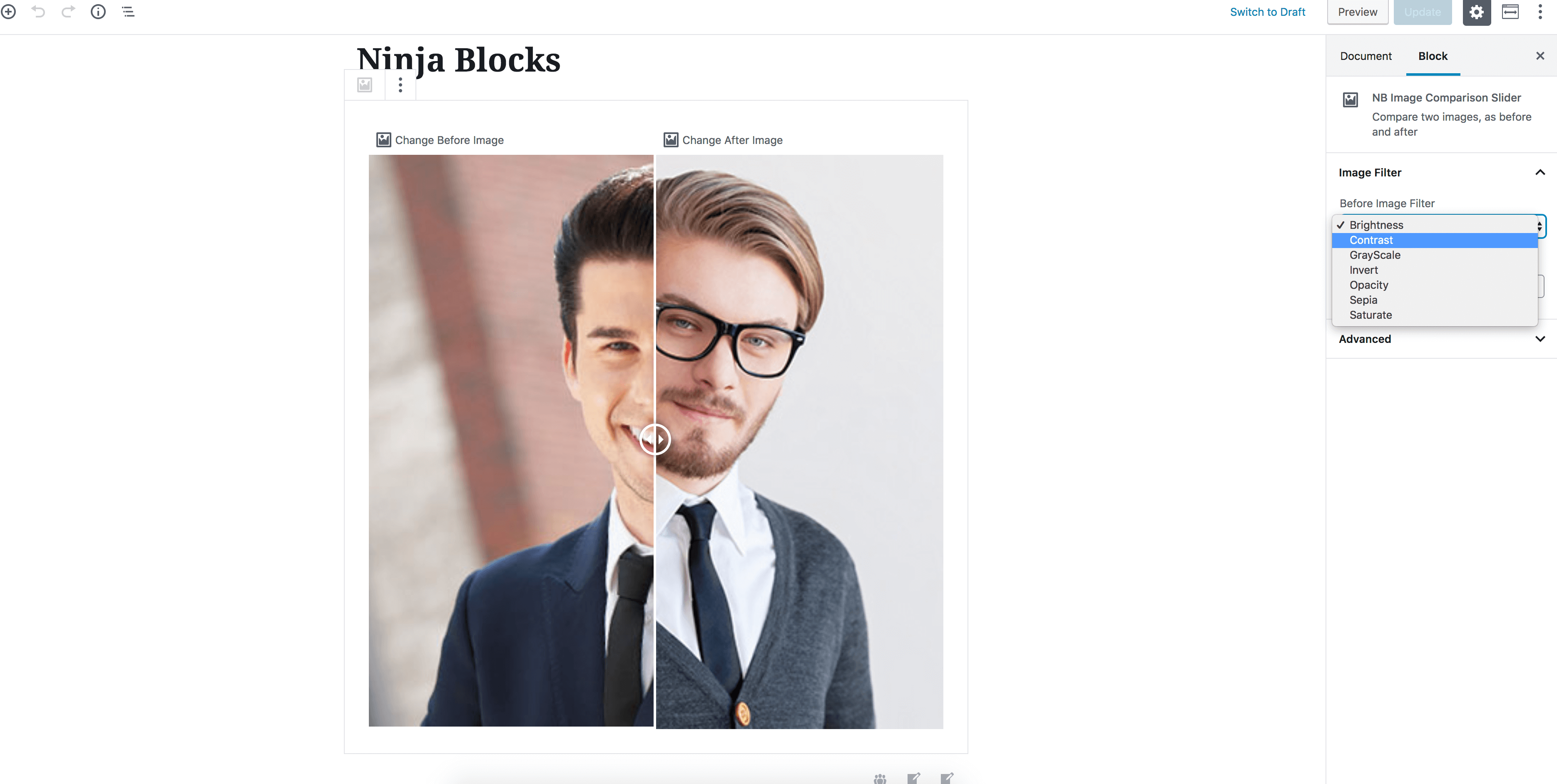
- Change the Button options (Open link in the new tab, Button Size, Sutton Shape, Button Background Color, Button Text Color). Image Comparison Slider Block The Image Comparison Slider Block will help you a lot to show your viewers the differece between two images. You can also change they effects of the images. There are the following effects you can use:
- Brightness
- Contrast
- GrayScale
- Invert
- Opacity
- Sapia
- Saturate Divider Block Using Ninja Gutenberg Block's Divider Block, you can explore the freedom of using deviders on your blogposts. You can now have the following options when using the Divider block:
- Cjange the color of your divider
- Divider Height
- Divider Width
- Divider Padding Top
- Divider Padding Bottom You can also change the percentage of any of the effect as you like. Icon List Block Using the Icon List Block of Ninja Gutenberg Blocks, you can have the following settings:
- Change List Icons
- Number of Columns changing
- Changing the Icon Box Height
- Changing the Icon Box Width
- Changing the Icon Box Background Color
- Changin thr Icon Box Border Color
- Changing the Icon Color
- Changing the Text Color
- Changing the Text Font Size
- Changing the Text Indent
- Changing the Item Line Height.
安装:
- Login to your WordPress Admin Area
- Go to Plugins -> Add New
- Type "Ninja Gutenberg Blocks - Gutenberg Blocks Collection" into the Search and hit Enter.
- Find this plugin Click "install now"
- Activate The Plugin
- Use Ninja Gutenberg Blocks on your next page or post. Manual Installation:
- Download the plugin from WordPress.org repository
- On your WordPress admin dashboard, go to ‘Plugins -> Add New -> Upload Plugin’
- Upload the downloaded plugin file (ninja-gutenberg-blocks-gutenberg-blocks-collection.zip) and click ‘Install Now’
- Activate ‘Ninja Gutenberg Blocks - Gutenberg Blocks Collection’ from your Plugins page.
- Use Ninja Gutenberg Blocks on your next page or post.
屏幕截图:
常见问题:
Is it necessary to install the Gutenberg Plugin to use Ninja Blocks?
Yes, for now you'll have to install Gutenberg plugin to use Ninja Blocks. Gutenberg will be merged into WordPress 5.0 and then you won't need that separate plugin.
Is Ninja Blocks responsive?
Yes, all blocks are built with mobile first design and it will work fine in all kind of devices.
Is Ninja Blocks free?
Yes, it's totally free of charge.
What is GutenDev?
GutenDev is a growing resourceful blogsite with news about WordPress and Gutenberg, tutorials, WordPress Plugins, WordPress Themes and code. GutenDev is for those who are enthusiast about Open Source and WordPress. We have been volunteering WordPress and Gutenberg to spread the world and we are also building plugins and themes for WordPress with an excellent 24/7 support team.
Why The Plugin is free?
GutenDev believes in open source; Besides, the open source personality of GutenVed is Genericist that means GutenDev makes sure the project (for example Gutenberg) is usable in every situation. And Gutenberg is a project that can be used in every situation. That's why GutenDev is working harder to spread GutenBerg Editor to the WordPress community..
更新日志:
- Fixed Post Grid image rendering issue
- Fixed Video Block font size issue
- Fixed Team Member Block displaying in the editor
- Added social icon box control features on Team Member Block
- Init first version