OnHover Link Preview
| 开发者 | |
|---|---|
| 更新时间 | 2024年1月16日 07:42 |
| PHP版本: | 5.6 及以上 |
| WordPress版本: | 6.4.2 |
| 版权: | GPLv2 or later |
| 版权网址: | 版权信息 |
详情介绍:
- Link auto-previews popups work on all types of hyperlinks, under the "entry-content" div class.
- Excludes the header, footer, nav-menu links etc.
- Excludes any Images with a link ( tag).
- No code easy one-click installation.
- Easily specify which Elements, Classes, or IDs of the website to exclude from showing auto-previews.
安装:
- Go to Plugins -> Add New
- Search for "OnHover Link Preview".
- Click "Install".
- Click "Activate".
- Now the on mouse-hover link previews will be shown.
- Navigate under the Link Preview menu to configure addiotional settings for the plugin.
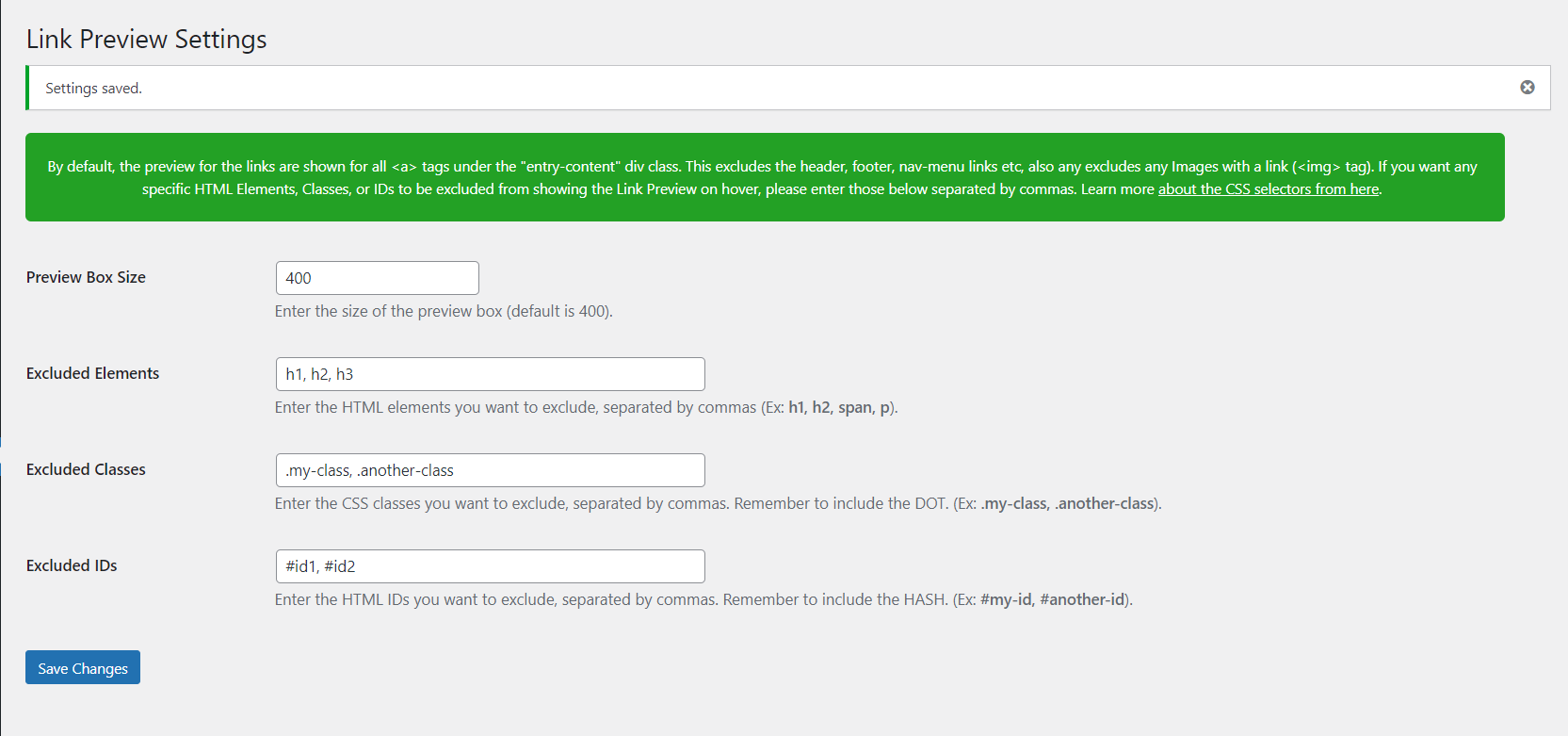
屏幕截图:
常见问题:
Can I use this plugin for free?
Yes, absolutely! You can use this plugin free of cost, without any sort of restrictions or pricing.
I am always seeing a "Generating Preview" screenshot when hovering on my links?
Well, this is a kind of limitaion from mShots. They need some time to fetch the website's screenshot for the first time, in their server. Once they have a screenshot in their server for that specific link, you will not see that "Generating preview" message anymore. So to get rid of this, after publishing any new post or page, hover on all the links you added there so that mShots generates a preview of that, and your visitors do not see that message anymore.
I don't like the current preview box's style.
You can change the styling/design of the preview box easily by applying styles in the ".on-hover-link-prev" class. You can change the background colour, padding, body-shadow etc. If even after applying styles doesn't reflect any changes, try using the "!important" property.
How can I exclude the preview from certain pages?
Currently, it's not possible to exclude the preview from certain pages. But, you can exclude the preview in specific Elements (Ex: h1, h2 ), Classes (Ex: .class1, .another-class ) or even specific IDs (Ex: #my-id, #id1).
Will this plugin's functionality slow my pages down?
Seemingly impossible! Only one JS file is being loaded on the frontend, which is a minified version, having a size of 1.13 KB. And the request to get the previews are loaded on hover, means, it will not have any impact of the TTFB or the first contentful paint. The previews are cached as well, to avoid sending multiple preview requests.
更新日志:
- Initial Commit.
- Fixed loading bugs, and preloaded scripts.