OSM Map Widget for Elementor
| 开发者 |
garbowza
intelchip youngmedianetwork |
|---|---|
| 更新时间 | 2025年9月5日 13:49 |
| PHP版本: | 7.3 及以上 |
| WordPress版本: | 6.8.2 |
| 版权: | GPLv3 |
| 版权网址: | 版权信息 |
详情介绍:
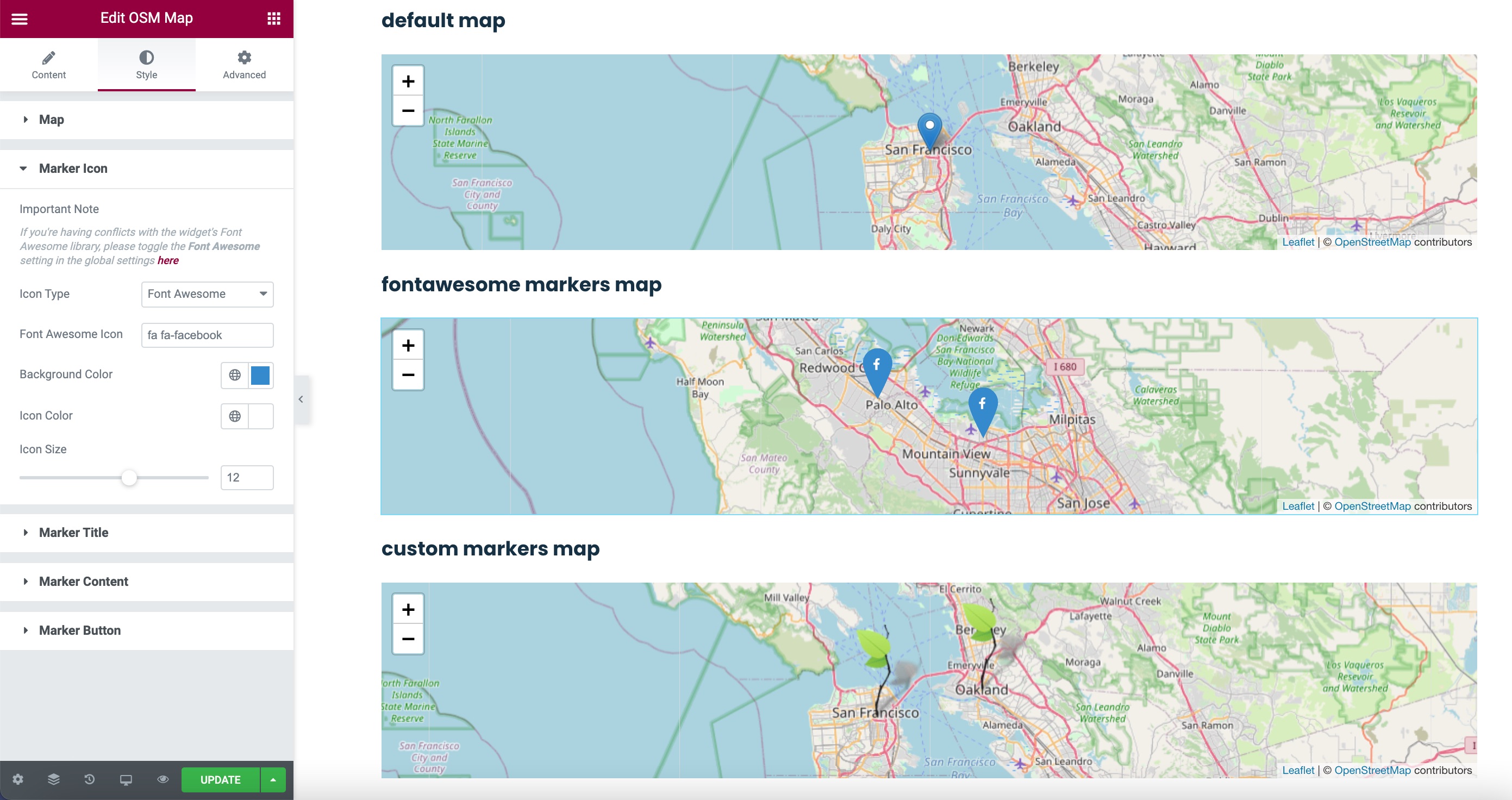
A free Elementor Map Widget that utilizes Open Street Map. Comes with features like adding multiple markers, and choosing from a library of custom tiles to change the look and feel. Requires Elementor Page Builder Plugin Version: 3.5+
This plugin is open sourced so feel free to contribute to it by:
- Adding a topic/issue here
- Submitting a pull request with any well-written code that implements the desired feature.
- Make sure that Elementor plugin is installed
- Add optional API Keys to the settings page:
- Google Maps API Key (Used to autocomplete and update the coordinates of markers in a map. Need help to get a Google map API key? Read this resource)
- Mapbox Access Token (Used for custom tiles. Need help to get a Mapbox Access Token? Read this resource)
- Geoapify API Key (Used for custom tiles. Need help to get a Geoapify API key? Read this resource)
- Add OSM Map widget to your elementor page and have fun :)
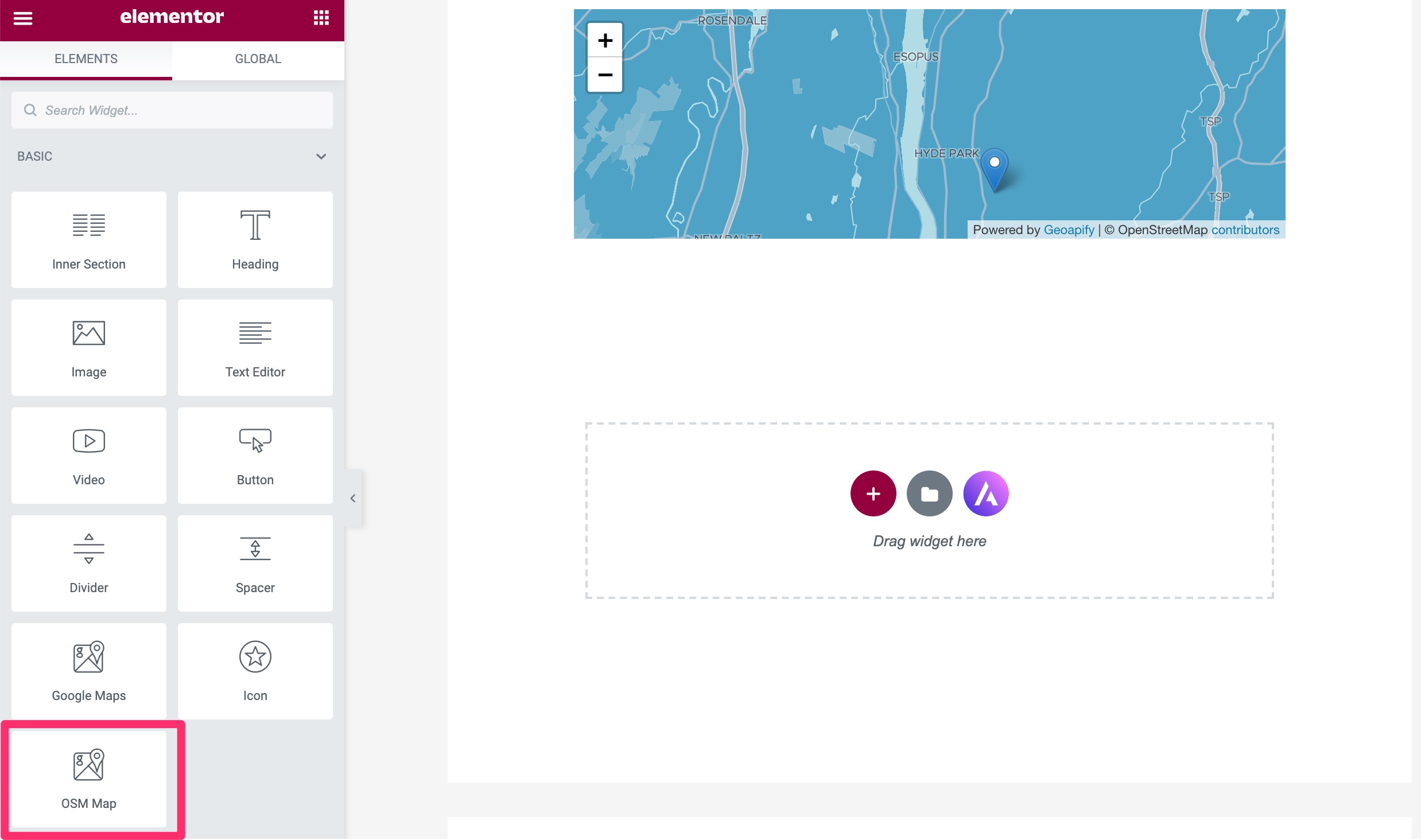
- Find OSM Map widget from elements listing and add it to your elementor page
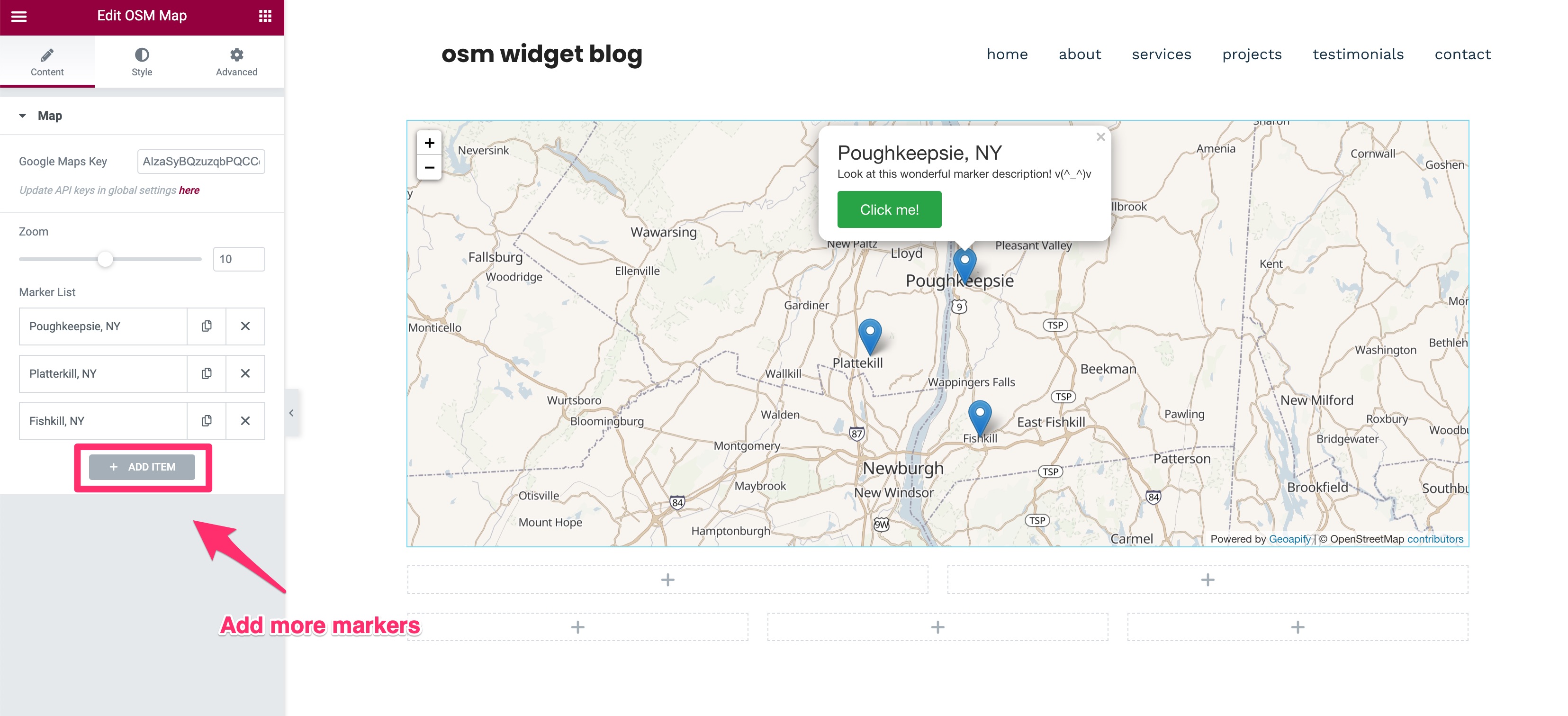
- Add multiple markers, change Zoom level style them accordingly
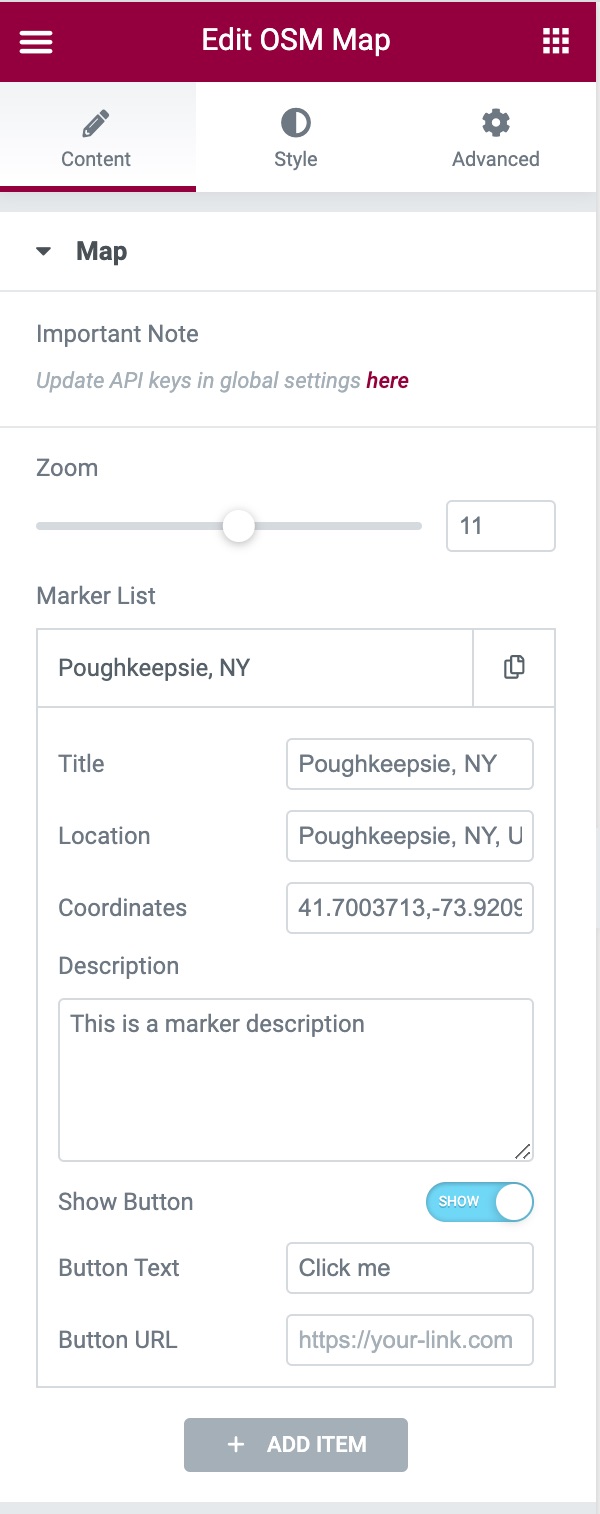
- Editing the markers: A marker's settings contains Title, Location, Coordinates, Description, Button Text, and Button URL fields. Of those fields, only the Coordinates field is required to render a marker on the map. If you have a Google Maps API key added, you'll be able to automatically populate the coordinates field without manually doing so.
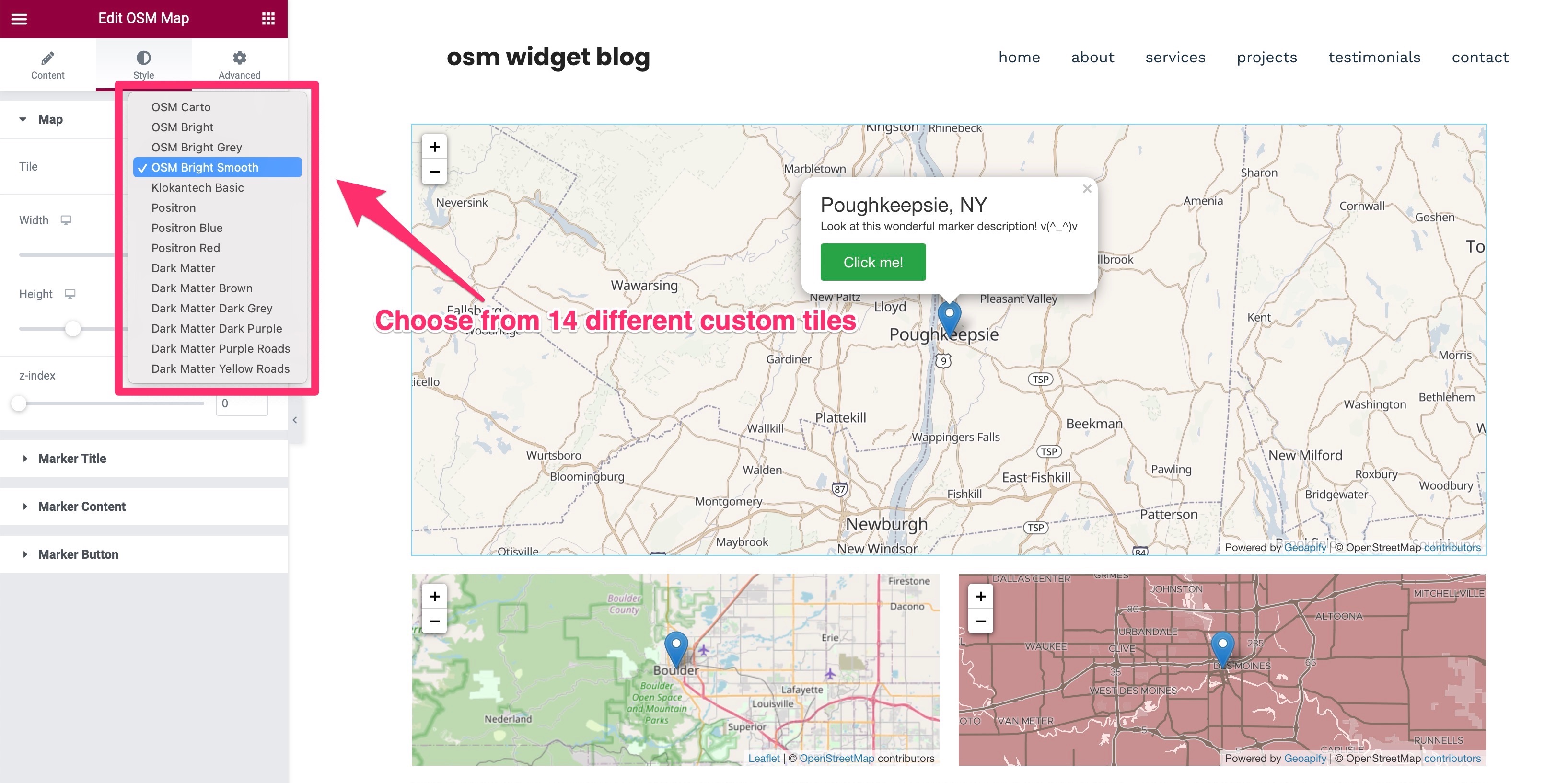
- Change Tiles from style section requires Mapbox Access Token and Geoapify API Key**
屏幕截图:
更新日志:
Thank you for using OSM Map Widget for Elementor.
To make your experience using the widget better we release updates regularly, you can view the full changelog here