
Notification system
| 开发者 | kaggdesign |
|---|---|
| 更新时间 | 2024年3月10日 05:09 |
| 捐献地址: | 去捐款 |
| PHP版本: | 7.0 及以上 |
| WordPress版本: | 6.5 |
| 版权: | GPLv2 or later |
| 版权网址: | 版权信息 |
详情介绍:
Notification System plugin creates and maintains a notification system for users on WordPress site.
The plugin has the Options page in the site console, with relevant buttons and controls. Please see screenshots.
Backend
Notifications are custom posts of type notification. There is a standard custom post interface, with a menu in admin.
Administrator can create, edit, and delete notifications. One taxonomy is available: Channel. Administrator is able to add, edit, and delete taxonomy terms. To restrict notification to some users, add user logins as a comma-separated list.
Frontend
Plugin creates page /notifications "on the fly" — it does not exist in the database. Information on this page is visible only to the logged-in users (restricted by permissions in REST API Controller).
Plugin creates a popup window if url contains hash #notifications, like that:
http://my.site.org/some-url#notifications. This is an easy way to show a popup window with notifications from anywhere. Just create a link like <a href="http://my.site.org#notifications">Notifications</a> and a click on this link will open a popup window with notifications.
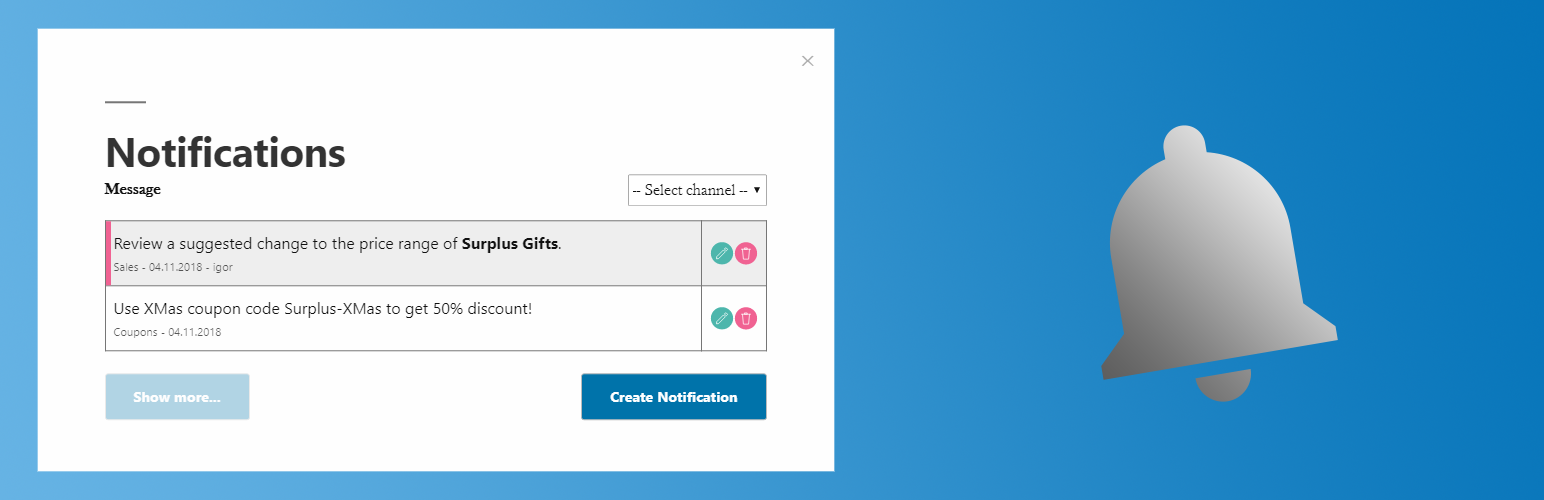
Logged-in users can list notifications and filter them by a channel.
Show more button provides pagination of the notification list.
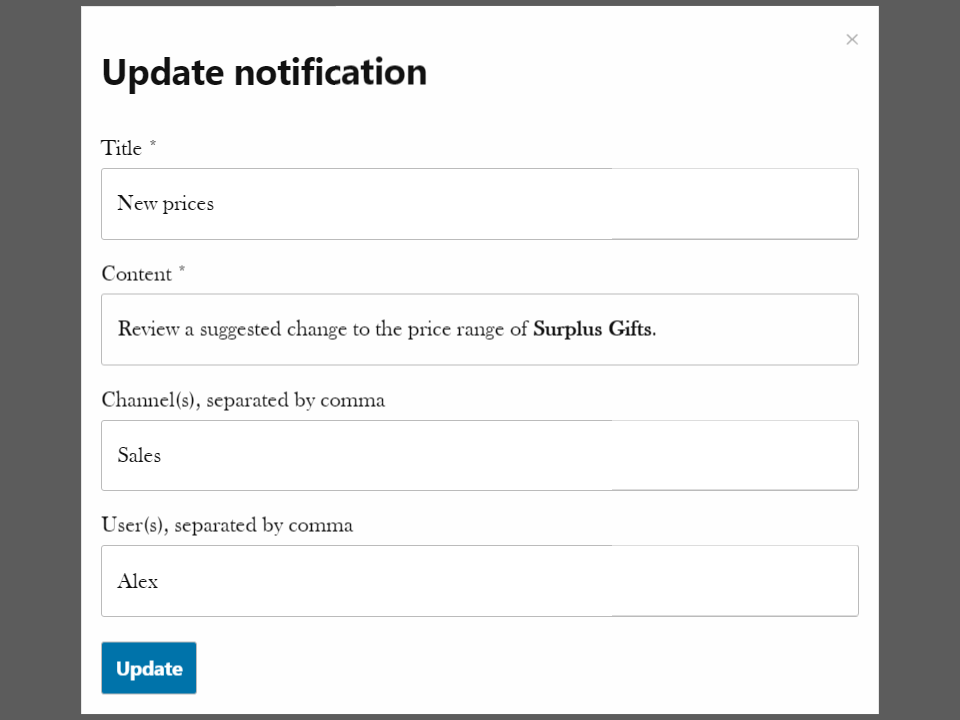
For those users who have the capability 'edit_posts', additional buttons are shown: Create, Update, and Delete. Popup windows provide relevant inputs. All notifications can be edited right from the frontend.
Site administrators
Add a custom link to the menu, with #notifications url. Use any navigation label or space(s) for empty label. Save menu. On the site frontend, you will see a new menu item with icon and unread count. By clicking on this menu item, a popup window with notifications will be opened.
Developers
Create an element(s) with the class unread-notifications-count. The best place for such element(s) is somewhere in the header or menu. It(they) can be updated by plugin during custom JS event update_unread_counts. Example:
const count = 5; document.dispatchEvent( new CustomEvent( 'update_unread_counts', { 'detail': count } ) );
From php code, count element(s) for current user can be updated using 'update_unread_counts' action. Example:
do_action( 'update_unread_counts' );
Translation-ready
The plugin is prepared for translation. All strings are output via gettext functions. There is a .pot file in /language directory with strings collected.
Code
The PHP code conforms to PHP 7.0 level.
The JS code conforms to ES6 level.
All code is checked by php Code Sniffer, and conforms to WordPress Coding Standards.
安装:
Minimum Requirements
- PHP version 7.0 or greater (PHP 7.4 or greater is recommended)
- MySQL version 5.5 or greater (MySQL 8.0 or greater is recommended)
屏幕截图:
常见问题:
Where can I get support or talk to other users?
If you get stuck, you can ask for help in the Notification System Plugin Forum.
更新日志:
2.0.1
- Fixed PHP deprecated message.
- Dropped support for PHP 5.6. The minimum required PHP version is now 7.0.
- The minimum WordPress version required is now 5.0.
- Tested with WordPress 6.5.
- Tested with WordPress 6.0.
- Tested with WordPress 5.7.
- Tested with WordPress 5.5
- Fix bug with inability to filter notifications by channel.
- Fix notice in admin if user does not exist anymore.
- Tested with WordPress 5.4.
- Tested with WordPress 5.3.
- Php version bumped up to 5.6.
- Tested with WordPress 5.2.
- Code refactoring to conform to WordPress Coding Standards.
- Initial release.