OpenGraphiq Lite
| 开发者 | boldthemes |
|---|---|
| 更新时间 | 2022年11月23日 22:11 |
| PHP版本: | 7.0 及以上 |
| WordPress版本: | 6.1 |
| 版权: | GPLv2 or later |
| 版权网址: | 版权信息 |
详情介绍:
Create Effective Social Media Visuals
Define how you want your content to appear when shared on social media. OpenGraphiq allows you to automatically generate social share images for your WordPress posts (in Pro version pages, products and custom public post types are included too). Now you can automate your creative and social network management process and save time on routine content production so you can focus on more significant tasks.
Use OpenGraphiq to auto-generate variations of social share media visuals. Your open graph and twitter card images can be branded in just a few clicks. OpenGraphiq creates branded social share images to match with your company's style including company logo, post title, post featured image and post category among other things.
Simple Tool That Saves Time
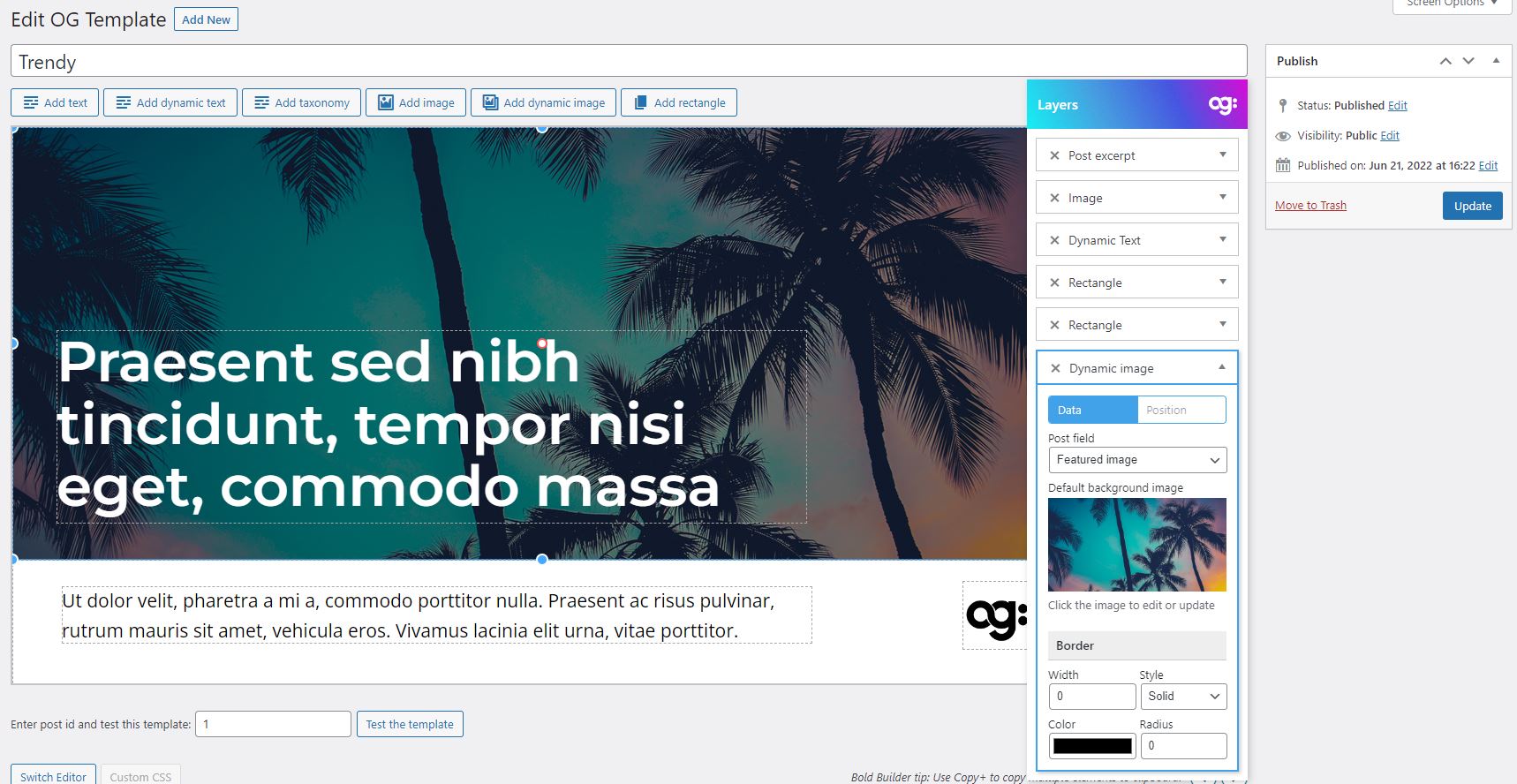
Define how will your WP content appear when shared, apply ready-to use OpenGraphiq templates or create new ones.
- STEP 1: Write and publish your WP content
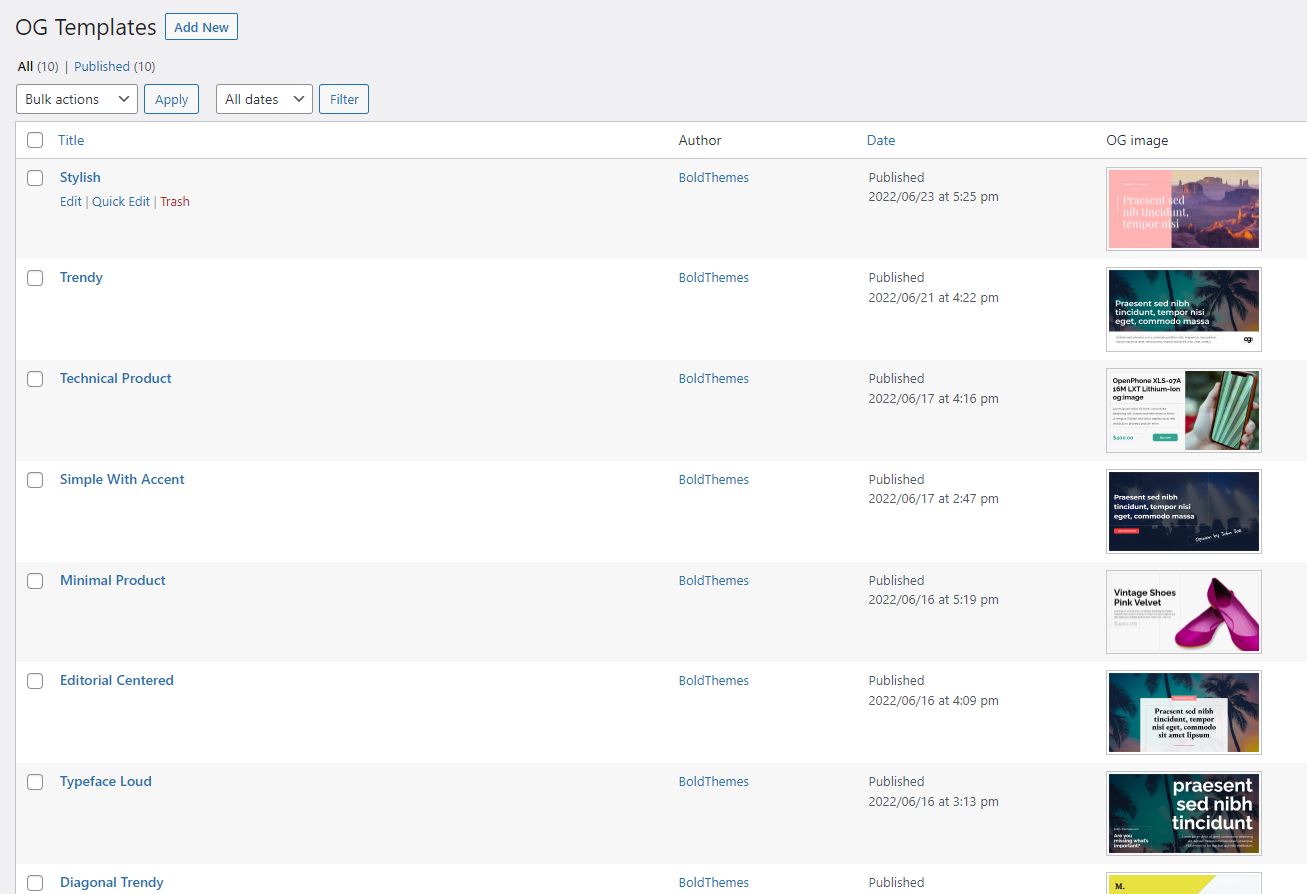
- STEP 2: Create or choose preset OpenGraphiq template
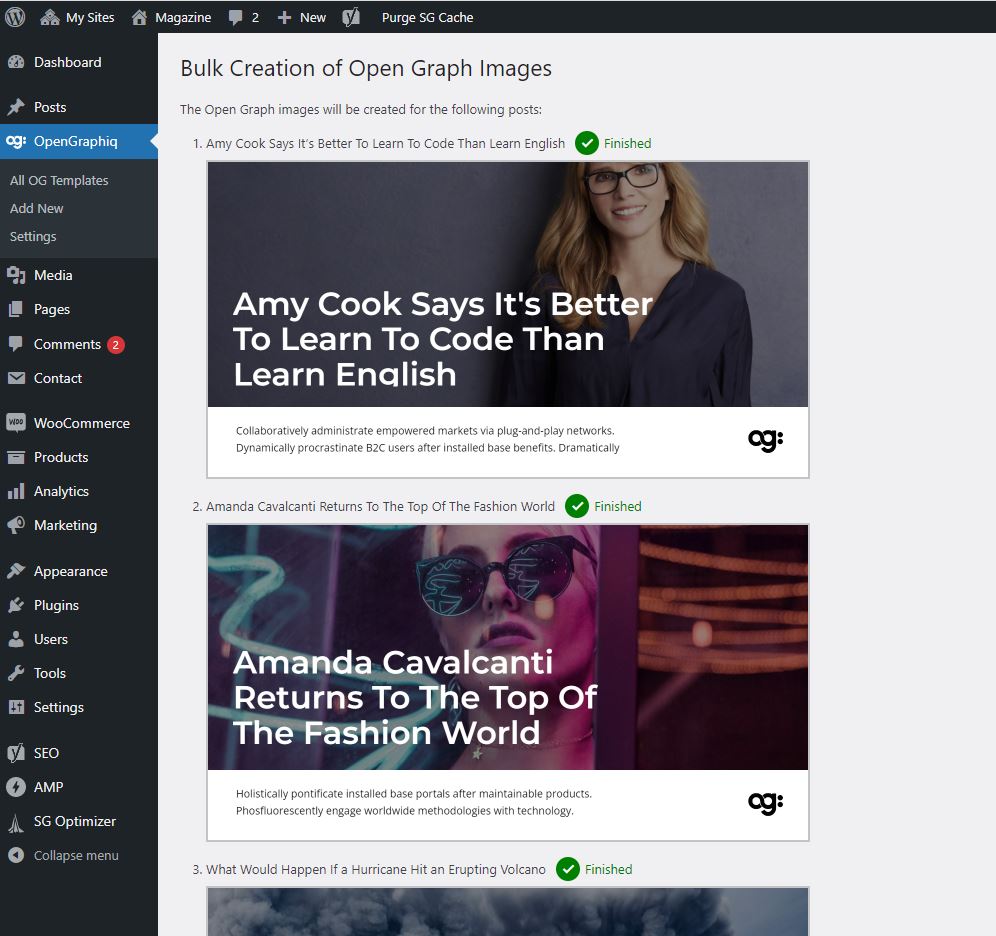
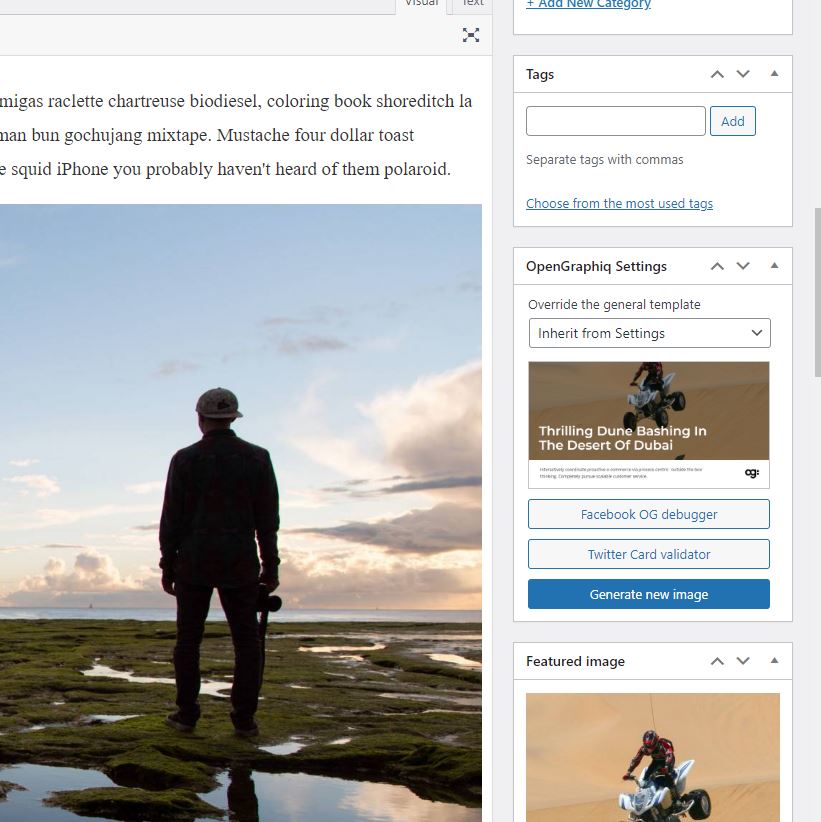
- STEP 3: Automatically generate custom social share images for your posts, pages or products
- Post title
- Featured image
- Categories
- Post excerpt (Pro version)
- Product description (Pro version)
- Tags (Pro version)
- Author avatar (Pro version)
- Author username (Pro version)
- Standard price (Pro version)
- Display price (Pro version)
安装:
Plugin Installation
Use WordPress Add New Plugin feature (Plugins panel) and search for OpenGraphiq Lite. Click install and then activate (once the plugin has been installed)
Import of Premade Templates
- Install WordPress importer if not already installed (Tools > Import)
- Download OpenGraphiq Lite plugin zip file to your local computer (from WordPress.org)
- Extract og_templates.xml from the zip archive (demo folder)
- Open WordPress and open WordPress Importer (Tools > Import > Run Importer)
- Click Choose File
- Select extracted og_templates.xml, click Upload file and import
- Assign posts to existing user and click Submit
- Once demo import is done, you should see imported templates in OpenGraphiq panel of your wp-admin
屏幕截图:
常见问题:
Is there a premium version?
Yes. There is a Pro version and you can find it here In addition to the features in Lite version, Pro version offers the following: Additional post types
- Static pages
- Products
- All other public post types
- Post excerpt
- Product description
- Tags
- Author avatar
- Author username
- Standard price
- Display price
Which themes and page builders are supported?
OpenGraphiq should work without issues with most of the themes regardless of the page builder the theme is based on.
更新日志:
1.0.0
- Initial release.