OpSt ezyThick
| 开发者 | dpste |
|---|---|
| 更新时间 | 2014年11月20日 18:12 |
| 捐献地址: | 去捐款 |
| PHP版本: | 3.0.1 及以上 |
| WordPress版本: | 4.0.1 |
| 版权: | GPLv2 or later |
| 版权网址: | 版权信息 |
详情介绍:
- Only support for TB_inline and TB_iframe. Ie. no galleries or ajax content. Yet.
安装:
- Upload and unpack the
opst-ezythick.zipto the/wp-content/plugins/directory or simply upload the zip file within your wordpress installation. - Activate the plugin through the 'Plugins' menu in WordPress
- Thats it. You're ready to use the shortcode in your posts and pages
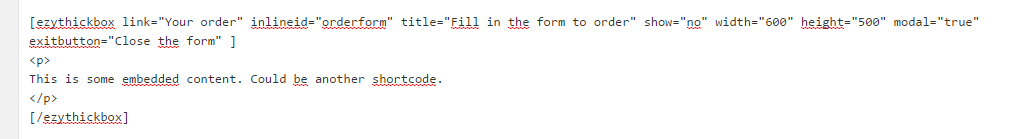
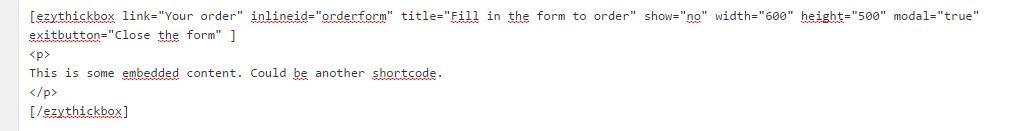
屏幕截图:
常见问题:
What are the minimum shortcode?
You must provide text for the link - and some content to display in the box, eg: [ezythick link="Fill in the form"] ... Your form here ... [/ezythick]
What attributes are available
You can use the following attributes:
- link: The link text displayed on the page.
- inlineId: A unique id for the box. Use if you need more than one thickbox on a page.
- title: The text for titlebar
- show: Set to true if you want to display the enclosed text directly on the page/post.
- width: The box width in pixels.
- height: The box height in pixels.
- modal: Only close box by clicking on exit button. Set to "true" if you need a modal box.
- exitbutton: Text on the exit button, default: "Exit".
- type: One of 'inline' or 'iframe'. Default is inline.
- src: URL pointing to the iframe content.
Multiple links to the same content
You do not need to copy content. Instead you can link to the content of another shortcode. All you need is to add the link text and the inlineid as attributes. You will however have to copy all attributes from the original link. Example: [ezythick link="Fill in the form" indlineid="popup1"], displays an ordinary box with inline content. Iframes: Since the "content" is a url contained in the link itself, it is not possible to just refer to the "content" of another shortcode. But who knows - one day I may write a routine to keep track of things, so this will be possible.
更新日志:
- Add <p>..</p> to content. Content should start with an html tag other than <br /> og newline, otherwise it is ignored by thickbox. (bug or feature in thickbox?).
- Rearranged sourcecode and added more comments.