
Optimize More! - CSS
| 开发者 |
aryadhiratara
thinkwebdev |
|---|---|
| 更新时间 | 2022年4月20日 16:23 |
| PHP版本: | 7.0 及以上 |
| WordPress版本: | 5.9 |
| 版权: | GPLv2 or later |
| 版权网址: | 版权信息 |
详情介绍:
Selectively Optimize your CSS Delivery: Load CSS Asynchronously, Delay CSS until User Interaction, Preload Critical CSS, and Remove Unused CSS Files. Part of
ThinkWeb's Performance Pack.
Optimize your site further. Minimize or get rid of Remove Unused CSS and Eliminate Render Blocking Resources warnings on Google Page Speed Insights.
Features
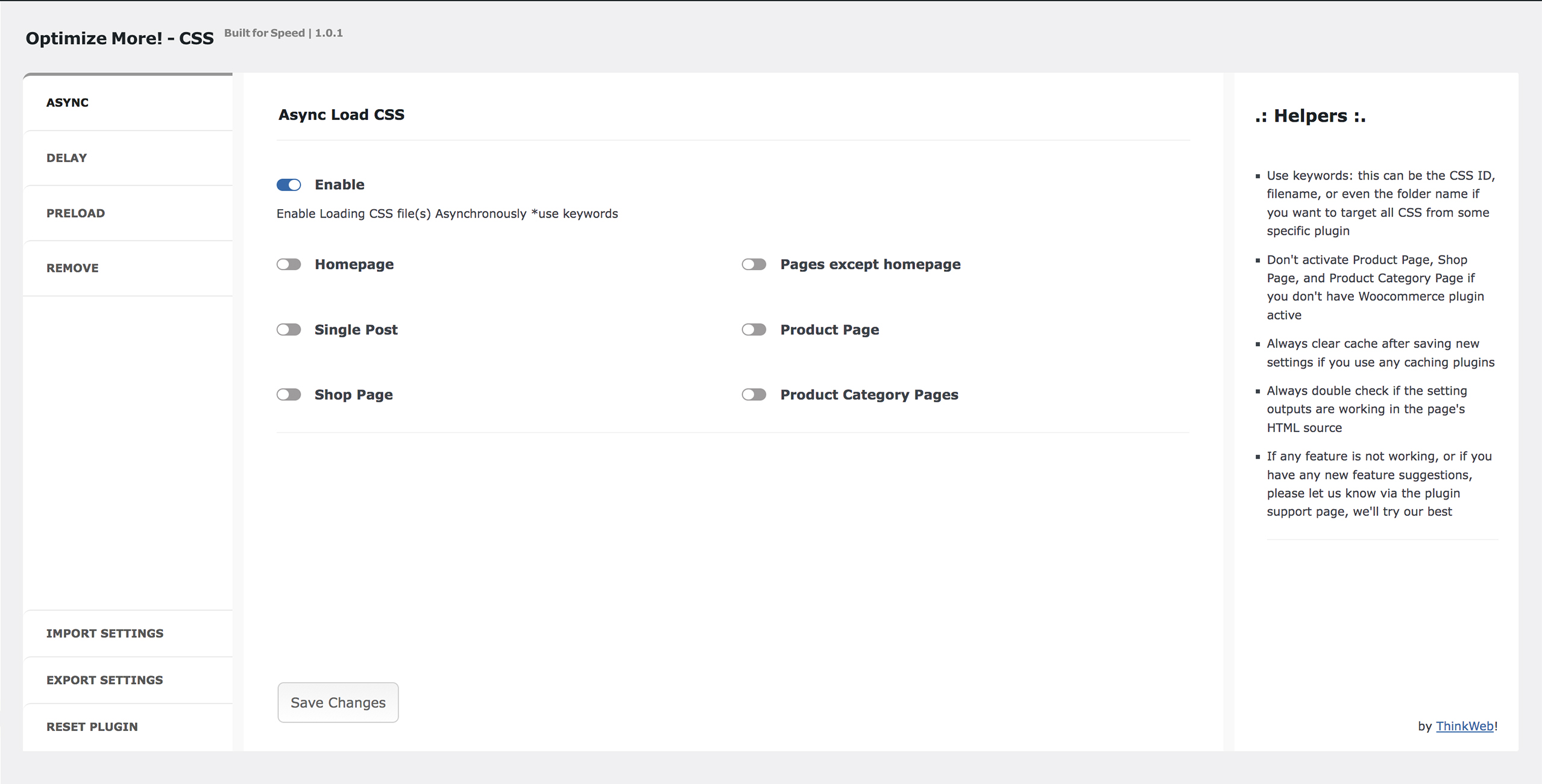
- Load CSS Asynchronously - selectively load CSS file(s) asynchronously.
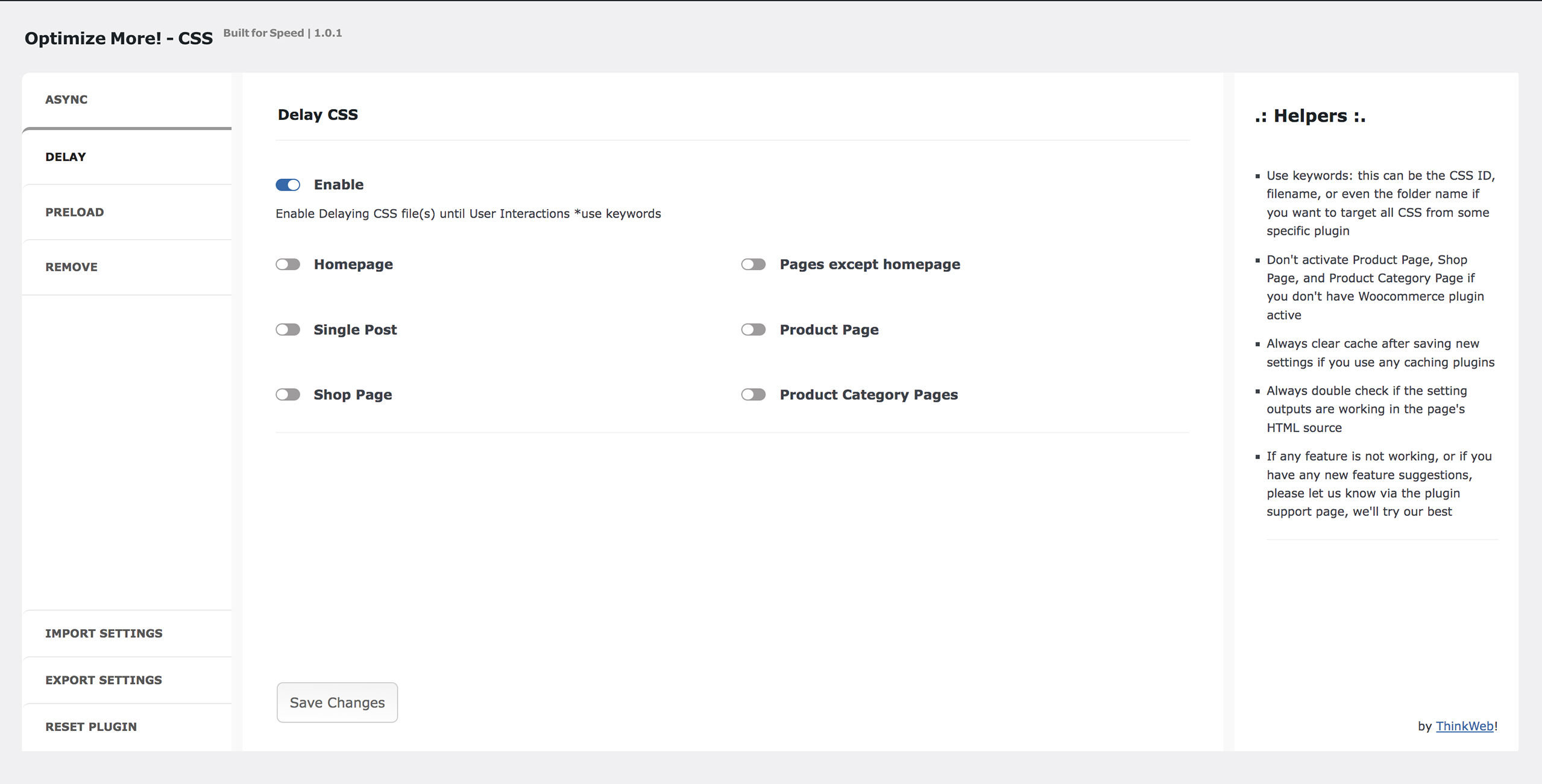
- Delay CSS until User Interaction - selectively delay CSS load until user interaction.
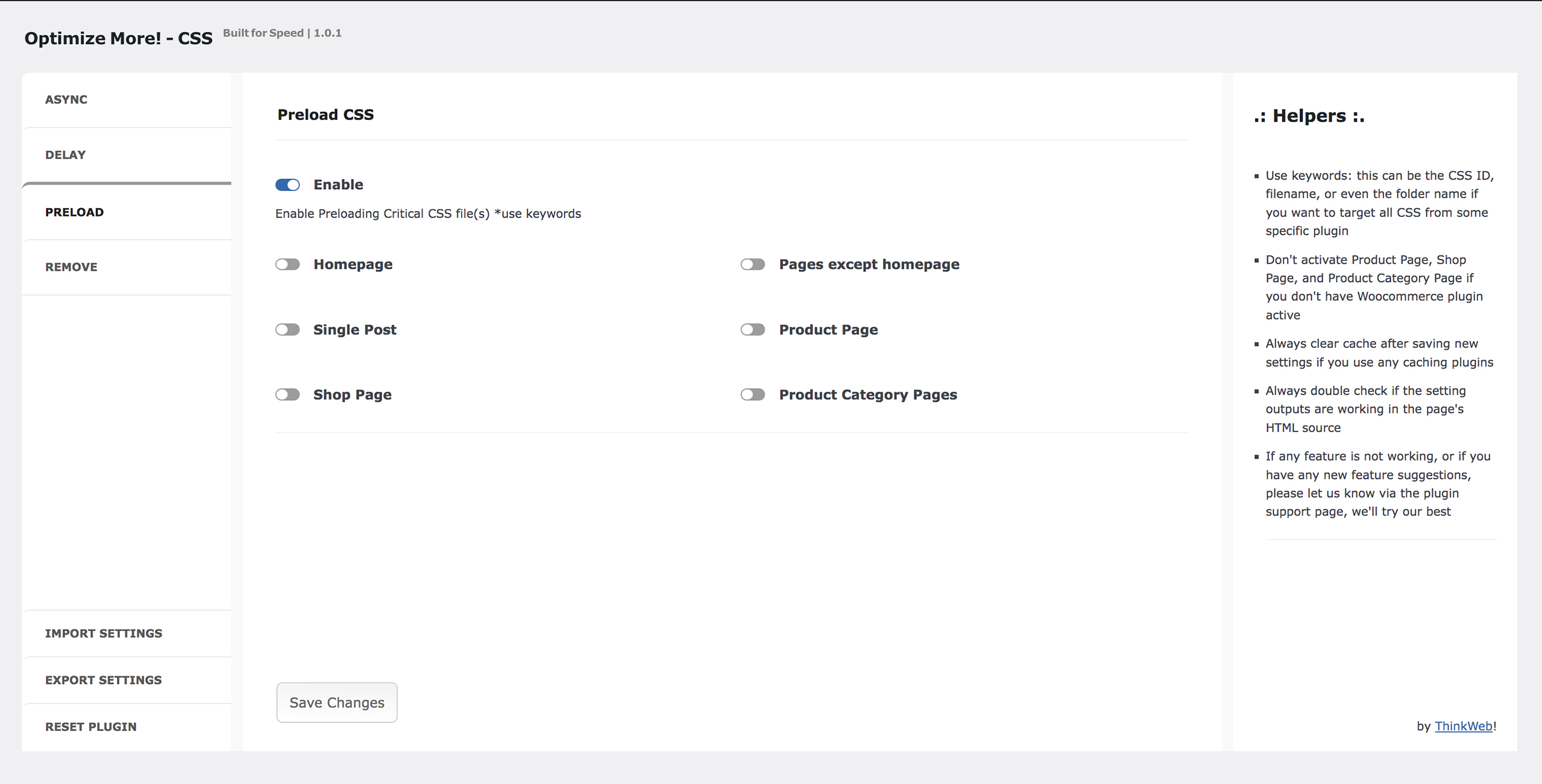
- Preload Critical CSS - selectively preload critical CSS file(s).
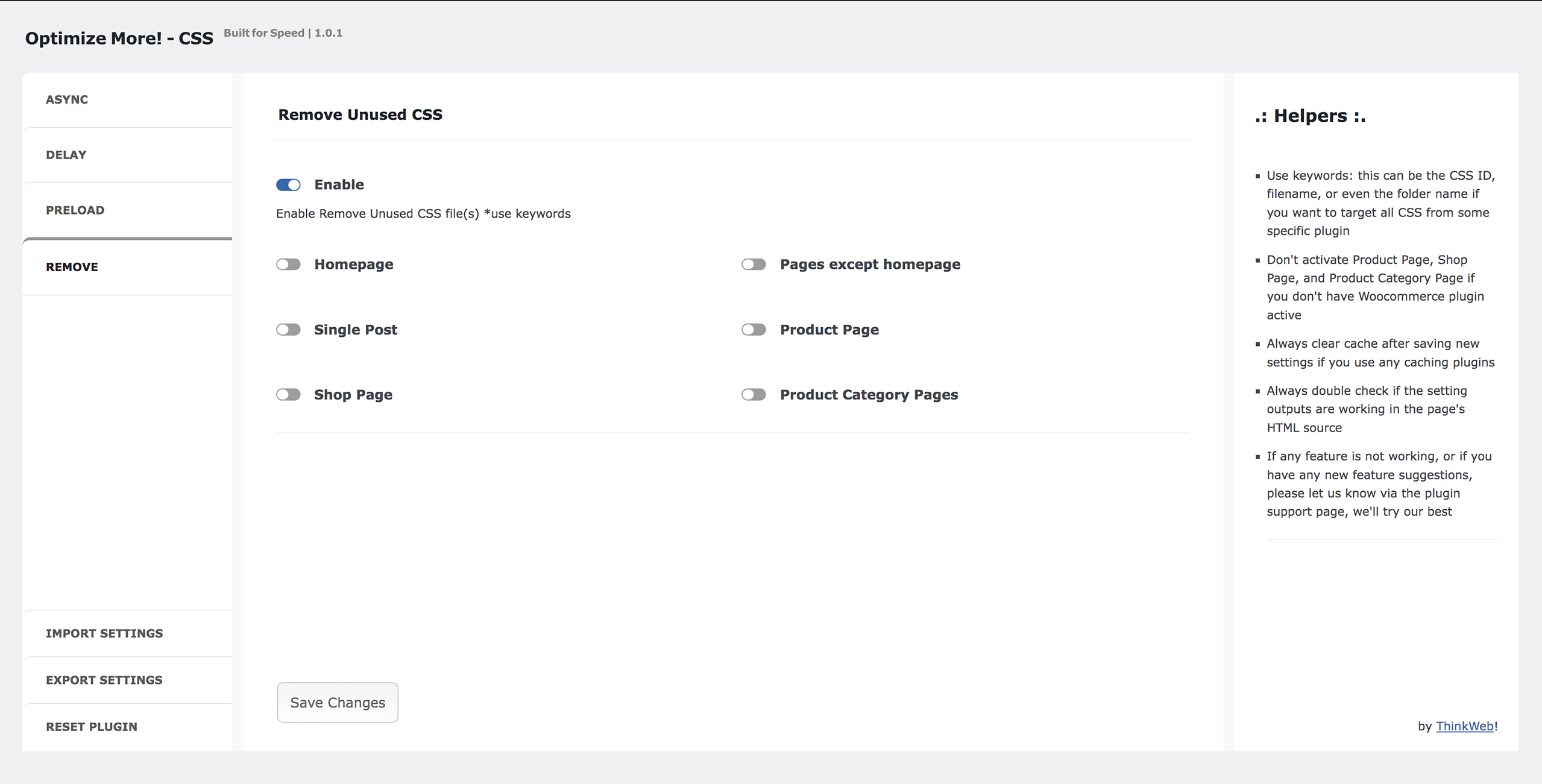
- Remove Unused CSS Files - selectively remove unused CSS file(s).
- Optimize More! Image - A simple yet powerfull image, iframe, and video optimization plugin (Lazy load images / iframes / videos, Preload featured images automatically). Also support lazy loading CSS background images.
安装:
From within WordPress
- Visit
Plugins > Add New - Search for
Optimize More CSSorThinkWeb - Activate Optimize More! CSS from your Plugins page
- Find Optimize More! CSS in your sidebar menu to configure settings
- Download the plugin using the download link in this WordPress plugins repository
- Upload
optimize-more-cssfolder to your/wp-content/plugins/directory - Activate Optimize More! CSS plugin from your Plugins page
- Find Optimize More! CSS in your sidebar menu to configure settings
屏幕截图:
常见问题:
How to target the CSS file(s)?
Use keywords: this can be the CSS ID, filename, or even the folder name if you want to target all CSS from some specific plugin.
更新日志:
1.0.1
- Initial release