
PayWithBank3D Payment Gateway For WooCommerce
| 开发者 | infinitypaul |
|---|---|
| 更新时间 | 2020年4月14日 22:58 |
| 捐献地址: | 去捐款 |
| PHP版本: | 7.0 及以上 |
| WordPress版本: | 5.4 |
| 版权: | GPLv2 or later |
| 版权网址: | 版权信息 |
详情介绍:
PayWithBank3D® Payment Gateway is a robust, convenient, & secure web payment gateway that provides support for direct and real-time integration to e-Commerce sites or any merchant’s website in order to accept payments via debit cards and other online payment channels.
Pay with Bank3D Benefits:
- Huge revenue generating potentials from rendering payment gateway services cost-effectively domestically
- Position merchants for compliance with corporate banking regulations while improving volume & efficiency of collections.
- Easy adaptability –Corporate customers can easily integrate to the payment gateway.
- Domesticated solution – we are on ground and flexible to work with customers to customize the platform and have it tailored to what your customers really need.
- Top notch, hands-on support, local teams supporting customers. We support to meet up with dynamic market changes/growth
- Mastercard
- Visa
- Verve
- Bank Account
安装:
Automatic Installation
- Login to your WordPress Admin area
- Go to "Plugins > Add New" from the left hand menu
- In the search box type WC PayWithBank3D Payment Gateway
- From the search result you will see WC PayWithBank3D Payment Gateway click on Install Now to install the plugin
- A popup window will ask you to confirm your wish to install the Plugin.
- After installation, activate the plugin.
- Open the settings page for WooCommerce and click the "Checkout" tab.
- Click on the PayWithBank3d link from the available Checkout Options
- Configure your PayWithBank3d Payment Gateway settings. See below for details.
- Download the plugin zip file
- Login to your WordPress Admin. Click on "Plugins > Add New" from the left hand menu.
- Click on the "Upload" option, then click "Choose File" to select the zip file from your computer. Once selected, press "OK" and press the "Install Now" button.
- Activate the plugin.
- Open the settings page for WooCommerce and click the "Checkout" tab.
- Click on the PayWithBank3d link from the available Checkout Options
- Configure your PayWithBank3d Payment Gateway settings. See below for details.
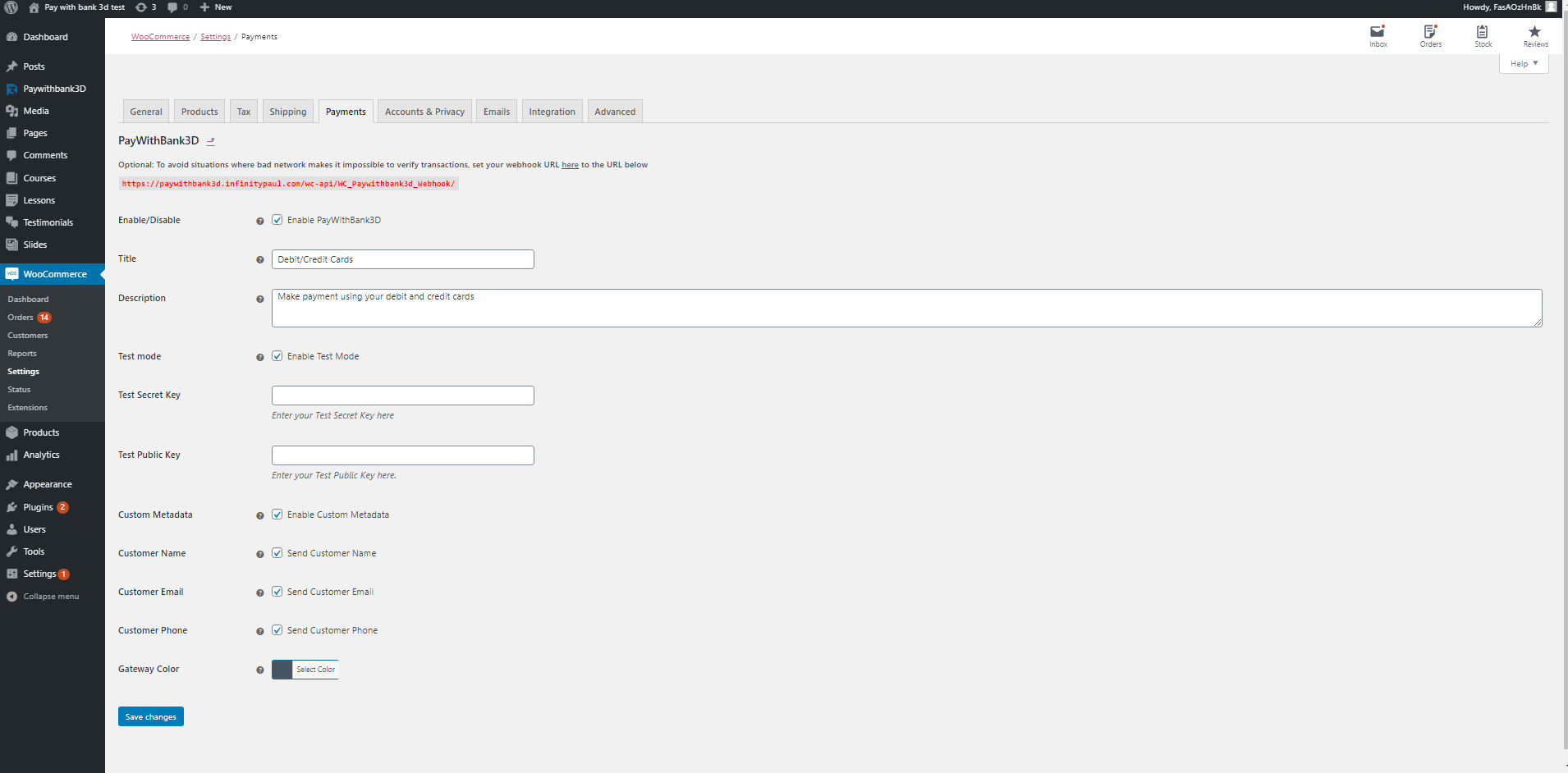
- Enable/Disable - check the box to enable PayWithBank3D Payment Gateway.
- Title - allows you to determine what your customers will see this payment option as on the checkout page.
- Description - controls the message that appears under the payment fields on the checkout page. Here you can list the types of cards you accept.
- Test Mode - Check to enable test mode. Test mode enables you to test payments before going live. If you ready to start receving real payment on your site, kindly uncheck this.
- Test Secret Key - Enter your Test Secret Key here. Get your API keys from your PayWithBank3D account under Settings > Developer/API
- Test Public Key - Enter your Test Public Key here. Get your API keys from your PayWithBank3D account under Settings > Developer/API
- Live Secret Key - Enter your Live Secret Key here. Get your API keys from your PayWithBank3D account under Settings > Developer/API
- Live Public Key - Enter your Live Public Key here. Get your API keys from your PayWithBank3D account under Settings > Developer/API
- Gateway Color - Select the color your prefer for your payment gateway
- Click on Save Changes for the changes you made to be effected.
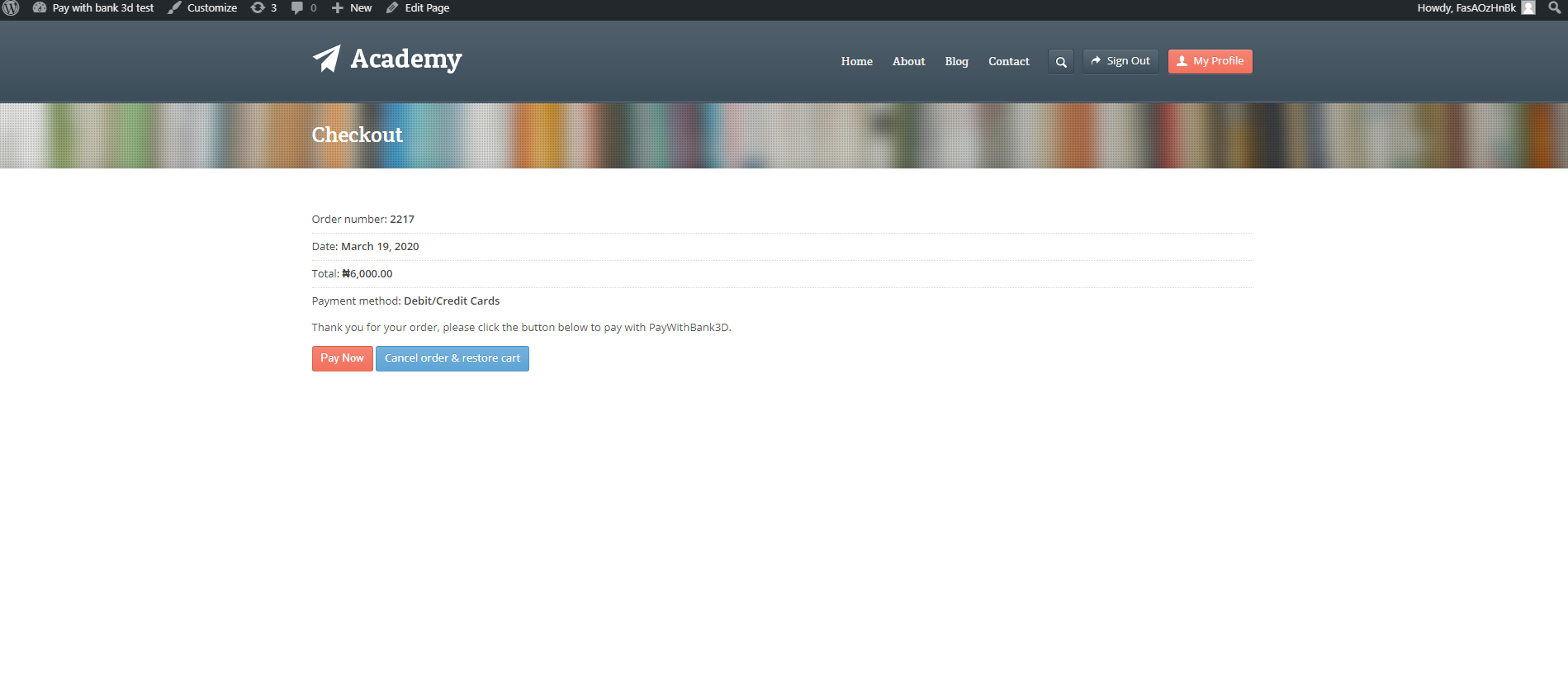
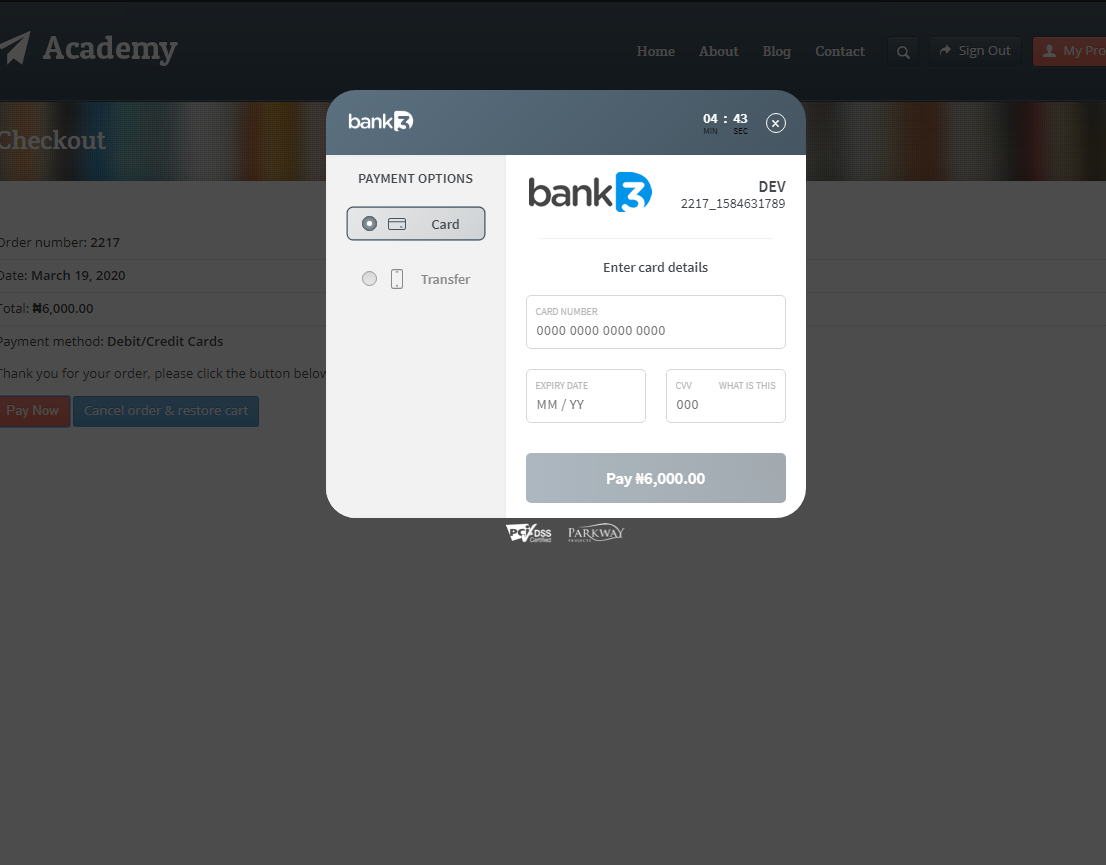
屏幕截图:
常见问题:
What Do I Need To Use The Plugin
- You need to have WooCommerce plugin installed and activated on your WordPress site.
- You need to open a PayWithBank3D merchant account on Bank3D or To request for merchant parameters and be profiled on PaywithBank3D,kindly feel free to get in touch with us via biz@parkwayprojects.com
更新日志:
1.0.0
- First Release