
Page navi slider
| 开发者 |
Iznogood1
stranger-jp Erida StepanovM |
|---|---|
| 更新时间 | 2021年11月12日 18:14 |
| PHP版本: | 2.7 及以上 |
| WordPress版本: | 5.8.1 |
| 版权: | GPLv2 or later |
| 版权网址: | 版权信息 |
详情介绍:
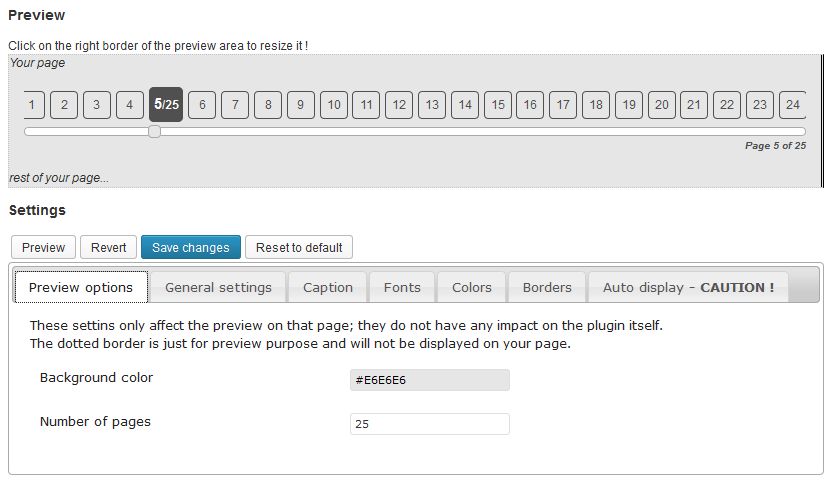
- Easy to customize with its setting page
- See what you get thanks to its preview feature
- Actually responsive as it displays a slider if the page numbers exceed the available width
- Touchscreens compliant
- Caption ready to be localized for multilingual sites
安装:
- Unzip the archive and put the
page-navi-sliderfolder into your plugins folder (/wp-content/plugins/) - Activate the plugin through the
Pluginsmenu in WordPress - Keep defaults settings or customize and preview through the
Setting / Page navi slidermenu - Place
<?php if(function_exists('page_navi_slider')){page_navi_slider();}?>in your templates. - Or activate the
auto displayfeature in the settings (not recommanded).
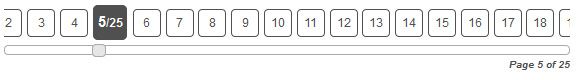
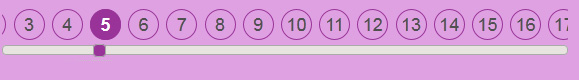
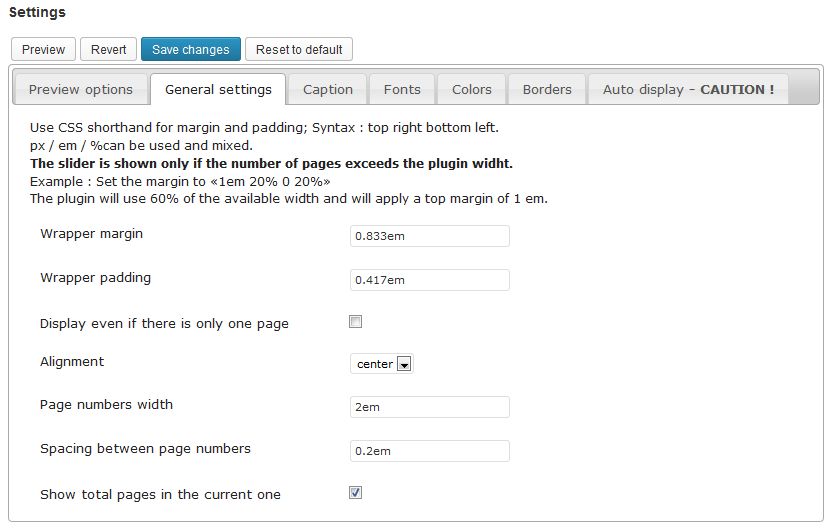
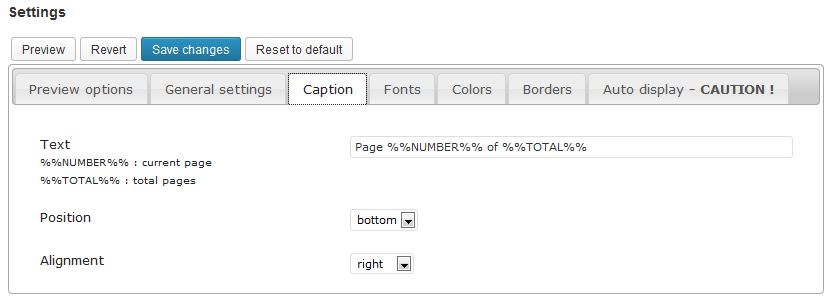
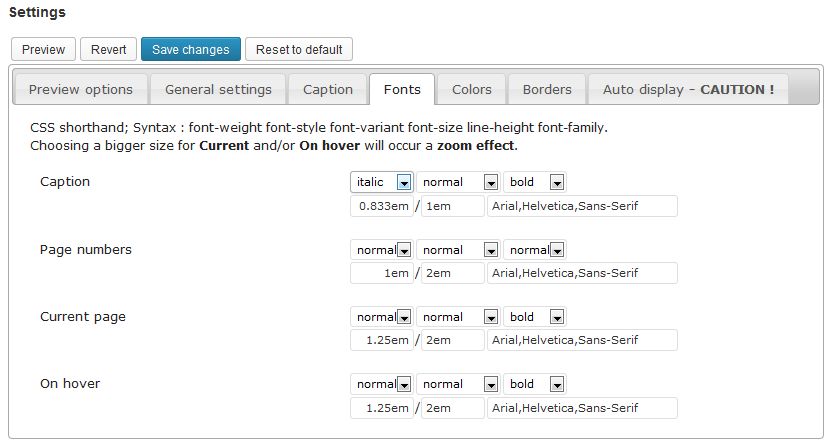
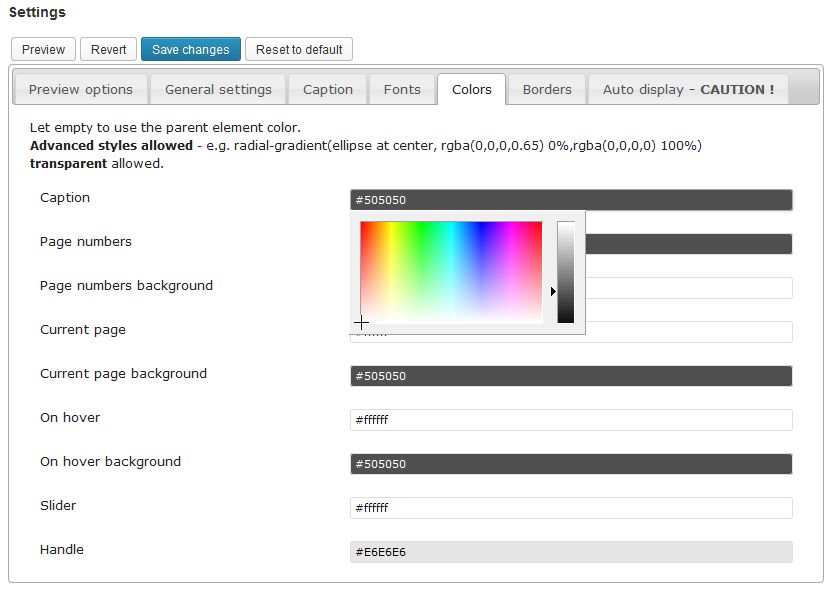
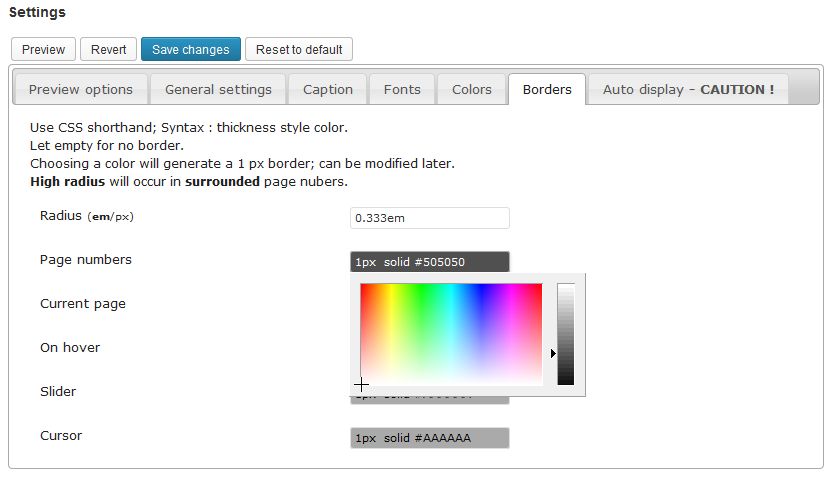
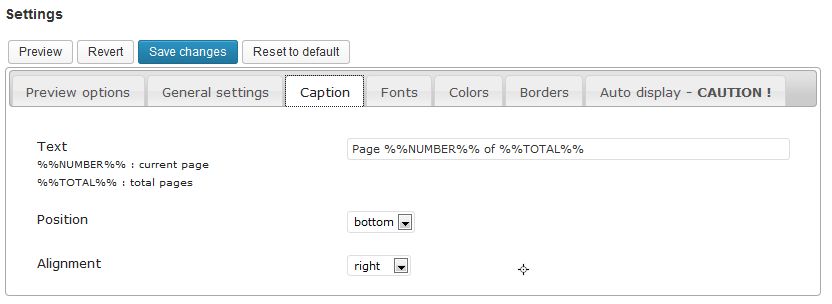
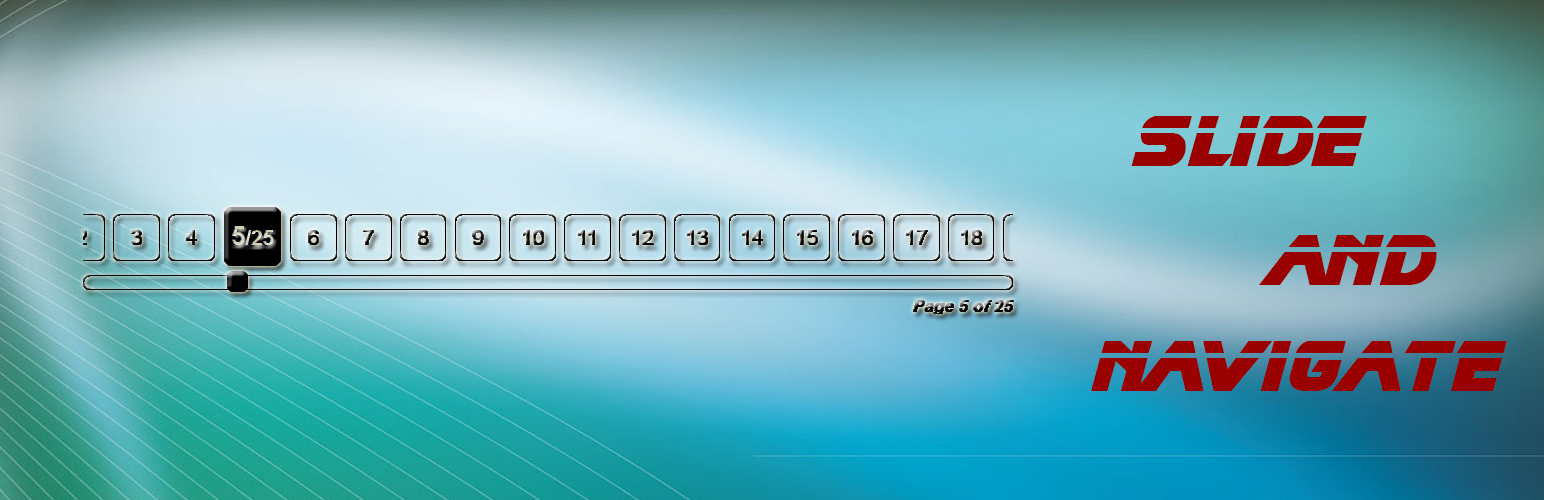
屏幕截图:
常见问题:
Where must I insert the code?
Page navi slider is displayed by the following instruction :
<?php if(function_exists('page_navi_slider')){page_navi_slider();}?>
You should think to insert that code in every templates likely to display several pages:
- index.php
- category.php
- tag.php
- search.php
- pages.php...
<?php twentythirteen_paging_nav(); ?>) by the code above.
In the twentytwelve theme, replace both the following lines:
<div class="nav-previous"><?php next_posts_link( __( '<span class="meta-nav">?</span> Older posts', 'twentyten' ) ); ?></div>
<div class="nav-next"><?php previous_posts_link( __( 'Newer posts <span class="meta-nav">?</span>', 'twentyten' ) ); ?></div>
Page numbers are displayed. But not the slider!
The slider does appear only when page numbers exceed the plugin width! Look at the following FAQ to reduce the plugin width.
How to set the plugin width?
Just set the margin in the settings.
- e.g. : 1em 20% -> top and bottom margins of 1em / left and right margins of 20%
- e.g. : 10px 50px 10px 0 -> top margin of 10px / right margin of 50 px / right margin of 10px / no bottom margin
width or max-width for the wpns_wrapper class in the CSS.
Why do page numbers move when I hover them?
You have specified different font sizes for "normal" numbers and "on hover" numbers in the settings. Then total width is changing.
I have a multilingual site - How do I localize the caption text?
- Just copy your customized caption in the 'you_strings_to_translate.php' file as follow :
$a=__('you cusomized string','page-navi-slider'); - Copy the
/lang/page-navi-slider-fr_FR.moto/lang/page-navi-slider-ISOSTANDARD.mo(ISOSTANDARD = language code) - Open it with PoEdit, Update, find your customized string, translate, Validate and Save!
How does the Auto Display work?
Auto display adds an action that will echo the plugin. The action can be hooked at the get_footer event or at the wp-footer event. If the first case, the plugin is displayed at the top of the footer. If the second, the plugin is displayed at the end top of the footer. Note that Wordpress recommends plugins not to echo with theses actions!
How to use icons as page number background?
- Save your icons files in /wp-content/plugins/page-navi-slider/style
- In the settings, set the background colors (for page and/or current and/or on hover) to
url('your_file.ext')
your_file.ext to the actual file name.
更新日志:
- Fix a bug whith wome permalinks sctuture
- Tested on WP 5.8.1
- Fix minor bugs in settings page
- Look of the setting page minor changes
- Fix deprecated instruction
- Tested on WP 5.3.2
- Minor translations improved
- Minor typos fixed.
- Deprecated ereg PHP instruction replaced by preg_match - Another one found in the code !
- Tested on WP 4.6.1
- Tested with PHP 7
- Bug fixed for urls with params ; Thanks StepanovM who fixed the bug
- Tested on WP 4.5.2
- Tested with PHP 7
- Previous versions was not working with standard permalinks ; Issue fixed by this release - Thanks to Tdarroussat for having noticed me
- Deprecated ereg PHP instruction replaced by preg_match - Tx Erida for having noticed me
- Tested on WP 4.2.3
- Minor bug fixed (
show total pagesoption was automatically checked when the plugin was deacitvated/reactivated) - Tested on WP 3.7.1
- Fatal error depending on PHP version fixed
- Settings page style improved
- Ability to save settings without preview
- Code optimization for easy maintenance
- Minor bug of the previous version fixed: messages when saving settings actually displayed
- Preview settings without apply them
- Settings can be reverted
- Code optimization DEACTIVATE previous version in order to keep your settings.
- Updated version as the initial release was not the actual one!
- Japanese language file added - Thanks to stranger-jp.
- Tested with WP 3.6.1
- Initial release - Unfortunately I made a mistake when importing the files!