
OpenAgenda
| 开发者 |
openagenda
vincentdubroeucq |
|---|---|
| 更新时间 | 2025年9月25日 17:06 |
| PHP版本: | 7.4.1 及以上 |
| WordPress版本: | 6.8.2 |
| 版权: | GPLv2 or later |
| 版权网址: | 版权信息 |
详情介绍:
[openagenda] in your content.
Settings
General settings can be found under the Calendar > Settings entry in the admin menu.
All data related to your API key or calendars can be found on https://openagenda.com.
The settings are divided into two tabs: General and Integrations.
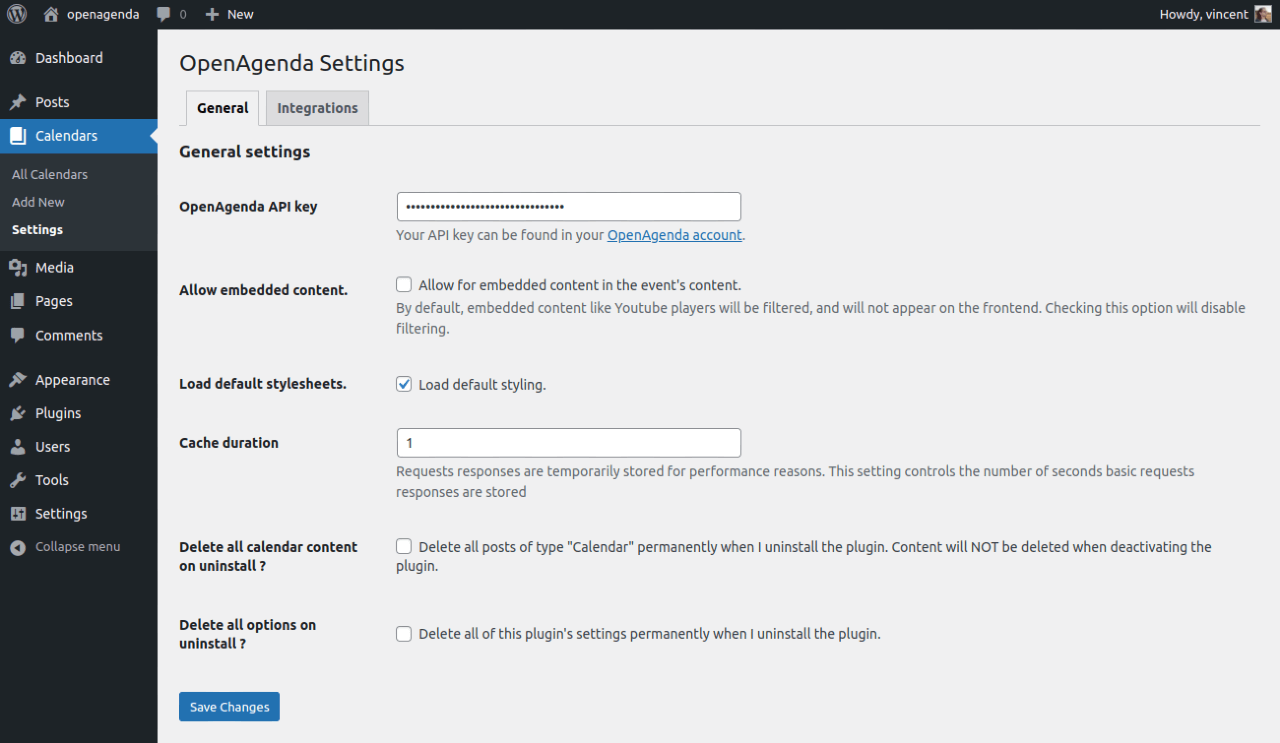
General settings
The General settings page provides the following settings :
- OpenAgenda API key : Your user API key. Providing your account API key is required for the plugin to work properly. It can be found in your account on https://openagenda.com
- Allow for embedded content : If your events contain embedded content, tick this box to allow the corresponding HTML tags.
- Load default stylesheets : The plugin provides very basic styling and depends heavily on your theme's styles. Disable this to rely 100% on your theme styles.
- Legacy templates : Templates have been updated in 3.0.0. Check this option to continue using legacy templates.
- Cache duration : For performance reasons, basic requests to OpenAgenda are temporarily kept in cache. This settings controls the time to keep them cached, in seconds.
- Default event image : Choose an image to use in case events do not have one.
- Delete all calendar content on uninstall ? : controls whether you want to delete all your calendars on uninstall.
- Delete all options on uninstall ? : controls whether you want to delete all your calendar settings on uninstall.
- Allow OpenAgenda to collect usage stats ? : controls whether you want to send CMS used and site URL to OpenAgenda, for statistic purposes.
- Default map tiles link : This is the map tile used for the various maps displayed by the plugin.
- Default map tiles attribution link : this is the default attribution link placed on OpenStreetMaps.
- CloudImage API key : If you wish to use CloudImage to serve your images, enter your API key here.
[openagenda]) corresponds to a filter option in the widget.
Additionaly, shortcodes and widget filters have the same parameters, and every shortcode attribute corresponds to a widget filter setting.
[openagenda]
Displays the calendar. You do not need to use this shortcode explicitely, as it is automatically injected in the content of your "calendars" posts.
However, if you need to insert static content after your list of events, you can do so by inserting this shortcode, then your static content afterwards.
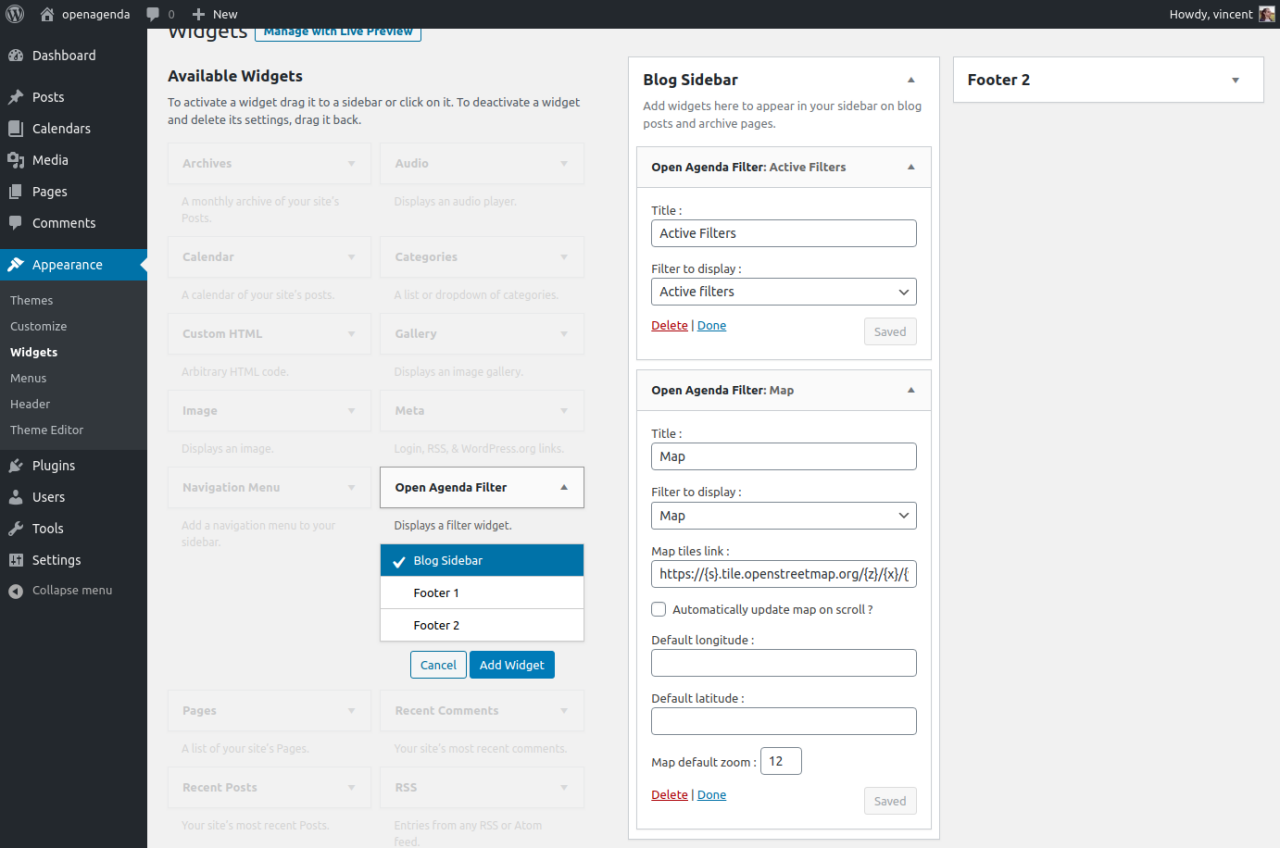
[openagenda_filter_active]
Displays the active filters. It takes no parameters.
[openagenda_filter_choice]
Displays a list of choices, depending on the field chosen. It takes the following parameters :
field: the slug of the choice field you want to display (e.g. "cities", "keywords", "departments", "favorites", etc... ).additional_field: Any custom field you have setup in your OpenAgenda administration. Only works when 'Additional Field' is the chosen field.page_size: Number of options to display before the 'More options' button.
[openagenda_filter_calendar]
Displays a calendar. It takes no parameters.
[openagenda_filter_map]
Displays an interactive map to locate and search events. It takes the following parameters :
map_tiles_link: Map tiles link to use. Defaults tohttps://{s}.tile.openstreetmap.org/{z}/{x}/{y}.pngmap_auto: Whether to automatically update map on scroll.
[openagenda_preview]
Displays a preview of any calendar. It takes the following parameters :
uid: UID of the calendar you wish to preview.size: Number of events to display.sort: Event sort option. AcceptslastTimingWithFeatured.asc,timingsWithFeatured.asc,lastTiming.asc,timings.asc,updatedAt.ascorupdatedAt.desc.filters: Query string representing filters to apply to the request. To ensure it works properly and avoid breaking the shortcode, you should urlencode the query string. You can do so via a simple tool like https://www.urlencoder.org/fr/links: Acceptsoaor an empty string. If set tooa, event links will point to events pages on https//openagenda.com instead of local pages.
[openagenda_filter_relative]
Allows to filters past or upcoming events. It takes no parameters.
[openagenda_filter_search]
Displays a search field. It takes the following parameters :
placeholder: text field placeholder.
openagenda/ in your child theme, then copy and paste the template you wish to override from the plugin's templates/ folder.
Here is a list of templates you can find in the plugin's templates/ folder :
event-loop.php: main wrapper for list view and single event view. Displays exports button and pagination at the top and bottom.list-header.php: contains the total number of events and active filters display.event.php: template used to display the event information on list views.single-event.php: template used to display the event information on single event views.event-location.php: template used to display the location information on single event views.event-additional-fields.php: template used to the list of additional fields on single event views.preview-loop.php: main wrapper for the preview widget and shortcode.
legacy/ folder contains templates used prior to version 3.0.0. If you updated the plugin and notice issues on your frontend, that's probably because your site used legacy templates. Please try and check the Use legacy templates checkbox in the settings page.
The plugin provide convenient template tags for you to display event data in the inc/template-tags.php file. Feel free to define your own in your theme.
The plugin also provides many hooks to allow you to customize the html output or other various data.
Usage of third party services and copyright information
This plugin displays data hosted and provided by https://openagenda.com. By using this plugin, you accept and agree with OpenAgenda's terms and conditions and privacy policy. Please make sure to read them before using this plugin. Also, using this plugin DOES require an account at https://openagenda.com, and an API key.
By default, maps displayed by this plugin use data from https://openstreetmap.org/ and uses the leaflet JS library. By using this plugin, you accept and agree with OpenStreetMap's terms of use, acceptable use policy and privacy policy
The plugin provides optional integration with CloudImage. The integration requires to create an account at https://cloudimage.io and accept and agree their terms of use.
Icons used in the UI are Genericons, licenced under the GPL 2.0.
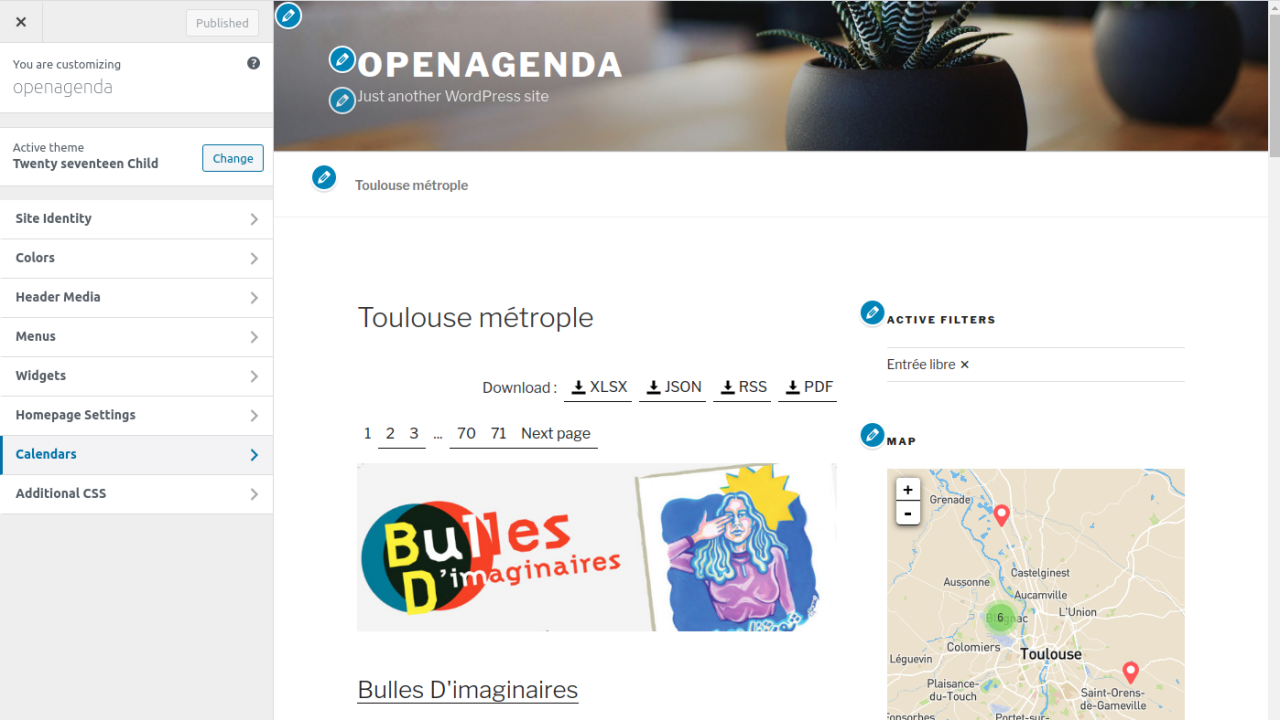
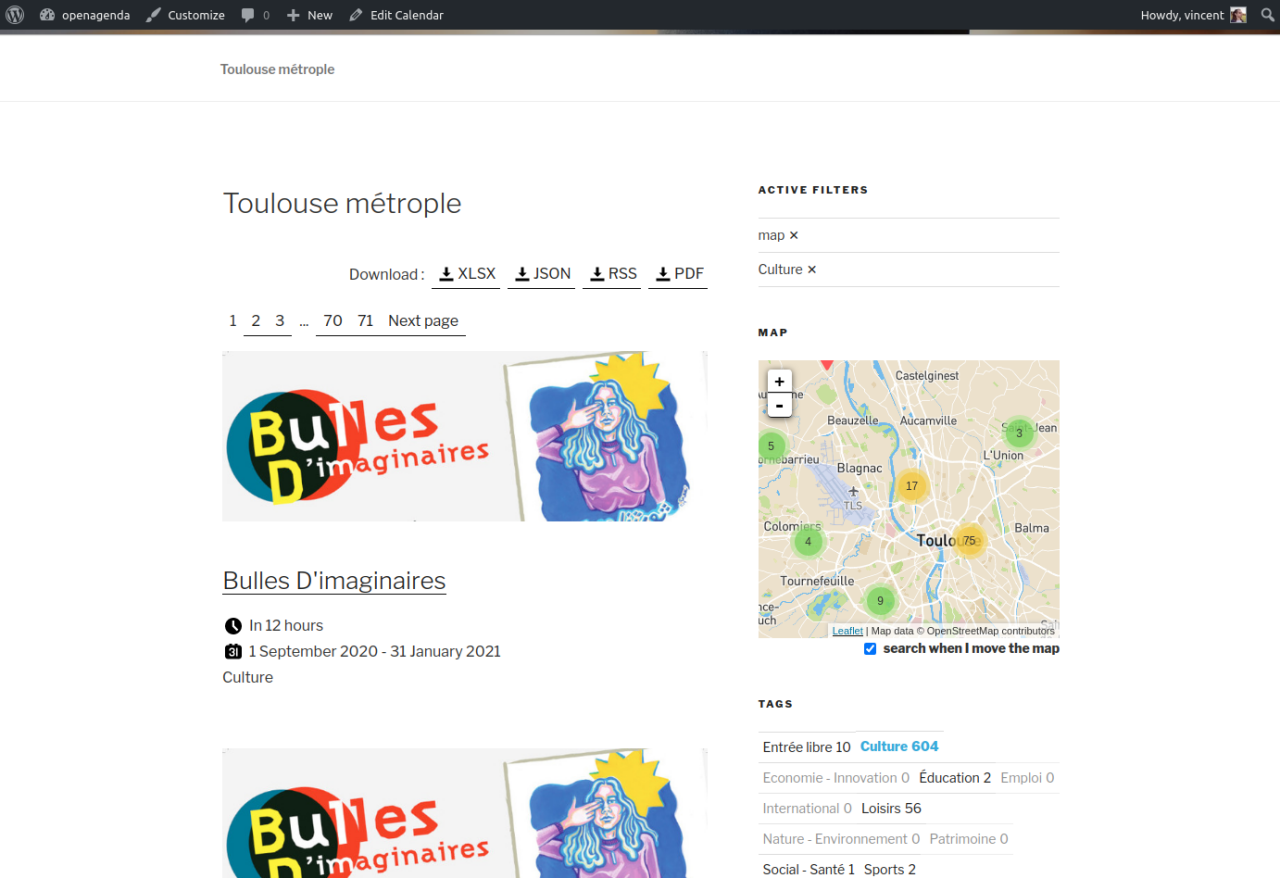
屏幕截图:
常见问题:
Where is the settings page ?
The settings page is located under the Calendar main menu entry, just alongside your content. It is not polluting the main Settings menu entry, or adding any top-level entry.
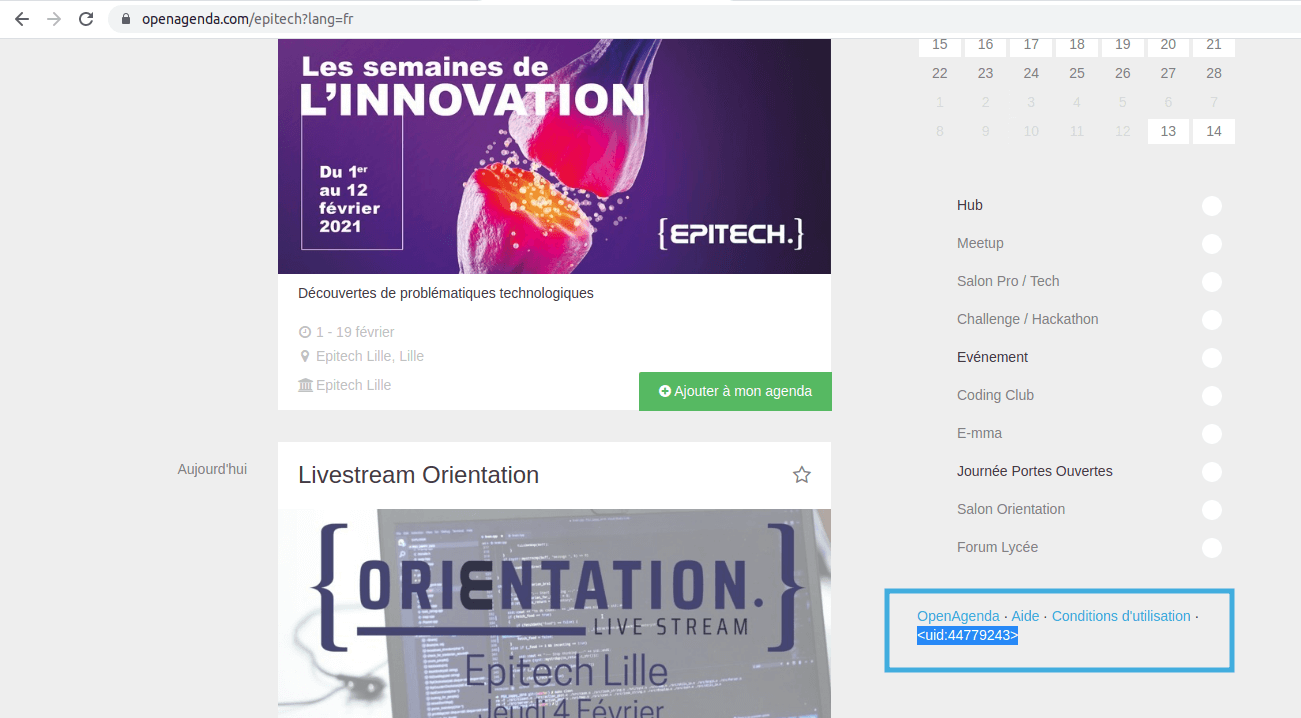
Where can I find API key and calendar UIDs ?
All data related to your personal account and API keys can be found on your profile page at https://openagenda.com/settings. All data related to calendars can be found on the calendar itself on https://openagenda.com. Just look for the calendar you wish to display, and find the UID in the sidebar, under the filter widgets.
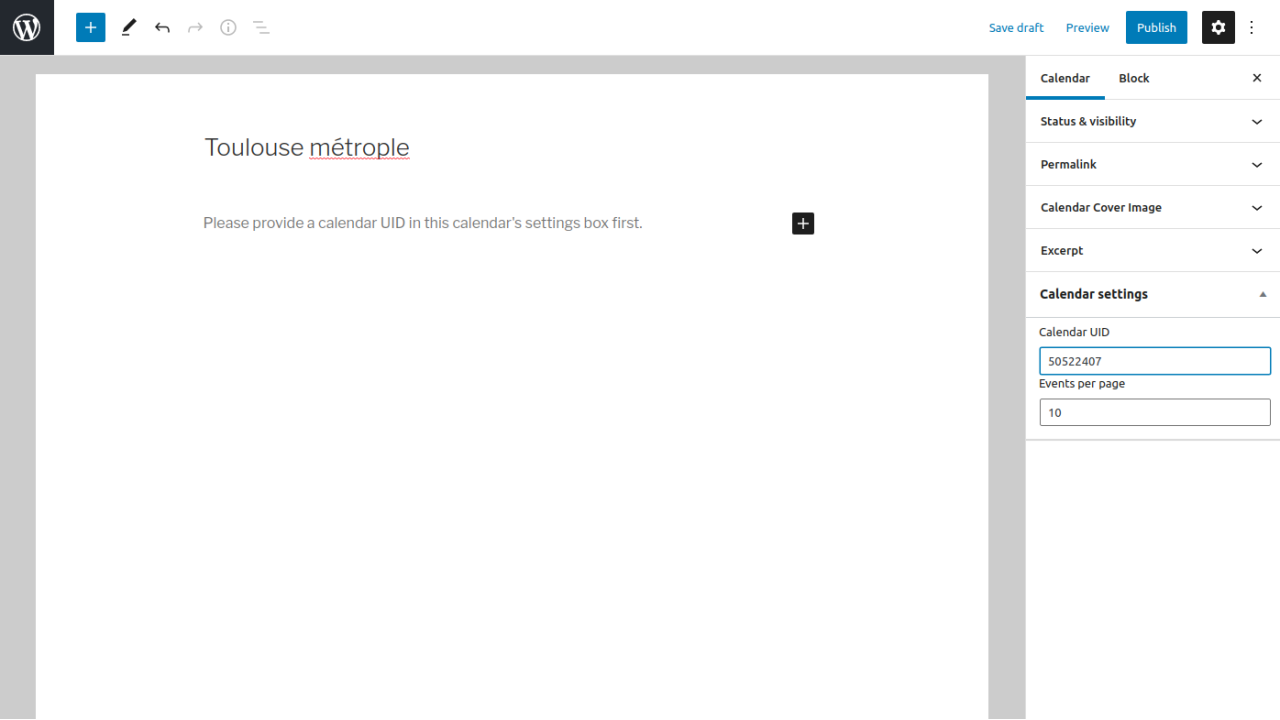
Can I display any calendar ? Even if it's not mine ?
Yes ! No problem ! Just create a new Calendar post, provide its UID and it will work.
Where can I find developer documentation ?
You can find more thorough documentation on https://developers.openagenda.com/extension-wordpress/ (in French) or on the Github repository at https://github.com/OpenAgenda/wordpress
更新日志:
- Improvement : Complete overhaul of frontend templates
- Improvement : Added template tags for accessibility and age fields
- Improvement : Updated React Filters JS
- Fix : Fixed initial map zoom
- Improvement : Updated React Filters JS
- Feature : Added sort parameter to calendars
- Fix : Minor code corrections to prevent PHP warnings
- Improvement : Updated React Filters JS
- Fixed : Fixed external links not working on previews
- Fixed : Moved translations loading to init.
- Fixed : Updated checkboxes styles on calendar edit page.
- Feature : Added support for grid or list view for Preview widget.
- Feature : Added template for displaying all additional fields on single event views.
- Improvement : Streamlined default list view template. Minor css fixes.
- Feature : Added infinite scroll functionnality for agendas
- Fixed : Calendar filter now uses the site's date format setting
- Fixed : Added a few guard clauses to prevent unexpected fatal errors
- Fixed : Added tel prefix to contact links
- Fixed : Added ii value for accessibility field
- Feature : Added default event image setting
- Feature : Added defined range filter
- Feature : Move API key to request headers
- Feature : Added
linksparameter to allow for external linking in preview.
- Feature : Added sort parameter to choice filter
- Fixed : Basic post URL front no longer used
- Feature : Added Rich snippets to event list view.
- Fixed : Rich snippets triggering erros on some events.
- Feature : Added optional CMS and site url tracking option.
- Feature : Added a event rich snippets in head tag
- Feature : Added a basic language switcher
- Fixed : Next timings calculation
- Fixed : Removed date offset when filtering timings.
- Feature : Added setting to exclude past events.
- Feature : Added pre-filters setting to Preview widget
- Feature : Added support for default filters.
- Fixed : Wrong current month displayed in timings.
- Feature : Added support for Districts in filters.
- Fixed : Fixed tag on single event when using WordPress SEO.
- Fixed : Fixed image properties.
- Fixed : Bug with ajax requests when size argument is 0.
- Feature : Added support for multilingual additional fields
- Fixed : Minor bug fix
- Fixed : slug sanitization
- Feature : Added Favorite feature.
- Fixed : Fixed various handlers for changed reponse keys.
- Fixed : Modified [openagenda_filter_tags] shortcode to use [openagenda_filter_choice] instead
- Feature : Major API calls refactor: fetches events using API calls instead of JSON export
- Feature : Major filter widget refactor: uses new React filters
- Fixed : canonical url in tag
- Feature : Added compatibility with Yoast SEO meta tags
- Feature : Added "Integrations" settings tab
- Feature : Added integration with CloudImage
- Feature : Preview widget templates are overridable in the child theme.
- Fixed : Passed events can be displayed on single event view.
- Fixed : Bug fix on
openagenda_get_field()function, when called with 'image' and 'thumbnail' parameter.
- Fixed : location template.
- Feature : Added event count and active filters on top of the list view.
- Feature : Added online access link display for online events.
- Fixed : Fix for viewing single passed event.
- Feature : Added icons.
- Fixed : Minor CSS fixes
- Initial release