Original Css3 Image Hover Effects
| 开发者 | codecans |
|---|---|
| 更新时间 | 2018年3月3日 02:42 |
| PHP版本: | 3.0.1 及以上 |
| WordPress版本: | 4.9.4 |
| 版权: | GPLv2 or later |
| 版权网址: | 版权信息 |
标签
wordpress
hover effects
CSS Animation
css effects
css3 effects
effects css3
effects hover
hover
hover css effects
wp image
image captions
css3 hover effect
css3 transition
hover effect wordpress plugin
image caption
image hover
pure css3 effects
wp image caption
mouse over
stylish image effects
Css3 Hover
Image hover
Hover effects
Caption hover
hover plugin
css hover
hover effect wordpress
gallery effects
hover wordpress plugin
image effects 2015
image hover 3D
modern hover effects
popular hover effects
text effects
wordpress image caption
wp portfolio effects
下载
详情介绍:
Original Css3 Image Hover Effects Is Fully Responsive & Mobile Optimized Css3 Hover Effects for your wordpress site. This Plugin created using only pure CSS3 properties. No JavaScript. Easy to use the amazing Image Hover Effects for your website.
See live demo here: http://demo.codecans.com/plugins?theme=org-css-image-hov-effects
Video Tutorial:
[youtube https://www.youtube.com/watch?v=f1oyWsQDcGI&]
Features
- Fully Responsive & Mobile Optimized
- Easy to use
- No Javascript Pure CSS3
- Chose Responsive Gird in Option Panel
- Button link for each hover item
- 12 Amazing hover effects
- Control Display Item In 1 Row
- Custom Circle Animation
- 4 Different Images Size
- Support Browser IE10, IE11, Firefox, Safari, Opera, Chrome, Edge
- Custom post enabled
- Category Support
- Custom ordering
- Amazing option panel
- Shortcode Powered
- Unlimited hover items
- Support Within 12 Hours
-
Original Css3 Image Hover Effects Pro Version Features :
- Fully Responsive & Mobile Optimized
- Unlimited Color Option
- Support Browser IE9, IE10, IE11, Firefox, Safari, Opera, Chrome, Edge
- Control Display Item In 1 Row
- Custom Button Color
- Custom Button Size
- Chose Font Layout Style
- Custom Font Size
- Custom Font Color
- Custom Css Panel Ready
- 27 Unique Hover Effects
- Customize Background Color For Each Style
- 500+Google Font Support
- Unlimited Hover Items
- External link for each hover item
- Chose Responsive Gird in Option Panel
- Control Margin/ space Between Two Items
- Open link in new tab
- Support within 12 hours
- Single Site License
- Developer License (unlimited use)
安装:
Installation of Original Css3 Image Hover Effects is very simple.
== Installation ==
Installation of Original Css3 Image Hover Effects is very simple.
Option 1
Download the plugin Original-css3-image-hover-effects.zip from download location.
Unpack the *.zip file and extract the Original Css3 Image Hover Effects folder.
Drop the Original Css3 Image Hover Effects plugin folder into your wp-content/plugins folder.
In word press administration panels, click on Plugins from the menu.
You should see your plug-in listed under Inactive plug-in tab.
To turn the word presses plug-in on, click activate.
Option 2
Download the plugin Original Css3 Image Hover Effects Plugin from download location.
Go to Add New menu under Plugins tab in your word-press admin.
Select upload link (top link menu).
Upload the available RD Hover Effects Plugin file and click install now
Finally click activate plug-in link to activate the plug-in.
Settings Page
Under Settings -> Original Css3 Image Hover Effects you can configure the basic settings. Everything else can be done on the fly via Custom post named Orgin Hov Effects on your Dashboard and via the Shortcode option on any Page or Post that you want.
Add Original Css3 Image Hover Effects- Allows you to add hover feature to Custom Posts as well as add information such as: Title, Description, Image, Button name and Button Link in the Original Css3 Image Hover Effects custom post.
Item Position - You can select which Hover item you want to appear first. You can also select all of your items and drag to move the order of each up and down in the Custom Post Panel.
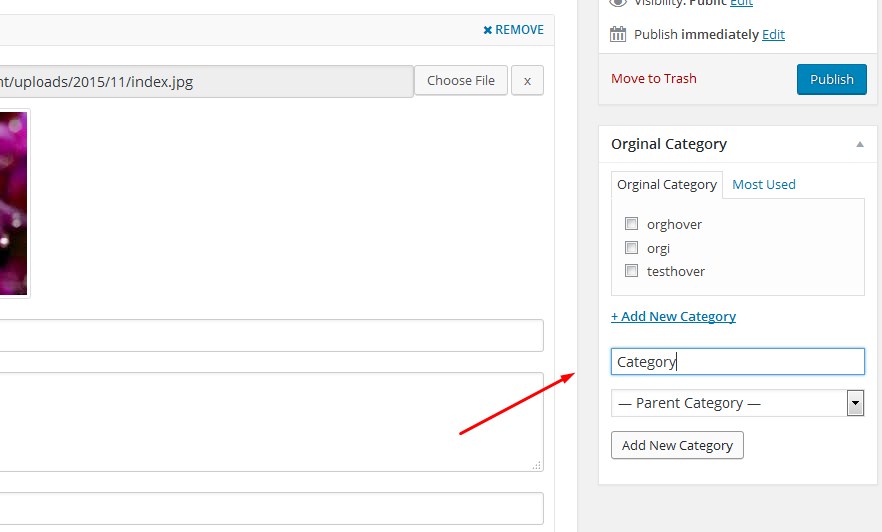
Category - Choose the Category as you want to use for your Original hover effects.
How To Use
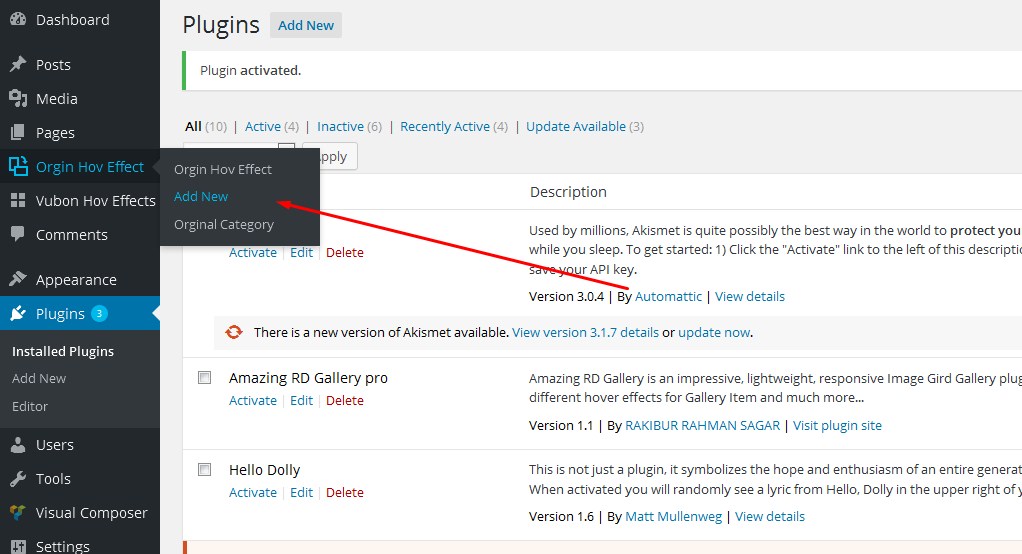
When you go to your Wordpress Dashboard you will now see a new custom post named Orgin hov Effect in your left toolbar under
pages. This will allow you to quickly create Original Css3 Image Hover Effects item on your site.
To create an Original Css3 Image Hover Effects item all you need is the URL of the image. The image can come from any source and be any size, you can also use images uploaded right from the Post Media Uploader.\
Just copy the URL of the image after you upload it
Another important thing to remember is that the image must always have its width and height set. This is important to maintain the layout of the image wrapper; your site, and to make sure the hover functions properly. Luckily, when using the plugin it will attempt to get these values for you.
Using the Original Css3 Image Hover Effects Plugin
Once you see custom post name Orgin hov Effect On your Dashboard left under pages. just click Add New Item :
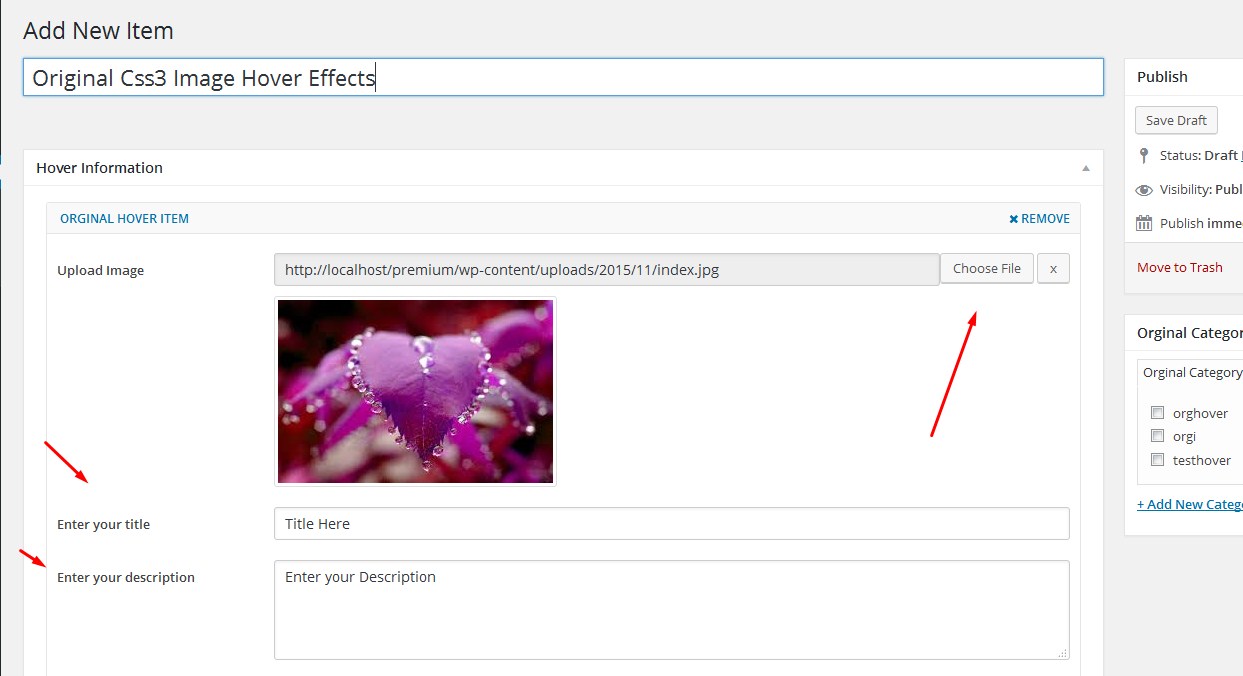
You will see the Hover information option panel with Field 5
First field: "Upload Image" Click to choose a file, the image can come from any source and be any size, you can also use images uploaded right from the post media uploader. Just copy the URL of the image after you upload it.
Second field: "Enter Your Title" You can enter any title, the important thing to remember is that the item width and height is limit so please enter short title. This is important to maintain the layout of the image wrapper.
Third field "Enter Your Description" You can quickly insert the description in the description text area. It is important to enter a short description to maintain the layout of the image wrapper.
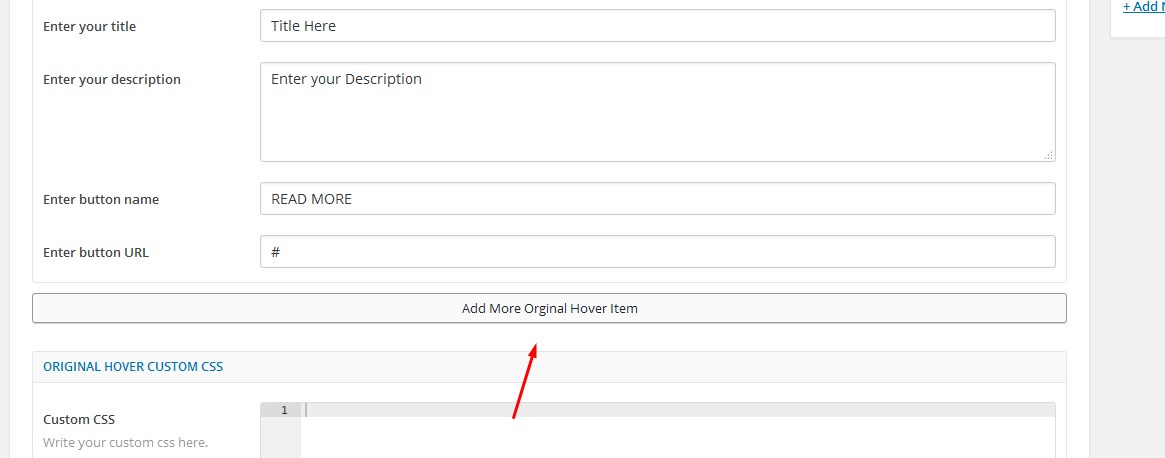
Fourth Field: "Enter Button Name" This is the name of the button in your hover item. The name should be ex: 'Read more' or 'View More', or anything as you want but remember to keep the button name short.
Five Field : "Enter button URL" Chose a button URL in this field. EX :
http://codecans.com
Note: Remember that you have to add a button URL.
After all of the steps above are done you will see a Menu named Add more Original Hover item. If you want to add more items just click Add more Original Hover item and you will see another field open; you can then add unlimited items.
When Original Hover item Created with category support done, we have to add shortCode on post or page where we want to show.
Go to Dashboard, Click Ad New Post or page.
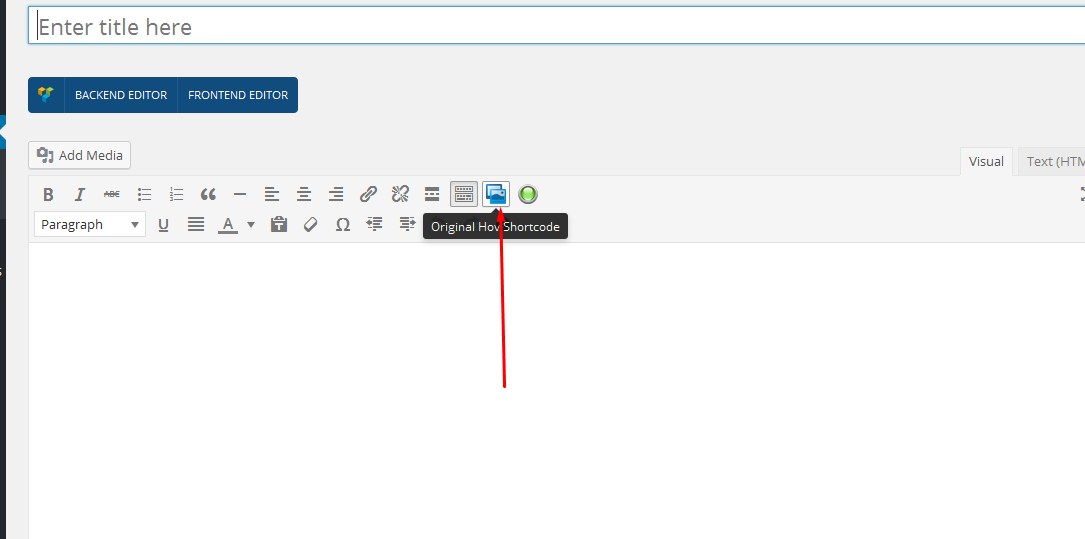
In your Post/Page Editor you will see a blue button within your editor.
Put Any Title On Title field, click the Orginal Css3 Hover Shortcode Button, you will then see a Box open with a ShortCode Option Panel.
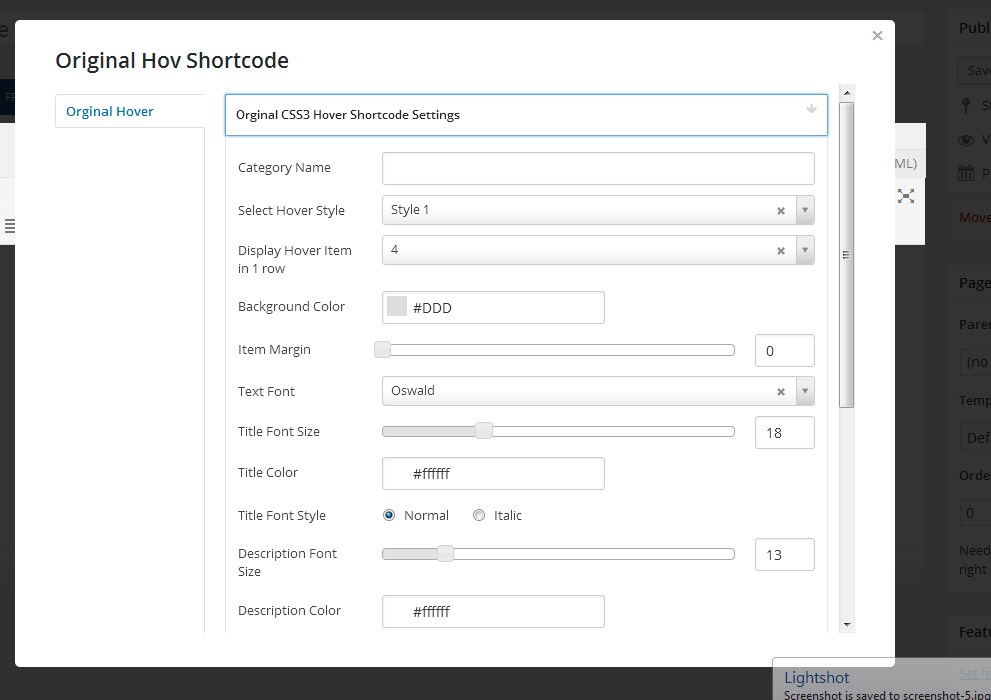
In the Shortcode Option Panel there are 3 fields.
First Field : "Category Name" Put the same category name which you created before with Original Hover item. Please remember that the Category Name should be the same as your Hover Item Category.
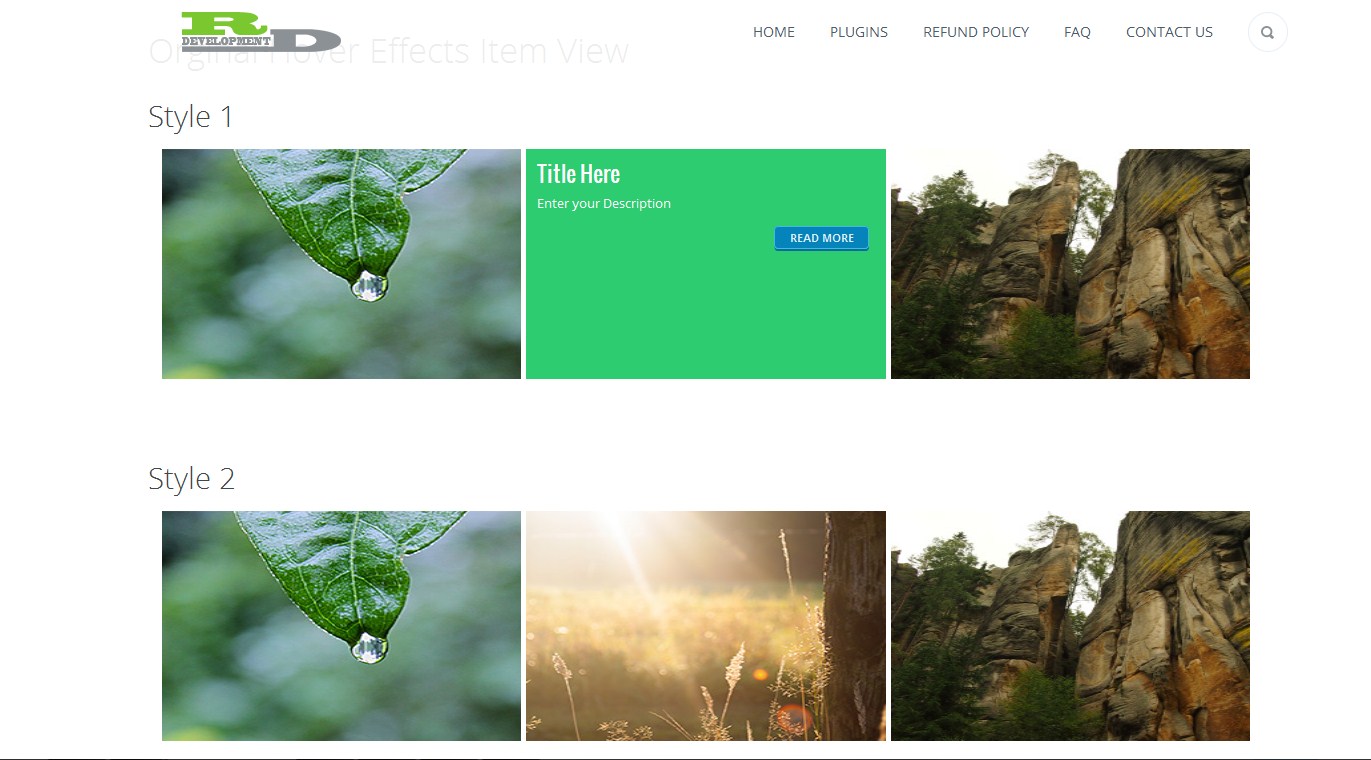
Second Field : "Select Hover Style" There are 12 unique amazing hover styles to choose from.
Third Field : "Display Hover Item in 1 row" You can chose How much Item Show in 1 row.
Click Insert Button and you will see a Shortcode in your post/page editor.
EX:
[[org_hover category="orginalhover" style="style1" orginal_item_show="rd-gird-col-lg-4 rd-gird-col-md-4 rd-gird-col-sm-6 rd-gird-col-xs-12"]
After All Above all just click publish
And See the Magic of All Original Css3 Image Hover Effects, Enjoy!
屏幕截图:
更新日志:
2.4.6
- Fixed Pro Message In display
- Fixed Minor Issue
- Fixed Responsive Issue
- Fixed Hover Focus Issue
- Fixed Minor Issue
- Image Issue Solved
- changed Demo Site
- fixed Minor issue
- changed site URL
- fixed image height issue
- Fixed CSS Error
- Change Demo URL
- Fixed Backend Icon Issue
- Fixed Minor Issue
- Fixed Responsive Issue
- Fix Minor Issue
- fixed bug
- fixed Css Issue
- Added Pro Version
- Added Full Functions
- Added Widgets Support
- Initial Release