
Olevmedia Shortcodes
| 开发者 | Olevmedia |
|---|---|
| 更新时间 | 2018年8月8日 15:46 |
| PHP版本: | 3.5 及以上 |
| WordPress版本: | 4.9.8 |
| 版权: | GPLv3 |
| 版权网址: | 版权信息 |
详情介绍:
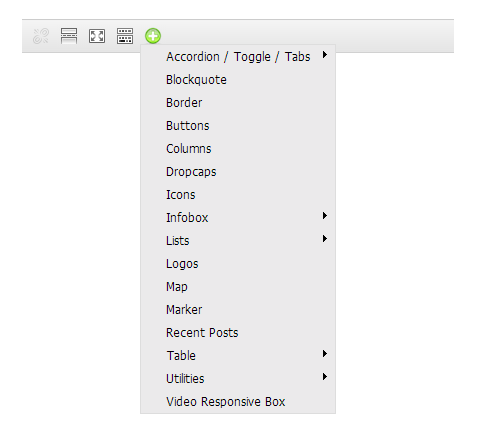
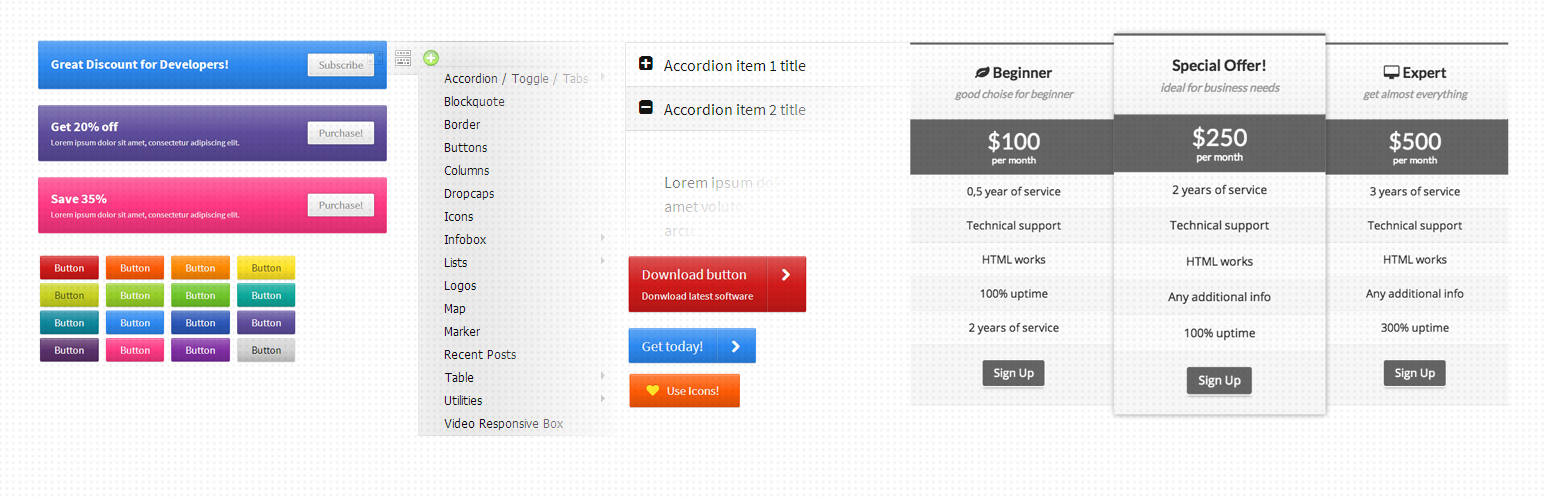
Olevmedia Shortcodes plugin adds a button to editor, which provides you plenty of handy shortcodes:
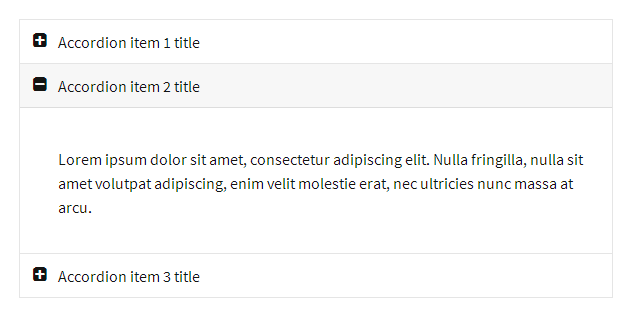
- Accordion
- Toogle
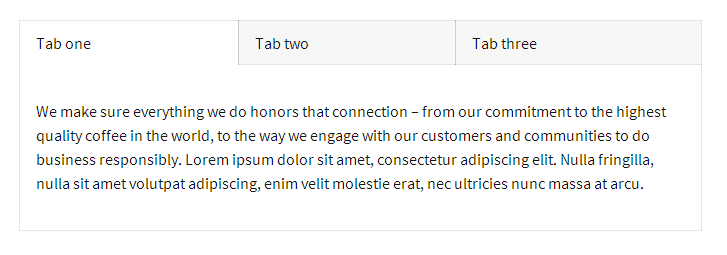
- Tabs, (it’s responsive)
- Blockquote
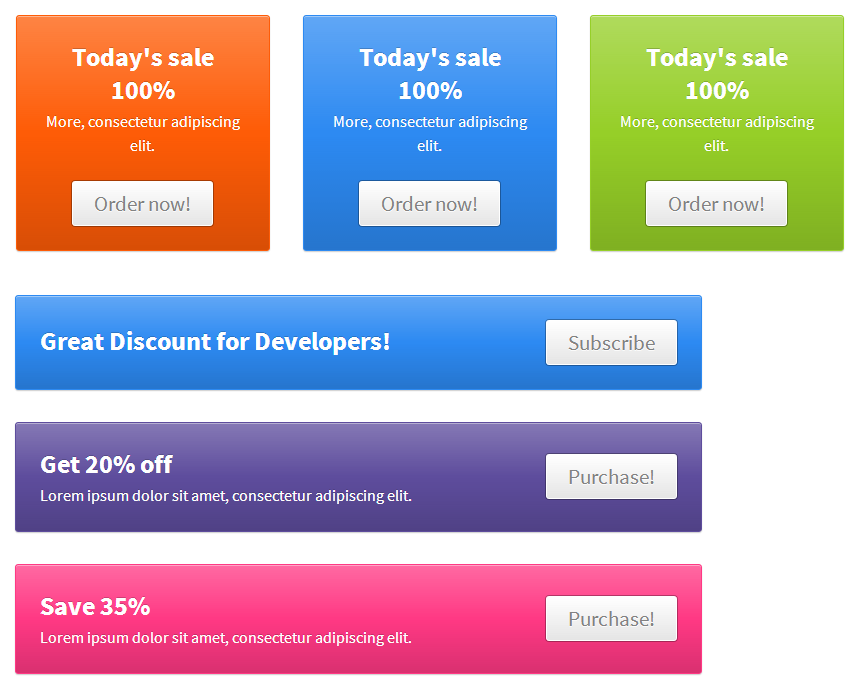
- Box
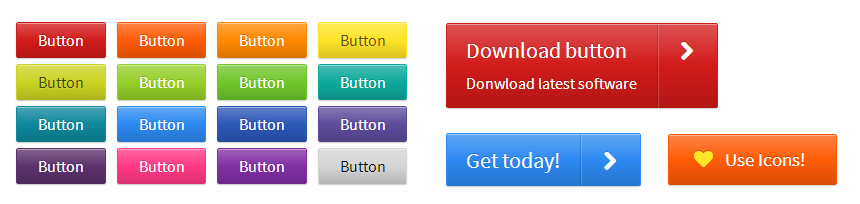
- Buttons (you can choose icons, colors, specify tooltips and much more)
- Columns (up to 1/6, also it’s responsive)
- Counter
- Divider
- Dropcaps
- Icons
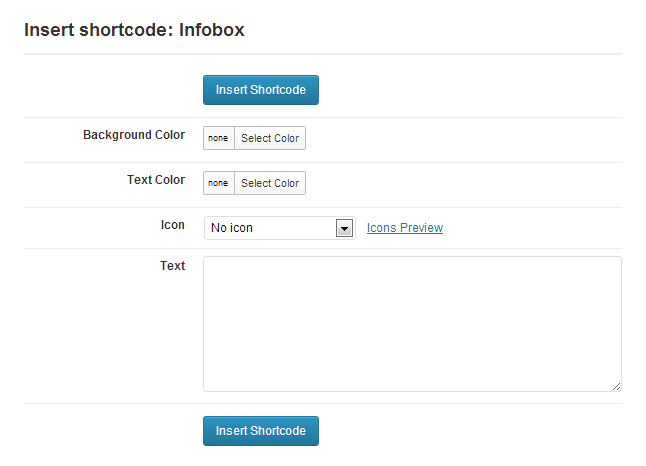
- Infoboxes (small, big, with buttons)
- Lists (custom bullet icons)
- Logos (line up images accurately)
- Map (insert responsive Google Map)
- Marker
- Recent Posts
- Table (styling)
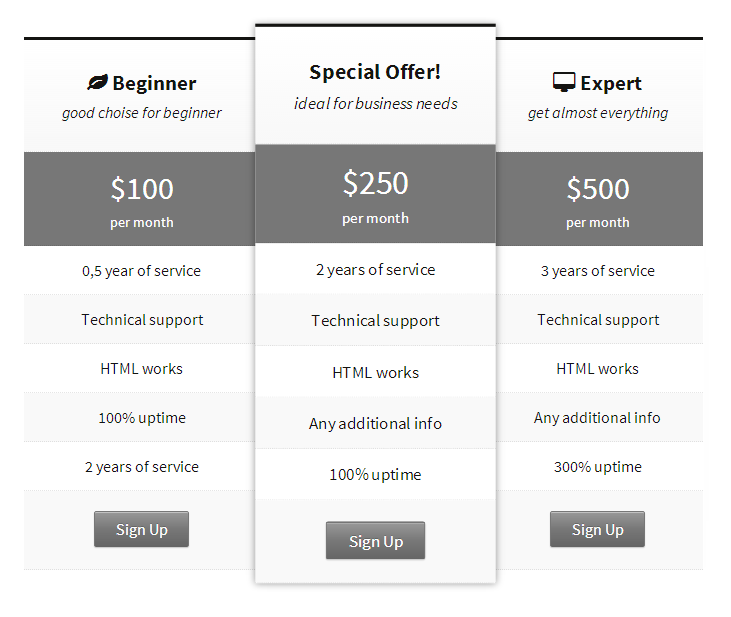
- Pricing tables (it’s responsive)
- Video (insert responsive video from YouTube, Vimeo, etc.)
- Few more shortcodes
安装:
Minimum Requirements
- WordPress 3.5 or greater
- Download the plugin file to your computer and unzip it
- Using an FTP program, or your hosting control panel, upload the unzipped plugin folder to your WordPress installation’s wp-content/plugins/ directory.
- Activate the plugin from the Plugins menu within the WordPress admin.
屏幕截图:
更新日志:
1.1.9 - 2015-08-26
- Security fix
- Security fix
- Security fix
- Pricing table shortcode issue with WP 4.0.1 fix
- Recent posts shortcode alignment fix
- Icon Shortcode on WordPress 4.0 fix
- Compatibility with some other plugins fix
- Compatibility with some other plugins fix
- WordPress 3.9 compatibility fix
- Box shortcode added
- Counter shortcode added
- Divider shortcode added
- Border shortcode removed, use Box instead
- Few minor fixes
- Initial release