
Plugin Name
详情介绍:
Greeting
Thank you for taking interest in our Plugin Override, we are presenting a unique flat design interface for the WordPress admin login page. You can customize with no limit. If you have an questions feel free to ask.
Usage
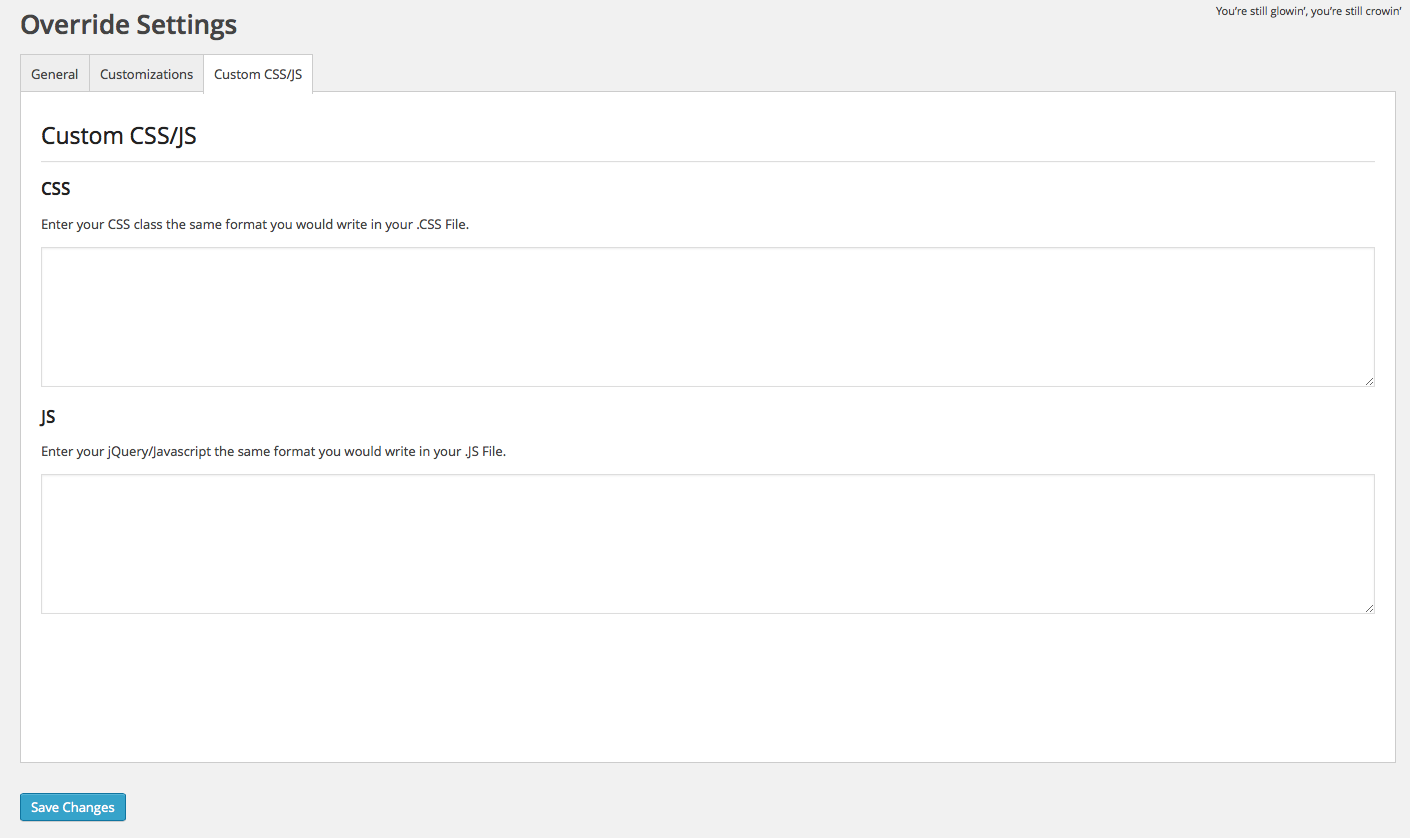
We have used Foundation 5 for responsive functionality. Custom .CSS, Custom .JS sections available within Admin Option for you to insert your own custom codes. All fields on admin page are based on WordPress Setting API for Sanitization & Data Validation. Clean Code.
Support & Credit
Support
Thank you everyone for purchasing Override. We can wait to have other updates and possibilities for you. If you have any questions, feel free to contact us anytime, either by going to http://www.vilvas.com or email us at support@vilvas.com
Credit
- Farhad Saadatpei (Developer)
- jQuery (Hosted on Google)
- Foundation Framework
安装:
Process
Override is easy to install into your WordPress plugin, just like any other plugins. We can install Override in two formats, 1. Upload within WordPress or 2. Upload with FTP/SFTP Software.
Upload within WordPress
- Login to WordPress Admin
- Hover over Plugins menu
- Click on Add New
- Then click on Upload Plugin on top
- Click Choose File
- Locate override.zip on your computer and upload
- Choose your prefer FTP/SFTP software. (We Love FileZilla!)
- Login to your Host
- Locate your Plugins Folder within your WordPress directory
- wp-content > Plugins
- Upload Override folder in there. (Make sure is unzipped)
- Login to WordPress Admin
- Click Plugins
- Activate Override
- Hover over Settings
- Click on Override
- Click on General tab. It's active by default
- Upload your Logo by clicking on the Upload button on "Logo" Section of the tab.
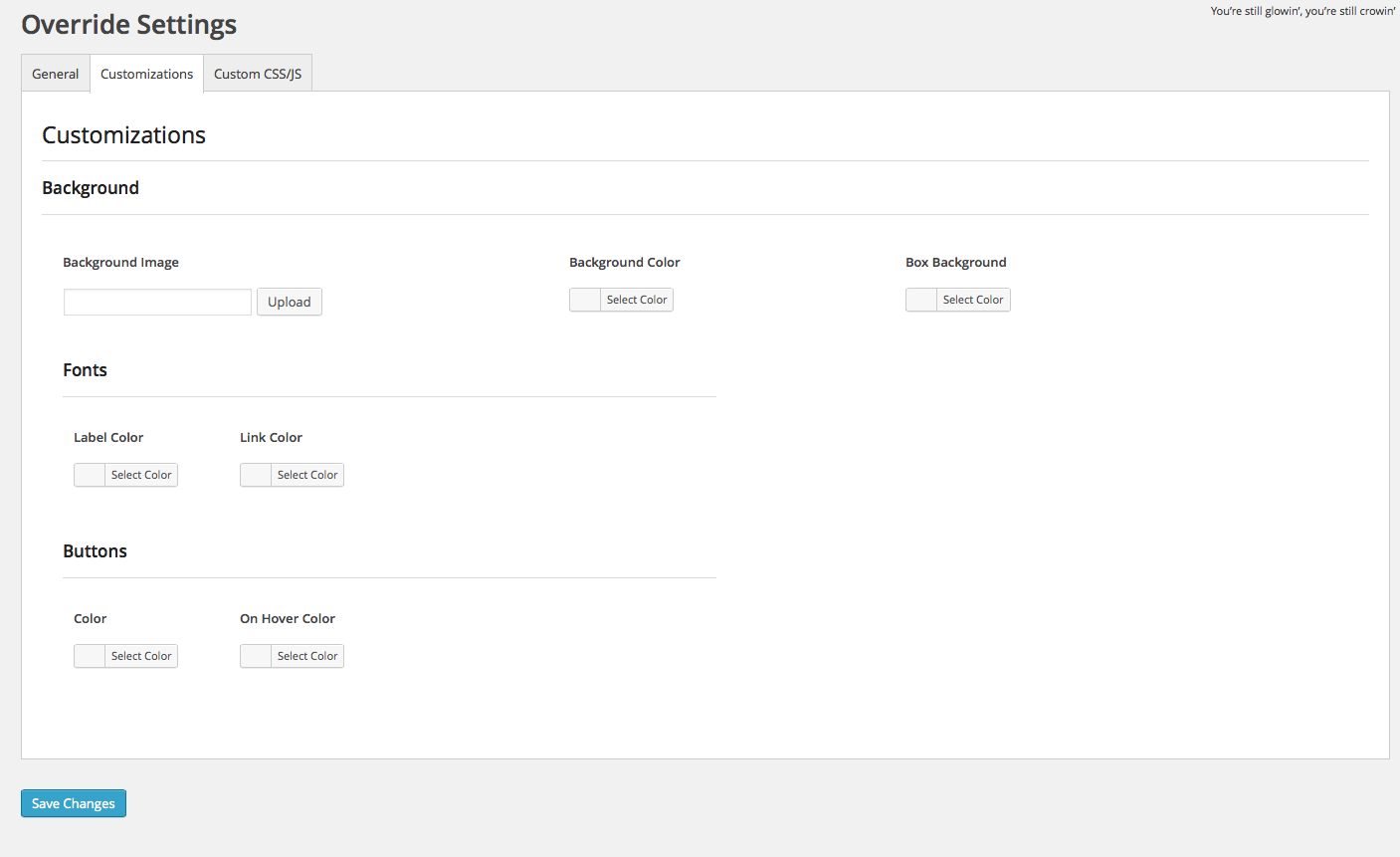
- Upload Background Image Optional
- Upload your Background Image by clicking on the Upload button on "Background Image" Section of the tab.
- Select Background Color Optional
- Select Box Background Color Optional
- This is the surrounding of the Login / Registration sectio
- Select Label Color This is the Username, Password etc.
- Select Link Color
- Select Button Color
- Select On Hover Color CSS3 Transition already Included
0.4S
屏幕截图:
更新日志:
1.0
- A Initial Release of Override