Order Delivery Date for WooCommerce
| 开发者 |
ashokrane
tychesoftwares rashmim |
|---|---|
| 更新时间 | 2022年4月26日 14:32 |
| 捐献地址: | 去捐款 |
| PHP版本: | 5.6 及以上 |
| WordPress版本: | 5.9.3 |
| 版权: | GPLv2 or later |
| 版权网址: | 版权信息 |
详情介绍:
The Best FREE WordPress Delivery Date & Time Plugin
The Order Delivery Date for WooCommerce Lite is a FREE plugin that helps you to give your customer the power of selecting order delivery date & time during the WooCommerce checkout.
44% of consumers say that they will likely become repeat buyers after a personalized shopping experience with a particular company. With the Order Delivery Date lite version, you can deliver a personalized shopping experience where the user can pick a delivery date and time at their convenience. As a WooCommerce store owner, you can easily manage your delivery and utilize the time to grow your business.
Order Delivery Date for WooCommerce Lite Features
The Order Delivery Date for WooCommerce lite version gives you 20+ features!
Add products to the cart and experience how the Order delivery date works- Live Demo.
Also, Use and become familiar with the admin dashboard controls- Admin Demo.
Here are the Order Delivery Date for WooCommerce lite features:
Flexible Delivery Date Selection Options
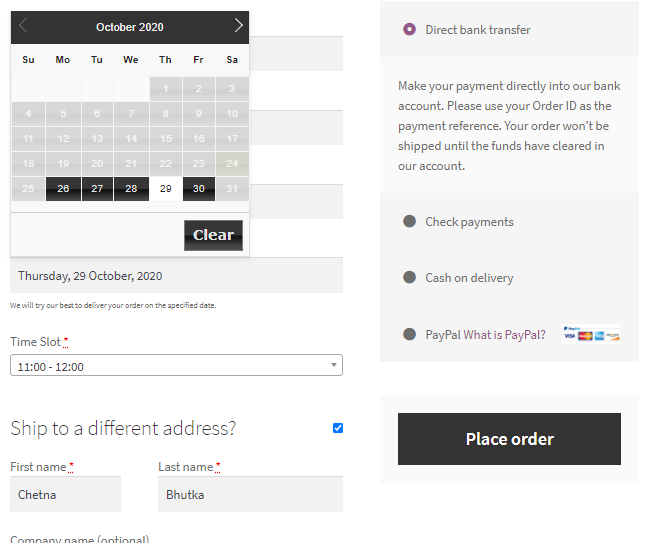
- Allow customers to select a delivery date on the checkout page.
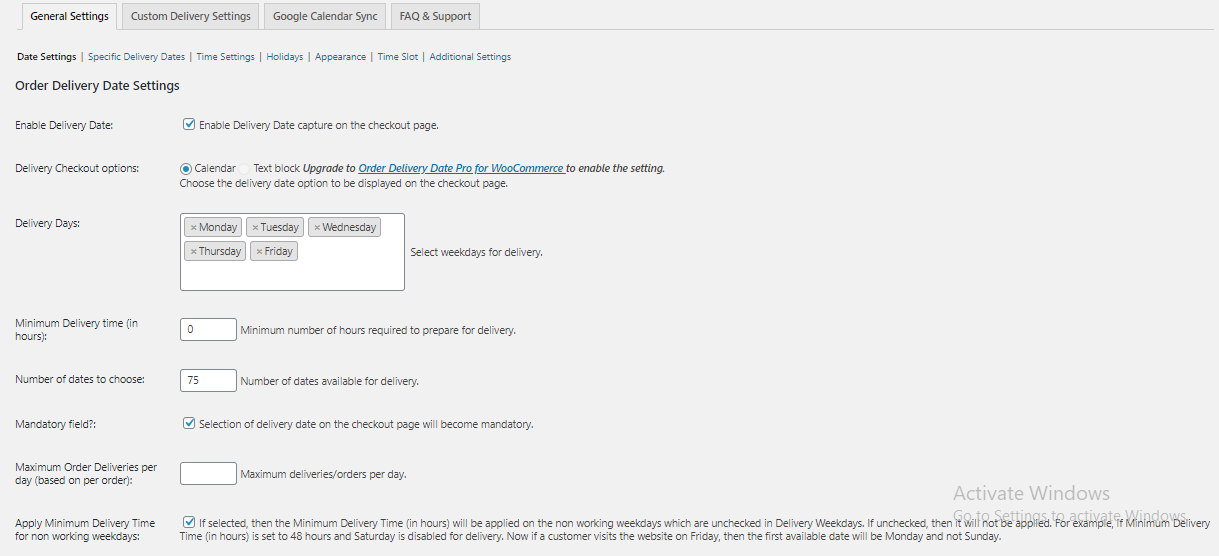
- Disable the weekdays on which you do not deliver products.
- The minimum required time for delivery can be set in hours.
- Set the delivery date field mandatory on the checkout page.
- Auto-populate the first available delivery date & time selection in the delivery date and time fields, respectively on the checkout page.
- Set delivery date field labels as per your business requirements.
- Disable delivery for Virtual and Featured products.
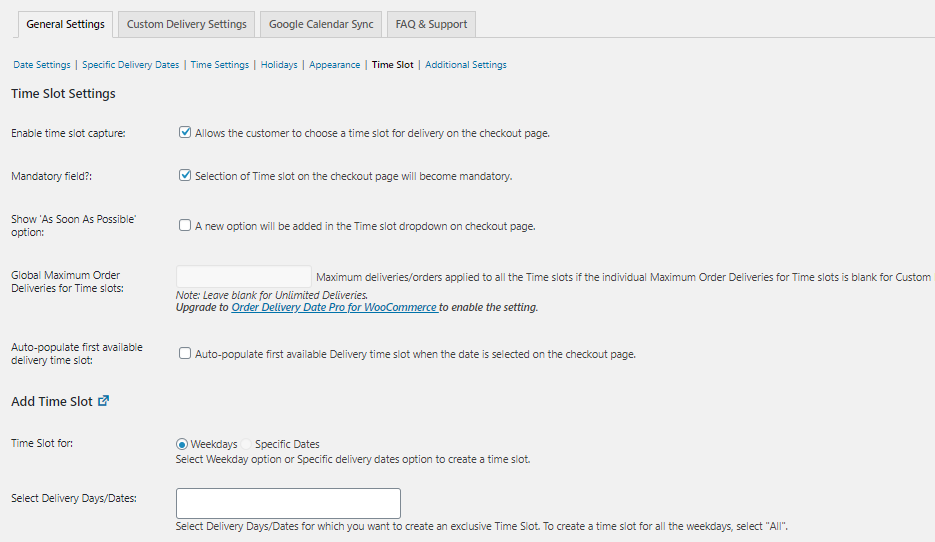
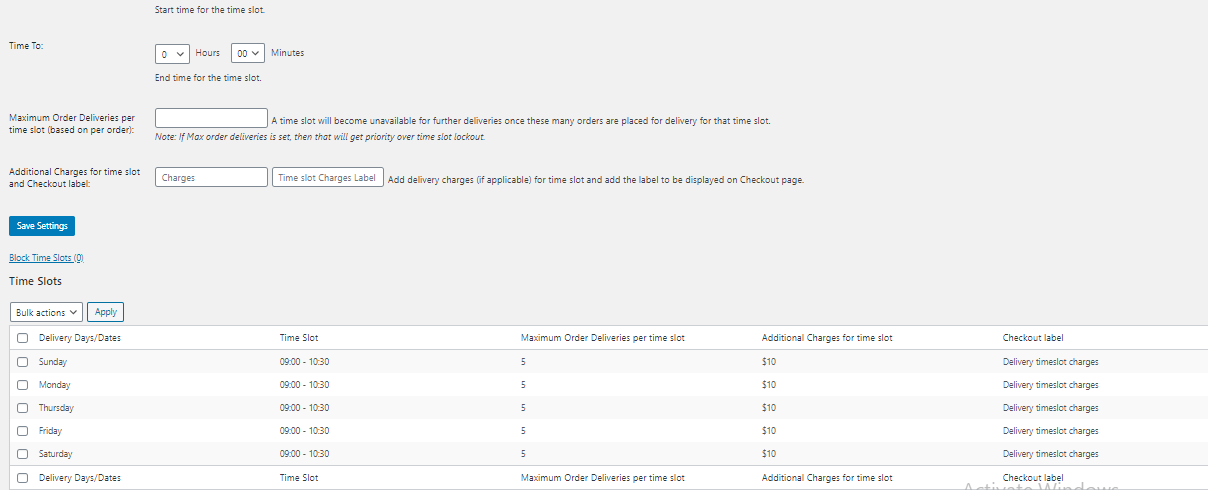
- Capture delivery time slot along with the delivery date.
- Add multiple time slots individually in one go.
- Add time slots in bulk with a fixed duration & interval.
- Capture Delivery Date & Time on cart page along with checkout page.
- Change the look of the delivery calendar by selecting the color code.
- Set Maximum Deliveries per day by Orders
- Limit the number of orders to be placed per day.
- Block a deliverable time slot for a date or weekday.
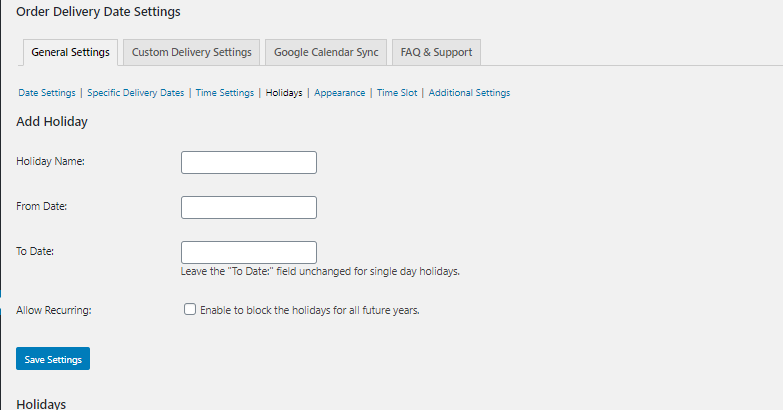
- Set holidays on the dates you do not deliver products.
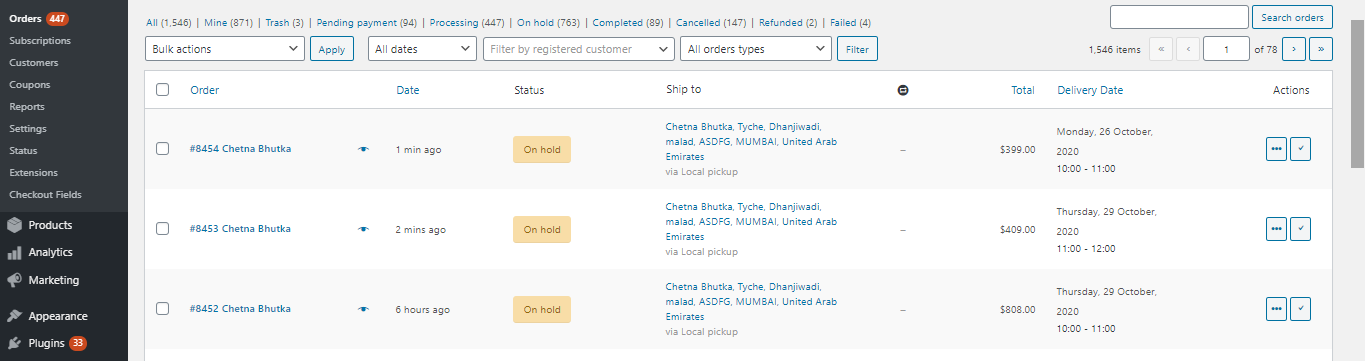
- Admin can edit delivery dates from Orders page & notify the customer.
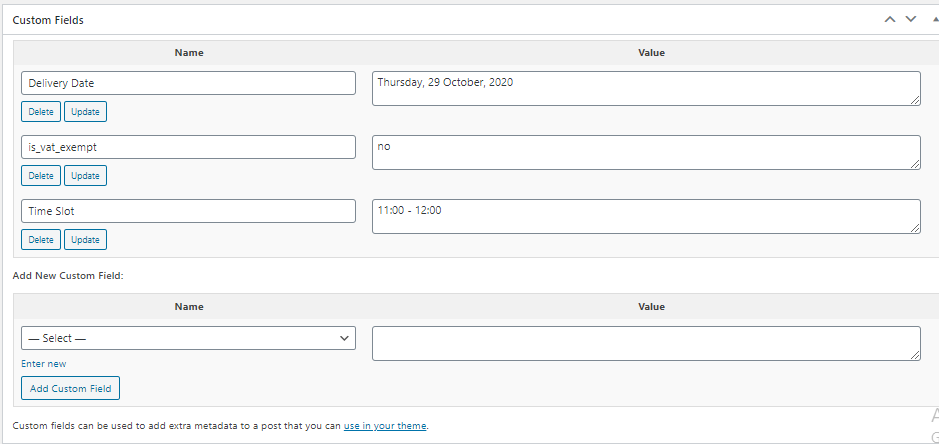
- Selected Delivery Date will be displayed on the WooCommerce Order page at the backend.
- The selected delivery date will be displayed on the WooCommerce Edit Order page in the admin dashboard.
I really appreciated that they answered all my questions. They are so awesome. The plugin is so perfect. Everything works fine. If I need help, they will help. The free plugin is so perfect, so the pro version is gonna be excellent too. Thank you so much. - sisili08R A perfect plugin, says what it does and adds the functions simply with no fuss. I even had additional support when I wanted to tweak the plugin to fit my site better. Would recommend this to everyone. - creaselambert The plugin worked as described and is extremely well supported which is key. It works by ordering the order screen by default – latest orders first – or by the delivery date. All one has to do is use a simple checkbox to flick between their preferred methods. The plugin developer has responded to a request I had inside a few hours and resolved it very professionally. 5 stars for the plugin and its support. - allmyhoney We use this plugin for the web shop of our florist for customers to arrange deliveries Monday to Friday and on Saturday mornings. Being able to set an earlier cut off time for Saturdays (or Sundays when applicable) is great. - bnolanPro Tip: The WooCommerce Subscriptions Compatibility addon allows you to select a delivery date based on the renewal period for the renewal orders on the checkout for manual renewals. Delivery Date & Time will be automatically updated for the renewal orders if the automatic renewals are enabled
安装:
Option 1:
- Go to WordPress Dashboard->Plugins->Add New
- Search Order Delivery Date for WooCommerce plugin using search option
- Find the plugin and click Install Now button
- After installation, click on Activate Plugin link to activate the plugin.
- Download the plugin order-delivery-date-for-woocommerce.zip
- Unpack the order-delivery-date-for-woocommerce.zip file and extract the order-delivery-date-for-woocommerce folder
- Upload the plugin folder to your /wp-content/plugins/ directory
- Go to WordPress dashboard, click on Plugins from the menu
- Locate the Order Delivery Date for WooCommerce plugin and click on Activate link to activate the plugin.
- Download the plugin order-delivery-date-for-woocommerce.zip
- Go to WordPress Dashboard->Plugins->Add New
- Click on Upload Plugin link from top
- Upload the downloaded order-delivery-date-for-woocommerce.zip file and click on Install Now
- After installation, click on Activate Plugin link to activate the plugin.
屏幕截图:
更新日志:
3.17.0 (26.04.2022)
- Fix - is_ajax deprecated error was removed on checkout page and cart page
- Fix - Delivery date field placeholder text was not appearing on the checkout page.
- Fix - Wrong delivery date was appearing on orders page when order was created in the admin side.
- Fix - Word "Array" was appearing when delivery date field label is blank.
- Fix - Was not able to save delivery date while editing orders created in the admin side or editing orders not having a delivery date.
- Fix - Word "Array" was appearing in the PDF invoice generated by "Invoice for WooCommerce" plugin when location field label is blank.
- Fix - Was able to place orders when cut-off time for delivery date or delivery time slot was reached. Fixed it by adding a error message when cut-off time is expired.
- Tweak - Added an option to enable/disable adding of delivery date/time column in the orders page in the admin. Also added an option to sort the orders based on delivery date/time by default.
- Fix - Delivery date field was not working after updating to WordPress 5.9
- Fix - Delivery date field was displayed on checkout for virtual products even when 'Disable the Delivery Date and Time Slot Fields for: Virtual Products' setting was enabled.
- Dev - Removed the hidden input fields and sent the data to JS through wp_localize_script.
- Dev - Created template structure for the delivery date & time fields.
- Fix - Preview theme calendar not come as per First day of week is selected. This has been fixed.
- Fix - We have updated .pot file for missing string translations.
- Fix -   text appeared in the Shipping Days Settings section. This has been fixed.
- Fix - Number of dates was getting blocked after updating the plugin to v3.15.0. This has been fixed.
- Enhancement - Added new settings to add multiple time-slots and bulk time-slots.
- Enhancement - Added a new setting to apply colors to the delivery calendar.
- Enhancement - Added
Screen Readeraccessibility to read the calendar. - Fix - The auto populated delivery date was not getting translated. This has been fixed.
- Enhancement - Added a meta box to edit delivery date and delivery time on the edit order page.
- Fix - Time slot charges were not getting applied on the cart page. This has been fixed.
- Fix - Delivery timeslot was not appearing in invoice pdf generated WooCommerce PDF Invoices & Packing Slips plugin. This has been fixed.
- Enhancement - Displays the order delivery date and time on the edit order page. Earlier delivery date and time were only displayed in the custom fields.
- Fix - Customers were able to choose (type) past delivery date in the date-picker field. This has been fixed.
- Fix - Added a filter “orddd_is_holidays_excluded_from_dates_to_choose” that will not include holiday days in the Number of dates to choose.
- Fix - Maximum Order Deliveries per time slot was not working. This has been fixed.
- Fix - The time slot dropdown remained disabled when the checkout page was loaded for the first time and the date was auto-populated.
- Fix - The first available date was getting selected on every page load even though another dat was selected.
- Fix - The selected time slot on cart page was not passed to checkout page.
- Fix - First available day was coming a day later when minimum delivery time was set and a holiday was added.
- Fix - Fixed the warning coming on checkout page when the current date was set as holiday.
- Tweak - The minimum delivery time can be set in decimals.
- Fix - Fatal error was displayed when installing plugin with PHP v7.3.x
- Fix - 'Select a time slot' & 'As soon as Possible' string were not present in the .po files.
- Fix - Saving empty holidays removed all the holidays from the settings.
- Fix - The minimum delivery time was not calculated correctly when some of the weekdays were disabled.
- Fix - The checkout page went into infinite loop when the current day was disabled in the settings.
- Fix - 'jQuery.selectWoo is an undefined function' error was coming in the console for some themes.
- Fix - The 'Auto-populate first available Delivery date' setting was not getting disabled.
- Fix - The selected delivery date was showing as “NaN Undefined, NaN” when we translate the checkout page from the Google chrome.
- Fix - The first available date was coming wrong when the 'Apply Minimum Delivery Time for non working weekdays' setting was enabled.
- Fix - Minimum Delivery time was not being calculated on the time slots.
- Fix - Wrong date was being auto-populated on checkout page.
- Fix - 'Array' word was being displayed in the order emails.
- Fix - The delivery date field was not placed correctly when the setting 'Field placement on the Checkout page' was set to 'Between Your Order & Payment Section'.
- Feature - Ability to add time slots for weekdays. You can now add time slots with maximum order deliveries per time slot, time slot charges.
- Feature - Ability to block time slots for dates or weekdays.
- Fix - Fixed the error coming with WordPress 5.5.
- Update compatibility with WooCommerce 4.0.0.
- Changes in code to make the plugin compliant as per WPCS rules.
- Feature - You can now set a range of dates as holidays.
- Feature - You can now block the holidays for future years too. A checkbox named ‘Allow Recurring’ is added which if checked while adding holidays, it will disable the dates for all years in the calendar.
- Bug Fix - Delivery Date calendar was not working on the checkout page with the Prohauz child theme. This is fixed now.
- Bug Fix - Number of dates available in the calendar was one less than the value set for the "Number of Dates to choose" option. This is fixed now.
- Fixed a warning that was appearing on Dashboard for some stores after the last update.
- Removed unwanted code that was being executed on plugin update.
- We have done code refactoring by removing unwanted code & use of global variables where it was no longer required.
- We have implemented use of wp_cache_get & wp_cache_set functions.
- Incorrect delivery date was preselected in the delivery calendar on the checkout page when the current date is set as a holiday. This is fixed now.
- Preview calendar width was not coming proper on the Appearance link in Order Delivery Date -> Settings when the Eggplant calendar theme was selected. This is fixed now.
- Incorrect delivery date was preselected in the delivery calendar on the checkout page when the available dates have booked dates in between along with some weekdays disabled. This is fixed now.
- Incorrect delivery date was preselected on the checkout page due to the delivery date being stored in the session. This is fixed now.
- Width of the Delivery date field on the cart page was not proper. This is fixed now.
- On changing the first day of the week from Appearance link, the changes were not reflected in the admin calendars from the plugin. This is fixed now.
- WooCommerce Orders are not sorted in the descending order when "Sort on WooCommerce Orders Page" option is checked. This is fixed now.
- All holidays were getting deleted through bulk options even when only certain hoildays were marked.
- Changes made under Appearance -> Editor submenu were not getting updated when Order Delivery Date lite plugin was active.
- "Apply Minimum Delivery Time for non working weekdays" option was not working for holidays.
- Enhancements:
- A new dismissible notice is added in the WordPress admin, which provides an option to allow usage tracking of the non-sensitive data of our plugin from the website.
- A new FAQ & Support menu is added to Order Delivery Date menu in admin dashboard which lists the top 10 frequently asked questions. This helps you to resolve your queries in a more faster way if they are already been answered or you can simply contact our Support team with the contact details provided.
- A Welcome page is added which will be shown on installation or updating of the plugin. It explains some exciting features or some new features in brief.
- A survey is added on deactivation of the plugin which helps us to know why is plugin is being or not used. This helps in improvising the plugin functionalities.
- Bug Fixes:
- Delivery Date information was not displayed in the Packing slips and the Invoices of the freshly installed WooCommerce PDF Invoices & Packing Slips plugin. This is fixed now.
- Some strings were not translated using the .po files. This is fixed now.
- Delivery Date field was shown on the checkout page even when the featured variable product is added to the cart. This is fixed now.
- Wrong delivery date was auto-populated on the checkout page when the first available delivery date is set to a holiday. This is fixed now.
- Wrong delivery date was auto-populated on the checkout page where the Minimum Delivery time calculation was not done for non-working days when 'Apply Minimum Delivery Time for non working weekdays' setting is enabled. This is fixed now.
- When holidays are deleted, the page was redirected to the Date Settings tab whereas it should stay on Holidays page itself. This is fixed now.
- Some warnings are fixed in the debug.log file.
- Some links shown on the welcome page are modified.
- The plugin is now GDPR compliant.
- Delivery Date & Time for the orders will now be exported to the User's Personal Data from the Tools -> Export Personal Data menu.
- A warning was displayed on the checkout page when Minimum delivery time is set to blank. This is fixed now.
- Some notices are fixed in debug.log file.
- Additional columns "Fecha Horneada" and "Encargado" were added on the WooCommerce Edit order page when the plugin is updated to version 3.4.1.
- The language slug of Abandon Cart Lite was being used at many places. Fixed that.
- The UTM link of AbandonedCartLitePlugin was being used on some links, changed that.
- Updated compatibility with latest WooCommerce 3.3.x
- Auto-populate will be enabled by default for all new plugin installations. This will help in selecting the first available delivery date automatically on the checkout page.
- Delivery Date was coming incorrect when the option "Apply Minimum Delivery Time for non working weekdays" was enabled. This has been fixed.
- The delivery date field label was not coming properly on the checkout page. This is fixed now.
- Delivery weekdays were not getting deleted when the plugin is deleted. This is fixed now.
- Some errors in the debug.log file are fixed.
- A new language 'Persian' is added for the calendar. Now you can set your Delivery Calendar in the Persian language on the Checkout Page.
- Some strings were not translated using the .po files. This is fixed now.
- You can add the Delivery Date field on the WooCommerce Cart page along with the Checkout page. A checkbox is added for this under Appearance tab.
- The selected Delivery Date will be retained until the order is placed.
- Fix - Delivery Calendar was not working on the checkout page when 'Number of dates to choose' setting is set to '0'. This is fixed now.
- Fix - Warnings were displayed on the Order Received page with WooCommerce version 3.0.0. This is fixed now.
- Feature - From now you can set holidays on the dates you do not deliver products under Holidays tab. Selected holidays will be disabled for delivery in the delivery calendar on the checkout page.
- Feature - A new checkbox named "Auto-populate first available Delivery date" is added in Date Settings tab. If this checkbox is enabled then the first available Delivery Date will be Auto-populated in the Delivery Date field on the Checkout Page.
- Feature - A new checkbox named "Apply Minimum Delivery Time for non-working weekdays" is added under Date Settings tab. If this checkbox is checked then the Minimum Delivery Time (in hours) will be calculated on the non-working days which are unchecked under Delivery Days. If the checkbox is unchecked then the minimum delivery time will be calculated on the working days. The default value of the checkbox is checked when the plugin is updated.
- The delivery date selected on the checkout page can now be cleared without refreshing the checkout page.
- The calendar was not working on the checkout page when Field note text has line breaks. There was an error in the console as "Unexpected token". This is fixed now.
- If the first available delivery date is disabled for delivery then number of days to choose is not working properly in the calendar. This is fixed now.
- From now on the Delivery Date can be enabled or disabled for capturing the delivery date. A checkbox named as 'Enable Delivery Date' is added in the Date Settings tab.
- The Delivery dates will now be freed up when an order is cancelled, refunded, failed or trashed.
- Calendar was not showing up on iPhone 6+ when the Delivery Date field was selected. Instead, it would only show when the delivery date field label was clicked. This is fixed now.
- A new language "Hebrew" is added for the calendar. Now you can set your Delivery Calendar in the Hebrew language on the Checkout Page.
- 'Delivery date in the Shipping Section' setting in the Appearance tab is now renamed to 'Field placement on the Checkout page'. It will allow the Delivery Date field to be displayed in Billing Section, Shipping Section, before Order notes or after Order notes on the checkout page.
- The plugin is now using the jquery libraries available in WordPress core instead of the googleapis.com.
- The notice "Minimum Delivery time (in days) will now be calculated in hours which is from current WordPress time. To keep the functionality of our plugin intact at your site, we have added +24 hours to the 'Minimum Delivery time (in hours)' setting." is made dismissible now.
- A warning was displayed in the admin and on the front-end pages when the both Order Delivery Date Pro and Order Delivery Date Lite is activated together.
- The update notice 'Order Delivery Date for WooCommerce Plugin needs to update your database' appears even when the plugin is re-installed. The notice should not come once the database is already updated. This is fixed now.
- Calendar next and previous arrows were not displayed correctly with the Galleria theme on the checkout page. This is fixed now.
- Delivery Date was not displayed on the invoice and packing list due to a hook being deprecated from WooCommerce Print Invoices/Packing Lists plugin. This issue is fixed now.
- A deprecated hook was used to add the Delivery Date value in customer notification email. This is fixed now.
- Calendar weekdays were overlapping in the calendar on the checkout page when the "Number of Months" was set to 2. This is fixed now.
- Delivery Dates were not translated on the Order Received page, My Account page and WooCommerce -> Orders page when date language is set to Dutch-Belgian. This is fixed now.
- The Delivery Date field label, field placeholder text and the field note text in Order Delivery Date -> Appearance can now be translated with WPML plugin.
- Until now, only admin user was able to access the Order Delivery Date settings page. From this update, users with the role 'Shop manager' will be able to access and edit the Order Delivery Date settings.
- The calendar was not appearing on the checkout page when clicked on the Delivery Date field on the checkout page. This issue is specific to the 'Stockholm' theme. This is fixed now.
- The jQuery Calendar on the checkout page will now appear with a Flat Design. The CSS file for the Flat Design is used from the WP Datepicker Styling plugin on Github: https://github.com/stuttter/wp-datepicker-styling
- The time sliders were not displayed on the admin product page for auction product type from the "WooCommerce Simple Auctions" plugin. This is fixed now.
- A checkbox is added on the Date settings tab to prevent the default sorting of the orders (in descending order) on the WooCommerce ->Orders page when the Delivery Date field is visible.
- A new 'Appearance' tab is added on the settings page where admin will be able to
- Change the label, placeholder text for the Delivery Date field on the checkout page.
- To choose different language in the delivery calendar from 62 available languages.
- Date format for the Delivery Date can be changed.
- To set the 1st day of the week on the delivery date calendar.
- Field note text can be changed.
- Number of months to be shown on the calendar can be selected to maximum 2.
- The delivery date field can be set to shown in the Shipping section instead of always showing in the Billing section on the checkout page.
- Choose different theme for the delivery calendar to match with the theme of the website.
- From this update, sorting of orders will be done based on Delivery Date on the WooCommerce-> Order page. You will need to update the database for sorting the previous orders from the notice displayed after updating the plugin. Note: Please take a back up before updating this version.
- The Minimum Delivery time (in days) feature will now be replaced with Minimum Delivery time (in hours) Feature. When the plugin will be updated, the existing value will be multiplied with 24 hours and more 24 hours will be added to it, which will keep your setting intact.
- Plugin will have some default settings when it is installed for the first time.
- Order Delivery Date for WooCommerce (Lite version) is now compatible with Order Delivery Date Pro for WooCommerce plugin.
- The order was placed without selecting delivery date on the checkout page even if the Delivery Date field is mandatory. This is fixed now.
- A new setting is being added named as 'Lockout date after X orders' which allows to block the dates for further deliveries after X number of orders.
- The plugin is now compatible with 3rd party plugins like:
- WooCommerce Print Invoice & Delivery Note
- WooCommerce PDF Invoices & Packing Slips
- WooCommerce Customer/Order CSV Export
- WooCommerce Print Orders
- WooCommerce Print Invoice/Packing list
- Delivery Date field on the checkout page has been made readonly preventing manual editing.
- The jQuery UI version has been updated to 1.10.4. The old version was throwing a Javascript error in some pages in the WordPress Admin.
- The plugin fields in admin have been restructured. We are now using the WordPress Settings API for all the plugin fields in admin.
- We have included .po, .pot and .mo files in the plugin. The plugin strings can now be translated to any language using these files.
- We have added a new setting 'Mandatory field?' in the admin dashboard, which will allow the Delivery Date field to be set as mandatory on the checkout page.
- The delivery date will be displayed on the My Account page's View Order page.
- The delivery date settings were getting reset for some customers, this has been fixed.
- The delivery date will be added to the email notification received by the customer on placing the order.
- The delivery date is attached to the customer invoice too.
- On deactivating the plugin, all the settings were getting reset. This has been fixed. Now on deactivating the plugin, the settings will stay intact.
- You can set which weekdays you want the delivery service to be available.
- You can set the Minimum delivery time (in Days). Enter the minimum number of days it takes for you to deliver an order.
- You can set the number of dates to be available for the customers to choose the delivery date.
- A column on the Orders page will be created where the delivery date will be displayed.
- Initial release.