
OpenSheetMusicDisplay
| 开发者 |
opensheetmusicdisplay
fredmeister77 |
|---|---|
| 更新时间 | 2025年5月28日 04:02 |
| 捐献地址: | 去捐款 |
| PHP版本: | 7.0.0 及以上 |
| WordPress版本: | 6.8.1 |
| 版权: | GPL-2.0-or-later |
| 版权网址: | 版权信息 |
详情介绍:
This plugin provides two blocks for MusicXML usages:
- The 'OSMD Sheet Music' block brings OpenSheetMusicDisplay seamlessly to your Wordpress site! This will allow you to render responsive MusicXML live in your visitors' browser.
- Additionally, as of 1.3.0 we have added another block: 'OSMD QR Code'. This block allows you to deeplink your musicXML directly into our PracticeBird app via QR code, mobile icon, or both!
[opensheetmusicdisplay musicXmlUrl="http://url.com/wp-content/uploads/sites/2/2021/02/Beethoven_AnDieFerneGeliebte.xml" zoom="0.75" width="75"
drawTitle="false" drawSubtitle="false" drawComposer="true" drawLyricist="true" drawMetronomeMarks="false" drawPartNames="false" drawPartAbbreviations="false"
drawMeasureNumbers="true" drawMeasureNumbersOnlyAtSystemStart="true" drawTimeSignatures="true"]
It's important to note that zoom is out of 1: so 1 = 100%, 0.75 = 75%, 2 = 200%, etc.
OSMD QR Code Block Options
This block also has a number of options in the sidebar (Inspector Controls) described here (as well as via info menus available in the sidebar).
Basic Options
This section contains basic options for the block: the musicXML file to deep link as well as how to render the deeplink.
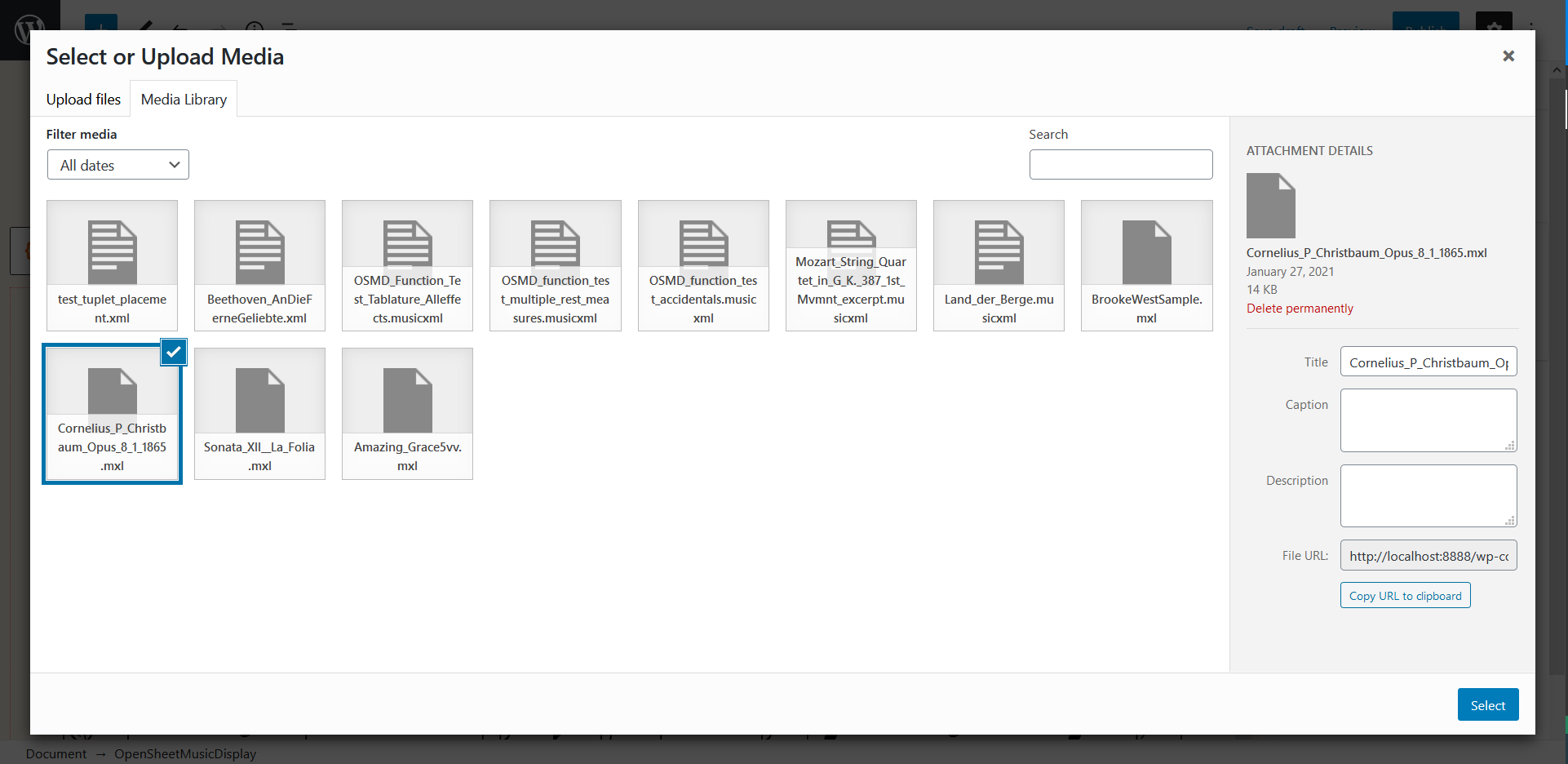
Select Media
Button/File Select, Default: None Selected
This control shows the currently selected score above it (if there is one).
The button 'Select Media' opens your Wordpress Media Library in a modal window, which allows you to select previously uploaded MusicXML, or to upload one for deep linking.
Render Behavior
Radio Button, Default: Responsive - QR and Icon
These are full descriptions of what each option does:
Responsive - QR and Icon: Both a QR code and icon for mobile devices will be generated. Which one is displayed will depend on the device screen size: greater than 991px for QR code, less than 992px for linked icon.
QR Code Only: Only a QR code will be generated and displayed regardless of device size or type.
Icon Only: Only a icon w/ a link will be generated and displayed regardless of device size or type.
Smart Detect - QR or Icon: The device will attempt to be detected. If iOS or Android is detected, a mobile icon will be generated. For all other platforms, a QR code will be generated.
QR Code Options
Scale
Slider, Default: 1
This is the scale of the QR code and changes it's rendered size. (the Default scale of 1 is 256px x 256px)
Icon Options
Auto-redirect to App Store
Toggle Button, Default: On
On: If the mobile deep-link icon is displayed and the deep-link fails on click, an attempt will be made to detect the mobile platform and redirect to the proper PracticeBird app store link (Android or iOS).
Off: No attempt to redirect will be made, and if the deeplink fails, it will fail silently with the page not reacting.
Additionally, the icon can be resized via the block editor when it is rendered. If you select "Icon Only" while rendering, you will see resize toggles available on the corners of the icon.
OSMD QR Code Shortcode Options
The shortcode has the same options as above, though in some cases are named differently.
- the musicXML url is defined by the 'target' attribute.
- The icon size is defined (in px) by the 'iconSize' attribute.
- The QR scale is defined by the 'qrScale' attribute.
- the 'generateBehavior' attribute is a string with the following possible values, which correspond to the values mentioned above:
- QR_AND_MOBILE
- QR_ONLY
- MOBILE_ONLY
- DETECT
[pb-deep-link target="https://staging.opensheetmusicdisplay.org/wp-content/uploads/sites/2/2021/09/thescale.musicxml" generateBehavior="QR_AND_MOBILE" iconSize="50", qrScale="1.5", autoRedirectAppStore="false"]
安装:
- Install the plugin via the Wordpress Plugin installer.
- In the Wordpress admin sidebar, navigate to Plugins -> Add New.
- Wordpress Automatic Installation
- Search for its listing near the top of this page: "OpenSheetMusicDisplay".
- Review the plugin information, reviews, details, etc.
- Click "Install Now" and Wordpress will automatically install it.
- or Manual Upload
- At the very top towards the left, select the "Upload Plugin" button.
- Select the zip file for this plugin.
- Click "Install Now"
- Activate the Plugin
- In the Wordpress admin sidebar, navigate to Plugins -> Installed Plugins
- Locate the "OpenSheetMusicDisplay" plugin in this list
- Select "Activate" beneath it
- Navigate to a post where you want to add sheet music.
- Click the "+" icon to add a new block
- Select "Browse all" at the bottom of the block selection pop-up
- in the search bar at the top of the side panel, type "musicxml"
- Click "Add Block" on the "OpenSheetMusicDisplay" result NOTE: If updating to version 1.0.0 from previous versions, you will need to "Attempt Recovery" on anywhere the block has been included. We have switched to server-side rendering, and this should now not happen with future updates.
屏幕截图:
常见问题:
Where can I receive support for this block?
Please contact us at support@opensheetmusicdisplay.org
Is feature x, y, or z available? Will it be available?
We now have a premium add-on to our plugin available here: https://opensheetmusicdisplay.org/wp-plugin/pricing/ If you'd like: -Audio Player -Transposition -Performance Mode Rendering -Brand coloring (for playback buttons) -Premium Support Please consider subscribing!
更新日志:
1.4.1
- Contains user input sanitization on render to prevent XSS attacks from authenticated users (Contributor and above)
- Update to Latest PracticeBird Deep linking Library
- Update to the latest OSMD version: 1.9.0. See changelog for all updates: https://github.com/opensheetmusicdisplay/opensheetmusicdisplay/blob/develop/CHANGELOG.md
- Encode attributes via hex for HTML
- UI Tweaks (add spacing)
- Bugfixes for PHP deprecation ($ string templating syntax)
- isset check for PHP server variable warnings (https://wordpress.org/support/topic/php-warning-476/#post-17445960)
- Update to the latest OSMD version: 1.8.5. See changelog for all updates: https://github.com/opensheetmusicdisplay/opensheetmusicdisplay/blob/develop/CHANGELOG.md
- Update some deprecated Wordpress lib calls
- Test with 6.4
- Update to the latest OSMD version: 1.8.4. See changelog for all updates: https://github.com/opensheetmusicdisplay/opensheetmusicdisplay/blob/develop/CHANGELOG.md
- Update to the latest OSMD version: 1.8.3. See changelog for all updates: https://github.com/opensheetmusicdisplay/opensheetmusicdisplay/blob/develop/CHANGELOG.md
- Update to the latest OSMD version: 1.8.0. See changelog for all updates: https://github.com/opensheetmusicdisplay/opensheetmusicdisplay/blob/develop/CHANGELOG.md
- Minor CSS bugfix with unintended elements being hidden -We use a small responsive shim CSS sheet to imitate some basic bootstrap classes (hiding, display, size hiding, etc.) -Other plugins (e.g. WooCommerce) use the hidden classes and don't remove them from elements when they are intended to be displayed -This caused those elements to be hidden from the user when both plugins are Activate -Removed the !important flag from these classes to accept the element level styling to take effect
- Updated to latest OSMD Version (1.7.5, from 1.7.1) See changelog for all updates: https://github.com/opensheetmusicdisplay/opensheetmusicdisplay/blob/develop/CHANGELOG.md
- Tested with WP 6.2
- Updated to latest OSMD Version (1.7.1, from 1.4.3) See changelog for all updates: https://github.com/opensheetmusicdisplay/opensheetmusicdisplay/blob/develop/CHANGELOG.md
- Tested with WP 6.1.1
- Bugfix for rewrite rules: On certain WP instances (specific mix of plugins/configuration) flushing the rewrite rules caused issues tied to specific permalink structures. No longer flush the rewrite rules to resolve this issue.
- Minor bugfix with attribute filtering (would not work correctly with certain Wordpress hosts)
- Updated to the latest OSMD version (1.2.+)
- Process options filters before render on the front-end (already occurred for the admin facing block)
- Remove rerender on resize from editor completely. The block will no longer automatically rerender on resize. This is because opening other panes in the editor would trigger a resize, making it very annoying to work with.
- Update rerender button to always be available. Since automatic resizing is disabled, you can now re-render anytime you choose with the rerender button.
- Add support for additional CSS classes: Will now allow other plugins/the user to add CSS classes to the block.
- Add resize threshold - Fixes some of the issue with re-rendering too often.
- Add line break option - Use XML line breaks
- Fix for plugin framework
- Bugfix for Vexflow incompatibility with PrototypeJS (Made plugin incomaptible with jTab plugin)
- Update to OSMD release 1.0.0. All changes here: https://github.com/opensheetmusicdisplay/opensheetmusicdisplay/discussions/1021
- Added shortcode functionality
- Bugfixes for quote syntax issues
- Allow more than one queueable attribute at a time
- Add additional filter hooks
- Fixes for resize on block editor
- Refactor code to include WP filters
- Allows plugin extensions easily
- Switch to dynamic server-side rendering
- When new attributes are added in updates/plugins, won't flag the block as invalid
- Do no include scripts on other admin pages
- Now checks page before including OSMD Javascript to prevent conflicts on other admin pages
- Fix bug for width not changing with certain themes
- Update to latest OSMD version
- Fixes for user-facing loading spinner
- Will no longer take up whole Screen, just sheet music area
- Fixes for re-render trigger
- Will only re-render when width of sheet music container is actually updated (fixes Chrome mobile issue on scroll)
- Attempts to reload sheet music 5 times before showing user error
- Initial Release