
Parknav WP
| 开发者 | Parknav |
|---|---|
| 更新时间 | 2020年2月19日 06:19 |
| PHP版本: | 4.1 及以上 |
| WordPress版本: | 5.3.2 |
| 版权: | GPLv2 |
| 版权网址: | 版权信息 |
详情介绍:
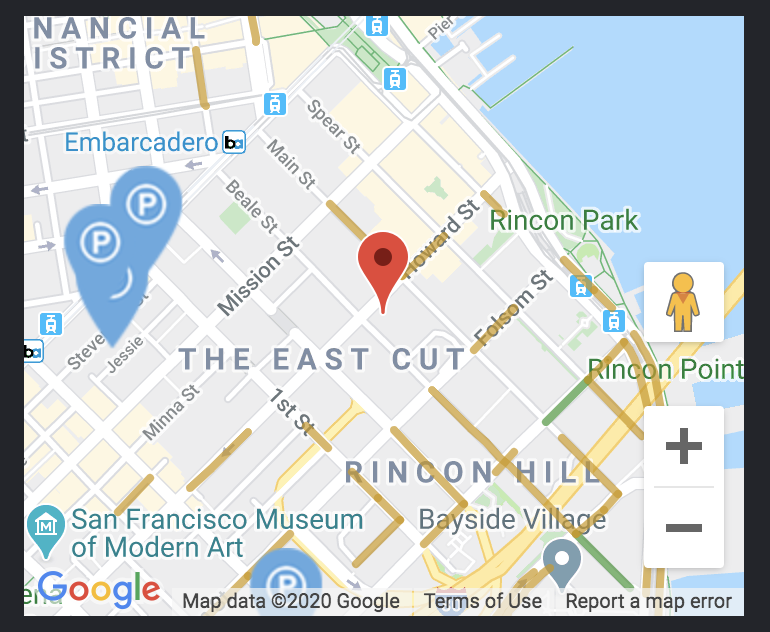
Parknav WP is a lightweight plugin for adding the Parknav Map to your site. It presents a map with your office location together with information on where to park nearby. Parknav information includes nearby on-street real-time available parking, on-street restrictions, and off-street parking lots.
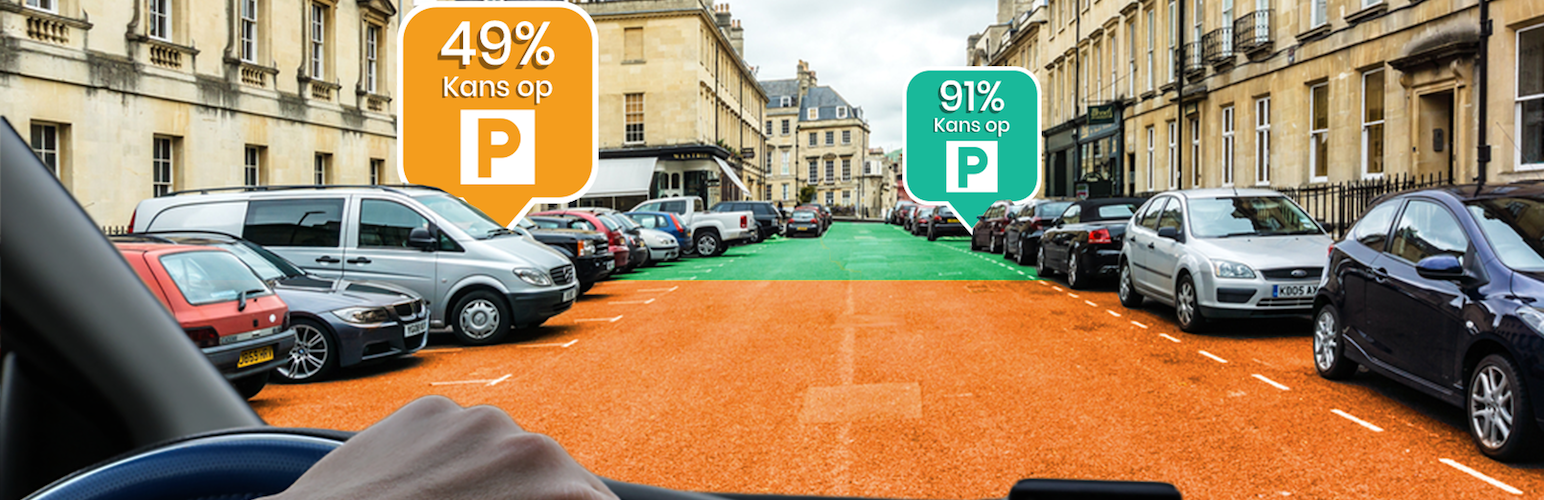
Your Parknav WP provides information about available parking near you right now in realtime. Parking on street is lit with GREEN color when there is at least one spot there. Parking on street is lit with BROWN color when there is 50% chance for at least one spot there right now. Parking lots nearby are shown.
On-street data is available in all major metro areas in the North America and Europe (if not available in your city, email contact@parknav.com for service).
安装:
Automatic installation
Automatic installation is the easiest option as WordPress handles the file transfers itself and you do not need to leave your web browser. To automatically install, log in to your WordPress admin panel, navigate to the Plugins menu and click Add New.
In the search field type "Parknav WP" and click Search Plugins. Once you've found the plugin you can view details about it such as the point release, rating and description. Most importantly of course, you can install it by clicking Install Now.
Manual installation
The manual installation method involves downloading the plugin and uploading it to your web server via your favorite FTP application.
- Download the plugin file to your computer and unzip it
- Using an FTP program, or your hosting control panel, upload the unzipped plugin folder to your WordPress installation's
wp-content/plugins/directory. - Activate the plugin from the Plugins menu within the WordPress admin.
- Place shortcode [parknav lat="37.78" lon="-122.4"], replacing the lat and lon coordinates with your location (for example, if your address is "44 Montgomery street, San Francisco, CA", find the lat/lon for your address (e.g. at https://www.latlong.net/convert-address-to-lat-long.html)) and your shortcode is [parknav lat="37.789920" lon="-122.401790"]
- If you use Elementor, use the widget in Elementor for Parknav. Place the widget on your web page as desired, and change parameters such as zoom, lat/lon coordinates, and more.
屏幕截图:
更新日志:
1.0.0
- First stable release.