Parallax Section Block – Add Parallax Scrolling Effects to Sections.
| 开发者 |
abuhayat
charlescormier bplugins freemius sojibislam9878 |
|---|---|
| 更新时间 | 2025年11月15日 20:14 |
| 捐献地址: | 去捐款 |
| PHP版本: | 7.1 及以上 |
| WordPress版本: | 6.8.1 |
| 版权: | GPLv3 or later |
| 版权网址: | 版权信息 |
详情介绍:
The parallax effect is a modern web design technique where the background element scrolls slower than the foreground content. The parallax effect can be used on landing pages, long-form content, sales pages, or the homepage of a business website. It is a great way to highlight different sections on a lengthy page.
You can easily create a parallax section with this plugin.
Features
- Easy to use
- It does not require much technical knowledge to use
- It is lightweight because it relies on JavaScript Demos
- First, install the Parallax Section plugin
- Add the Parallax Section block from the block category called "Widgets" in the Gutenberg editor.
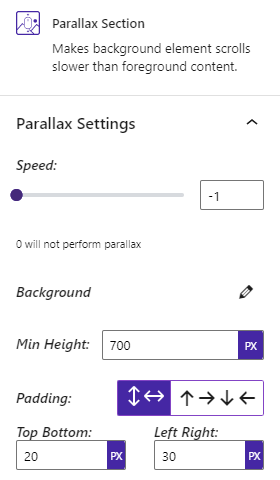
- You can change block settings from the right-side settings sidebar.
- Enjoy!
- For installation help click on Installation Tab
- Did you like this plugin? Dislike it? Do you have a feature request? Please share your feedback with us
安装:
From Gutenberg Editor:
- Go to the WordPress Block/Gutenberg Editor
- Search For Parallax Section
- Click on the Parallax Section block to add the block
- Download the Parallax Section plugin (.zip file)
- In your admin area, go to the Plugins menu and click on Add New
- Click on Upload Plugin and choose the
parallax-section.zipfile and click on Install Now - Activate the plugin and Enjoy!
- Download and upload the Parallax Section plugin to the
/wp-content/plugins/directory - Activate the plugin through the Plugins menu in WordPress
屏幕截图:
常见问题:
Is Parallax Section free?
Yes, Parallax Section is a free Gutenberg block plugin.
Does it work with any WordPress theme?
Yes, it will work with any standard WordPress theme.
Can I change block settings?
Yes, you can change block settings from the Gutenberg block editor's right sidebar.
How many times can I reuse a block?
You can use unlimited times as you want.
Where can I get support?
You can post your questions on the support forum here
Where do I report security bugs found in this plugin?
Please report security bugs found in the source code of the Parallax Section block – Parallax scrolling effects in section. plugin through the Patchstack Vulnerability Disclosure Program. The Patchstack team will assist you with verification, CVE assignment, and notify the developers of this plugin.
更新日志:
2.0.0
*Update Freemius Lite SDK
2.0.0
- 5 New Theme Added
- Blur Effect Parallax
- Vertical Parallax
- Particle Parallax
- Three Image Parallax
- Row Scroll Parallax
- Fix Iframe issue
- Reduce Dependency
- Fix issue
- Initial height
- Not load scripts if block is not used
- Add translate feature
- Fix Dependency
- Reduce PHP Code
- Performance Improvement
- Reduce PHP Code
- Initial Release.