
Parallaxer for Elementor
详情介绍:
Parallaxer for Elementor brings the power of Rellax.js to your Elementor pages, allowing you to add smooth parallax scrolling effects to any widget with just a few clicks.
But that is not all!
With just one click you can apply smooth scrolling to all of your Elementor built pages. Smooth scroll is powered by the lenis.js library.
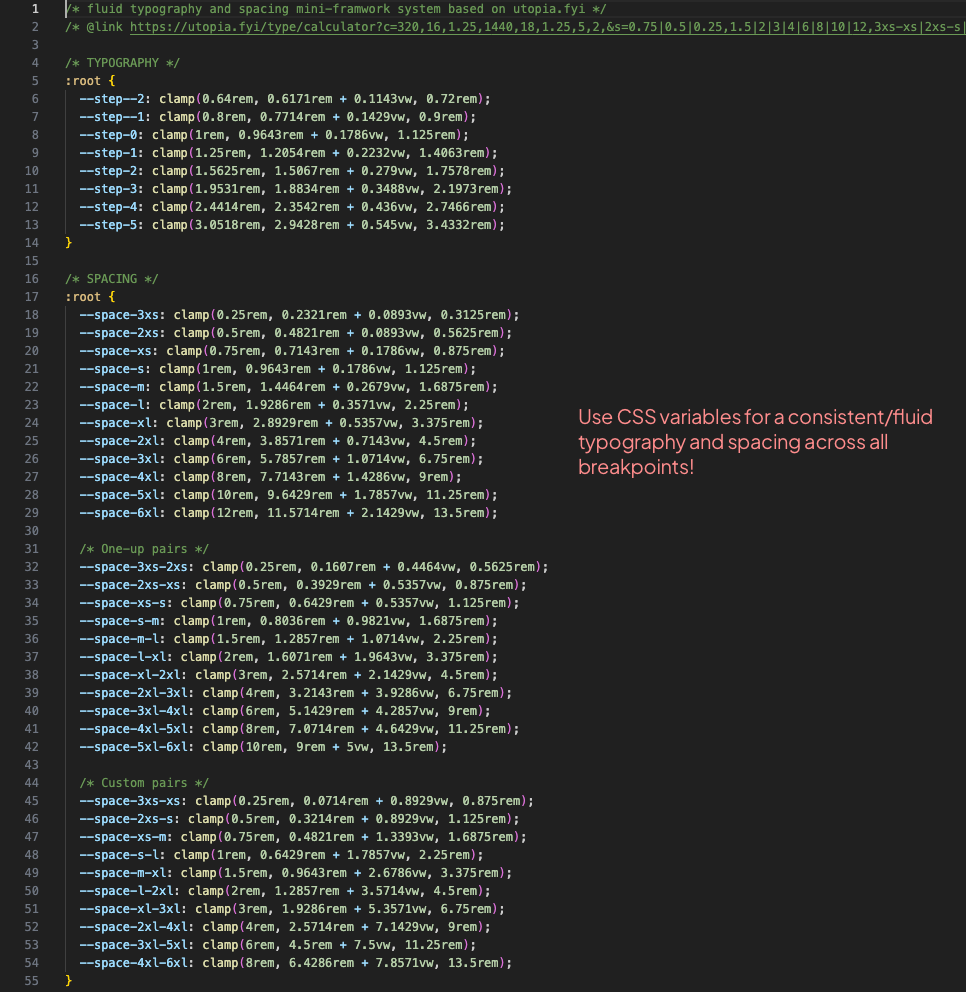
Parallaxer also brings a mini fluid system for both typography and spacing which is brought to you by utopia.fyi fluid space calculator. It means that you no longer need to maintain typography and spacing across multiple breakpoints but rather provide only the desktop values while each value between the desktop and mobile will be interpolated.
Features
- Easy to use interface in Elementor's Advanced tab
- Responsive speed controls for different devices
- Lightweight and optimized for performance
- Works with any Elementor widget (Containers excluded!)
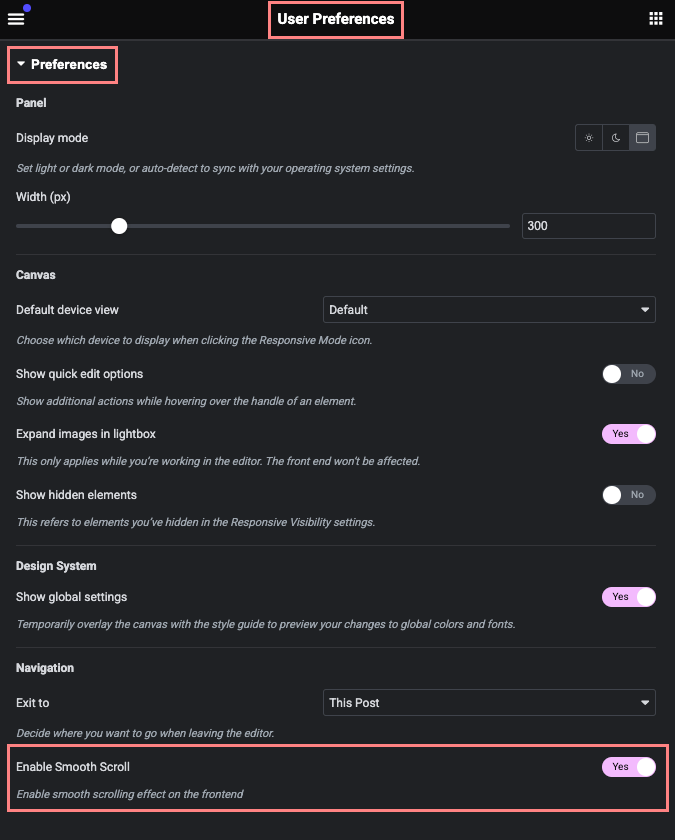
- Global scroll smoothing (via the User Preferences panel)
- Includes a mini fluid system for both typography and spacing
- Edit any element in Elementor
- Go to the Advanced tab
- Find the "Parallaxer" section
- Enable parallax and adjust settings
- Preview and adjust as needed
安装:
- Upload the plugin files to
/wp-content/plugins/parallaxer-for-elementor - Activate the plugin through the 'Plugins' screen in WordPress
- Use the Elementor editor to add parallax effects to any widget
屏幕截图:
常见问题:
Does this work with any theme?
Yes, Parallaxer works with any theme that supports Elementor.
Will this slow down my site?
No, Parallaxer uses the lightweight Rellax.js and Lenis.js libraries and loads only when needed.
Can I use this with other page builders?
Currently, Parallaxer only works with Elementor.
更新日志:
1.0.0
- Initial release