
OneSignal - Web Push Notifications
| 开发者 | OneSignal |
|---|---|
| 更新时间 | 2026年1月23日 07:02 |
| 捐献地址: | 去捐款 |
| PHP版本: | 3.8 及以上 |
| WordPress版本: | 6.9 |
| 版权: | GPLv2 or later |
| 版权网址: | 版权信息 |
标签
mobile
notification
android
notify
chrome
notifications
firefox
push
push notification
push notifications
web push
chrome push
safari push
firefox push
android push
android notifications
android notification
mobile notification
mobile notifications
desktop notification
desktop notifications
push messages
onesignal
safari
下载
1.0.3
1.0.4
1.0.6
1.0.7
1.17.8
1.17.9
2.1.0
2.1.3
2.1.5
2.1.6
2.2.1
2.2.2
2.0.0
2.0.1
3.7.1
3.8.0
1.0.2
1.0.5
1.16.16
1.2.0
2.2.5
3.6.2
3.6.1
3.6.3
1.17.0
3.0.4
1.1.0
2.1.7
2.2.3
2.2.6
2.2.7
2.3.0
3.1.0
3.3.0
1.17.6
1.3.0
2.3.1
1.1.1
1.17.5
2.3.2
2.4.0
2.4.1
2.4.2
2.4.3
1.0.0
2.1.1
2.1.2
2.4.4
1.17.2
1.17.3
3.0.1
2.2.0
3.0.2
1.0.8
3.0.3
3.1.2
3.7.0
1.17.4
2.1.4
2.3.3
3.0.5
3.0.6
1.17.7
3.1.1
3.2.0
3.3.1
2.2.4
3.0.0
3.4.0
1.17.1
3.5.0
3.2.1
3.5.1
3.6.0
详情介绍:
OneSignal is an easy way to increase user engagement. Use OneSignal to send visitors targeted push notifications so they keep coming back. It takes just a few minutes to install.
As a WordPress VIP Gold Partner, OneSignal has been rigorously tested to handle even the highest volume use cases with reliability and ease of use.
After setup, your visitors opt-in to receive push notifications when you publish a new post. Visitors receive these notifications even after they’ve left your website, thus driving re-engagement.
You can configure notification delivery at preset intervals, create user segments, and customize the opt-in process for visitors.
OneSignal’s free plan allows targeting up to 10,000 subscribers with push notifications. Contact support@onesignal.com if you have any questions. We’d love to hear from you!
Company
OneSignal is trusted by over 1.8M+ developers and marketing strategists. We power push notifications for everyone from early stage startups to Fortune 500 Companies, sending over 6 billion notifications per day. It is the most popular push notification plugin on WordPress with 100,000+ installations.
Features
- Supports Chrome (Desktop & Android), Safari (Mac OS X), Microsoft Edge (Desktop & Android), Opera (Desktop & Android) and Firefox (Desktop & Android) on both HTTP and HTTPS sites.
- Automatic Notifications - Send notifications to followers every time you publish a new post. Or set up a reminder that gets automatically sent to them if they haven’t visited for a few days.
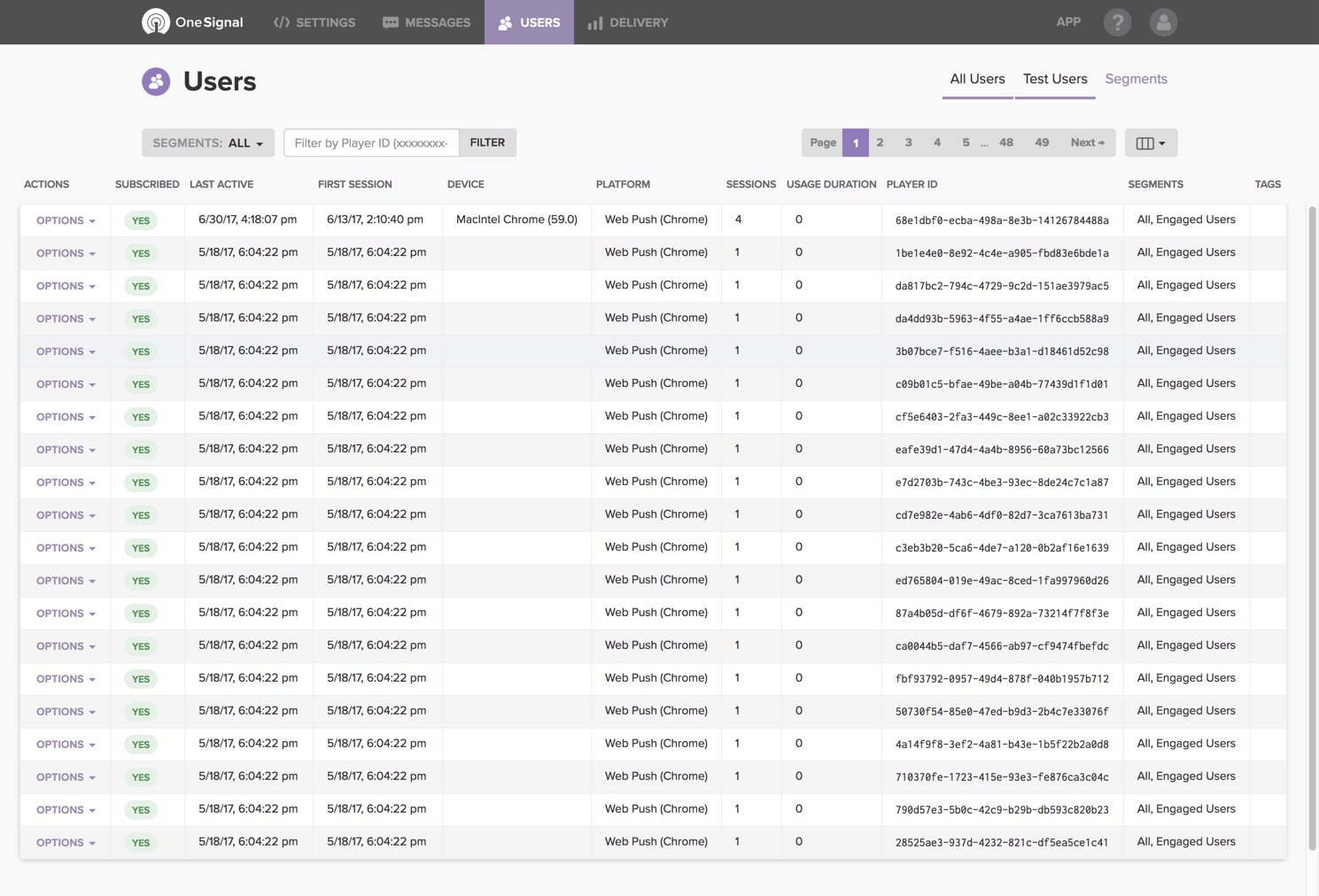
- Targeting Segments - Send notifications to specific visitors based on language, number of times they’ve visited your blog, or even set up your own user attributes that you can target.
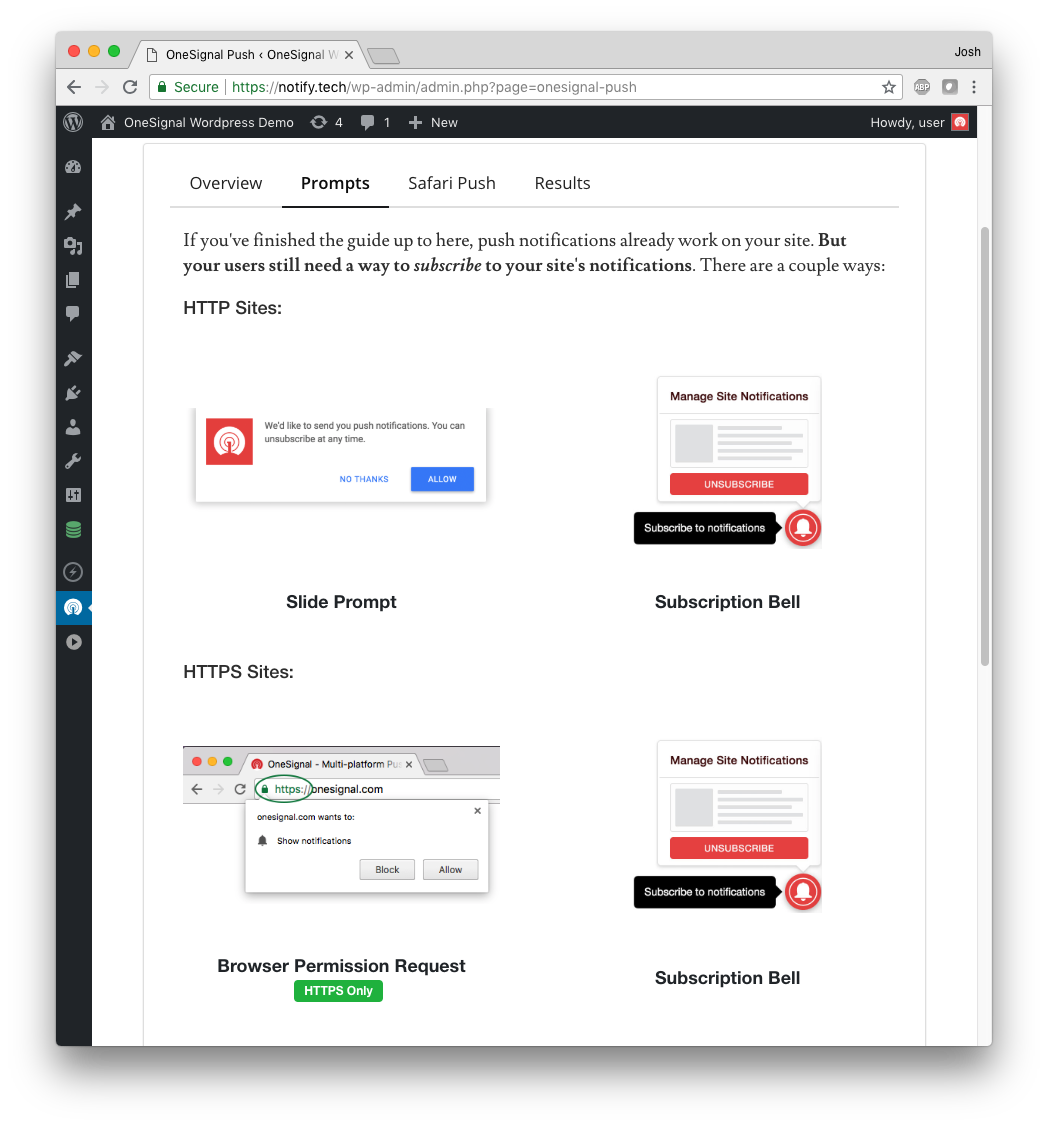
- Opt-In Customization - Choose when and how to ask your visitors to opt-in to browser notifications. Customize the prompt they first see.
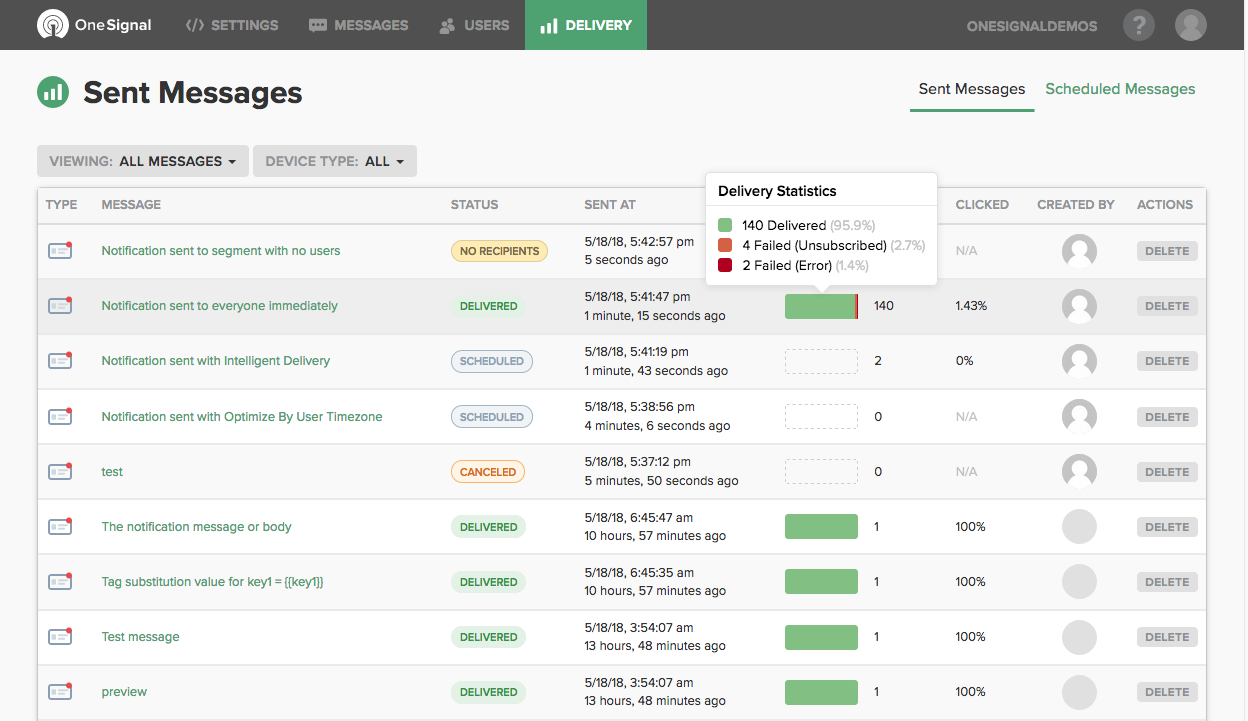
- Real Time Analytics - See your notifications being delivered in real time, and watch them as they convert into visitors.
- A/B Testing - Try out different messages to a smaller set of your visitors to figure out which messages are more effective and then send the more effective message to the rest of your visitors!
- Scheduled Notifications - Schedule notifications to be delivered in the future, based on a user’s time zone, or even based on the same time of day they last visited your website.
安装:
- Install OneSignal from the WordPress.org plugin directory or by uploading the OneSignal plugin folder to your wp-content/plugins directory.
- Activate the OneSignal plugin from your WordPress settings dashboard.
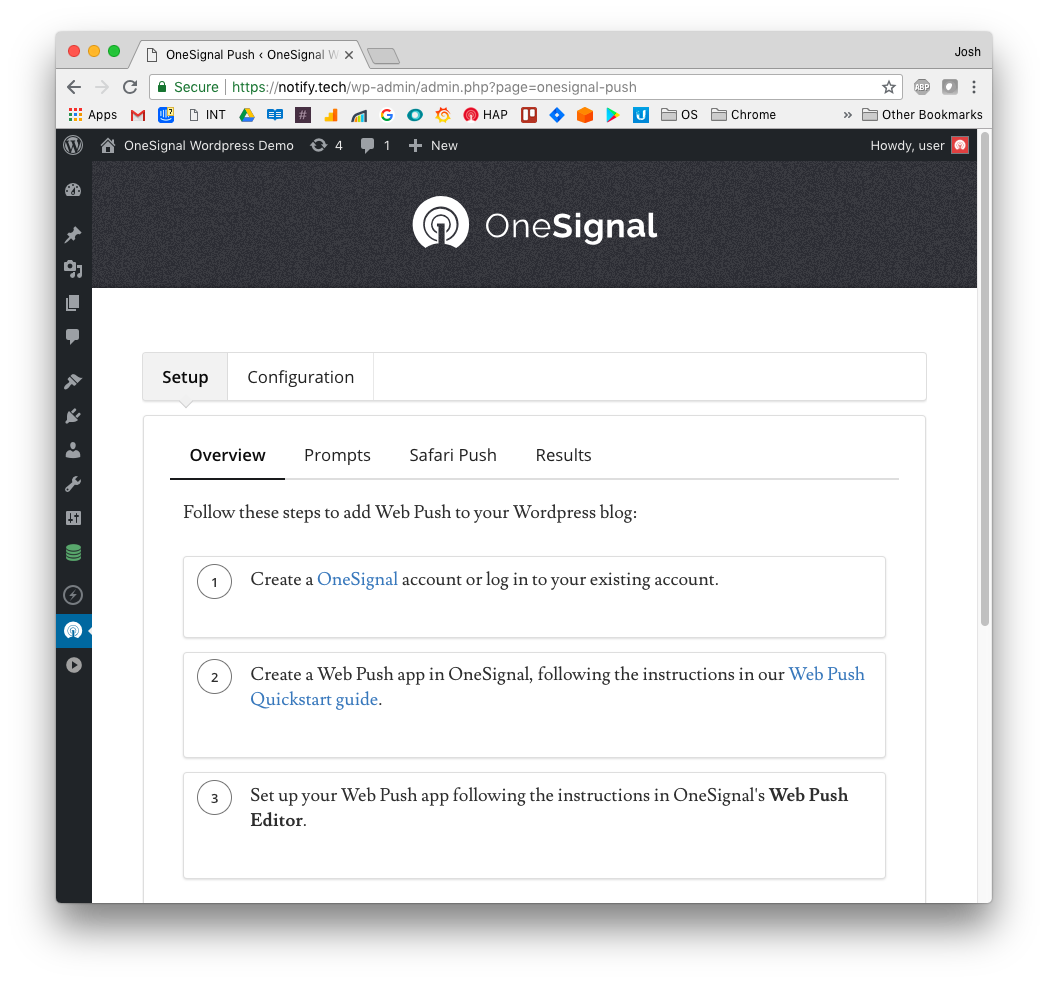
- Follow the instructions on the Setup page.
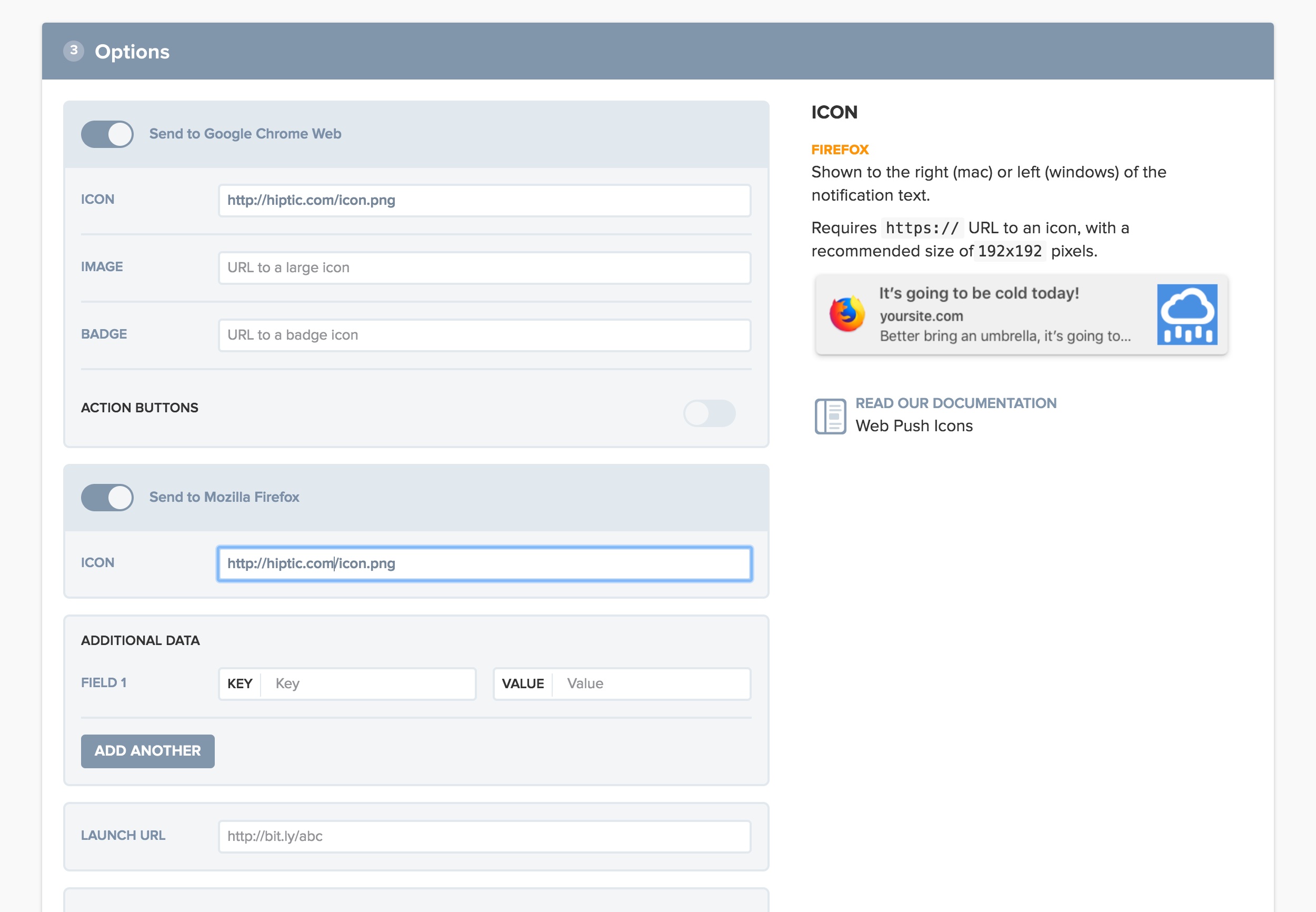
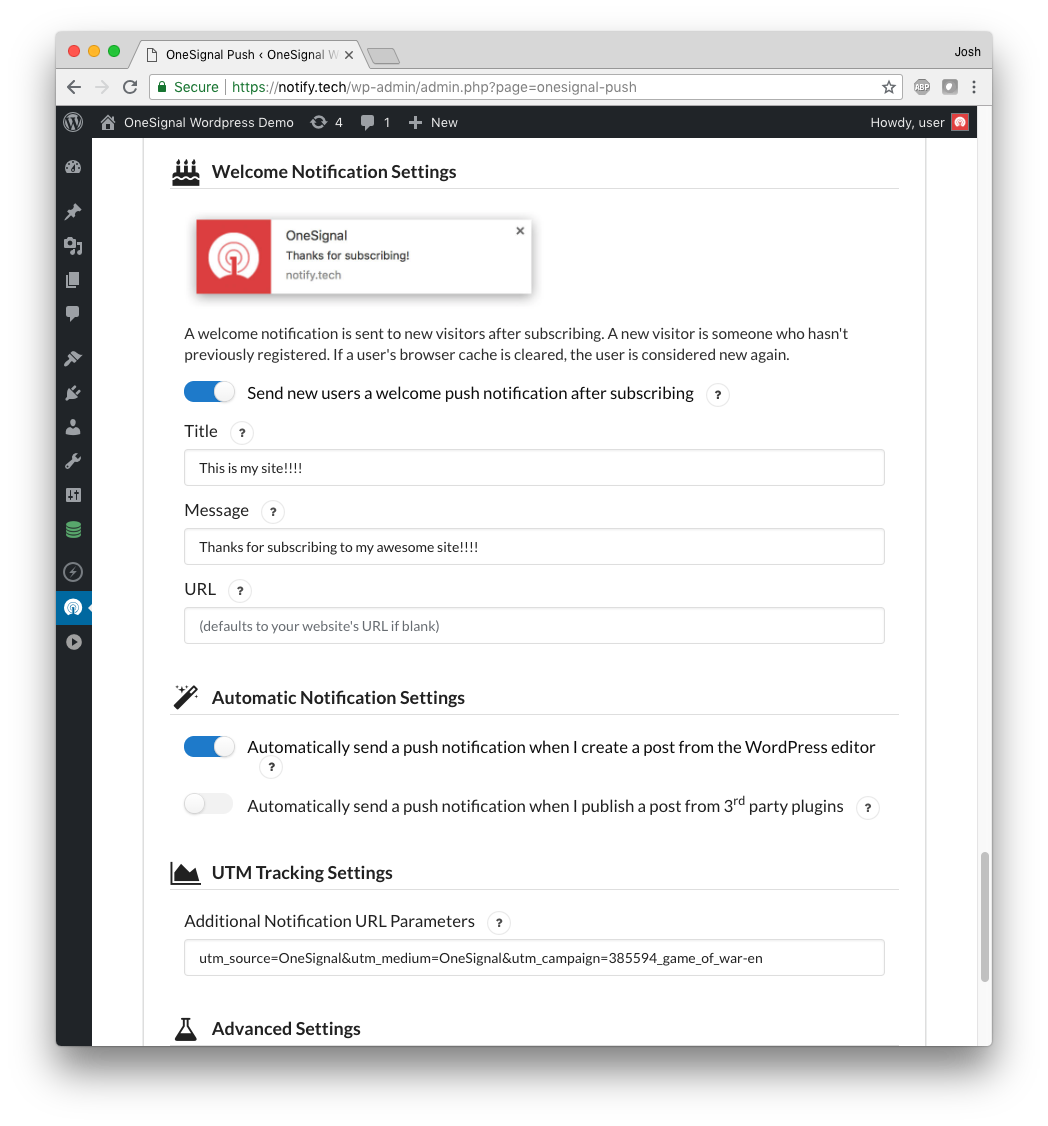
屏幕截图:
常见问题:
OneSignal WordPress Plugin Setup Video
更新日志:
3.8.0
- add HTML meta tag for improved debugging
- avoid falling back to saved post metadata for notifications options
- add
SDK-Wrapperheader to all OneSignal API requests
- prevent conflict with other "Save Settings" requests on admin
- improve validation on wp action hooks
- gate the quick-edit so a notification isn't scheduled
- UTM fixes: Preserve reserved query string characters while properly encoding parameters according to RFC 3986
- Added support for rich media notifications:
- Android: Added
big_pictureparameter for large image display - iOS: Added
ios_attachmentsparameter for media attachments
- add null check for navigator.serviceWorker when attempting to unregister
- cancel scheduled notifications when a post/page is marked as trash
- distinguish between sending notifications on publish vs update
- cancel previous scheduled notifications when posts are updated via quick-edit
- cancel previous scheduled notifications when posts are updated
- Bug fix: uncheck the "Send Notification" checkbox after a post/page is published
- Allow users to opt into sending notification on WP pages
- Bug fix: hide metabox on non-allowed custom post types
- Bug fix: use os_meta array instead of accessing from post data directly
- Bug fix: only run form submit logic when saving admin settings
- Bug fix: add more robust checks to prevent error in Classic editor
- Support sending notifications from custom post types.
- Uncheck the "Send notification" checkbox when a post is published
- Bug fix: guard against cached or undefined admin values.
- Bug fix: prevent caching of old plugin versions
- Bug fix: guard against Undefined array key "REQUEST_METHOD" error
- Change push title and content to match 2.X version
- Bugfix: handle missing UTM parameters
- Update documentation links
- Added features: auto-send on publish, UTM tags
- Bug fixes: validation issues on settings form
- Bug fix: fix service worker registration issue.
- Adding an admin notice and updated styles to encourage settings migration.
- Support migration to new configuration flow.
- Simpler configuration interface.
- Ability to target specific segments.
- Automatically send Push Notifications when a WordPress post is published.
- Update "Tested up to" WP 6.7.
- Upgrades the OneSignal Web SDK (v15 --> v16).
- Web Topics are included by default.
- Send to mobile app subscribers, with an option to direct them to a different URL (Deep Link).
- Update "Tested up to" Wordpress version to 6.5
- Update OneSignal plugin menu icon
- Update async attribute
- Update setup video link
- Update OneSignal icons
- Update "Tested up to" Wordpress version 6.2
- Fixed "OneSignal Push:There were no recipients..." error when there are subscribers
- Fixed "OneSignal Slide Prompt" disabled setting not being respected
- Remove recipient count after post publishing.
- Update "Tested up to" Wordpress version 6.1
- Add nofollow robots HTML tag to prevent search engine crawling service worker scope
- jQuery bug fix
- Use
onesignal_is_ampto allow filtering - Add additional sanitization to post titles
- Add
post_idin notification data payload - Fix jQuery issue leading to not showing the notice after post publish when automatic notifs are turned off
- Update tested up to tag (6.0)
- Add missing style sheets that should have been in previous version.
- Adds AMP Support. Now works with the official AMP Wordpress Plugin.
- Update tested up to tag (5.9)
- Includes minor (non-critical) security improvements to notification customization functionality
- Update tested up to version to WP 5.8
- Fixes error for missing OneSignalSDKWorker.js file
- Service Worker scope change to non-root for new user installs
- Update Tested Up To Version to 5.7
- Adds support for customizing title and body of notifications with scheduled notifications.
- Update of "Tested up to" value (WP 5.6). Removed unnecessary jQuery. Includes support for customizing the title and body of notifications. Fixed formatting issues related to apostrophe use.
- Bug fix: adds check to prevent notifications for non-public post types
- Update of "Tested up to" value (WP 5.5)
- Obfuscation of REST API key in OneSignal configuration page to only show last 4 characters
- Minor bug fixes: check native_prompt setting key exists, reworked checkbox logic to support custom post statuses
- OneSignal config page interface changes to prompting options to discourage native prompt use, bug fixes
- Bug fix: link expired issue due to failing nonce check when creating posts from other WordPress plugins
- Wordpress VIP support, general refactoring, bug fixes
- Rolled back sending notifications on scheduled posts to be when its status changes to published
- Added escaping to fields in OneSignal config to remove invalid characters, bug fixes
- Fixed bug from 1.17.6 where updating old posts would result in 400 level errors
- Fixed bug where scheduled posts would send notifications immediately, added Gutenberg support for scheduled notifications
- Updated notice message to reflect changes to time limiter, removed extra newline from description
- Changed time limiter to 2 minutes from 1 hour to ease restrictions on sending update notifications
- Added debug to logging to responses with non 200-level status codes
- Made notices unique
- Bug fixes
- Lengthened timeout, debugging tool, status-code bug fixes
- Support for more detailed error messages
- Bug fixes, edge-case handling, refactoring
- Code to catch error where core/editor is not defined for old versions of the editor
- WP5 notice support and error handling for errors arising from v 1.16.14
- Replaced cURL calls with HTTP API
- Added timestamp to allow re-pushing notifications upon editing an existing post after 1 hr
- Reverted unchecking send notifcation on post publish
- On Wordpress 5.0 "Send notification on post publish" now unchecks after posting.
- Added extra checks to ensure double notifications are not sent for the same post.
- Update AMP helper files to be centralized instead of hardcoded inlined JavaScript
- Update readme to show tested up to 4.9 Release Candidate 2
- Add option "Show status message after sending notifications"
- Include amp-helper-frame.html and amp-permission-dialog.html for use with AMP web push
- Lowered priority of wp_head hook from 5 to 10.
- "Dismiss notifications automatically after ~20 seconds" has been replaced with "Hide notifications after a few seconds" with a couple of choices "Yes", "No", "Yes on Mac OS X. No on other platforms". Previously, notifications would be persisted on all platforms except Mac OS X.
- Use larger sized icons for the featured image
- Update Setup tab's images and text
- Remove .htaccess file
- Update semantic versioning; update minor version for new backwards-compatible functionality
- Hide Google Project Number from configuration (using one is unnecessary since we provide a default Project Number)
- Add option "Use the post's featured image for Chrome's large notification image" (see: https://goo.gl/uSDr5p)
- Lower notification rate limit from 55 seconds to 10 seconds. Countdown shows time remaining (e.g. "Please try again in 6 seconds")
- Check in missing image to SVN: admin Configuration page HTTP Permission Request modal
- Remove obsolete admin option "Show the OneSignal logo on the prompt"
- Remove unused Bootstrap CSS/JS assets
- Fix Prompt options custom language text not outputted for HTTPS sites (https://goo.gl/5Hi4HA)
- Config page changes
- Add rate limiting to prevent notifications from being sent too quickly; one notification can be sent every 55 seconds
- Remove Preview Popup button; users can still follow the screenshot in the section header to match their customized values with the window their users will see
- Add Configuration page UI option to show the slidedown permission message on HTTPS sites before the browser's native permission request
- Implement the HTTP permission request as the default for new sites (only for those who turn on Automatic prompting)
- Clarify "Use my own SDK initialization script" --> renamed as "Disable OneSignal initialization"
- Add a hidden page comment if users disable OneSignal initialization for easier debugging
- Our plugin is in https://wordpress.org/plugins-wp but not https://wordpress.org/plugins. Hopefully resubmitting the plugin fixes it
- Update style that was being overridden on some sites
- Fix undefined index gcm_sender_id error
- Do not resend notifications for posts restored from trash
- Assign the script initialization variable OneSignal globally so initialization still works if plugins modify our inline script to be run from an external script file
- A user reported the 'prompt_auto_accept_title' variable being undefined and causing issues with her site. This issue is now fixed.
- Add proper WordPress action/filter hook for OneSignal init
- The web SDK initialization of our plugin can now be fully customized
- Removed the Intercom live chat support plugin from our plugin. Users can still email support+wp@onesignal.com.
- Click Allow, Site Title, and the auto accept HTTP prompt title can now be customized
- Spaces are removed when users save their Subdomain textbox value
- The meta box checkbox "Send post on notification publish" now correctly does not send a notification if unchecked. Previously, there was a logic bug where users could check the box, initially save the post without publishing, and have a notification sent out when later publishing.
- The default plugin tab is now "Setup" if the user is setting up for the first time, and if their App ID or REST API Key is blank (both values are required)
- Correctly call has_post_thumbnail for WordPress versions below 4.4
- Check for admin capabilities is done correctly so as to be compatible for users in stateless mode (DISALLOW_FILE_MODS)
- Apostrophes and other HTML encoded entities are correctly decoded when using the HTTP prompt
- Minor: Remove phantom tooltip linking to GCM page
- Minor: site.css now has a source map
- Fix broken documentation link
- Add option to show GCM Project Number field
- Bug fix for manifest.json GCM Sender ID
- Remove Google project from the setup flow
- Allow HTTP users to select "Automatically prompt..." to use the HTTP prompt
- Improve setup documentation screens, add extra troubleshooting notices
- Add admin UI to change notification title
- Add admin UI to send to Android and iOS platforms (if available)
- Add admin UI and filter for custom post types
- Add filters for overriding post processing behavior
- Add filter for overriding meta box send notification checkbox behavior
- Add admin UI for adding UTM tracking code parameters (notification URL parameters)
- Add admin UI for hiding notify button after subscription
- Fix Preview Popup not displaying correctly if an 'https://subdomain.onesignal.com' Subdomain textbox value is used
- Display visible error message if notification fails to send
- Updated Google Project Setup guide
- Fix poorly named global function that is conflicting with another template's global function
- Push notifications should now be sent out for posts created in the default WordPress editor if scheduled, being edited, or awaiting publication
- Change console.developers.google.com setup URL --> console.cloud.google.com
- Modify onesignal_send_notification filter hook to also allow notifications to not be sent
- Enable PHP error logging by file
- Fix on_save_post function not being declared statically
- Fix other PHP warning about property not existing
- Forgot to add onesignal-utils.php
- Automatic sending functionality has been rewritten
- Fix scheduled notifications to be more reliable by associating data with the post's metadata and rewriting the send notification logic
- Modified the WDS Log plugin to log OneSignal-related things; WDS Log plugin must be installed to view
- Add a filter hook for to modify the data we post to create notifications API to allow customizing of notifications
- Fixed Configuration page saving so that a user can choose to only use the Safari platform and skip the Chrome subdomain
- Make WordPress plugin compatible with PHP v5.2.4
- Using workaround for constant ENT_HTML401 not defined in < PHP 5.4 used in decode_html_entity
- Relax subdomain validation now that the web SDK auto-corrects almost-valid values
- Add Henkler's contributions to WordPress plugin:
- Allow notification dismissal by Chrome's persistNotification flag
- Allow featured image to be used as notification icon
- Restore 'Automatically send notifications using 3rd party post editors'
- Clarified subdomain instructions to not include ".onesignal.com"
- Improved support for HTML encoded entities
- Add bell color customization
- Add bell offset position customization
- Add initial support for custom post types
- Including missing CSS file
- Fix settings for initial user showing an error for WordPress function get_option()
- Organized and clarified plugin settings
- Add screenshots to plugin description
- Fixed error reporting being enabled in version 1.6.0
- Rebranded bell widget to notify button
- Minor fixes to functions that would error but are silent because error reporting is usually disabled
- Update default settings
- Added interactive bell widget for site visitors to manage push notification subscription
- Improved toggle button text readability
- Added option to send a welcome notification to new site visitors
- Removed {modalPrompt: true} as the default prompt method for HTTPS sites; the native browser prompt is once again the default
- Added option to use the modal prompt instead of the native prompt method
- Popup settings now display for both HTTPS modal users and HTTP prompt users
- Added option to disable automatically prompting new visitors to register for push notifications
- Fixed settings save when subdomain goes from set to empty. Admin JS now uses jQuery instead of $.
- Fixed HTTP popup prompt dialog to not display empty values if configuration options are unset
- Added popup settings to localize prompt text. Updated fonts to render better on Firefox and Safari.
- Graphical redesign of the plugin. Much better instructions.
- OneSignal library initialization now occurs regardless of whether the window.onload event has yet to be fired or has already fired.
- Added Safari Mac OSX support.
- UTF-8 characters in post's titles now display correctly in notifications.
- Fixed bug where manifest.json was not being created for HTTPS sites due to permissions.
- Now adapts to use HTTPS for service worker files if the WordPress settings are not correct.
- Fixed bug where some plugins that create posts were not sending out a OneSignal notifications automatically when 'All Posts created from other plugins' was enabled.
- Fixed errors that display when 'WP_DEBUG' is set to true
- Added Automatic Push Notifications option for 'All Posts created from other plugins' on the "Notification Settings" tab.
- Note, this is on by default for new installs but off of existing ones so behavior does not automatically change when you update.
- Fixed errors with missing images.
- Send notification on post is now available to any Wordpress user with permissions to create or edit posts.
- Notifications sent with the Automatic Push Notifications on Post feature directly link to the post instead of the homepage when opening the notification.
- Updated GCM instructions and added HTTP subscribe link/widget instructions on the Getting Started tab.
- Fixed compatibility issue with PHP versions older than 5.3.0
- For HTTPS sites a modal dialog is shown before the native Chrome Notification permission prompt.
- Fixed bug with OneSignal not getting initialized in some cases.
- Now omits extra unneeded manifest link from the head tag when using HTTP.
- Clicks handler added to elements with the class OneSignal-prompt are now setup in a more compatible way.
- Modified description
- Initial release of the plugin