
Our Team by WooThemes
| 开发者 |
woothemes
mattyza jameskoster jeffikus |
|---|---|
| 更新时间 | 2018年2月21日 00:59 |
| 捐献地址: | 去捐款 |
| PHP版本: | 3.8 及以上 |
| WordPress版本: | 3.9.1 |
| 版权: | GPLv2 or later |
| 版权网址: | 版权信息 |
详情介绍:
安装:
- Download the plugin via WordPress.org.
- Upload the ZIP file through the "Plugins > Add New > Upload" screen in your WordPress dashboard.
- Activate the plugin through the 'Plugins' menu in WordPress
- Place
<?php do_action( 'woothemes_our_team' ); ?>in your templates, or use the provided widget or shortcode.
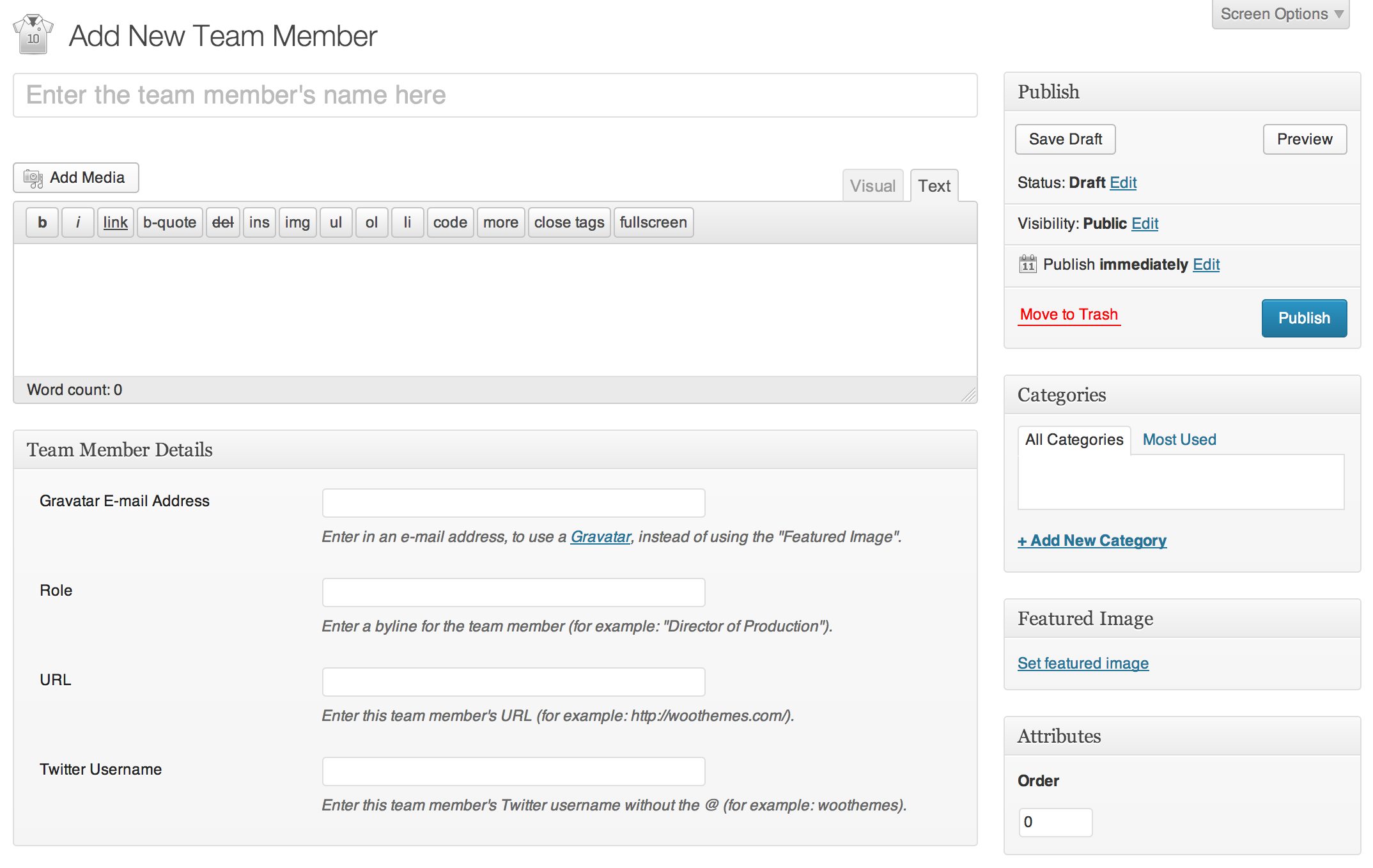
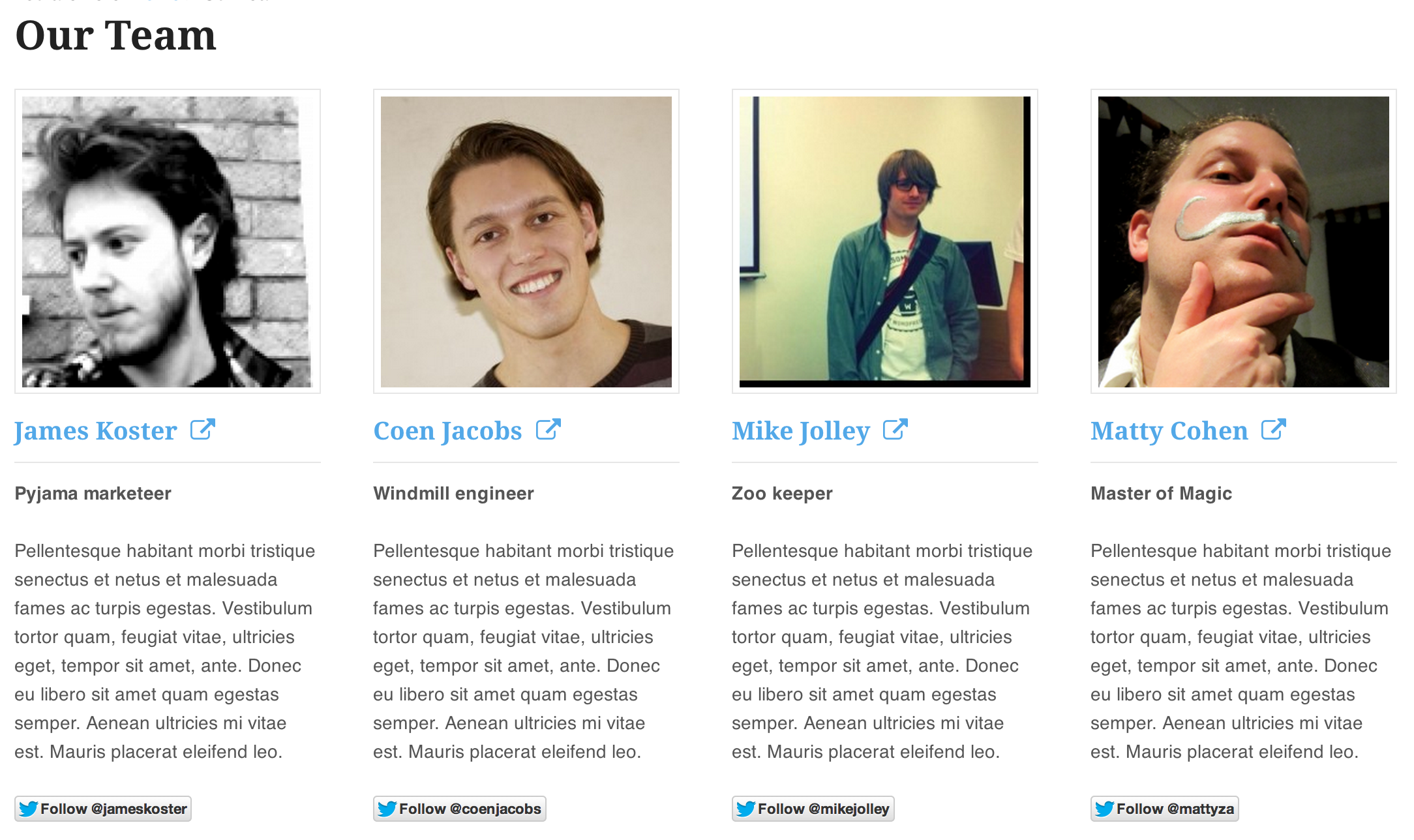
屏幕截图:
常见问题:
The plugin looks unstyled when I activate it. Why is this?
"Our Team by WooThemes" is a lean plugin that aims to keep it's purpose as clean and clear as possible. Thus, we don't load any preset CSS styling, to allow full control over the styling within your theme or child theme. If you simply want to apply layout (as displayed in the screenshots) you can do so with this snippet. Read more in the documentation.
I don't need the 'Role' field, can I disable that?
You sure can. In fact you can disable all the default fields individually. To disable the role field add:
add_filter( 'woothemes_our_team_member_role', '__return_false' );
To your themes functions.php file. Replace '_role' with '_url', or '_twitter' for example to disable other fields.
I need to add another field, can I do it without touching core files?
Yesiree! To add a new field to the backend add the following to your themes functions.php file:
add_filter( 'woothemes_our_team_member_fields', 'my_new_fields' ); function my_new_fields( $fields ) { $fields['misc'] = array( 'name' => __( 'Misc Detail', 'our-team-by-woothemes' ), 'description' => __( 'Some miscellaneous detail', 'our-team-by-woothemes' ), 'type' => 'text', 'default' => '', 'section' => 'info' ); return $fields; }
Then to display the contents of that field on the frontend add the following:
add_filter( 'woothemes_our_member_fields_display', 'my_new_fields_display' ); function my_new_fields_display( $member_fields ) { global $post; $misc = esc_attr( get_post_meta( $post->ID, '_misc', true ) ); if ( '' != $misc ) { $member_fields .= '<li class="misc">' . $misc . '</li><!--/.misc-->' . "\n"; } return $member_fields; }
Done!
Can I change the template used to display team members in the shortcode and widget?
You sure can! Take the following example as a guide: `add_filter( 'woothemes_our_team_item_template', 'new_team_member_template' ); function new_team_member_template( $tpl ) { $tpl = ' %%TITLE%% %%AVATAR%% %%TEXT%% %%AUTHOR%%'; return $tpl; }` That will move the title (name/title) above the avatar/featured image.
How can I add custom CSS classes to each team member?
Using the woothemes_our_team_member_class filter. Use the following snippet to add 'new-class' to each team member. Obviously you can add logic here to add unique classes per user.
add_filter( 'woothemes_our_team_member_class', 'new_team_member_class' ); function new_team_member_class( $css_class ) { $css_class .= ' new-class'; return $css_class; }
What does assigning a team member to a user do?
If you assign a team member to a user in your WordPress install a couple of things happen:
- A link to the team members post archive is output beneath their description. This can be disabled using the
woothemes_our_team_argsfilter if you want. - That user now has control of what is displayed as their description. If they add some information to their bio from their profile page, that will display instead of any content you added to the team member content. If their bio is empty the standard description will appear as normal.
Team member archives and single pages don't look good
To cover archives and single pages would require the inclusion of a template engine which is beyond the scope of this lightweight plugin. That isn't to say it's not possible. We have a tutorial for creating a tighter integration with your theme.
How do I contribute?
We encourage everyone to contribute their ideas, thoughts and code snippets. This can be done by forking the repository over at GitHub.
更新日志:
- 2015-07-07
- Removes deprecated constructor call for WP_Widget
- New - Team member contact email field.
- New - Team member telephone number field.
- New - Team member details now output on single / archive templates.
- Tweak - WordPress user mapping label clearer.
- Tweak - Added a documentation link to the plugin action links.
- Tweak - Added a help tab to new/edit post screens.
- Fix - Undefined index notice. Kudos @apenchev.
- Tweak - More tag works as expected.
- Tweak - Updated default slug for Team Taxonomy to 'team-members'.
- New - Filters for taxonomy args, post type args and individual team member template. Kudos @helgatheviking.
- New - You can now use the 'slug' parameter in the shortcode to display an individual team member by slug.
- Fix - WordPress users can now be unassigned from a team member.
- New - Team members can be sorted by meta. Kudos @helgatheviking.
- Tweak - Renamed woothemes_our_member_fields filter to woothemes_our_team_member_fields. Kudos @tlehtimaki.
- Tweak - Default args now filterable via woothemes_our_team_default_args.
- Localization - Changed textdomain to match plugin slug. Kudos @cfoellmann.
- New - Team members can be assigned to a WordPress user pulling a link to their posts into the team page and replacing their description with the bio according to their profile.
- 3.8 UI compatibility.
- Fixed typo in the team members archive slug. Kudos digitales.
- title, before_title and after_title params are now passed to shortcode.
- Team member css class is now filterable allowing custom unique clases.
- Prepended all filters woothemes_our_team_
- Added role & twitter args to shortcode.
- Added role option to widget.
- Display 12 team members by default (previously 5).
- Typos and other minor fixes.
- Initial release. Woo!