
Particles extension for Elementor
| 开发者 | iamgogul |
|---|---|
| 更新时间 | 2024年6月4日 16:33 |
| PHP版本: | 5.0 及以上 |
| WordPress版本: | 6.5 |
| 版权: | GPLv2 or later |
| 版权网址: | 版权信息 |
详情介绍:
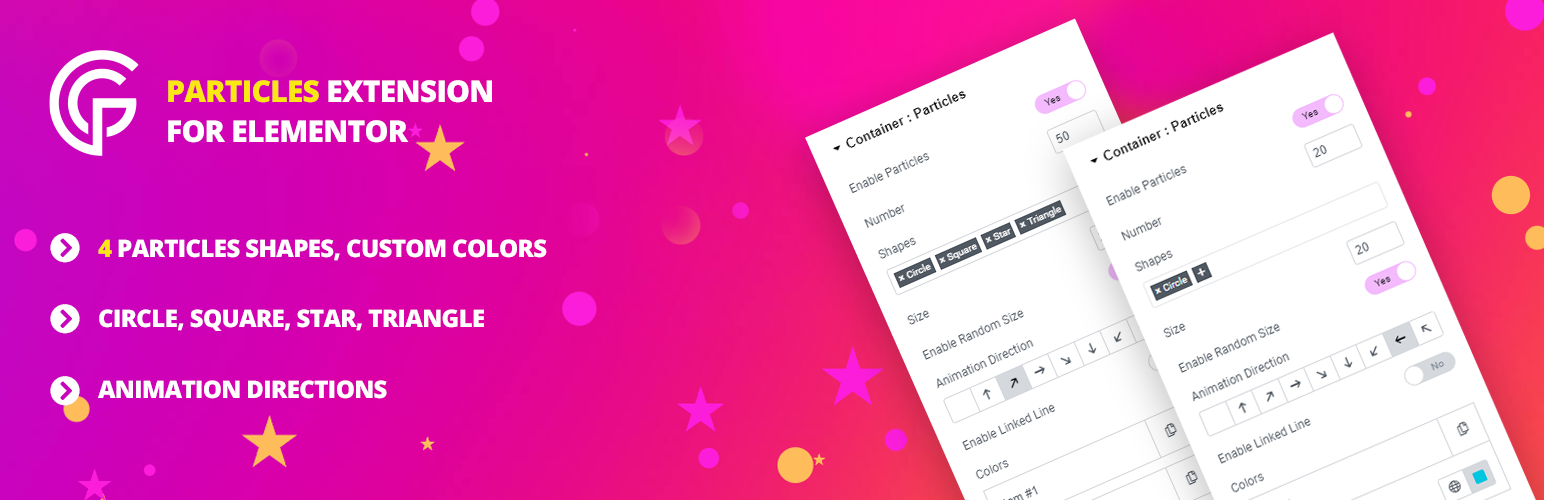
Elevate your Elementor pages with stunning particle effects. Easily add dynamic particles using particles.js for an engaging visual experience.
Demo
How to install Particles extension for Elementor Plugin
1.Login to Your WordPress Dashboard
2.Navigate to the Plugins Section
3.Choose "Add New"
4.Search for the Plugin: ( In the "Search plugins" box, type "Particles" )
5.Select the "Particles extension for Elementor Plugin" Plugin & Activate it.
Installing a WordPress plugin via FTP (File Transfer Protocol) involves uploading the plugin files to your server manually.
1.Download the Particles extension for Elementor Plugin
2.Unzip the downloaded file. You'll typically get a folder containing all the plugin files.
3.Use an FTP client like FileZilla to connect to your server.
4.Once connected, navigate to the /wp-content/plugins/ directory in your WordPress installation on the server.
5.From your local machine, locate the folder extracted in step 2. Drag this folder into the /wp-content/plugins/ directory on your server.
6.Allow FileZilla or your FTP client to complete the upload. This might take a few moments, depending on the plugin's size and your internet speed.
7.Once the upload is complete, go to your WordPress dashboard. Navigate to the "Plugins" section. You should see the plugin you just uploaded listed there. Click "Activate" to activate the plugin.
How to use
1.First, install and activate the Elementor Page Builder Plugin.This plugin is necessary to use Particles extension for Elementor Plugin.
2.Next, install & activate the Particles extension for Elementor Plugin
3.Once both plugins are activated, when editing a page with Elementor this plugin adds "Section Particles" or "Container Particles" settings section.
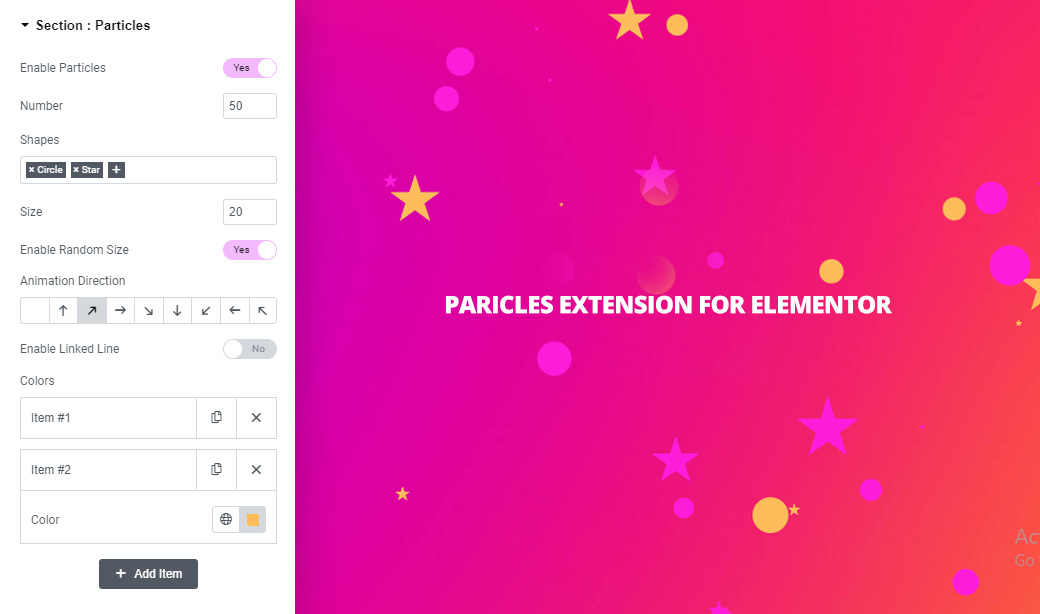
Adding Particle Effects
1.Once you're in the Elementor editor, add a new section or select an existing one.
2.Look for the "Section Particles" or "Container Particles" settings section (this will be added by the Particles Extension for Elementor plugin).
3.Configure the particle settings, such as particle type, number, speed, size, color, and more, according to your preferences.
4.Preview your changes and update the page when you're satisfied.
5.After updating the page, view the page on the front-end to see the particle effects in action.
屏幕截图:
常见问题:
What is Particles extension for Elementor Plugin?
The purpose of the Particles Extension for Elementor Plugin is to enhance the visual appeal and interactivity of Elementor-built websites by enabling users to easily add dynamic particle effects to their pages.
Is there a premium version with additional features?
As of now, it is a free plugin, and all its features are available in the free version.
Is Particles Extension for Elementor Plugin compatible with the latest version of WordPress?
Yes, it is developed to be compatible with the latest version of WordPress as well as the current version of Elementor.
更新日志:
1.0.0
- Initial release