
Live Chat, Call Me Back, Ticket System, Feedback, Contact Form & more oFeatures Customer Service
| 开发者 | oFeatures |
|---|---|
| 更新时间 | 2019年3月14日 04:44 |
| PHP版本: | 3.3.1 及以上 |
| WordPress版本: | 5.1.1 |
| 版权: | GPLv2 |
| 版权网址: | 版权信息 |
详情介绍:
Thanks to this plugin you can add to your website the following features:
- Live Chat
- Contact Form
- Click to Call
- Ticket System
- Feedback
- Guestbook
- On our website: www.ofeatures.com
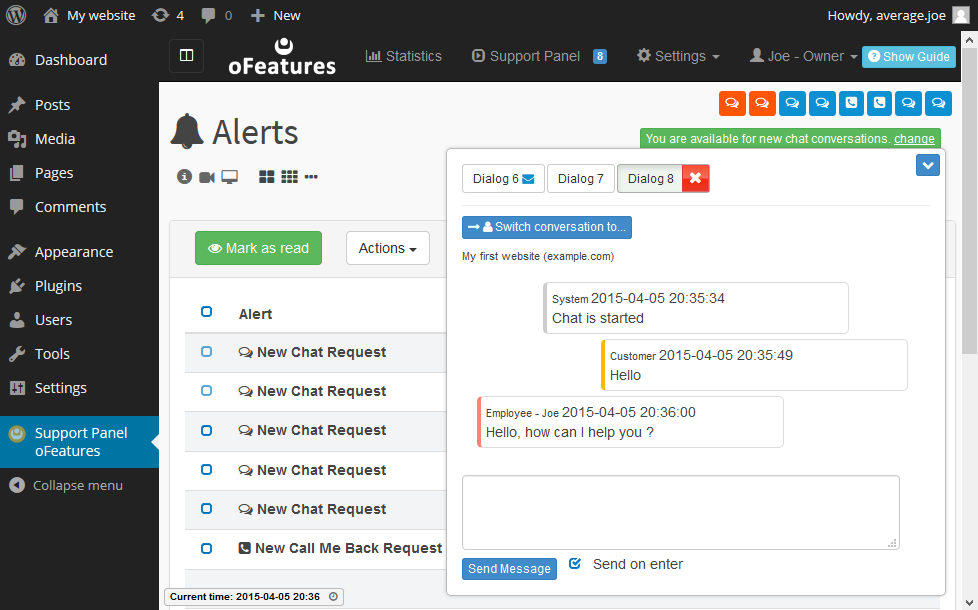
- Via Skype: ofeatures.support After installing this plugin, a Support Panel button will be added to the left side menu. When you click on it you can log into your oFeatures account and manage requests. In plugin configuration you can make the selected feature appear on every page of your website. If you would like a feature to be only on one of your pages, all you need to do is paste the Shortcode directly to page content.
- Multi-language support - You can create translations for your features to many languages. For example you may have the Chat feature (or Click to Call, Ticket System, Feedback, Contact Form and Guestbook) on your website in English, French, Japanese and others.
- Mobile friendly - You and your customer service team members are able to support your customers using mobile devices such as smartphones or tablets from anywhere in the world. Respond to chat messages as well as support tickets, Guestbook comments, feedback messages and any other requests quickly and easily, even if you are not at your computer.
- Access rights control - You can decide whether users of your account have access to the whole system (as you do) or just to the Support Panel, so that they can help your customers.
- Automatically assigned requests based on availability and language skills - If you have customers for example from Germany and USA, but only one of your Support Team members knows the German language, you can put this information into the system. Your customers from Germany will be automatically assigned to the German-speaking employee after sending a chat request for example.
- Time zone support - You and your employees may work from any place in the world and use your local time
- Style customization - There is an option of changing the skin, color scheme, shape, size and many others. This style customization helps in matching your features such as chat, guestbook, feedback or call me back to your website.
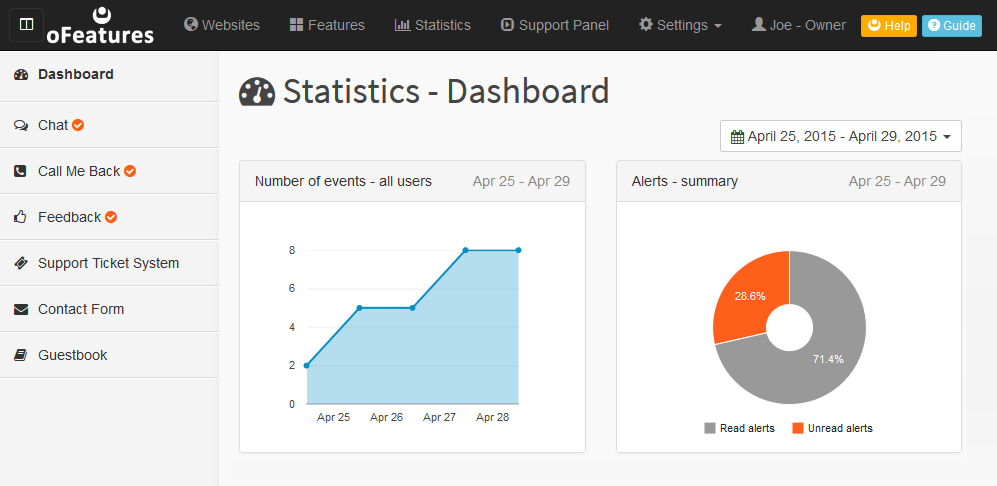
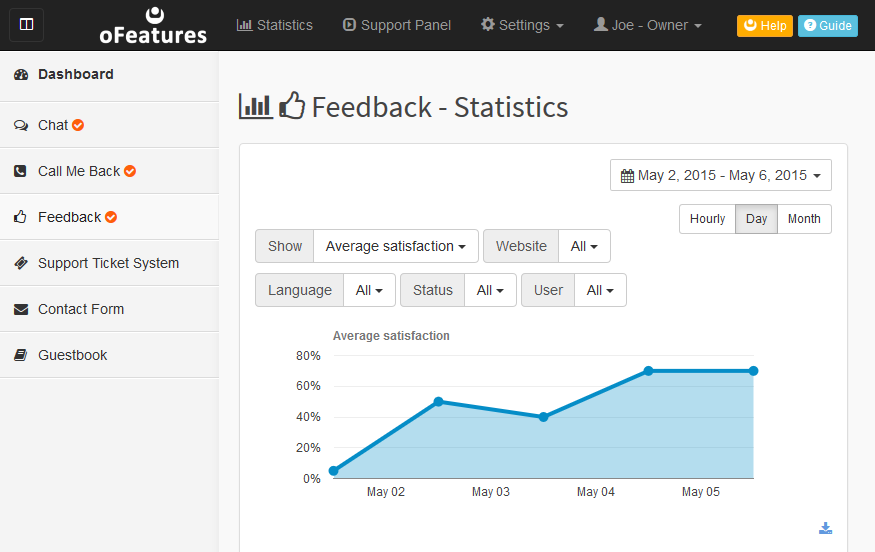
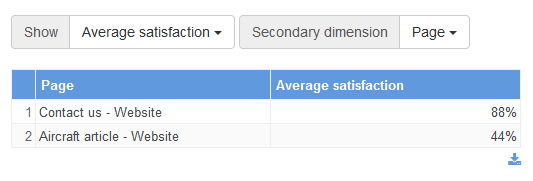
- Statistics - Thanks to statistics you have control on your Support System. Among others, in Statistics you can find the load of your Customer Support Team members which can help you decide on employment. You can see which Support Team member responded to the most requests related to features such as live chat, issue tracking system or call me back.
- Animations - Thanks to animations, user experience can be improved significantly. Animations are used to modify the way your feature appears on your webpage. Choose from many different options that can fade-in or fly-in your feature. There are many other fun animations such as bounce or back. They can be applied to all features: chat, contact form, call me back, support ticket system, guestbook and feedback.
- Canned responses - Canned responses are ready to use messages. While writing in Chat for example, you can click on a canned response and send it to your visitor/customer without having to type anything. Examples: Hello, how can I help you?, Thank you for contacting our Customer Support., Have a great day! You can also use them in features such as contact form and support ticket system.
- Sound notifications - Whenever you get a chat message, a support ticket, call me back request, feedback message or any other request, you will receive a sound notification from the support panel. Even if you aren’t in front of your computer, but somewhere near, you will hear the chat, call me back and feedback message requests.
- Requests history - In the support panel you can browse all past requests from features such as feedback, guestbook, and contact form from your customers and the history of the selected request. If you’d like to review an old chat conversation or a past support ticket for example, simply check the history where everything is stored.
- Branding - You can adjust the mailing content and set your company logo for selected features. Some of the places where branding will be shown is an offline chat message and support ticket request.
- Advanced style CSS customization - If you want to have a customized style for a feature you can do that by using the convenient CSS editor with syntax highlighting and live (instant) preview. The basic way of adjusting the feature appearance allows you to customize it in many ways, but if you would like to fully change the look of call me back or feedback for example, you can do this by using the CSS editor. If your website color scheme is orange for example, you can adjust any feature such as chat to exactly match your website.
- Built-in video tutorials - Once you login to the system you will have access to video tutorials on how to use oFeatures so the usage and learning process is very easy. There are video tutorials of how to add chat in 5 mins, how to improve your customer service with oFeatures, How to use the Support Panel, How to edit translations of your features (such as Live Chat, Click to Call, Ticket System, Feedback, Contact Form and Guestbook, and many more).
- How To Configure
- How To Use
- How To Configure
- How To Use
- How To Use
- How To Use
- How To Use
- How To Configure
- Online store
- Service department
- Restaurant/bar/pub/pizzeria
- Solicitor
- Flower shop
- Hair salon
安装:
- Install the plugin via Wordpress.org repository or by downloading the plugin files and uploading them to the server.
- Activate the plugin.
- Go to plugin configuration (Settings > Customer Service oFeatures button on the left side menu), enter oFeatures account client id and WordPress token, you can find it in your oFeatures account in Menu > Settings > Plugins.
- After entering the data, synchronization with your oFeatures account will occur.
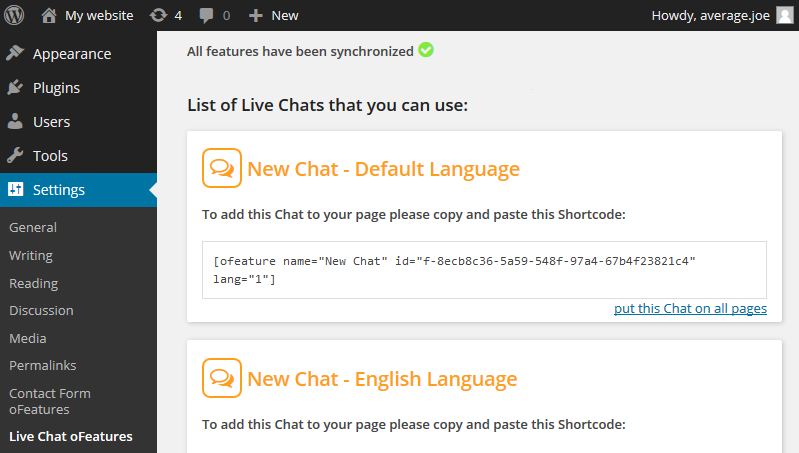
- You are now able to use Shortcodes by pasting to a selected page or by clicking "put this Feature on all pages".
- On the left side menu you can find a Support Panel button, which lets you log into oFeatures from the WordPress admin panel.
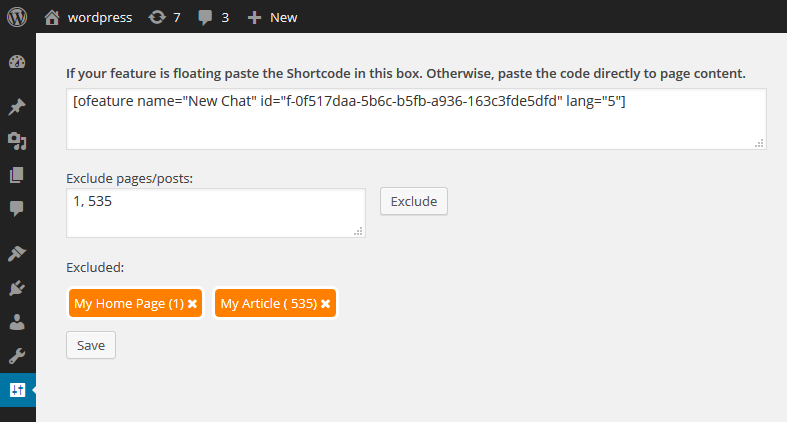
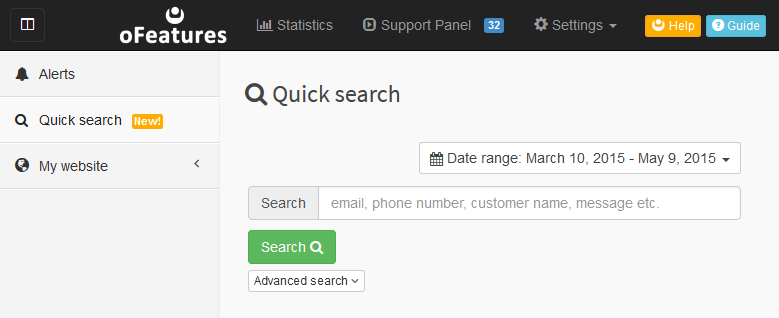
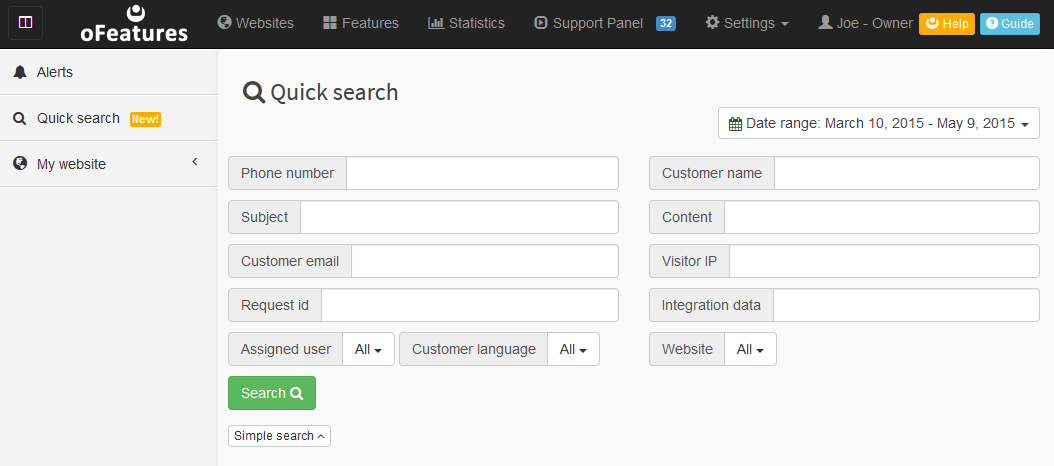
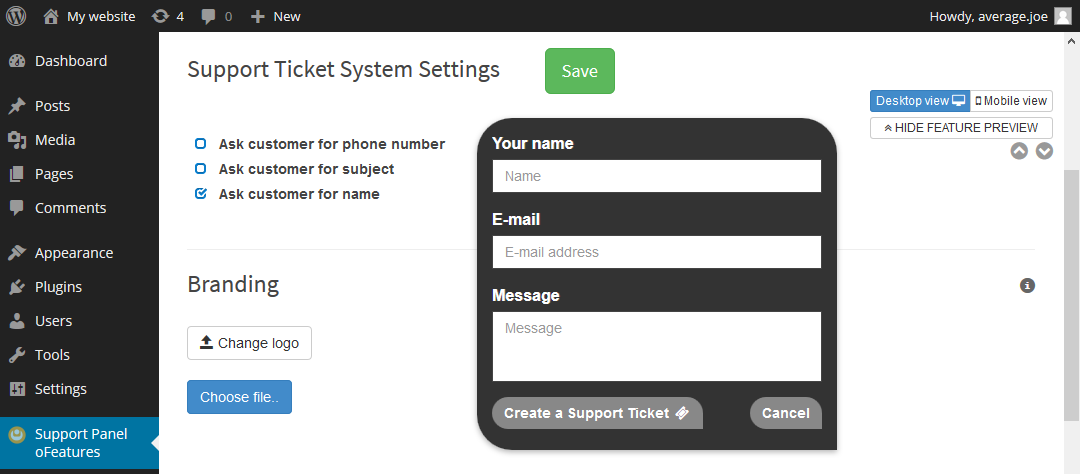
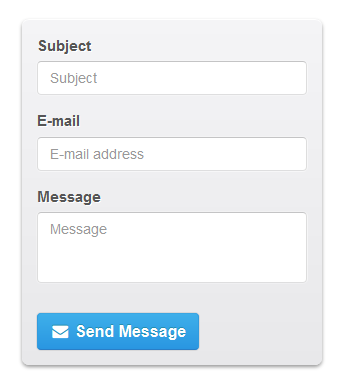
屏幕截图:
更新日志:
1.0
- First release
- Synchronization process - bugfix
- Starting from today it's possible to exclude selected pages/posts.
- Added a built-in video guide explaining step by step how to use oFeatures and this plugin.
- Synchronization process improvements.
- Improved UX.
- Improved reliability.