
Parallax Image
| 开发者 | thehowarde |
|---|---|
| 更新时间 | 2024年11月15日 22:59 |
| 捐献地址: | 去捐款 |
| PHP版本: | 7.0 及以上 |
| WordPress版本: | 6.7 |
| 版权: | GPLv3 |
| 版权网址: | 版权信息 |
详情介绍:
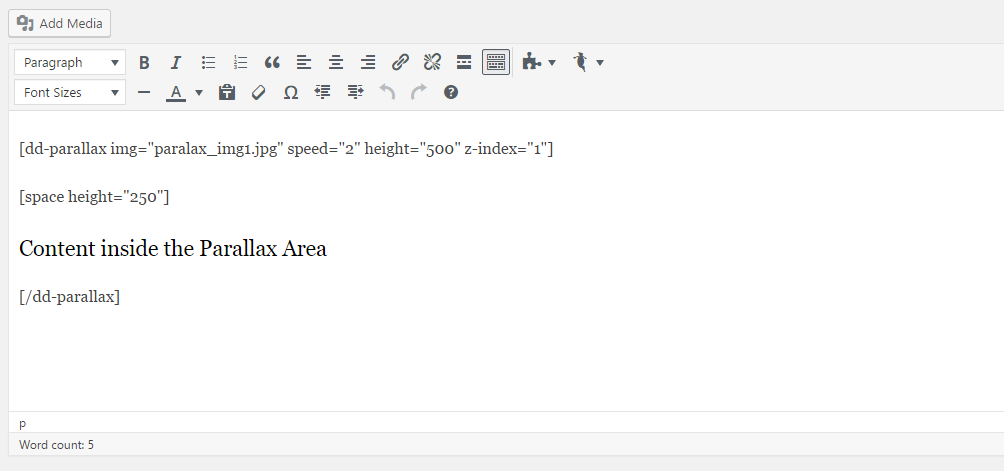
- img - use the filename from the media library for this, not the full path. Just use imagename.jpg or image.png. (You can also use a fully qualified URL)
- height - This is the height of the parallax window. The unit is in pixels. Just enter a number
- speed [optional] (default = 2) An integer between 0 and 10. The speed at which the parallax effect runs. 0 means the image will appear fixed in place, and 10 the image will flow at the same speed as the page content.
- z-index [optional] (default = 0) - The z-index value of the fixed-position elements. By default these will be behind everything else on the page.
- mobile [optional] - If you want a mobile fixed image for mobile display, choose a different image, otherwise it will select the full sized image from the parallax and make it a responsive image.
- offset [default = false] (options: "true" or "false") - This will pull the parallax content all the way to the left of your screen. You can put the contents into a "container" class if you're using bootstrap or just center the contents for horizontal centering. On testing with the WordPress 2016 Theme, keep offset at False. With Bootstrap Themes, I recommend using the "offset='true'" parameter.
- position [optional] – (defaults to 'Left') This is analogous to the background-position-x css property. Specify coordinates as right, left, center, or pixel values (e.g. -10px 0px). The parallax image will be positioned as close to these values as possible while still covering the target element.
- text-pos [optional] - Default is 'top' (to maintain compatibility with ver 1.6). Available options are "top", "center", "bottom".
安装:
- Upload the plugin files to the
/wp-content/plugins/parallax-imagedirectory, or install the plugin through the WordPress plugins screen directly. - Activate the plugin through the 'Plugins' screen in WordPress.
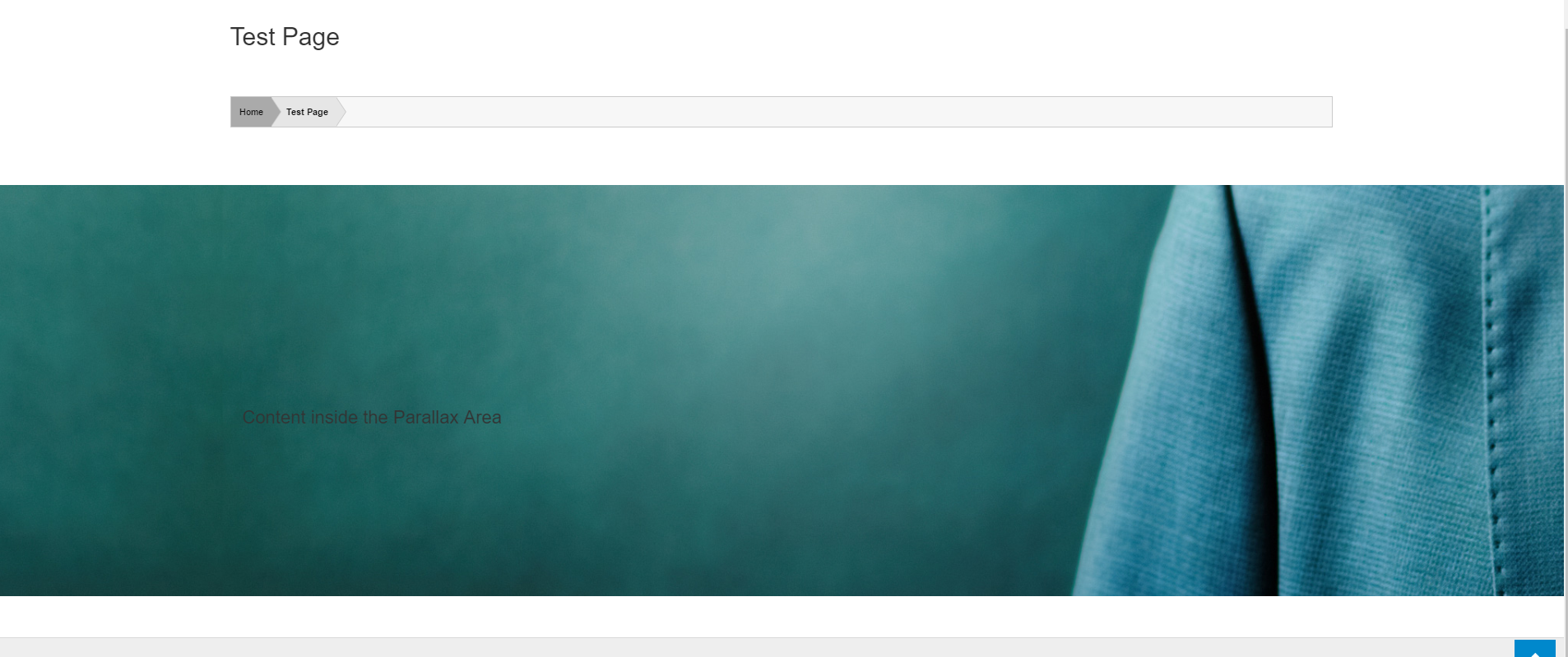
屏幕截图:
常见问题:
I'm not seeing the image on the screen, what did I do wrong?
For this - there are 2 probable reasons that you're not seeing the parallax. * First - Check to make sure that your img is only the file name, and not the full path. If you view the media library in "list" mode yourdomain.com/wp-admin/upload.php?mode=list - there you'll see the filename with the .jpg or .png extension. * Second - If not the first answer. Check your z-index. Changing the z-index will adjust the layering of your screen with CSS, and may need to be changed depending on how your theme displays the backgrounds and colors. For more about z-index - w3schools
Can I have multiple parallax images on each page.
Yes
Will this work on mobile devices
For mobile devices, you can either have a totally separate mobile image by using the ‘mobile’ parameter in the shortcode, or you can just have the main parallax image resize itself and be responsive.
While I’m debugging, the mobile test doesn’t look right
If you’re resizing your browser window to check for responsiveness, the plugin uses mobile_detect, so you must either spoof your user agent, or test on a real mobile device. You might have to refresh for it to work right.
更新日志:
- Update Plugin URI
- Initial Release Version