PanoPress
| 开发者 |
omercalev
sam rohn |
|---|---|
| 更新时间 | 2017年5月1日 07:22 |
| 捐献地址: | 去捐款 |
| PHP版本: | 3.0.0 及以上 |
| WordPress版本: | 4.7 |
| 版权: | GPLv2 or later |
| 版权网址: | 版权信息 |
标签
下载
详情介绍:
安装:
- You can install PanoPress by either
- installing directly from your wordpress admin "Install new plugins" area and searching for PanoPress
- or download manually and copy the unzipped
panopressdirectory into yourwp-content/pluginsdirectory - Activate PanoPress through the
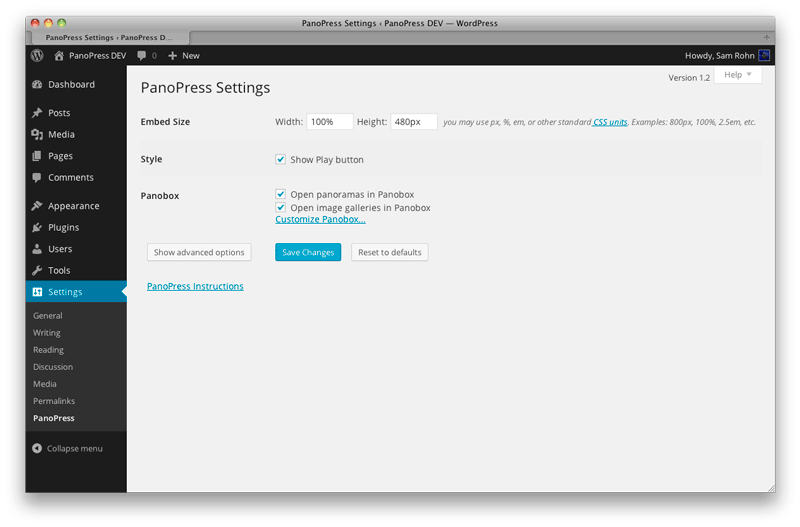
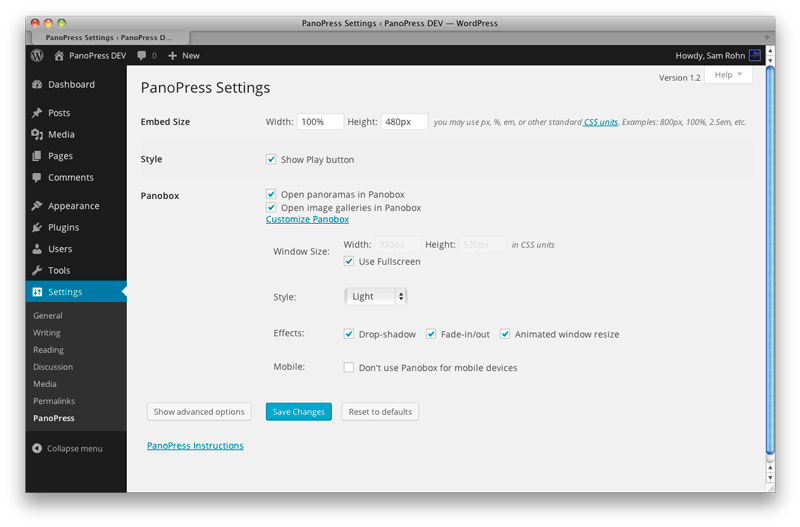
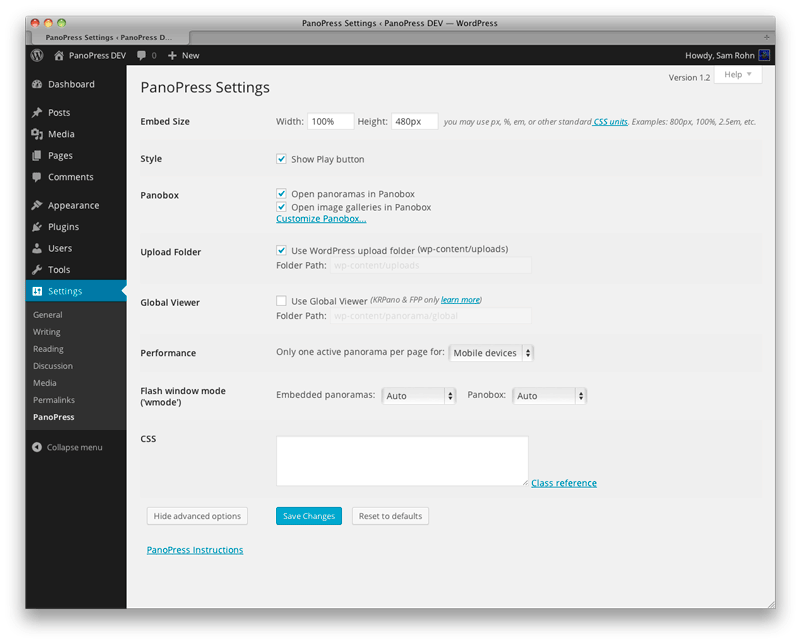
Pluginspage in WordPress admin area - Edit the options in
Settings>PanoPressas desired
屏幕截图:
常见问题:
How do I create panoramas for use with PanoPress ?
First, you must shoot and stitch a panorama, you will need a decent camera capable of manual exposure control, manual focus, and manual white balance setting, a solid tripod and a proper panoramic tripod head like from Nodal Ninja, and probably a good fisheye lens although fisheye is not required but it makes things easier - see the links below for tutorials on how to create a 360 degree panorama and more information on panoramic photography http://www.youtube.com/view_play_list?p=15B8C737F69319BE http://www.tilmanbremer.de/tutorials/ http://ivrpa.org http://www.panoguide.com After shooting your panorama, you will need to stitch it together using a stitching application like PTGui, AutoPano, or Hugin and then you must use another application such as KRPano, Pano2VR, Kolor Panotour or Panotour Pro, Flash Panorama Player & Flashificator, Saladoplayer or similar to create interactive 360° VR Panoramas with Flash or HTML5 for web display and use with PanoPress PanoPress can also be used to embed panos hosted on websites like 360Cities.net, ViewAt.org, TourWrist.com, etc
How do I use PanoPress ?
- Install & activate the PanoPress plugin on your WordPress site
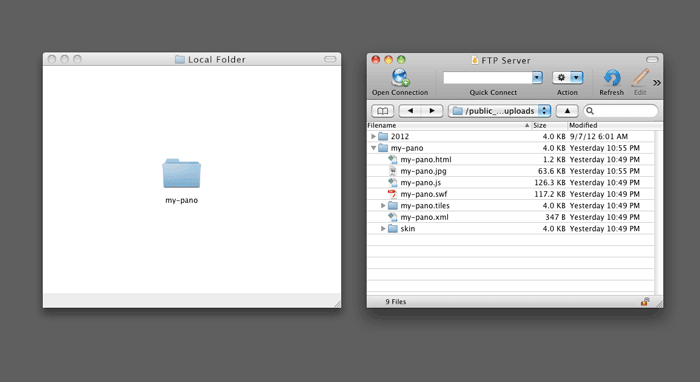
- Upload your Panoramas to your site via FTP
- Embed your Panoramas in posts & pages using the PanoPress shortcode
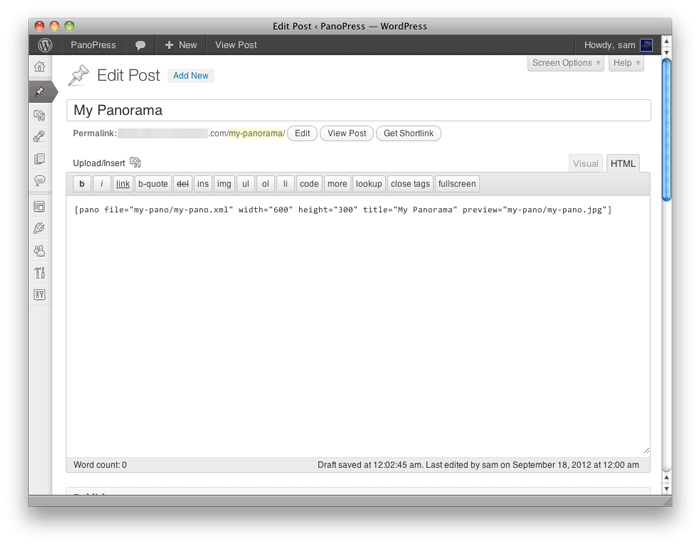
How do I use the PanoPress shortcode ?
Use the shortcode as below, accepted file types are .swf, .xml, .mov (qtvr) & .html .htm, .php, etc as well as php queries like .php?=xx and similar file extensions will also work Preview images may be .jpg or .png Width & height are in pixels by default, or can optionally be specified as px, %, em, or other standard CSS units Examples: 800px, 100%, 2.5em, etc, you may mix values like width="100%" height="400px" Note that % width or height will be % of the parent css element, not nessisarily the entire page File paths in shortcode are either relative to your panorama upload folder as set in panopress settings, or you may use absolute urls '[pano file="path-from-upload-folder/my-pano/my-pano.swf"]' '[pano file="my-pano/my-pano.xml" preview="my-pano/my-pano.jpg"]' '[pano file="my-pano/my-pano.html" preview="my-pano/my-pano.jpg" panobox="on"]' '[pano file="my-pano/my-pano.html" preview="my-pano/my-pano.jpg" width="100%" height="500px"]' '[pano file="http://www.EXAMPLE.com/my-pano/my-pano.html"]' See the PanoPress Instructions for more shortcode examples & info
更新日志:
- Security & compatibility updates.
- Add support for Pano2VR 4 tour.
- Improve CSS @media queries support.
- Add support for image & galleries in Panobox.
- Add HTML5 full-screen support for Panobox on mobile devices.
- Fixed mouse-wheel bug.
- Fixed PHP safe_mode bug.
- Fixed PHP allow_url_fopen bug.
- Fixed sub-folder tinyMCE editor box bug
- Fixed HTML5 full-screen KRPano and Pano2VR.
- Security & compatibility updates.
- Add support for CSS units in Panopress & Panobox, supported units: px|em|ex|%|in|cm|mm|pt|pc, the default unit is pixels.
- PanoBox will now resize itself when the window get resized or turned (panos only)
- Flash background color bug fix.
- CuTy location check added.
- Improve Android support.
- Update Google Analytics code.
- If using Panobox in fullscreen with wmode set to auto, pb well be dispalyed in window mode for better performance on large screens.
- Change 'Use WordPress upload folder' checkbox script, when unchecked, it will select the input text (not delete it).
- Admin CSS, disabled inputs now grayed out.
- Fixed krpano single swf dispaly (flash externalinterface bug).
- 'No skin' bug in iPad Pano2VR fixed.
- Internet Explorer 8-9 compatibility problems fixed.
- Spaces in file names support.
- 'Only one active panorama per page': when no preview image PP will play the first pano on the page.
- Panobox CSS improved.
- Add PP_FILE_TYPE_FILTERING flag in panopress.php, to allow deactivate file type filtering.
- Add support for trailing slash in URLs.
- Add Esc key press to close Panobox.
- Add link to settings in plugins page.
- PanoTour support.
- iPhone/iPad preview.
- Pano2VR HTML5 skin support.
- Support for remote server content.
- Mouse-wheel support.
- User CSS support.
- Flash window-mode customization.
- Play button removal option.
- Panobox multi-panos browsing.
- More Panobox styles & options.
- Google Analytics integration.
- “One-pano-per-page” control.
- New Settings panel.
- New JavaScript support library (TinyQ).
- Support for PHP’s “curl” when “allow_url_fopen” is disabled.
- Pano2VR HTML5 path issue (thanks Thomas!)
- ‘get flash’ error on iPhone/iPad.
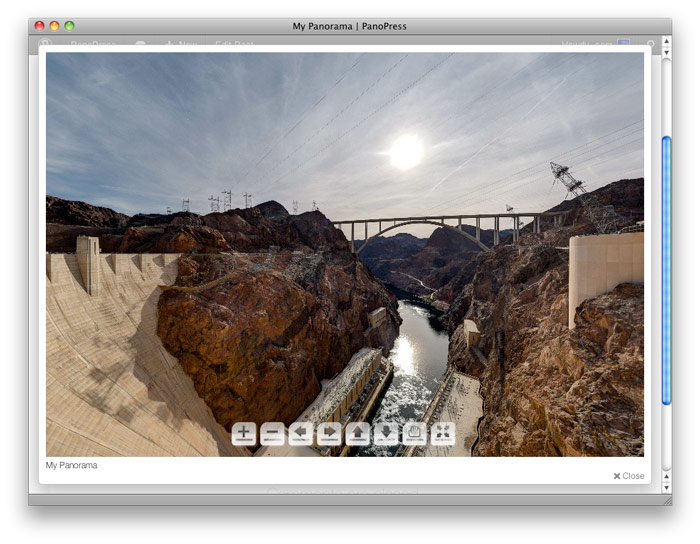
- Panobox: a lightweight customizable built in lightbox clone.
- CuTy: flash support for QTVR files using Aldo Hoeben‘s CuTy viewer.
- CSS styling: customize panopress to match your site.
- 'Please do not load this page directly' bug on setting page fixed.
- PP now works on sites installed on subfolders.
- PHP version testing and reporting.
- File permission testing and reporting.
- Full support for Flash Panorama Player (FPP).
- XML checking and error reporting (admin mode only)
- Built-in notification will let you know when a new version is available.
- Better documentation.
- The ‘KRPano folder is now called ‘Global Viewer folder’ and can be used for FPP files as well.
- ‘WP media integration’ checkbox was removed, it is now permanently active, WP media upload allows swf file uploads through your web browser in addition to via ftp
- Fixed bug in image path with Pano2vr 3.0 multires folder.




![**Shortcode Button** - use the [PP] PanoPress button in the WordPress editor to embed your Panoramas](https://cdn.jsdelivr.net/wp/panopress/assets/screenshot-5.png)