
NM Contact Forms
| 开发者 |
frankenstein-uk
bigloltrash |
|---|---|
| 更新时间 | 2020年3月1日 18:51 |
| PHP版本: | 3.0.1 及以上 |
| WordPress版本: | 5.2.5 |
| 版权: | GPLv2 |
| 版权网址: | 版权信息 |
详情介绍:
安装:
- Upload
/nm-contact-forms/to the/wp-content/plugins/directory - 通过WordPress的的“Plugins”菜单激活插件
- Create your contact form
- Find generated shorcode and paste it where you want your form to show up.
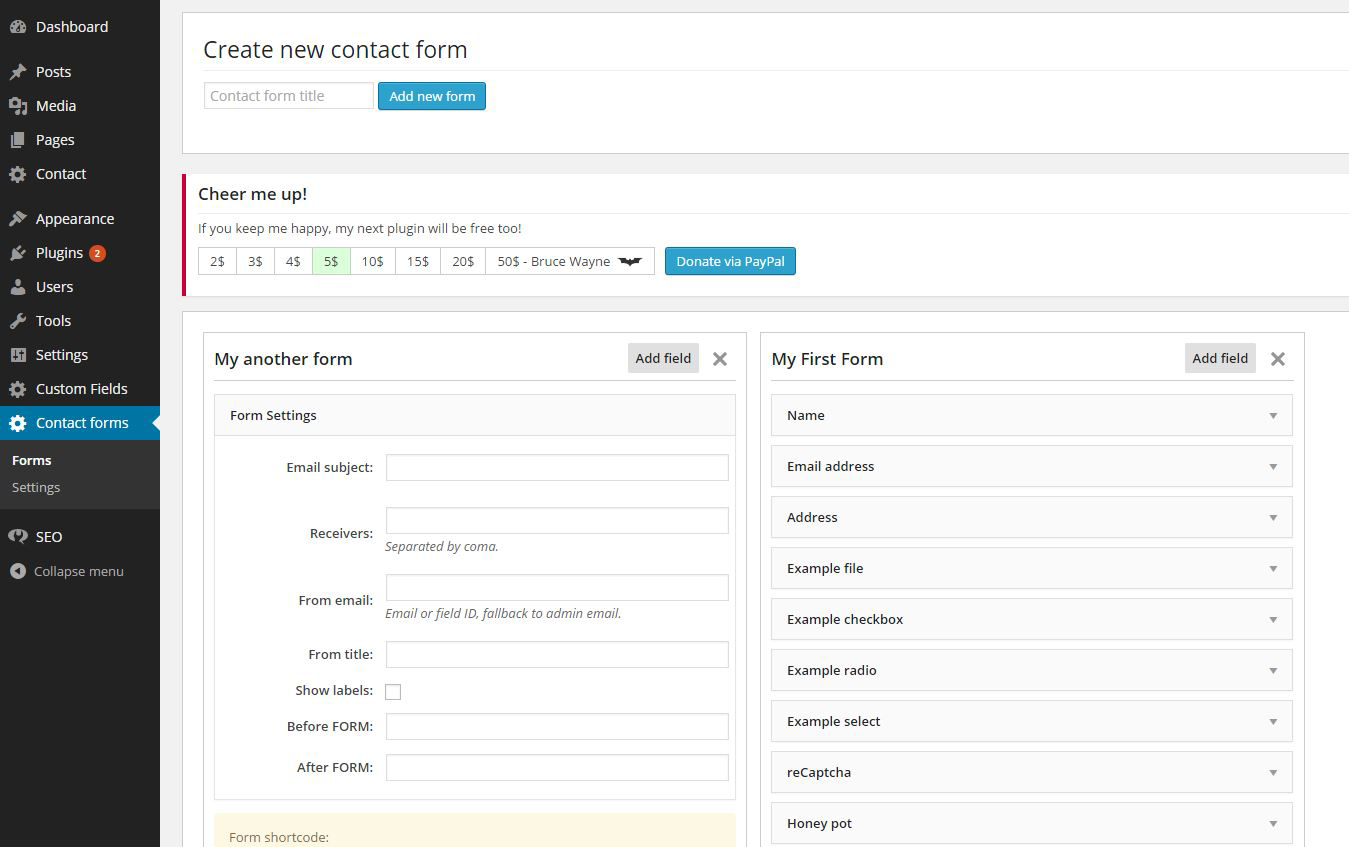
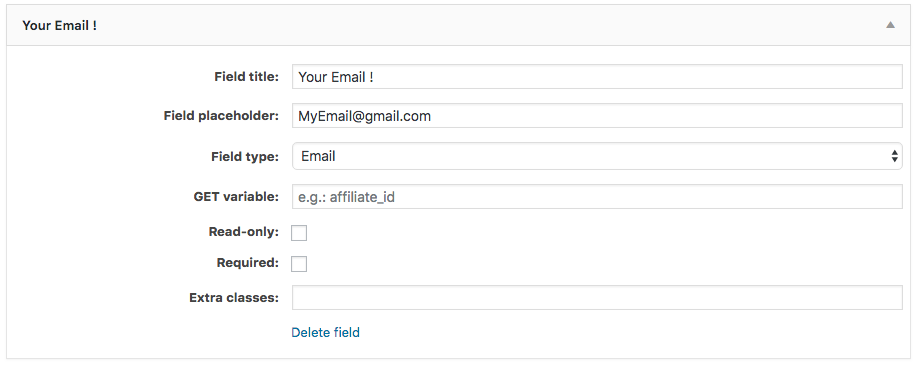
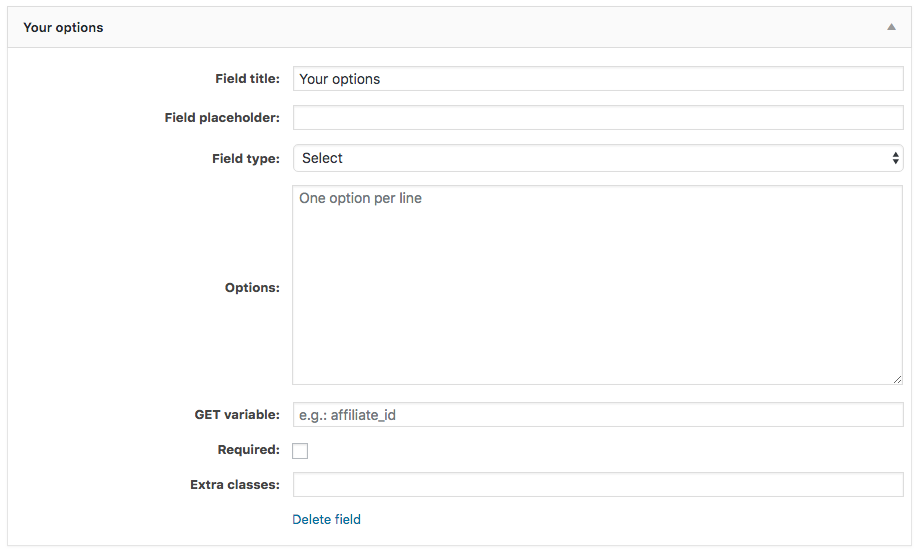
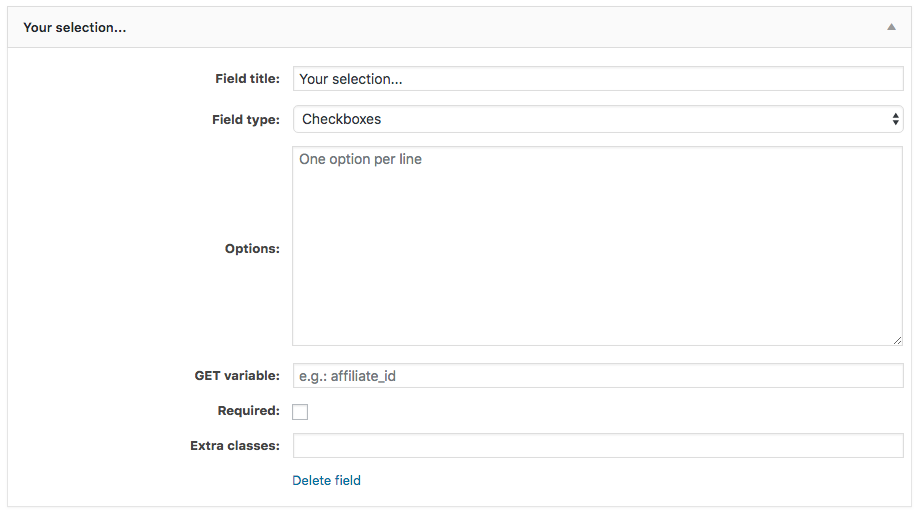
屏幕截图:
常见问题:
How to create a contact form?
Install the plugin. After successful install Contact forms button will appear in the sidebar - click on it. This gonna take you to contact forms page. Click on 'Add new' button, enter form name and click 'Add new form'. It will create a contact form below. Once you have your form created you can start adding wanted fields by clicking 'Add field button'. Some fields such HoneyPot, reCaptcha, submit are allowed only once, so don't panic if they grey out and become inactive later on. Don't forget to include Submit field as it's compulsory field, otherwise users won't be able to submit the form.
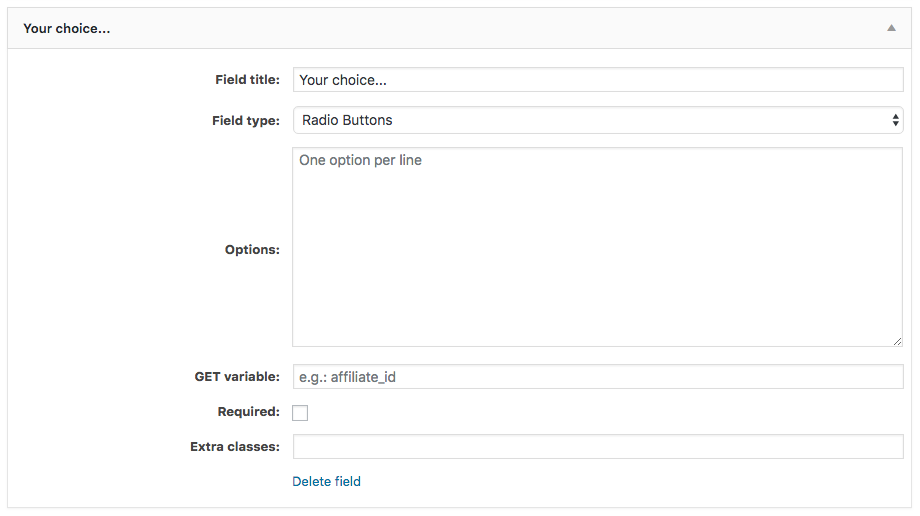
What extra classes setting does in NM contact form plugin?
This option allows to define
How to use GET variable?
GET variable allows to pass information from URL to the form. For example you create a link/button to contact us page that contains GET variable (http:/example.com/?product=Shampoo), in this case your GET variable name is 'product', so in NM contact form field settings you need to define same GET variable. When user visits Contact Us page, the field will be pre-filled with GET variable value. You can save some time for the users, so they doesn't have to fill information that is already known, and just needs to be sent with form all together.
What is Honey POT and how to enable it
HoneyPot is one of anti-spam methods. It creates a hidden field within contact form, that meant to be leaved blank. Bots aren't always so smart, and they fill all fields regardless. That allows code to know, that contact form was filled by bot, and prevent from sending actual message to the receiver. Pros and Cons: Doen't impact looks of the contact form, it's hidden, so does not bother users. This method won't work if spam attack is targeted or bot is super advanced as it's possible to teach bot to leave that field clear. Works well for low traffic sites, that gets less of spammers interest. To enable it, just click 'add field' button on the selected contact form, and set field type to HoneyPot.
What is reCaptcha and how to enable it
reCaptcha is advanced third party anti-spam solution. It's reliable anti-spam solution provided by Google. To set up Google reCaptcha on NM contact forms plugin you have to gain 'site key' and 'secret' which you can do by registering your site on https://www.google.com/recaptcha/ (It's completely free). Once you do that go, to NM Contact forms plugin settings, and enter you 'site-key' and 'secret' into the fields and hit save. After that go back to the forms page, choose to which form you want to add Google reCaptcha then simply click 'add field' and set field type to reCaptcha.
更新日志:
- Bigloltrash contribution
- Add a form List Page
- Add Rename form Feature
- Add Duplicate form Feature
- Modify Update feature to show only the selected form
- New donation form
- Bigloltrash contribution
- Minor correction
- Bigloltrash contribution
- Add a "Starting Zone" object to organize fields restitution in Div blocs (allow multicolumn for example)
- Add a "Free text with label" object to allow html text with a label if needed
- Add a Horizontal Rule object to display bloc separator if needed (with default styles)
- Main form now based on div and not on UL/LI anymore to extend css possibilities, default css adjusted
- Add specific css file load option in Settings
- Minor email css improvement
- Fix backslash quotes issue in form inputs and email body (used to appear \' ou \")
- GET field will pre-fill if POST variable is set on the page, contributed by Bigloltrash
- Minor fixes
- Added CURL fallback
- Settings page now shows whenever fopen or curl is enabled
- Bug fix - undefined variables for users upgrading from very old versions
- Auto Reply to form submission.
- Reply-To setting added
- Read-Only field option added for text,textarea,email fields
- Admin Layout Change.
- PHP version warning.
- Tag support in subject field.
- Fixed layout errors.
- Donation block amendments.
- Donation block amendments.
- Fixed settings page bug.
- Fixed show labels setting error.
- Added redirect to thank you page url option for each individual form.
- Fixed php notices if debug mode enabled. Loading CSS and JS only when shortcode is used.
- Added setting for Google reCaptcha language
- Fixed file upload bug
- Fixed php notices if debug mode enabled
- Implemented form title tags
- Added admin menu icon
- Menu order number more unique - to avoid possible override
- Major bug fix - reCaptha secret option wasn't passed correctly.
- Small update - added setting link to the plugins page
- Bug fix - multiple forms field slug validation conflict
- Bug fix - HTML field was visable on all field types.
- Extra submit button added to the admin
- New field type 'HTML' added
- Toggle forms setting field button added
- Major Bug fix - Jquery UI sortable script added, was causing JavaScript error on some websites.
- Bug fix - Admin layout issue in Firefox
- Bug fix - Enqueue some scripts to avoid conflicts.
- Bug fix - Duplicate field ID bug fix. Javascript was preventing from adding new fields to existing forms, if some previous fields were deleted.
- Bug fix - multiple choices gets converted into string now.
- Initial release