
Openhours
| 开发者 | Upsource |
|---|---|
| 更新时间 | 2019年7月6日 16:30 |
| PHP版本: | 5.2 及以上 |
| WordPress版本: | 5.2 |
| 版权: | GPLv2 or later |
| 版权网址: | 版权信息 |
详情介绍:
OpenHours makes it easy to display your office(s) opening/closing hours and your current status in real time.
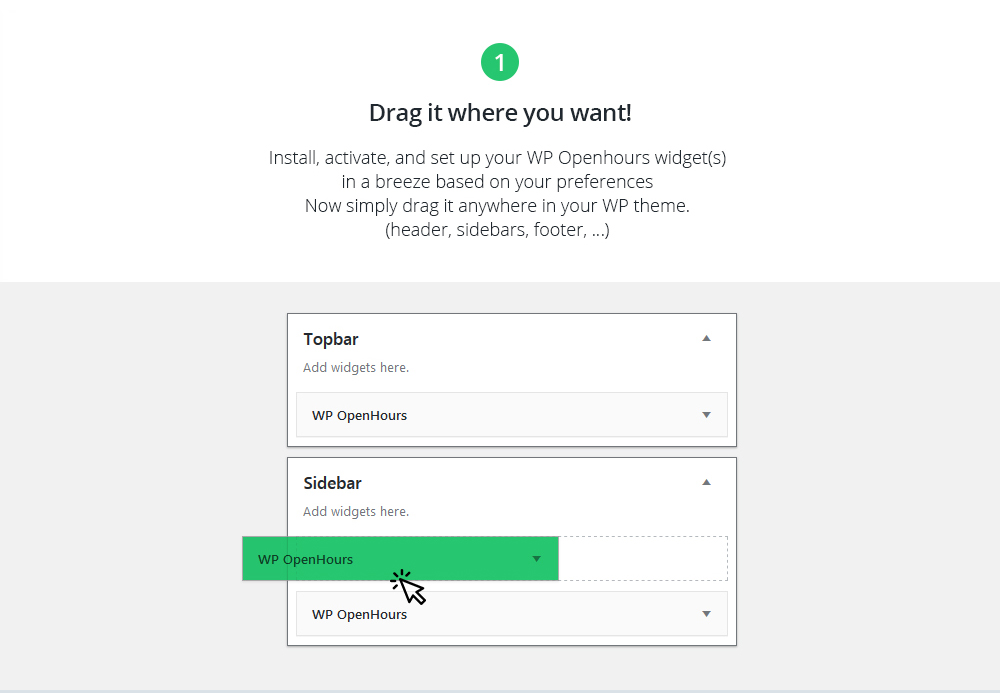
It adds easily customizable and independant widgets to your Wordpress website. Simply drag one or more widgets in your theme where you want to display your opening hours.
Check a live demo here
Have a look at OpenHours main features:
Universal time format:
- 12 or 24 hour time format
- single or multiple time slots (Pro version)
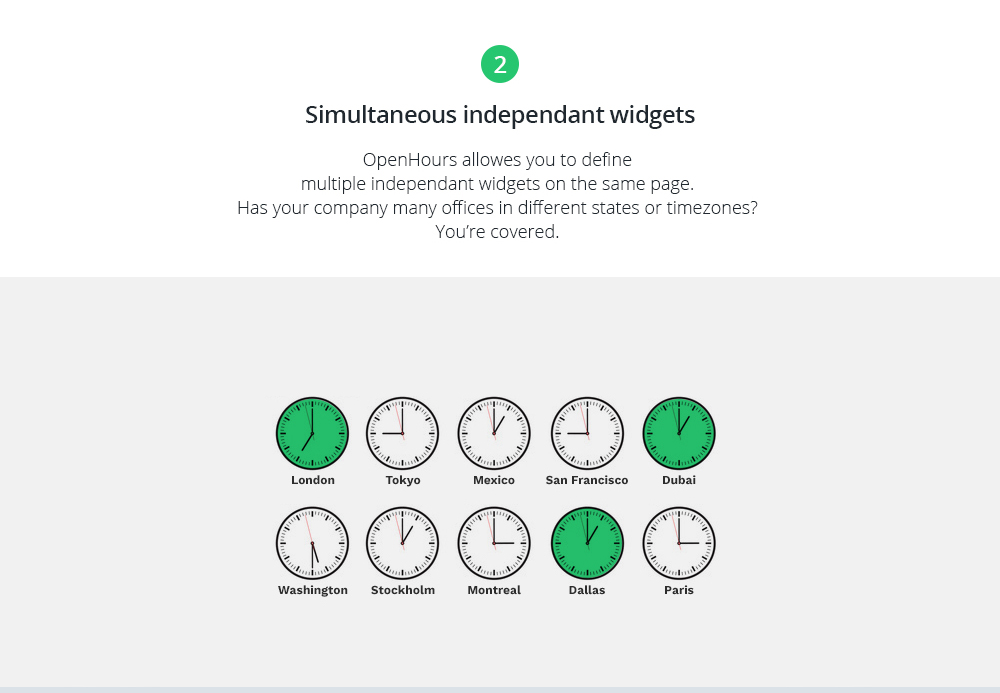
- settings for adjusting timezones
- multiple display styles
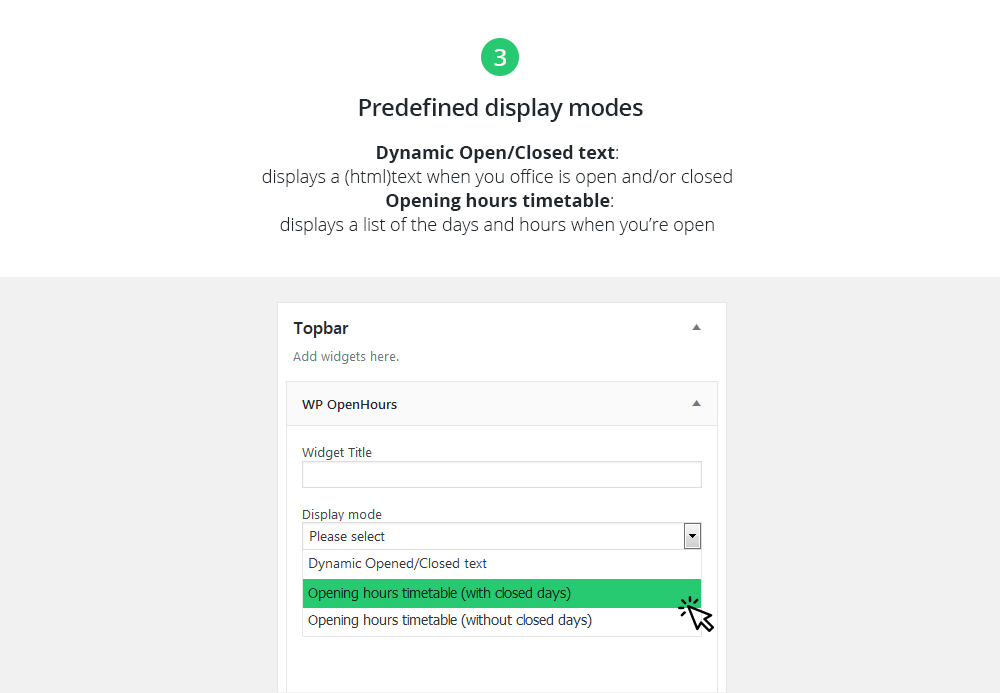
- Dynamic Open/Closed text: displays the html text of your choice when your office is open or closed
- Opening hours timetable (full): lists every weekdays weither your office is open or closed
- Opening hours timetable (light): list only the days when your office is open
- Generated source code is clean and powered with CSS class for futher custom styling
- Highlights the current day or not with provided active class
安装:
Follow the usual routine;
- Open WordPress admin, go to Plugins, click Add New
- Enter "openhours" in search and hit Enter
- Plugin will show up as the first on the list, click "Install Now"
- Activate & start using one or more Openhours Widgets
- Download the latest stable version
- Unzip it and upload to /wp-content/plugins/
- Open WordPress admin - Plugins and click "Activate"
- Start using one or more Openhours Widgets
屏幕截图:
更新日志:
v1.0
- 2016/07/1
- Initial release