Open User Map
| 开发者 |
100plugins
neophytexx dbark9 bergblume angie77 freemius |
|---|---|
| 更新时间 | 2026年1月9日 01:20 |
| PHP版本: | 7.0 及以上 |
| WordPress版本: | 6.9 |
| 版权: | GPLv3 |
| 版权网址: | 版权信息 |
标签
下载
详情介绍:
- frontend adding (can be disabled)
- frontend editing of locations (for registered users)
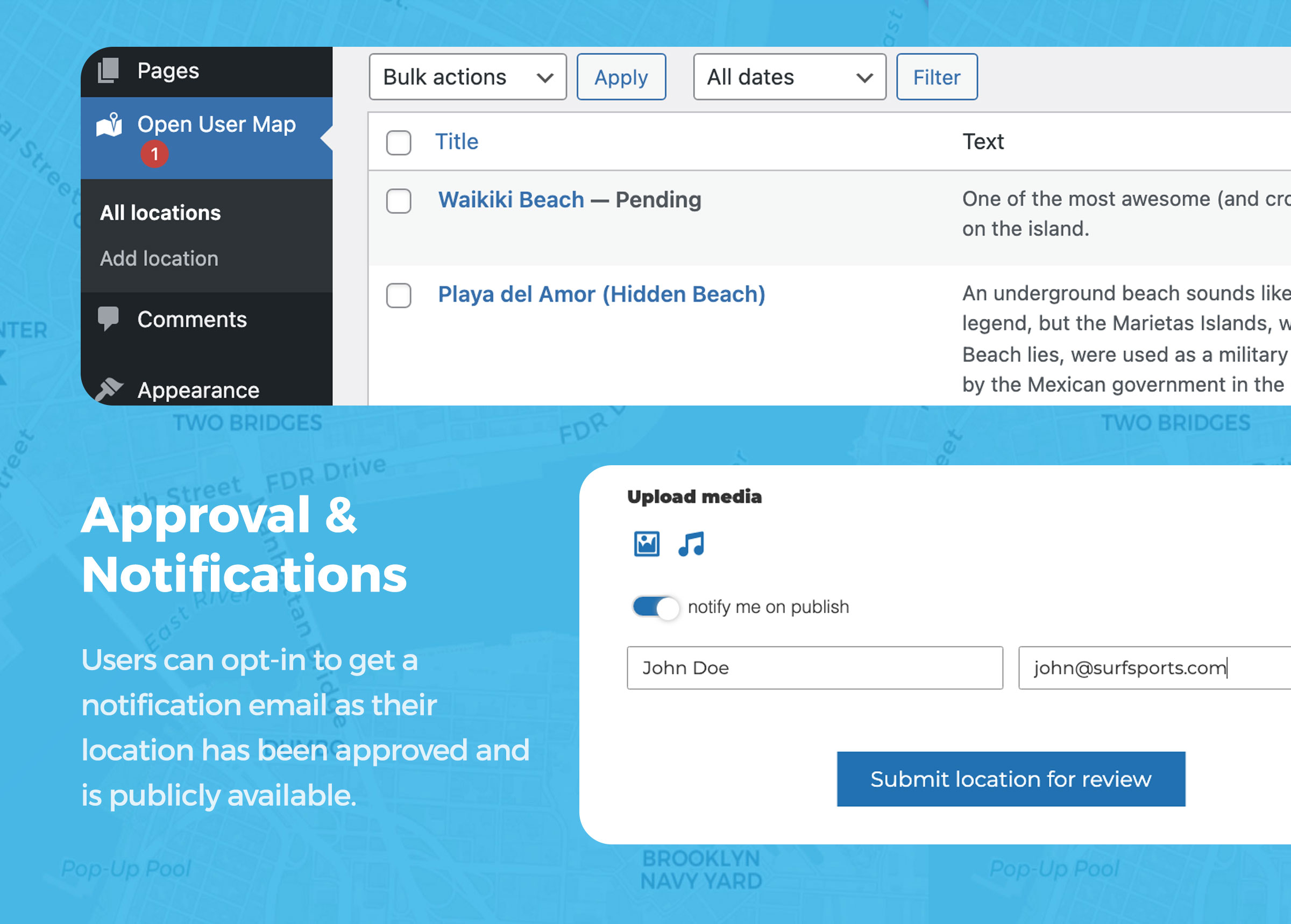
- admin approval for pending locations
- based on Leaflet
- no API Keys
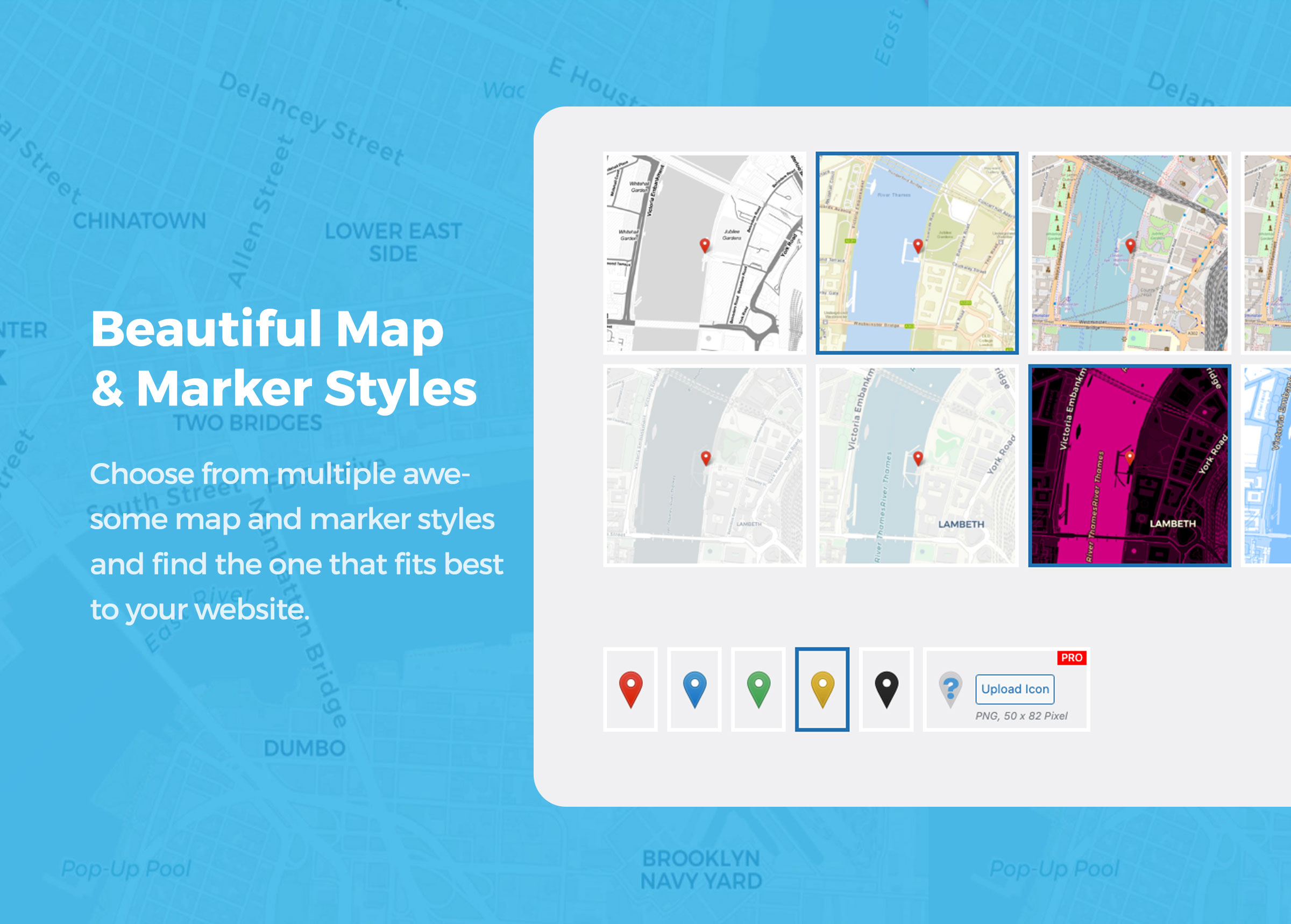
- multiple map styles (including MapBox)
- GDPR ready map tiles (Server in Germany)
- multiple marker styles
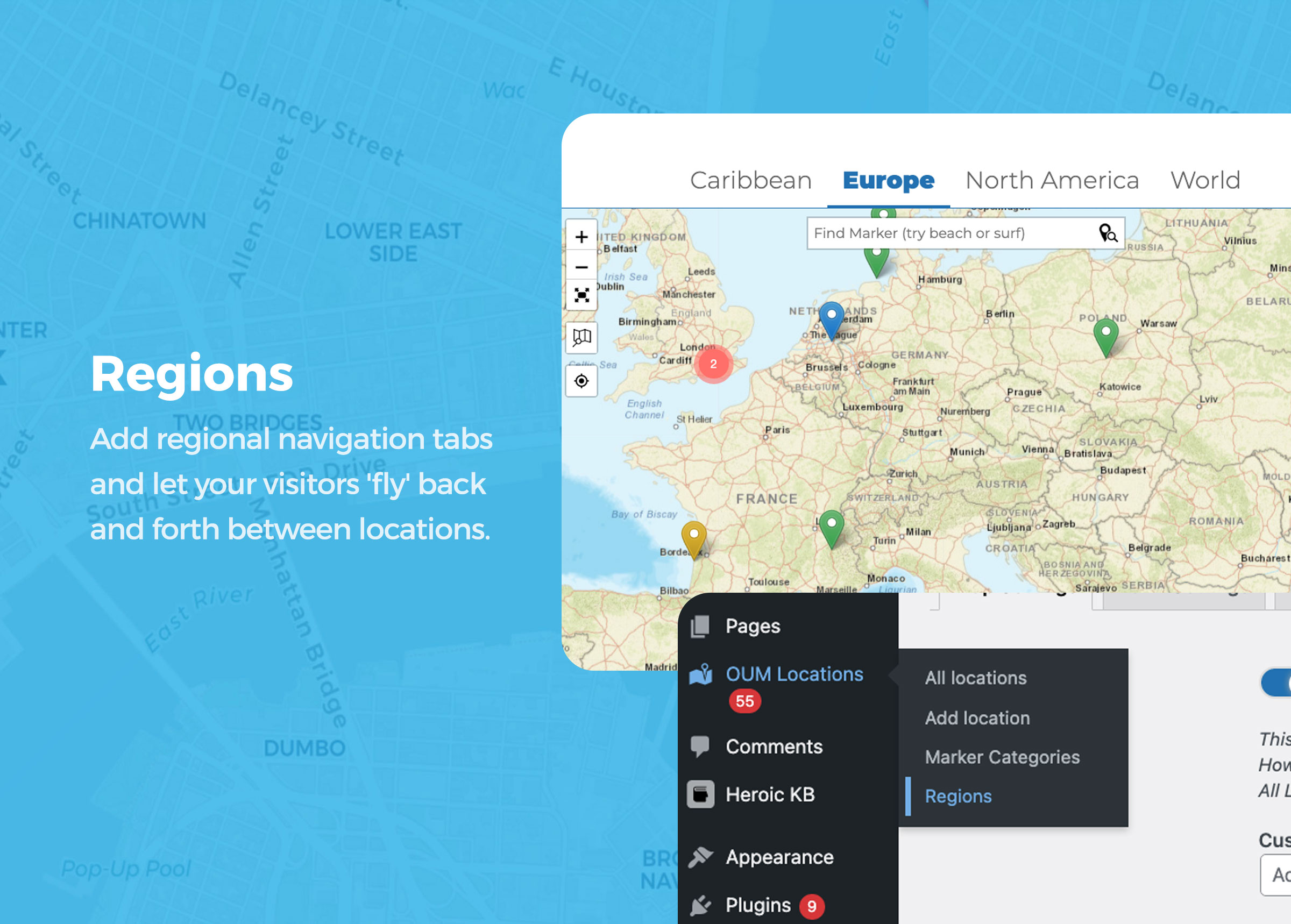
- Regions as tabs 🆕
- full width map size
- keep map focus in fixed position (stay in an area)
- scroll wheel zoom (optional) 🆕
- Search for Markers 🆕
- Search for Address (OSM geosearch)
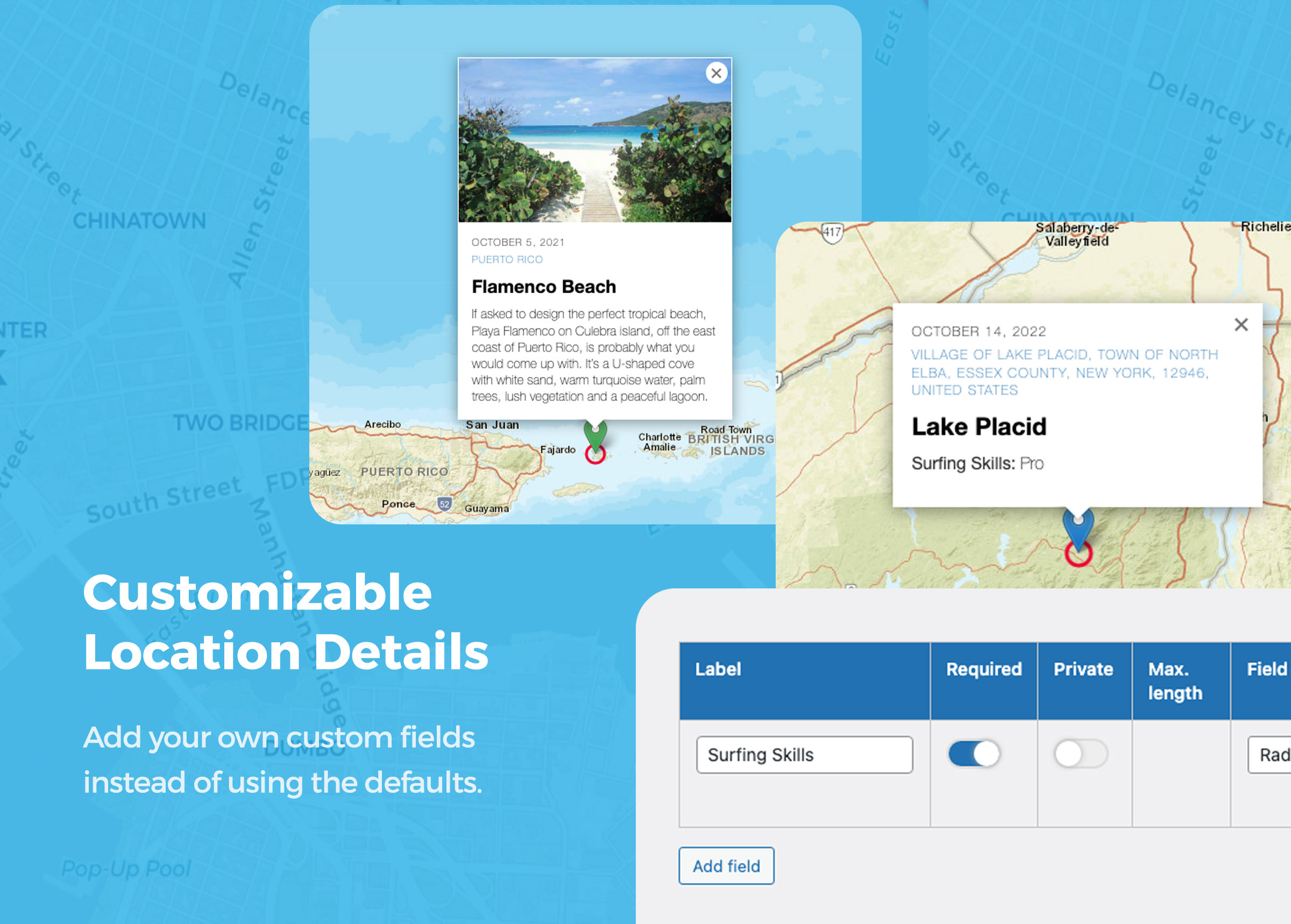
- locations with custom fields! 🥳
- private custom fields
- Pre-Filter locations by custom fields
- Pre-Filter locations by date or daterange
- conditional fields (🪄 experimental, please see Help section)
- "subtitle", "description", "image", "audio" and even "title" fields can be disabled
- "subtitle"-field links to google route
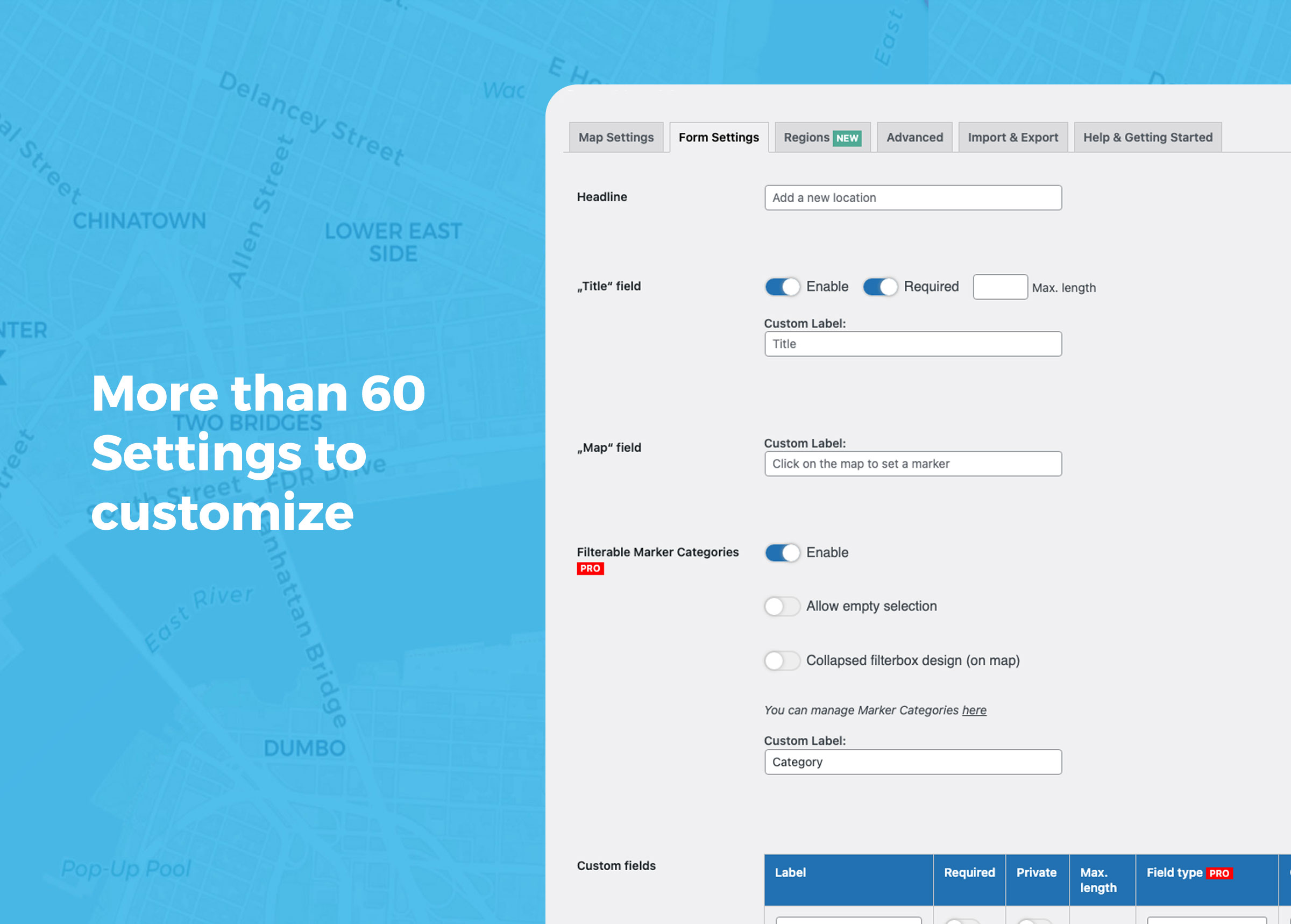
- every text bit can be customized
- locations with images & audio
- multiple images (slider) per location 🆕
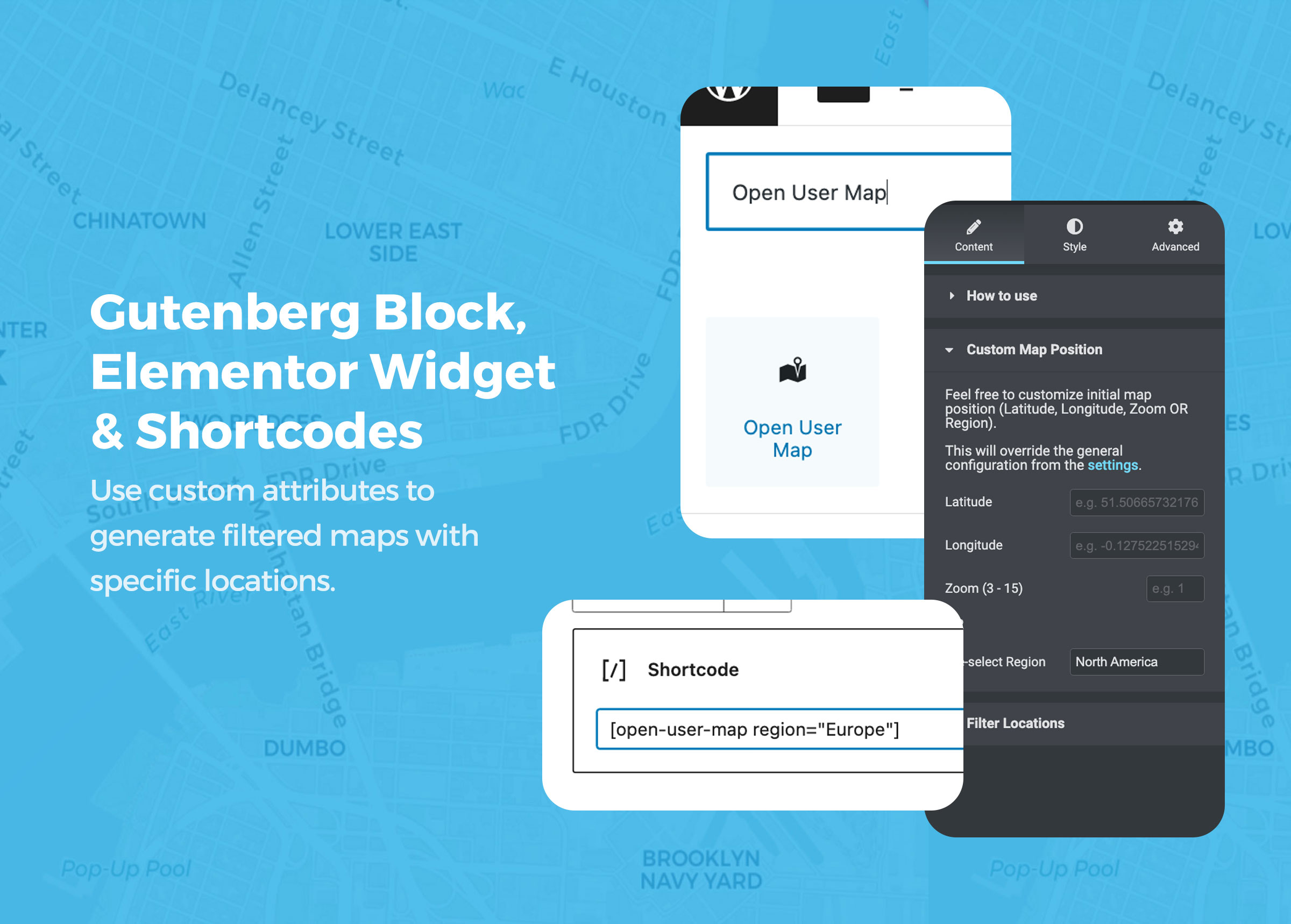
- Shortcode with with custom settings
- Gutenberg Block with custom settings
- Elementor Widget with custom settings
- marker clustering
- fullscreen option
- refresh, redirection or thank you message after submit
- use URL-Parameter &markerid=123 to highlight a specific marker on the map
- get a specific value from a location by using the PHP function oum_get_location_value( 'YOUR VALUE', $post_id )
- use WordPress Hooks to extend the plugin functionality with your own code
- use Shortcode [open-user-map-form] to display the “Add Location” form stand-alone
- Custom JS inputs
- Custom CSS inputs
安装:
- Visit Plugins > Add New
- Search for “Open User Map”
- Install and activate Open User Map from your Plugins page
- Use the default WordPress editor or Elementor to insert the "Open User Map" block onto a page. Alternatively, you can use the shortcode
[open-user-map]. - You can manage locations in the “Open User Map” menu.
- You can manage styles and features under "Open User Map > Settings".
屏幕截图:
常见问题:
Where do I report security bugs found in this plugin?
Please report security bugs found in the source code of the Open User Map plugin through the Patchstack Vulnerability Disclosure Program. The Patchstack team will assist you with verification, CVE assignment, and notify the developers of this plugin.
How to integrate the map?
Use the Block Editor or Elementor to insert the "Open User Map" block or just place the shortcode [open-user-map] anywhere in your content. Or integrate it within your theme template with PHP:
echo do_shortcode("[open-user-map]")
Do I need an API Key or some external registration?
No, the plugin is based on Leaflet.js and offers you free map styles that don’t need any kind of registration.
The map doesn't show up with content preloading.
Some themes/plugins make use of content preloading. This can break the loading of the OUM map. In this rare case please disable preloading for the map section. Alternatively you could manually trigger the oumMap.invalidateSize() method after the content has been loaded. This reinits the OUM map.
Can I use custom fields?
Yes. You can add custom fields in the settings and use them instead of "subtitle" and "description".
Can I use Elementor?
Yes! You will find the "Open User Map"-Widget. The minimum required Elementor version is 3.7.0. PHP needs to be at least version 7.3.
Can I use custom styles?
Yes, we encourage you to do so. This plugin is supposed to be developer friendly. Feel free to override the .open-user-map class in css to create your own awesome design.
Where do I find help?
Please check our Knowledge Base and search the Support Forum.
更新日志:
- NEW: Visual Editor to position custom overlay image on the map
- Improved: Keep map focus in fixed position
- Bugfix: Ensure Custom JS is loaded in all environments
- Improved: Location popup style
- Improved: Aspect ratio of form map
- Bugfix: Admin notifcation on auto draft
- Bugfix: Placeholder for query filters in Bricks Builder
- Improved: New CSV import setting: Publish imported locations immediately
- Improved: Stay on the active settings tab when saving
- Improved: Update notice
- Improved: Display current version in the settings
- Improved: Getting Started notice
- Bugfix: Mark custom field label as "required"
- Improved: Form styles
- Improved: Replaced composer auto-load with custom solution
- Improved: Allowing to set AND/OR relation for checkbox filter (Advanced Filter Interface)
- Bugfix: Custom CSS did not load
- Bugfix: CSS did not load in rare cases
- Improved: Webhook Data
- Improved: Initial Map Position
- Improved: Font styles
- Security Fix
- NEW: New map style: Custom Image [PRO]
- NEW: Advanced Filter Interface [PRO]
- NEW: New shortcode attribute to filter by Custom Fields
- NEW: New shortcode attribute to filter by date
- NEW: Advanced Settings > Custom CSS field
- Improved: Adding data-custom-field-label to custom field wrapper for better css customization
- Improved: Auto-publish for registered users by default
- Improved: Allow multiple selections in custom field of type "select"
- Improved: oumConditionalField() function
- Improved: Add visible labels to all form fields
- Improved: Map Settings: smaller zoom steps
- Improved: Allow JSON return for [open-user-map-location] shortcode
- Improved: Better UX for code snippets (Help Section)
- Improved: Added JS API Documentation to Help & Getting Started
- Improved: Freemius SDK update
- Bugfix: Compatibility with Borlabs Cookie Content Blocker
- Bugfix: Renaming "address" field to "subtitle" (CSV & Docs)
- Bugfix: Custom map style on location map value
- Bugfix: Sanitization on link fields
- Bugfix: Incorrect Nonce
- Bugfix: Elementor Widget Flexbox issue (no width set by default)
- WordPress 6.9 compatibility
- Security Fix
- style improvments
- New: Use Shortcode [open-user-map-form] to display the “Add Location” form stand-alone without showing the map
- New: Showing category icons in the form
- New: Showing category icons next to location title (optional)
- New: Customize the "Close and refresh map" button text
- Fix: PHP Notice
- Freemius SDK update
- New: "Select all" toggle for categories
- Fix: Required option for custom field type Select is broken
- Fix: Required image upload field is invalid on Edit although image already exists
- Fix: < Symbol gets removed from the custom text field
- Fix: oum_get_vote_count (admin_ajax) takes too much loading time (list view)
- Fix: YouTube URLs are missing in the CSV export
- Fix: Carousel navigation areas
- Fix: server error when error_log function has been disabled
- Fix: vote count resets on edit
- New: Hook to customize the default single location content template
- Security improvements
- Bugfix: Default Marker Icon setting was ignored
- New PRO Feature: Vote Button (Like, Upvote, Flag, ...) for Locations
- New: Shortcode option types-relation="AND" to show only locations that match all selected categories
- New: Special icon for locations with multiple categories (can be customized)
- Fix: Featured images were duplicated instead of reused when selecting an existing image
- Clean UTF-8 encoding for location data (Repairs data if needed)
- Update Help Section: Use oum_get_location_value('images') instead of oum_get_location_value('image')
- Advertise Trial in the Settings (New Tab "Start Free Trial")
- Load Textdomain earlier (init with Prio 1)
- Freemius SDK update
- 🚀 Performance Boost: Preload media library attachment IDs
- Attaching German translations to the PRO version
- Bugfix: Prevent JS error on failed map initialization
- Bugfix: CSV import for multisite setups
- Backend style fixes
- Freemius SDK update
- New Setting: Number of possible image uploads (1-5)
- Assign the current user to locations that are not assigned already (on approval)
- Style Fix: Read More
- Bugfix: PHP Notice (_load_textdomain_just_in_time)
- Bugfix: PHP Warning on empty locations array
- WordPress 6.8 compatibility
- Set Individual Map Zoom for each Location
- UI Elements color setting is now available in free version
- Add "post_id" to webhook payload
- New option: Image Size in Popup (Original or Cover with Aspect Ratio)
- Bugfix: Marker Search auto suggest
- Bugfix: Use assigned Marker Category Icon for [open-user-map-location value="map"]
- Bugfix: Current Location
- Restrict "Delete Location" button by "delete_oum-locations" capability
- Bugfix: Doubled site path in image urls (only on Multisite with folder)
- Bugfix: Youtube Video continues playing after closing the location (on mobile)
- Bugfix: Edit icon not clickable on iPhone
- Bugfix: Automatic creation of featured image and excerpt
- Remove _blank target from custom field link
- Storing images always as relative paths
- Make sure site_urls with folder do work with relative images
- PRO: Shortcode Attribute to filter locations by current user, user_id or a role
- Bugfix: "Add Location" without image upload field failed
- Bugfix: "Upload Media" label was missing
- Bugfix: "use label as link text" did not work in list view
- Prevent inline JS from being processed by Caching and Pagespeed plugins
- Bugfix: Filter by Post IDs
- Bugfix: Custom Field order not correct (Frontend)
- Bugfix: No error message when adding images that are too large
- Feature Request: %user_email% and %user_name% in admin notification email
- Freemius SDK update
- Feature Request: Multiple images (carousel) per location 🥳🥳🥳
- Complete JS restructure for better performance and scalability
- Performance Boost: Reduce number of db queries by 80%
- Performance Boost: Better handling large number of custom fields
- New Image Gallery Style
- Optimized Settings UI
- Optimized Single Location Template
- Added ID column to OUM Locations table
- ARIA-labels optimization
- Freemius SDK update
- Add "Edit Location" capability for "subscriber" role
- Bugfix: Compatibility issues when using shortcode with some page builders
- Feature Request: New Date Settings to show last modified date OR published date
- Bugfix: Gutenberg Block Buttons
- Bugfix: Removing "Mobile Map Ratio" due to incompatibility with Elementors new "container" element
- Preserving the global Leaflet instance to prevent conflicts with other plugins
- Bugfix: List View style
- Bugfix: Marker Search input style
- Bugfix: Video style
- Feature Request: Trigger Webhook on new or updated Locations
- This release prioritzes feature requests regarding the flood disaster in Spain
- 🎉 Feature Request: Searchbar to Live Filter Markers (PRO)
- Feature Request: Allow template overrides
- Bugfix: Editing a location loses the image/audio
- Bugfix: Edit location button conditions
- Improving oumConditionalField feature to accept multiple event listeners
- This release prioritzes feature requests regarding the flood disaster in Spain
- Feature Request: Users can delete their own locations
- Feature Request: Backend search for locations now searches all fields
- Feature Request: show modified date instead of creation date
- Edit Form: "Add a new location" --> "Edit Location"
- This release prioritzes feature requests regarding the flood disaster in Spain
- Feature Request: New Icons (Attention, In Progress, Done, House, Person)
- Feature Request: Add YouTube & Vimeo videos to a location (PRO Feature)
- Close-Button for Filterbox
- Better responsive styles for Filterbox
- Ensure WordPress 6.7 compatibility
- Freemius SDK update
- Bugfix: Multilingual locations are not filtered by language
- Bugfix: Frontend adding
- Style optimizations
- Add location slug to searchable content (solves oe / ö search requests)
- Freemius SDK update
- Bugfix: "Locate" button failed
- Bugfix: Form Map position is initialy slightly off
- Bugfix: Mapbox address search failed sometimes
- Bugfix: Custom JS not loaded on Simple Map
- Bugfix: Using Mapbox/Here in registration form
- Bugfix: Mandatory image field in Frontend Editing
- Bugfix: Edit icon not clickable on iPhone
- 🎉 Feature Request: Registration: Set post author in favor of "User ID" field (now removed)
- Feature Request: wp_author_id field in export/import
- 🎉 Feature Request: Frontend Editing! Logged in users can now edit their locations directly within the map.
- Better Full Screen option (now available also on iOS)
- Data attributes to custom fields (list view)
- Use label instead of value for custom field "Link" (optional)
- Bugfix: Initial minimum zoom
- Freemius SDK Update
- Bugfix: Import breaks on empty line
- Bugfix: font colors on dark theme
- Add data attributes to custom fields
- Freemius SDK Update
- Ensure WordPress 6.6 compatibility
- Make locations translatable
- Bugfix: Filterbox not visible
- Bugfix: Collapsed filterbox on mobile
- Bugfix: Linebreaks in list view
- Bugfix: Marker Categories dropdown doesn't show up
- Optimizing Settings page
- Bugfix: Marker Category Icons
- Improve Marker Category Box styling
- 🎉 Feature Request: Marker Categories can now be multi-select (adjust in the settings)
- Dynamic Marker Icon size
- Marker Icon mouseover animation
- Adding map tile provider attribution
- Freemius SDK update
- Bugfix: much better json encodes (should prevent code breaks)
- Bugfix: Prevent failing shortcode/block rendering by Slim SEO plugin
- Style fixes
- plugin version fix
- Bugfix: List View: Allow more than two locations
- Bugfix: jQuery error on single location pages
- 🎉 Default Single Location Template if no content or custom template is set
- 🎉 Better popup placement
- Set location image as featured image initially (on admin approval)
- Set location description as excerpt initially (on admin approval)
- Remove "made with OUM" notion
- Fixing incompatibility (image upload) with "Featured Image from URL (FIFU)" plugin
- UI Improvements
- Bugfix: Single map missing API key when using Mapbox
- Feature Request: Get Google route link with shortcode [open-user-map-location value="route" post_id="12345"]
- Feature Request: Shortcode to get all locations as list view
- Feature Request: Hook to customize output of the locations list item
- Reduced images file sizes (-75%)
- Freemius SDK Update
- Bugfix: CSV import validation
- Freemius SDK Update
- Bugfix: white text on white background
- ensure MapBox API key input
- Gutenberg Block: better UI
- temporary disable Freemius Garbage Collector [Beta]
- Freemius SDK update (incl. Garbage Collector [Beta])
- Block: move custom settings to Settings sidebar
- re-enable OUM attribution
- set WordPress downward compatibility to 5.5
- Bugfix: Trial workflow
- disable OUM attribution
- ensure WordPress 6.4 compatibility
- Ensure backend block styles are always correct
- Bugfix: Trial workflow
- Bugfix: php warnings
- Bugfix: oumMap and oumMap2 not available inside additional JS
- Make the map in the form accessable to JS customizations (oumMap2)
- Security improvement
- Bugfix: Trial workflow
- Removing Stadia Map Style (automatic switch to CartoDB Positron)
- New commercial map styles (MapBox)
- "MapBox" as geosearch provider option
- Fixing style issues
- Feature Request: extending the max world bounds a little bit (cheers to NZ!)
- Feature Request: New Map Style: Satellite
- Bugfix: compatibility issue with MapPress's leaflet library
- Bugfix: compatibility issue with Complianz plugin
- Bugfix: compatibility issue with All In One SEO "Run Shortcodes" feature
- Bugfix: start longitute 0
- textarea font reset
- renaming "address" field to "Subtitle"
- renaming "notify on publish" to "Notify me when it is published"
- renaming "Enter address" to "Search for address"
- wording & language updates
- Major Bugfix: wrong JS dependency management
- leaflet providers library update
- updating map style (Stamen > Stadia)
- new custom field type "email"
- custom fields: open links in new tab
- better checkbox & radio button styles
- translations .pot file update
- Freemius SDK update
- Bugfix: wizard style
- rename "OUM Locations" menu item to "Open User Map"
- move "Settings" to "Open User Map > Settings"
- Wording
- prevent moving/zoom outside main world bounds
- Bugfix: Bubble images don’t cover (grey borders)
- Bugfix: Touchpad zoom too slow
- Bugfix: Map inside form uses custom icon
- Geoapify & Here as geosearch provider
- New shortcode attribute: map_type
- New shortcode attribute: enable_cluster
- New shortcode attribute: enable_fullscreen
- New shortcode attribute: enable_searchbar
- New shortcode attribute: enable_searchaddress_button
- New shortcode attribute: enable_searchmarkers_button
- New shortcode attribute: enable_currentlocation
- New shortcode attribute: disable_regions
- hide "made with OUM" notion (PRO)
- Remove attribution by default
- Wizard > Simple Map: disable extra features (searchbar, searchbuttons, fullscreen, current position, date) by default
- Feature Request: New hook to customize image output
- Bugfix: direct links to markers
- new base color
- style optimizations
- video tip
- Bugfix: long CSV files failed on import
- Bugfix: Wizard misses Step 3/3
- Bugfix: missing markers when using cluster (conflicts with min zoom)
- Bugfix: remove/ignore whitespaces around custom field options
- Bugfix: Prevent html in title field (breaks JS)
- Ensure WordPress 6.3 compatibility
- Bugfix: Apostrophe in location name
- New "How To" videos
- Better "Map Type" settings
- Bugfix: Link to "Manage you locations here"
- Bugfix: JS error on location detail rendering other than map
- Bugfix: on smallscreen the marker has moved out of sight when the popup gets closed
- Bugfix: Zoom Level setting was limited to max 15
- Gutenberg Block: Custom settings to be less distracting
- Freemius SDK update to 2.5.10
- Update translations
- Whitelisting inline JS for Complianz plugin
- Custom JS field in the Advanced Settings
- Zoom on markerid equals zoom level on marker search setting
- Alphabetic order of legend
- Bugfix: loading times due to external images
- Bugfix: bubble content positioning on click
- Bugfix: no default icon for imported marker categories
- Bugfix: fullscreen display issue
- Bugfix: missing image thumb on external images
- Wording (Renaming "Type" to "Marker Category")
- Allow Subscribers for "Restrict Frontend Adding to logged in users only"
- Better location zoom in Edit view
- Bugfix: Map is incomplete inside Gutenberg Accordion
- Bugfix: Map doesn't respect fixed header
- Bugfix: Avada Motion Effects incompatibity
- Bugfix: Marker Category Filter does not work correct on single locations per category
- Bugfix: "Getting started" notice always shows up
- Fixing height without unit
- Fixing line height in location fullscreen container
- Feature Request: Regions and Pre-selected regions
- Feature Request: GDPR ready map style (server in Germany)
- Feature Request: Map inside the form should have the same view as the current main map
- Feature Request: Label next to Image/Audio upload buttons
- Feature Request: direct link to location backend in admin notification
- Feature Request: adjustable zoom level for marker search
- Bugfix: Map is incomplete inside Gutenberg Accordion
- Bugfix: Title max length not working
- Freemius SDK Update (2.5.8)
- UI optimizations
- Feature Request: allow Featured Image for single location page
- Bugfix: Popups not in the front
- Bugfix: Markers disappear after upgrading to 1.3.8
- Feature Request: "notify me on publish" text customizable
- Feature Request: drop marker on current position
- Feature Request: Enable scroll wheel zoom (optional)
- Fix and optimize Quick Setup
- Freemius SDK Update (2.5.7)
- Bugfix: automatic popup open fails
- Bugfix: Title field can't be unrequired
- Bugfix: Import fails behing reverse proxy
- Feature Request: Single Location template is now available in Site Editor
- Feature Request: Location images should always be excluded from Jetpack's Lazy Loading Feature
- Bugfix: PHP error on missing user roles
- Bugfix: images not loading on WordPress subdirectory installs
- Freemius SDK Update
- Bugfix: color inside location info
- Feature Request: Search for markers
- Feature Request: Better UI on small screens
- Feature Request: Tags for multiple custom field values
- Feature Request: IDs for backend sections
- Bugfix: Apostrophe in title
- Bugfix: error message on empty select custom field
- Bugfix: SSL related error (very slow page loading)
- Bugfix: Import CSV on WordPress Multisite
- Bugfix: name & email (Notification Feature) should be mandatory
- Bugfix: Submit button background color
- Freemius SDK Update
- UI Updates (settings page)
- .pot Update
- Add .pot file for translation
- CSS resets
- Feature Request: WordPress Hooks (see Help section)
- Better map focus and default min zoom
- Update: Leaflet v1.9.3 and add-ons
- Bugfix: Translation Handling
- Feature Request: Location date info now uses publish_date instead of last_modified_date
- Ensure WordPress 6.1 compatibility
- Renaming Menu "Open User Map" to "OUM Locations"
- Add Wizard on initial setup
- Map Size & Height as Block Attributes (Elementor, Gutenberg, Shortcode)
- Bugfix: Catch error when EXIF PHP library is missing
- Feature Request: CSV import/export for locations
- Experimental Feature: Conditional Fields via JS (see Help section)
- Bugfix: JS comments could break minification (3rd party plugins)
- Bugfix: PHP warning
- Feature: Elementor Widget
- Bugfix: Disable Audio Uploads doesn't work
- Bugfix: Shortcode in Elementor leads to JS error
- Design optimization for Gutenberg Block (in Editor Mode)
- Add chunked loading for very many markers
- Rename "Types" to "Marker Catgories"
- Refactor and Rearrange Plugin Settings
- Feature Request: Show location date (optional)
- Feature Request: Relocate Close button & close on backdrop click and on ESC Key
- Feature Request: Dropdown options for Type now correspond to pre-selection
- Bugfix: Fullscreen not working
- Bugfix: PHP notice (undefined index)
- Ensure overlay compatibility with nested page sections
- FR: Option to allow empty type selection
- Readme Info: How to export locations
- Bugfix: Get custom field value
- Feature: Shortcodes for single location values
- Feature: Archive pages (when single page are enabled)
- Freemius SDK update
- Bugfix: Make map globally available to lazy loading triggers (use oumMap.invalidateSize())
- Bugfix: Shaking map on fixed position
- Bugfix: oum-location post type not showing up in Elementor
- Bugfix: & symbol in title results in &
- Bugfix: `symbol in title or description breaks the code
- Feature Request: address searchbar should be optional
- Add gallery shortcode attributes (url, number)
- Bugfix: Audio Upload on iPhone
- Add debug info under Settings > Open User Map > Help
- Feature Request: Allow comments for single pages
- Feature Request: Custom fields should get option to be private
- Feature Request: custom min zoom, custom map bounds
- Feature Request: support m4a audio format
- Feature Request: address search field on map
- Feature Request: shortcode [open-user-map-gallery] to render all images as gallery
- Feature Request: URL-Parameter &markerid=123 to auto-open specific location
- Bugfix: automatic scroll to top of form
- Bugfix: issues with output buffer
- Bugfix: JS error with disabled audio upload
- Bugfix: wrong image thumbnail
- Feature Request: new setting to collapse filterbox design (on map)
- Feature Request: display full image in the location edit screen
- Bugfix: Default marker icon
- better on-boarding
- optimized backend style
- Bugfix: Admin notification failed sometimes
- Bugfix: Error on missing default roles
- Feature Request: Better "Show me where I am"-Icon
- Bugfix: JS error in the backend (color-picker & custom fields)
- Bugfix: Image uploaded from the backend missing thumbnail
- Bugfix: Missing image rotation for mobile uploads
- Feature Request: All texts are now customizable
- Feature Request: New custom field "HTML"
- Feature Request: New capabilities that allow edit access for registered users
- Feature Request: Remove button for image & audio uploads
- Feature Request: Loading Icon on submit
- Optimized settings layout
- Code optimization
- Bugfix: php warning (type undefined)
- Feature Request: Allow refresh, redirection or text message after validation
- Feature Request: Notify admin on incoming location proposals
- Feature Request: Redirect "Add Location"-Button to registration form (when restricted to registered users only)
- Feature Request: Allow to limit the number of characters on text fields
- Feature Request: Allow empty option value
- Feature Request: Allow auto-publish for unregistered users
- Bugfix: Styling of checkboxes
- Bugfix: map paning on 1st click on marker incorrect due to lazy loading image dimensions
- Feature Request: new option to auto-generate title allowing locations without title
- Feature Request: Allow to change the title of the form and the title of the buttons
- Feature Request: limit map to specific location
- Feature Request: limit map to specific type
- Feature Request: adjustable map height (desktop & mobile)
- FEATURE: Customize Gutenberg Block with attributes
- Security Update
- Bugfix: "notify me on publish" was not translatable
- Feature Request: multiple links (separated with |)
- Feature Request: Add more Social Media Icons
- Feature Request: "Type" can have a custom label
- "Add location" button can be disabled entirely
- create and use automatic image thumbnails
- Better styling & validation for fieldsets
- hide empty custom fields
- Feature Request: "Full width", "Fixed Size" & "Reponsive size" option
- Feature Request: marker categories filter
- Feature Request: single pages for locations
- Feature Request: automatic Social Media Icons
- Feature Request: dynamic image size
- better styles for "+"-Button
- better settings overview
- Feature Request: change allowed audio file extensions to 'mp3', 'wav', 'mp4'
- Feature Request: individually disable "audio" and "image" upload
- Feature Request: mark "description", "audio" & "image" as required fields
- Feature Request: custom colors for ui elements
- Feature Request: more custom field types
- Feature Request: description texts for custom fields
- Bugfix: custom fields not showing correctly in the backend
- Bugfix: multiple approval confirmation emails
- Bugfix: default audio and image upload sizes
- optimized loading of settings
- fixing minor bugs
- ensure WordPress 5.9 compatibility
- Bugfix: "Address" & "Description" don't hide (thanks @tom29)
- Feature Request: pre-fill address field when geosearch succeeds
- Feature Request: Custom fields
- Feature Request: "Address" and "Description" fields can be disabled
- Feature Request: Search leads to marker placement
- PRO: use marker categories with individual marker icons
- Bugfix: enabling current user location
- Bugfix: UI settings page
- PRO: use your own custom marker icon
- PRO: add a button that relocates the map to the users current location (optional)
- wording
- major update provides access to PRO version
- better code structure
- limit max. filesize for image/audio uploads to 10MB
- PRO: user email notification after approval (optional)
- PRO: customize max. filesize for image/audio uploads
- PRO: auto-publish for registered users (optional)
- PRO: restrict "Add location" feature to registered users only (optional)
- PRO: add "Add location" feature to WordPress registration (optional)
- bugfix: dashicons
- FUN FEATURE: let your visitors upload audio to locations (xmas feature request)
- better frontend form
- code optimization
- new feature: use shortcode attributes to set initial map focus
- bugfix: escaping quotes
- escaping single quotes from HTML input
- better initial map position when adding new locations
- adding plugin contributers (thanks!)
- bugfix: fullscreen on ios
- better initial map position when adding another location
- better responsive styles for small screens
- style fixes
- style fixes
- better styling for overlay
- Add Fullscreen control
- Settings: custom "Thank you"-message
- better opt-in screen
- basic free features
- media assets & readme