
Organization chart
| 开发者 | wpdevart |
|---|---|
| 更新时间 | 2026年1月7日 12:09 |
| 捐献地址: | 去捐款 |
| PHP版本: | 3.4.0 及以上 |
| WordPress版本: | 6.9 |
| 版权: | GPLv3 |
| 版权网址: | 版权信息 |
标签
下载
1.0.2
1.0.8
1.7.3
1.7.4
1.2.1
1.7.2
1.1.8
1.1.9
1.3.4
1.5.8
1.6.1
1.7.0
1.7.1
1.3.5
1.0.7
1.1.1
1.0.3
1.1.2
1.1.5
1.1.6
1.1.7
1.2.3
1.2.4
1.2.5
1.2.6
1.0.6
1.3.0
1.3.1
1.3.3
1.3.7
1.3.8
1.3.9
1.1.0
1.2.0
1.2.8
1.4.5
1.4.6
1.0.1
1.2.7
1.4.3
1.4.4
1.4.7
1.2.2
1.5.1
1.0.9
1.1.3
1.5.9
1.6.0
1.3.2
1.4.0
1.4.8
1.5.0
1.5.2
1.5.3
1.0.0
1.2.9
1.5.4
1.0.4
1.5.5
1.3.6
1.4.1
1.4.2
1.4.9
1.5.6
1.5.7
1.0.5
1.1.4
详情介绍:
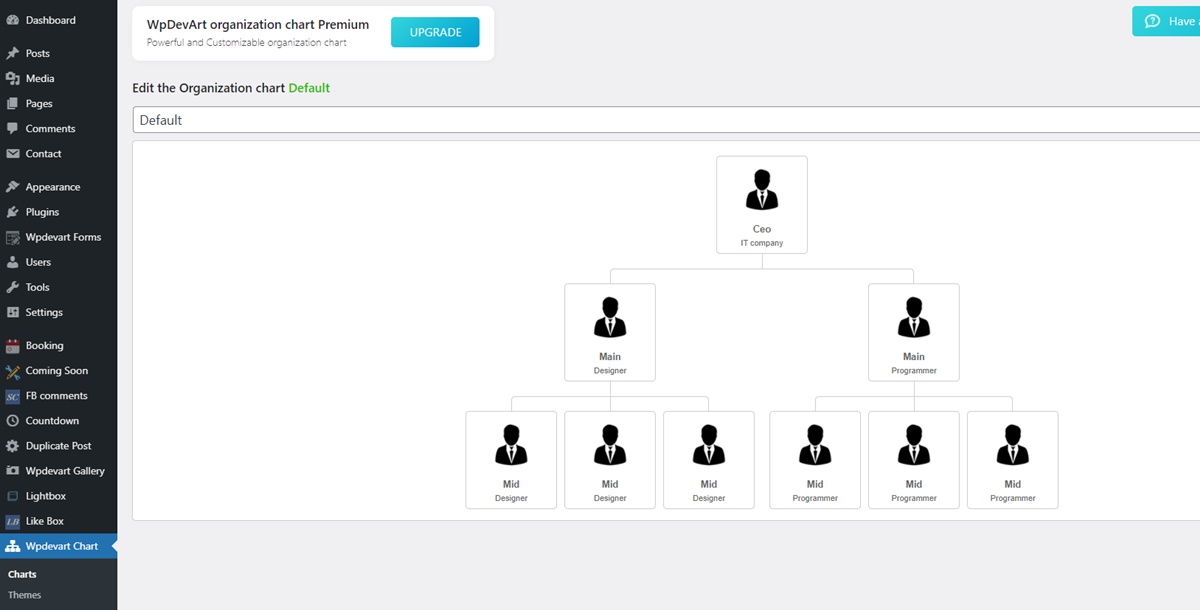
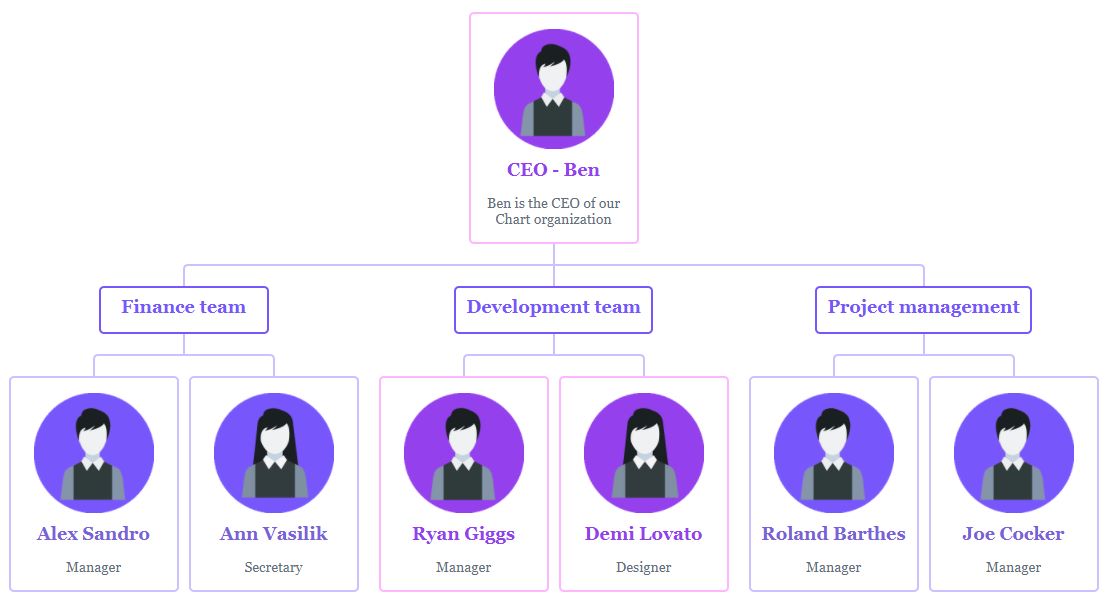
WordPress organization chart plugin is a nice and handy tool for creating simple and nice organizational charts. If you have any suggestions about the functionality, just let us know.
You can check the demo of the plugin here:
Features of Free version
- User-friendly interface
- Works great with all actual WordPress versions
- Responsive(mobile-friendly) design
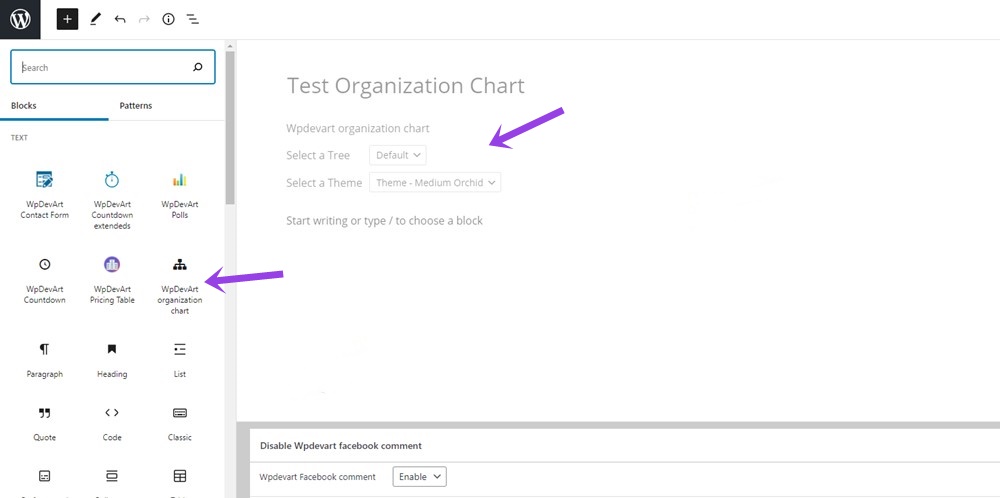
- Gutenberg-ready plugin
- Ability to add unlimited themes and elements
- Ability to add image for each element
- Ability to duplicate the organizational charts or themes
- Ability to add horizontal scrolling instead of mobile view
- Ability to select theme for each element
- Ability to change the organizational chart background color and border radius
- Ability to enable Popup functionality
- Ability to configure Popup styles
- Ability to set User Permissions
- Built-in themes for the elements
- Customizable elements
- Ability to change the title and description font family
- Ability to change the elements border styles
- Ability to change the elements background color(gradient)
- Full Screen functionality
- Drag and Zoom functionality
- Ability to set a responsive view after the element
- Type the URL - Type the element image URL or upload it using the "Upload" button.
- Type the title - Type the element title in this field.
- Type the description - Type the element description in this field.
- Select the theme - You can select the element theme using this option.
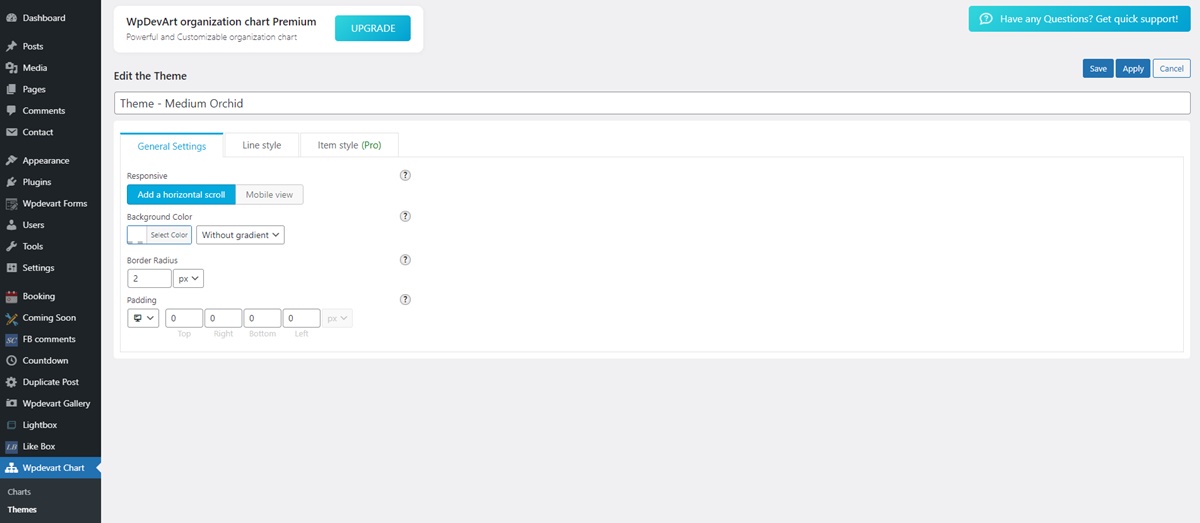
- Responsive(Add a horizontal scroll, Mobile view) - This option allows to select how to display the organization chart, if the is is bigger then the container.
- Background Color - Choose the container background color.
- Border Radius - Type the container border radius.
- Padding - Type the global padding values.
- Set the line color - This option allows to set the global line(border) color.
- Line Height - This option allows to set the global line(border) height.
- Background Color - Select the element background color.
- Minimum Width - Type the element minimum width.
- Minimum Height - Type the element minimum height.
- Image width - Type the element image width.
- Image height - Type the element image height.
- Image Border Radius - Type the image border radius.
- Image Margin - Type the image margin option values.
- Title font - Configure the title font style by clicking on the pencil icon(available options are: Font Family, Color, Font Size, Line Height, Letter Spacing, Font Weight, Font Style).
- Title Margin - Type the title margin option values.
- Description font - Configure the description font style by clicking on the pencil icon(available options are: Font Family, Color, Font Size, Line Height, Letter Spacing, Font Weight, Font Style).
- Description margin - Type the description margin option values.
- Item Border - Configure the element border style by clicking on the pencil icon(available options are: Item Border Type, Item Border Color, Border Width, Border Radius).
安装:
First of all, download the plugin ZIP file.
- After that, log in to WordPress administration panel.
- Go to the "Plugins" page, then click on the "Add New" button. You will see an "Upload button", click on it.
- Then click on the "Choose file" button and select our plugin zip file.
- Click on the "Install Now" button and after installing, activate the plugin.
屏幕截图:
常见问题:
How many themes or elements can I create?
You can create as many themes or elements as you need.
I have an issue or a suggestion, how can I contact you?
Use the support forum of our plugin on WordPress.org.
What PHP version support the plugin?
Our plugin supports PHP 5.4 and higher versions.
How can I insert it with the shortcode?
Use this shortcode - [wpda_org_chart tree_id=1 theme_id=1].
更新日志:
1.7.4
- admin UI change.
- code improved.
- code improved.
- drag and drop bug fixed.
- added drag and drop.
- tested.
- code improved.
- bug fixed.
- bug fixed.
- code improved.
- bug fixed.
- Code improved.
- bug fixed.
- Fixed errors.
- Fixed a security issue.
- Fixed a security issue.
- Minor changes.
- Fixed errors.
- Fixed warnings.
- Fixed a bug.
- Removed a featured plugin from the list.
- Fixed a bug.
- Added descriptions for functions.
- Bug fixed - Popup editor.
- Fixed an issue.
- Fixed an issue.
- Bug fixed.
- Added some functions descriptions.
- Corrected texts of the Item Style section.
- Corrected some texts.
- Corrected the texts of the Drag and Zoom section.
- Corrected the changelog and made some changes.
- Added descriptions for some functions.
- Corrected the texts for the General settings tab.
- Fixed some mistakes.
- Corrected this option description text - Responsive.
- Added the descriptions of the functions in the Library file.
- Added some descriptions for functions.
- Added some texts for developers.
- Added descriptions for some functions.
- Customized the Popup functionality.
- Added descriptions for some functions.
- Fixed a notice.
- Added new features - User Permissions, Popup functionality, Responsive view after element, Zoom-in and zoom-out functionality, full screen functionality.
- Changed an admin style.
- Added descriptions for some functions.
- Added a new design for an icon.
- Added some comments in the code for developers.
- Edited texts of the featured plugins page.
- Changed the featured plugins page style.
- Added new icon for a featured plugin.
- Added descriptions for some functions.
- Added code comments for developers.
- Changed some styles of the admin side.
- Added descriptions for some functions.
- Added functions descriptions.
- Changed some styles and texts from the admin side.
- Fixed problem in RTL sites.
- Changed the admin menu page design.
- New icons added for the featured plugins.
- Added the standard license file.
- New plugin added to the featured plugins list.
- CSS Bug fixed.
- Bug fixed - conflict with standard theme. Added new feature - horizontal scroll default position, additional view mode, maximum element width.
- Bug fixed - responsive design. Added new feature - links for the elements, classic editor shortcode.
- Added new feature - title and description fields now support HTML.
- Initial version.