
Online Help Sliding Menu
| 开发者 | fabiandragos |
|---|---|
| 更新时间 | 2018年7月3日 01:44 |
| 捐献地址: | 去捐款 |
| PHP版本: | 4.4 及以上 |
| WordPress版本: | 4.9.6 |
| 版权: | GPLv2 |
| 版权网址: | 版权信息 |
详情介绍:
You can use the Online Help Sliding Menu plugin to transform a normal sidebar menu (custom menu or pages list) into a responsive online help style sliding menu with the possibility of adding your own custom CSS styling.
This is a great plugin to use for documentation websites!
To use Online Help Sliding Menu, all you have to do is to go to the Widgets page of the Wordpress Admin and add OH Sliding Menu widgets on any of the available areas.\
For each widget you can:
- Enter a Title.
- Choose if the widget will display one of your Custom menus or a list of the Pages of your website.
- If you choose Custom menus, you will be able to select one of the available menus.
- If you choose Pages menu, you will be able to enter the IDs of the pages you want to exclude from the menu!
- Enter the IDs of the pages where you do not want to show the widget!
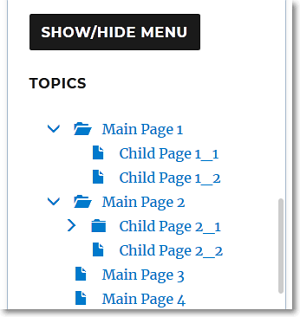
- When you click the folder icon, the menu will slide down, the folder icon opens and the menu slides down showing the child pages.
- When you open a link (anywhere on your website) to a page on the menu, if that page is a child page, the menu opens (slides down) all parent items of that page.
- Every time you navigate to a page on the menu, the current state of the menu (opened and/or closed items) is kept for the current browser session.
安装:
- Upload the plugin files to the
/wp-content/plugins/Online Help Sliding Menudirectory, or install the plugin through the WordPress plugins screen directly. - Activate the plugin through the 'Plugins' screen in WordPress.
- Create a Custom Menu or arrange the Pages of your website in the order you want them to appear on the Online Help Sliding Menu.
- Go to the Appearance->Widgets screen and add the OH Sliding Menu widget to a Sidebar area or any available widget area.
- Set up the widget and then click Save.
屏幕截图:
更新日志:
1.3
- Added CSS code editor in OHSM settings page with syntax highlighting available for WordPress 4.9 or higher
- OHSM default options are created on plugin activation not on first access of the setup page
- Fixed undefined variable notices
- Updated the display of the current MAX_INPUT_VARS PHP variable value
- Fixed widget registration error
- Fixed included files errors
- Fixed invalid argument if no OHSM widget is yet registered
- Moved menu setup options to widget
- Added option to not show widget with menu on specific pages based on the page ID
- Updated jQuery code to enable use of multiple sliding menus.
- First release