
Plugin Name
| 开发者 | timwhitlock |
|---|---|
| 更新时间 | 2013年7月17日 06:27 |
| 捐献地址: | 去捐款 |
| PHP版本: | 3.5.1 及以上 |
| WordPress版本: | 3.5.1 |
| 版权: | GPLv2 or later |
| 版权网址: | 版权信息 |
详情介绍:
[emoji hamburger]
Built by @timwhitlock / Tim Whitlock
安装:
- Unzip all files to the
/wp-content/plugins/directory - Log into Wordpress admin and activate the 'Open Source Emoji' plugin through the 'Plugins' menu
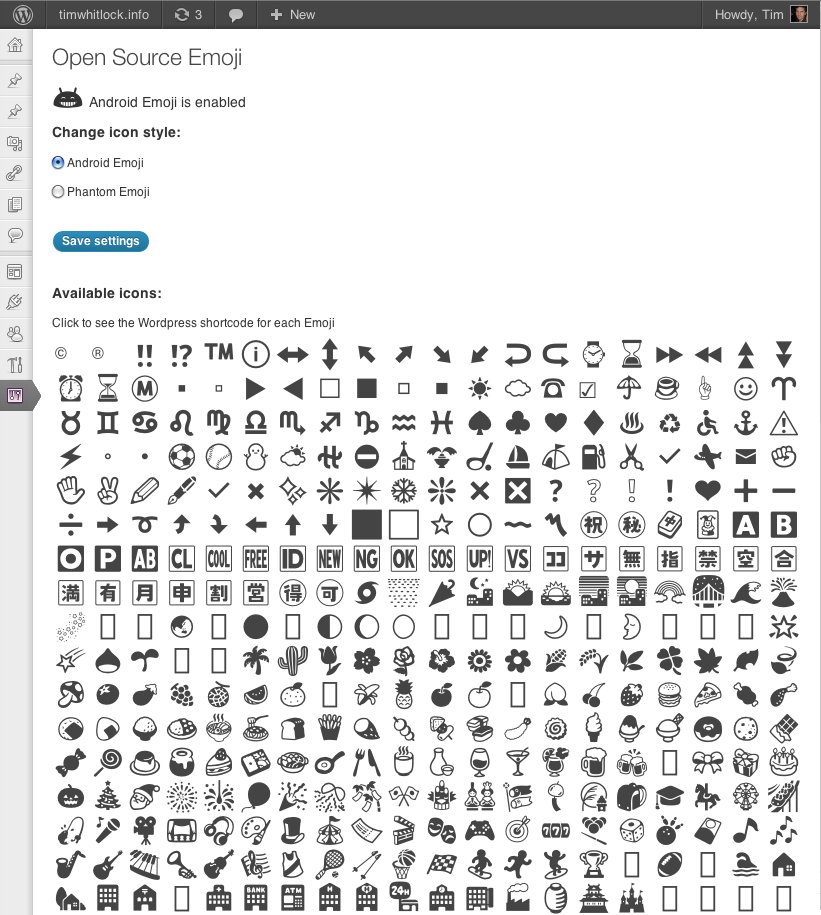
- Go to Settings > OS Emoji to change the icon style and see supported characters.
[emoji cat face].
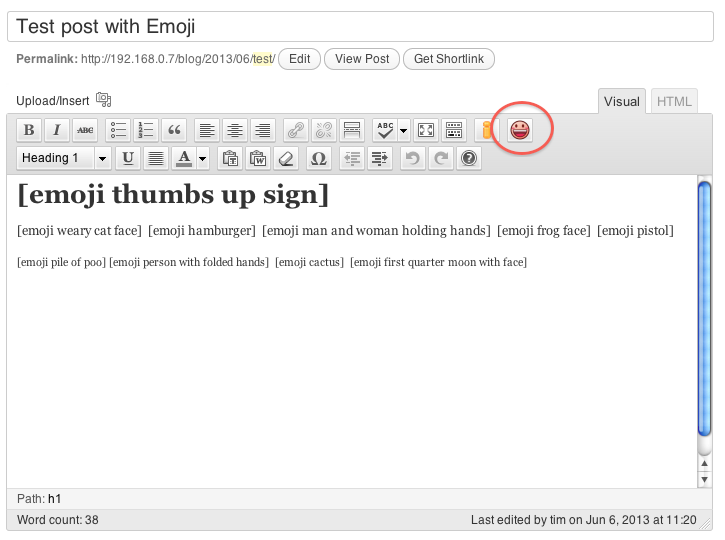
When editing a post you will see a pink smiling face icon in the first row of buttons in the text editor - click this to insert Emoji shortcodes.屏幕截图:
常见问题:
Are the Emoji icons copyright?
No. This plugin uses only open source licensed artworks. See the Credits tab.
Why are some icons missing?
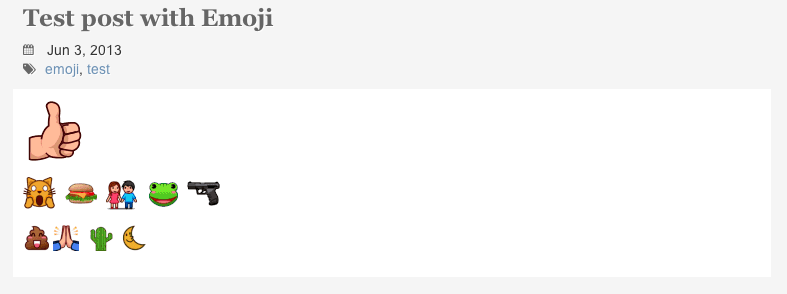
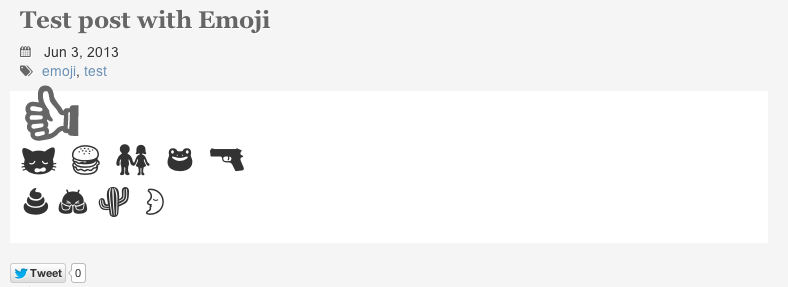
The Android Emoji set is missing some characters that you'll find on other systems, but it does follow the published Unicode standard. The Phantom Emoji set is very new and the team are still adding new icons. Keep this plugin updated to get the new icons as they're created.
Why do the icons appear the wrong size compared to my text?
The Android font will scale with your text, but the Phantom set uses fixed size images. I'm working on making them scalable.
The default size is 32px, but you can use 25px and 64px icons by adding the css class emoji-64 or emoji-25 on any HTML element in your theme.
Will you support Apple style icons?
No. They are copyright of Apple, so I can't distribute them
What browsers does it support?
Modern browsers that support inline-block and web fonts should work for the Android and Phantom themes.
Internet Explorer 8 and below has some issues at the moment. I"m working on it.
Are these FAQs complete?
No. I'm working on them. Feel free to ask a question in the Support tab, or on Twitter
更新日志:
- Added latest Phantom emoji
- fix for symlinks in resolving urls
- Added screenshots
- Added
H1andsmallCSS contexts
- Added TinyMCE editor Emoji chooser
- Compressed JavaScript
- Added 32px and 64px phantom sets
- Added preview table
- First version released