
Official Add to Homescreen
| 开发者 | wordcubiq |
|---|---|
| 更新时间 | 2014年9月27日 18:36 |
| 捐献地址: | 去捐款 |
| PHP版本: | 3.5 及以上 |
| WordPress版本: | 4.0 |
| 版权: | GPLv2 or later |
| 版权网址: | 版权信息 |
详情介绍:
Official Add To Homescreen is a WordPress wrapper for the Add To Homescreen javascript plugin. This WordPress plugin guides you through the rather complicated javascript widget configuration.
This is the only WordPress plugin developed by the same author of the javascript widget (hence "official"). If you wish to be always up to date and receive the latest bug fixes, this plugin is probably your best bet.
The plugin opens a message inviting the mobile user to add the application to the home screen. This is currently supported on iOS and Mobile Chrome. While other devices have the ability to bookmark any website to the home screen, only iOS and Mobile Chrome have a straightforward way to do it. Windows Phone support is planned for a future release.
To enhance performance and reduce complexity I'm supporting the latest two OS version for each device only.
Important! Please read
Add To Homescreen development started when Apple introduced the
apple-mobile-web-app-capable meta tag and standalone mode with it. It was a great news for web developers who had the opportunity to release full screen web applications (and not just websites). The script evolved over time and extended to a more general purpose use case.
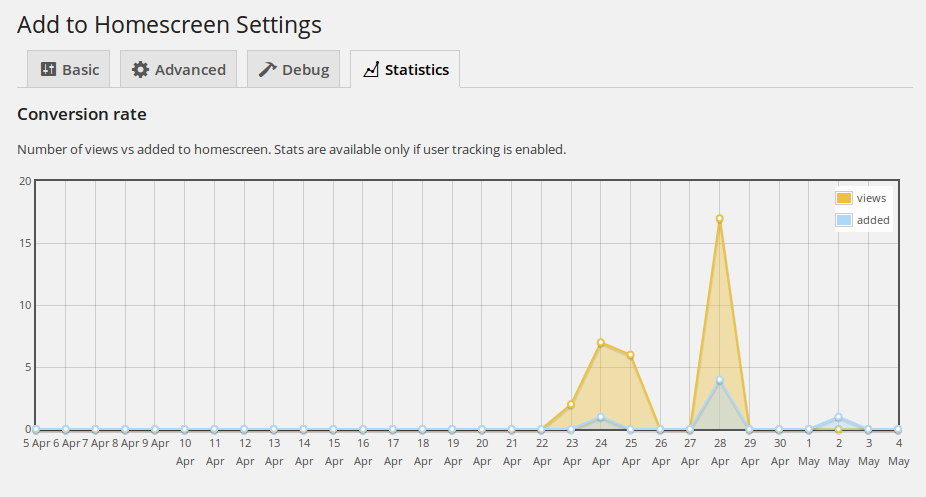
It is important to note that there's no native event we could hook to to know when a user actually added the page to the homescreen. That's also the reason why this script has become so complicated despite the apparent simple task it has to accomplish.
Unless you explicitly developed your application to be mobile-web-app-capable, this script can't do miracles and all the alternative solutions have to be considered hacks.
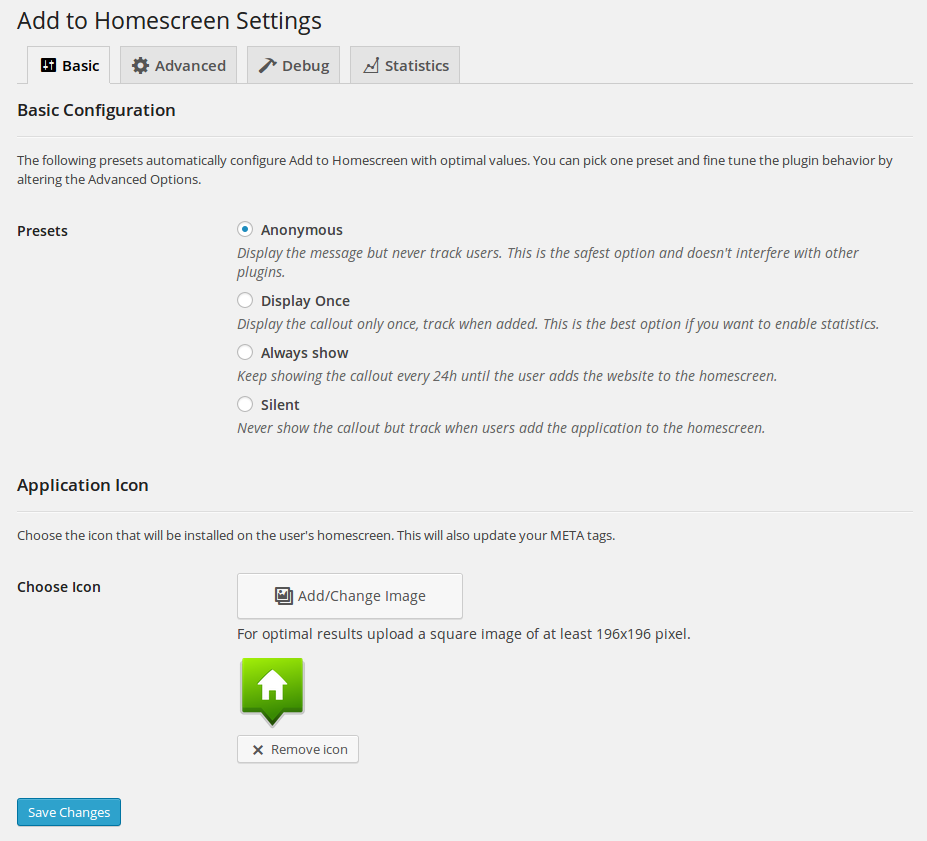
The Basic configuration gives you four presets, the only 100% fail-safe solution is to select the Anonymous option. This disables user tracking but it doesn't interfere with other plugins you may have.
Considering the complexity of the script, before filing a negative feedback, please drop a support request or a bug report. It's the only way for me to enhance this software. Thanks!
安装:
This section describes how to install the plugin and get it working.
- Upload the full directory into your
wp-content/pluginsdirectory - Activate the plugin at the plugin administration page
- Open the plugin settings page under Settings > Add to homescreen and add an application icon. Optionally customize the options to your liking
屏幕截图:
常见问题:
Why doesn't the call-out show up?
By default the call out is set to show up only from the second time you access the website. Once displayed it doesn't bother your users for another 24h. These are all parameters you can vary in the Advanced settings. Also, remember that this works only on iOS and Chrome for Android. No other mobile device or desktop browser will show the message.
Can I upgrade to this plugin if I'm using an Add To Homescreen wrapper from another developer/vendor?
Yes. This plugin detects previous versions of the javascript component and knows if users have already added the website to the home screen. Just remember to deactivate the other plugins before installing this one.
更新日志:
1.1.3
- Added iOS8 compatibility
- You can now set the active page by full URL
- fixed wrong settings link in plugin page
- Added "Homescreen Title" option
- Added "Destination Page" option
- Added Google Analytics integration
- Fixed custom message not showing up
- [JS] Added French translation
- [JS] Minor bug fixes
- [JS] Added German translation
- [JS] Fixed language detection
- [JS] Added Chinese translation
- [JS] Fixed close button
- Fixed paths
- Initial release