
Optimole – Optimize Images | Convert WebP & AVIF | CDN & Lazy Load | Image Optimization
| 开发者 | optimole |
|---|---|
| 更新时间 | 2026年1月9日 23:43 |
| PHP版本: | 7.4 及以上 |
| WordPress版本: | 6.9 |
| 版权: | GPLv3 |
| 版权网址: | 版权信息 |
标签
下载
详情介绍:
- Test Your Site - See how much faster we can make your site
- Documentation - Learn how to use all features
- Support Forum - Get help from our team
- How to Speed Up WordPress - Essential optimization tips
- Go Pro - Upgrade for more monthly visits
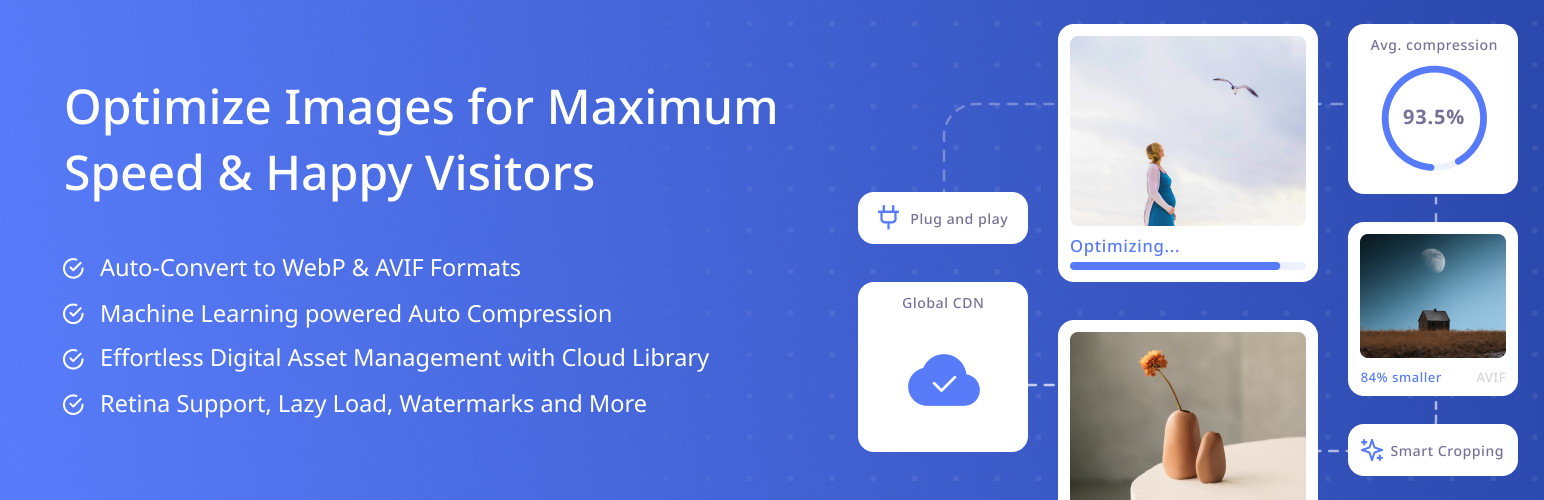
- Compress images without quality loss - ML-powered technology preserves details
- Global AWS CloudFront CDN - 450+ locations for instant loading
- WebP & AVIF conversion - Up to 80% smaller file sizes
- [PRO] Complete image offloading - Store images in the cloud and free up server space with one-click restoration
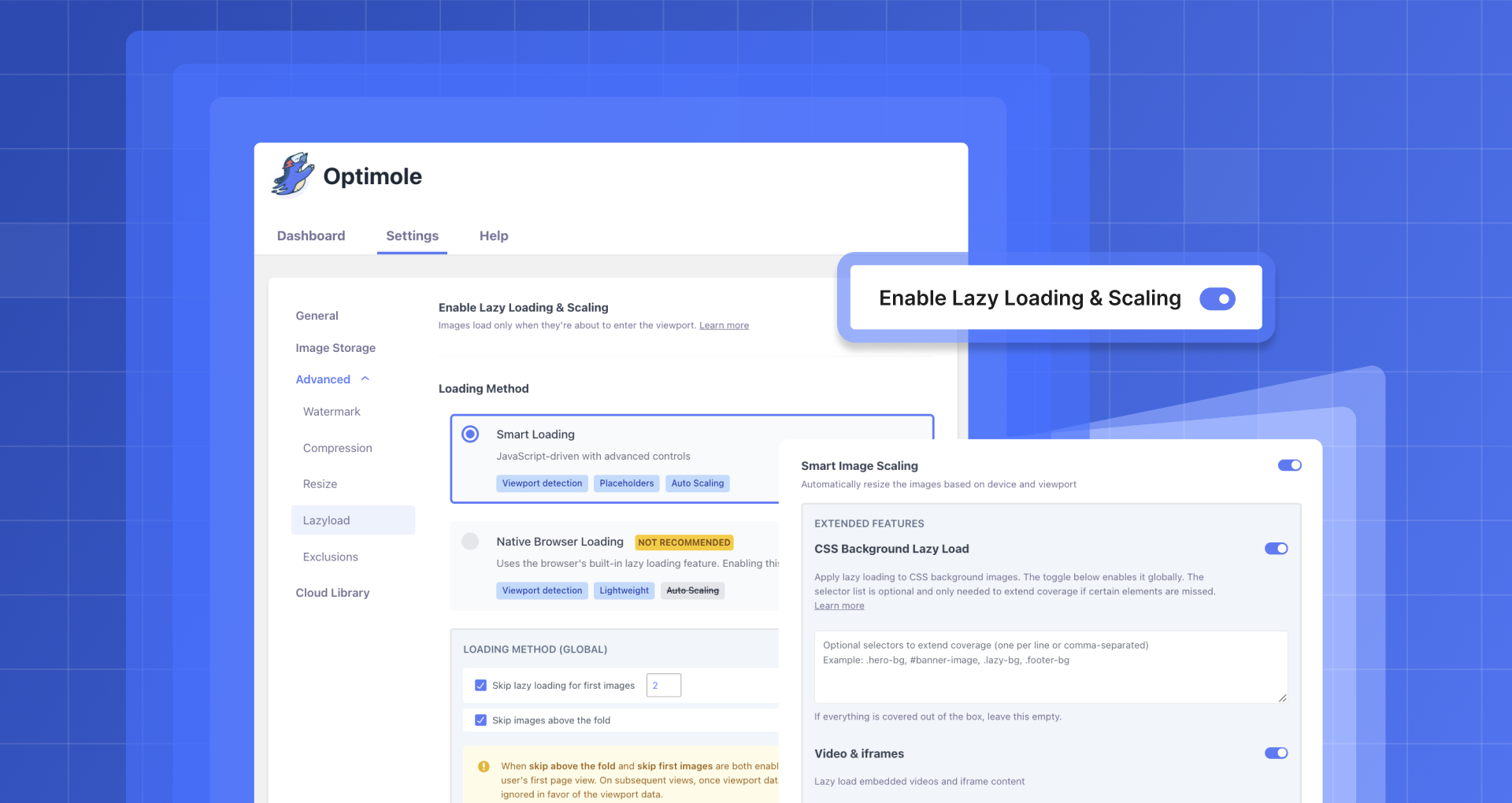
- jQuery-free lazy loading - Improves Core Web Vitals
- Adaptive image sizing - Perfect fit for every device
- Cloud media library - Manage assets across multiple sites
- Support for all file types - Images, video, audio, documents
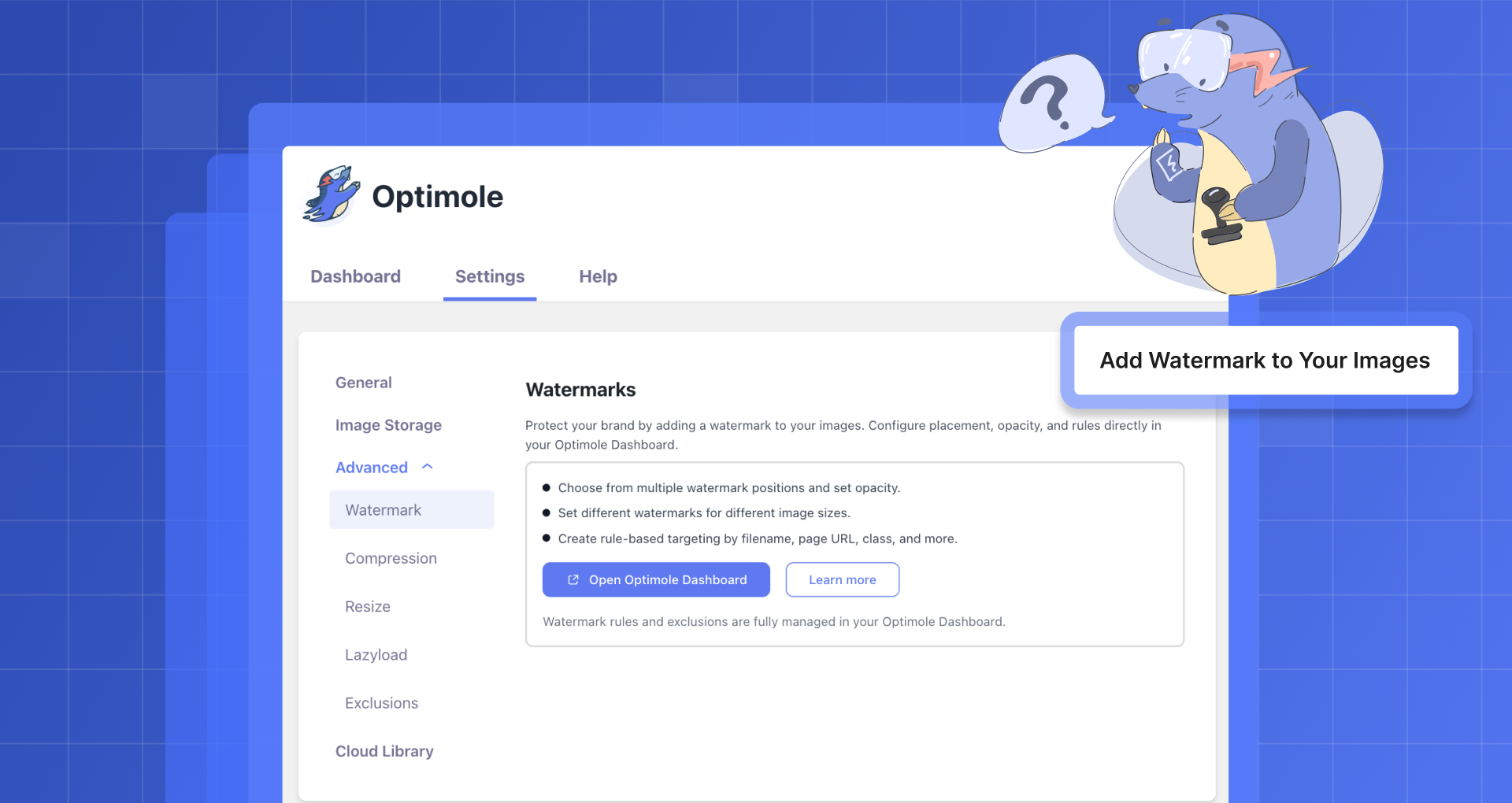
- Automatic watermarking - Protect your visual content
- Zero configuration needed - Install and forget
- Free plan with all features - For sites with up to 2000 visits/month
- Truly Automated Optimization – Install once and let our cloud-based system handle everything
- Compress images in bulk - Process your entire media library with one click
- Smaller Images, Same Visual Quality – Advanced ML-powered compression preserves image details
- Perfect Size for Every Device – Images dynamically resized for each visitor's exact screen dimensions
- Lightning-Fast Global CDN – Free delivery from 450+ locations worldwide for instant loading
- Automatic Next-Gen Formats – WebP and AVIF conversion reduces file size by up to 80%
- Zero Server Resource Usage – All processing happens in our cloud, keeping your hosting resources free
- WooCommerce Performance Boost – Optimized product galleries load faster, increasing conversions
- Eliminate Content Shifting – Perfect placeholder dimensions prevent Cumulative Layout Shift (CLS)
- Significant Core Web Vitals Improvement – Lower Largest Contentful Paint (LCP) scores
- Complete Media Management – Cloud library with Digital Asset Management features
- Custom Lazy Load Placeholders - Add brand-matching colors to your lazy-loading placeholders
- Adaptive Quality - Automatically adjust image quality for visitors on slower connections
- Background Optimization - Process images without keeping browser tabs open
- Zero Content Shifting - Prevent layout shifts with perfectly sized placeholders
- Significantly reduced page load times
- Improved mobile conversions
- Better Google Core Web Vitals scores
- Faster checkout completion and fewer abandoned carts
- Noticeably faster portfolio page loading
- Maintained premium photo quality
- Prevented unauthorized use with watermarking
- Freed up server space via cloud storage
- Faster loading for readers, even in low-bandwidth areas
- Increased reader engagement
- More pages viewed per session
- Boost in advertising revenue through longer time-on-site
- Layout shifts from images were virtually eliminated
- Bandwidth usage significantly reduced
- Core Web Vitals scores improved
- Editors saved time with no need to manually resize or compress images
- Supports all major page builders: Elementor, Divi, Beaver Builder, WPBakery, Otter Blocks, Gutenberg, and more
- Compatible with popular WordPress themes: Neve, Hestia, Astra, GeneratePress, Kadence, and others
- Built for e-commerce: Seamless integration with WooCommerce to optimize product photos and galleries
- Works flawlessly with caching plugins: Super Page Cache, WP Rocket, W3 Total Cache, LiteSpeed Cache, and more
安装:
- In your WordPress Dashboard, click on Add New option under Plugins from the menu. Click on upload at the top.
- Browse the location, select the Optimole plugin and click "Install now".
- Go to Media -> Optimole and follow in the instructions on how to enable the service.
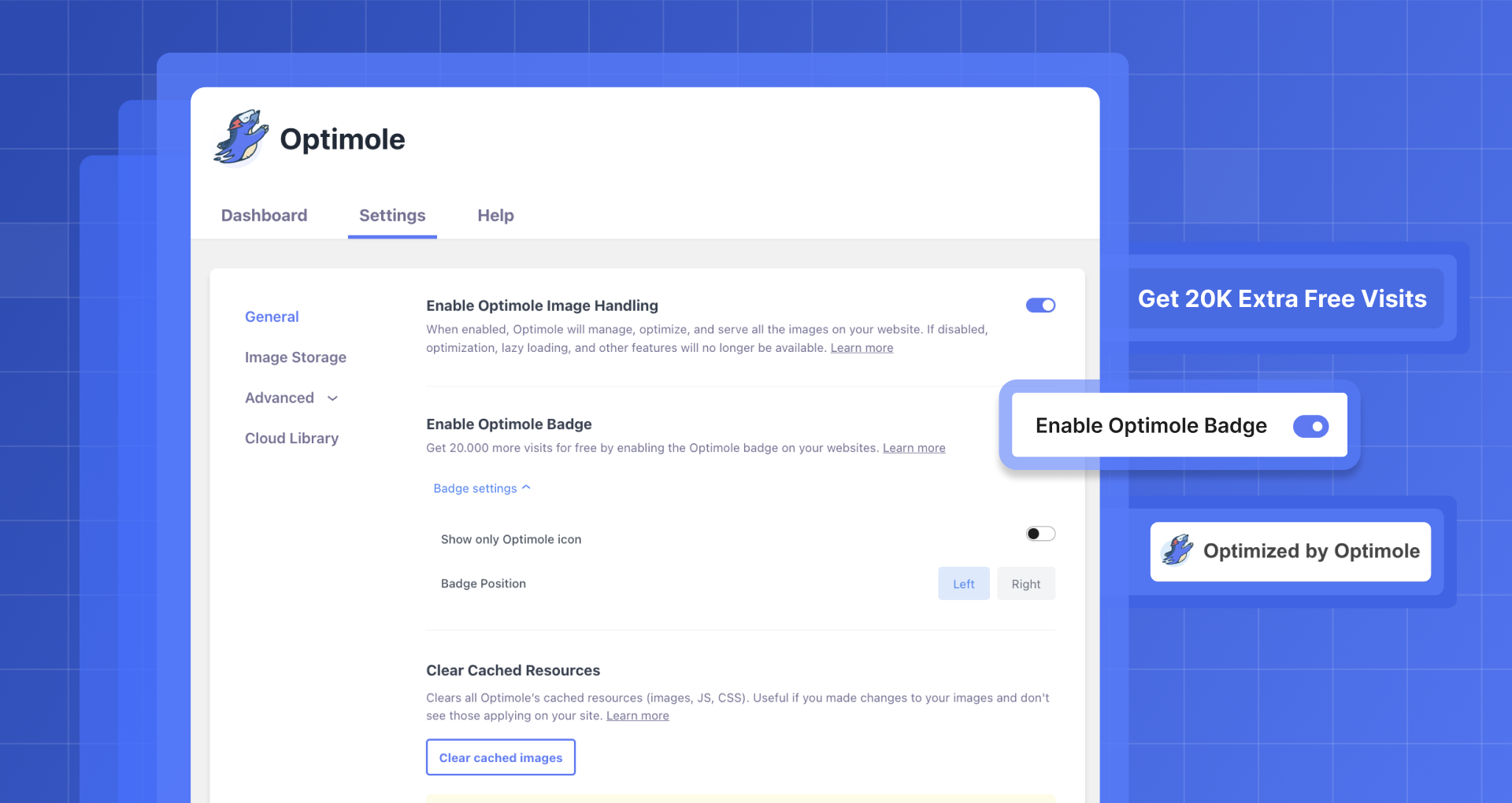
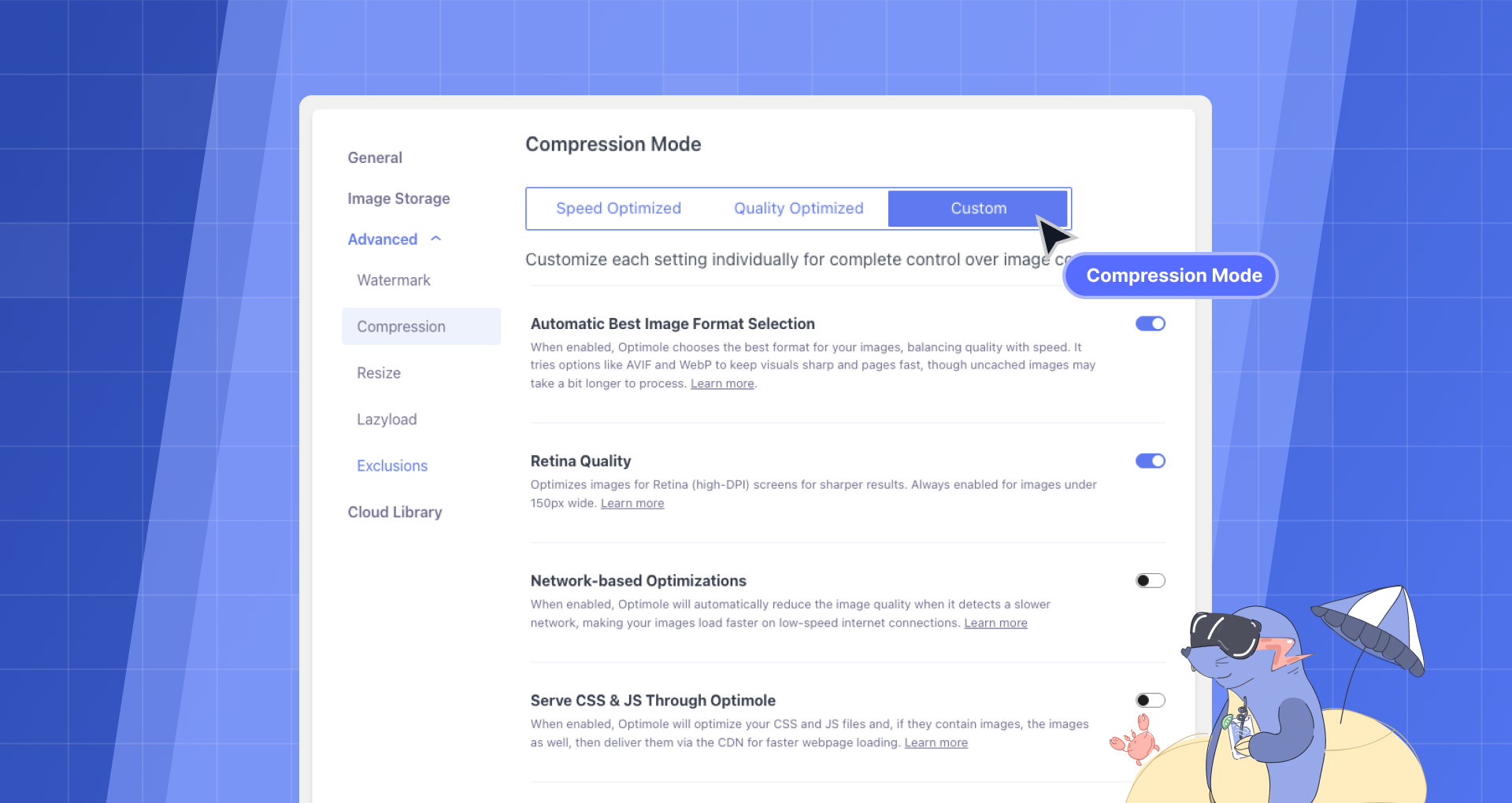
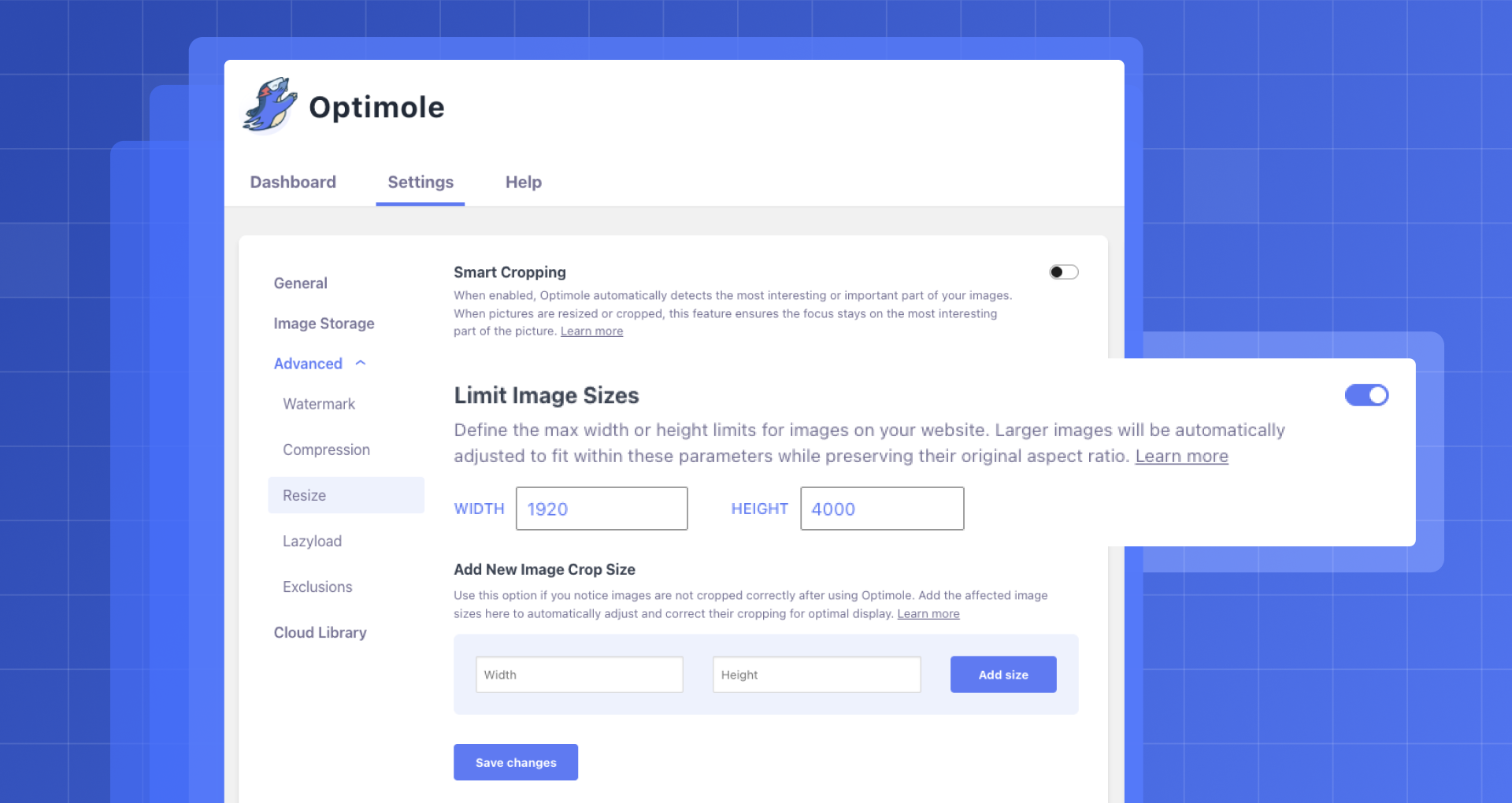
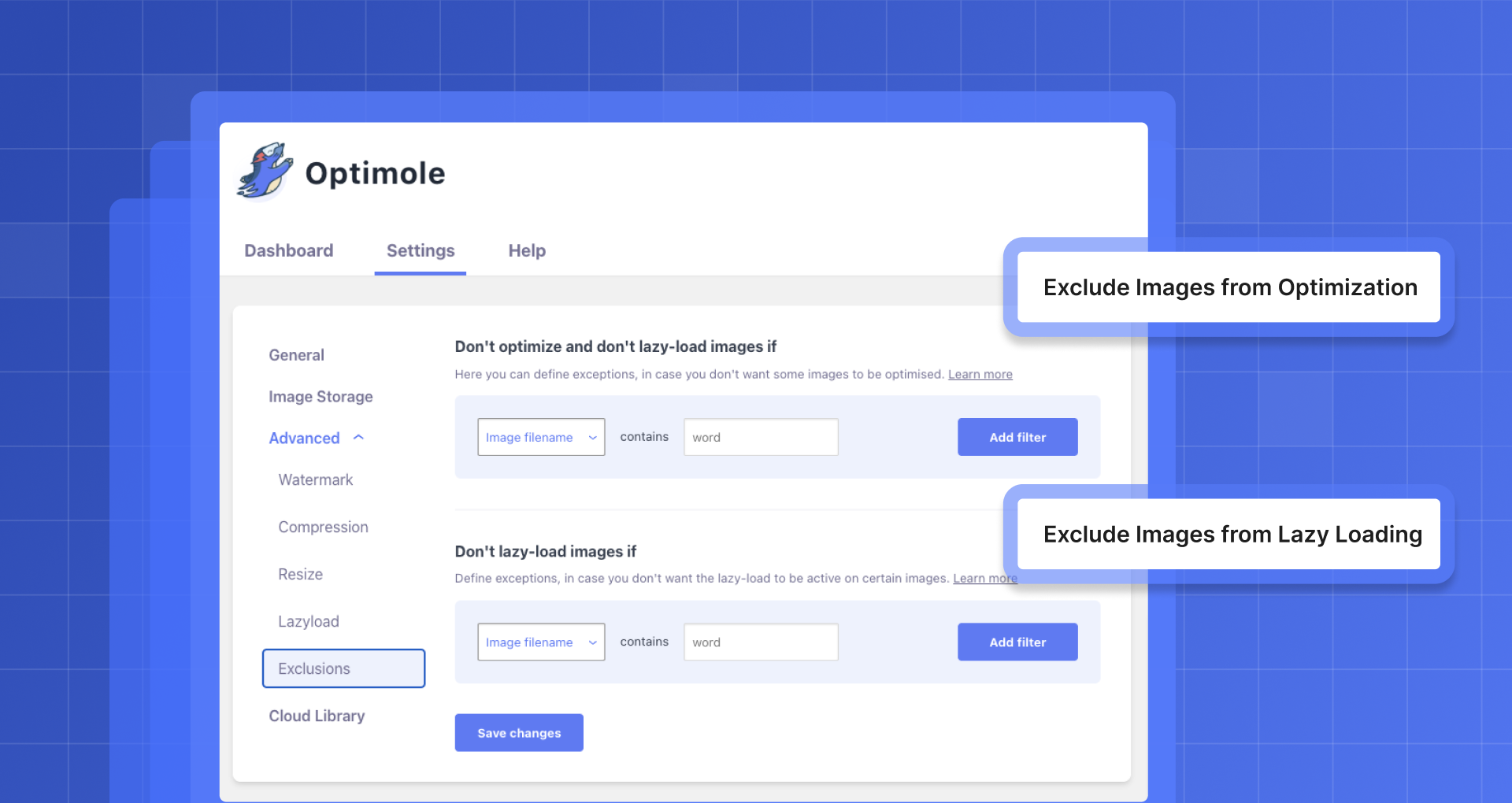
屏幕截图:
常见问题:
How many images I can optimize with each plan?
The number of images that you can optimize or store is unlimited, we care only about the number of visits you have per month.
What happens if I exceed plan limits?
Once you exceed these, we will contact you and kindly ask to upgrade to the plan that fits you best.
What Content Delivery Network (CDN) do you use?
For both FREE and Paid plans we use AWS CloudFront CDN with more than 450 locations around the globe.
I'm already using a CDN, can I use that instead of yours ?
Short answer, YES. You will only need to whitelist the domain of your existing CDN for Optimole to pick images stored there.
I'm already using an image optimization plugin, why should I switch to Optimole?
You don’t need to change your existing optimization plugin, image optimization is just a small part of what we do, if you are happy with ShortPixel for e.g, feel free to continue to use it, Optimole would then take care only of serving your image at the RIGHT size, advanced cropping and smart lazy-loading.
Does Optimole handle images from Ajax content ?
Yes, we do. By default, Optimole handle images delivered from your ajax content from admin-ajax.php ( not logged in users ) as well as WordPress REST API routes.
Can I remove the blurry placeholder from the lazyload effect ?
Yes, you can. You only need to toggle this feature in the plugin as explained per this doc - https://docs.optimole.com/article/1020-can-i-remove-the-blurry-placeholder-from-the-lazyload-effct
Will the original images be deleted?
We use your original images as sources when deliver the optimized images. Unless you want to remove images from your server to save some space with Cloud Library by offloading images to the cloud as explained here - https://docs.optimole.com/article/1323-cloud-library-browsing
What is the difference between the Auto, High, Medium, Low compression levels?
A higher compression might result in a small loss of image quality. Selecting the auto level will let Optimole choose the minimum size with no loss in the quality of your picture.
I used Kraken, Shortpixel, Optimus, EWWW or WP Smush, Imagify. Will Optimole further optimize my images?
Yes, Optimole will also take care of serving your image at the RIGHT size for your visitors and optimize them to the best possible format for their browser.
Which formats can be optimized ?
For now we support jpg, png and svg format.
Does Optimole automatically serve WebP for Chrome users ?
是。 如果支持,我们会自动检测用户浏览器并提供 WebP 服务,否则我们将以原始格式优化图像。
Can I disable lazyload for PNG images ?
Yes. You need to add define("OPTML_DISABLE_PNG_LAZYLOAD",true); to your wp-config.php file.
You can also use plugin's UI and exclude images by their type as explained here - https://docs.optimole.com/article/1191-exclude-from-optimizing-or-lazy-loading
Can I disable optimization for a certain image ?
Yes, you can exclude certain image by its name as explained here - https://docs.optimole.com/article/1191-exclude-from-optimizing-or-lazy-loading
In case you're tech-savvy and want programatically exclude images by some conditions you can follow this code snippet and replace the sample image with the one you need or have other conditions:
add_filter('optml_dont_replace_url', function( $old, $url ) {
if ( $url === 'https://example.com/wp-content/uploads/2018/09/1.jpg' ) {
return true;
}
return $old;
}, 10, 2);
更新日志:
- Fixes invalid Optimole URLs being picked up for embed in the block editor
- Fixes issue where getting the unoptimized image URL didnt account for directly uploaded images to the Optimole Dashboard