PB oEmbed HTML5 Audio - with Cache Support
| 开发者 | pascalbajorat |
|---|---|
| 更新时间 | 2018年12月15日 23:10 |
| 捐献地址: | 去捐款 |
| PHP版本: | 3.0 及以上 |
| WordPress版本: | 5.0.9 |
| 版权: | GPLv3 |
| 版权网址: | 版权信息 |
详情介绍:
This plugins adds possibility to place audio files into posts and pages using the oEmbed technology used by WordPress for other purposes (YouTube videos etc). Audio files are embeded using HTML5 audio tag, with Flash-based backup player for MP3 format for browsers that don't support either HTML5 or MP3 format (Internet Explorer up to version 8.0, Firefox and Opera).
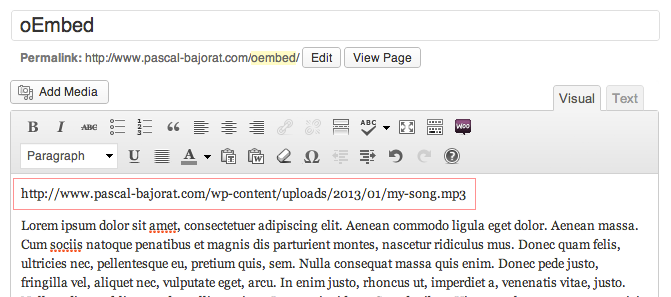
To put audio file into a post, simply enter the URL link to the audio file as separate paragraph. The plugin will convert it into the player on the page. See screenshots.
This is a special version of oEmbed HTML5 Audio: It is completely rewritten to support Cache Systems like WP Super Cache or W3 Total Cache and I've added some new Features.
Key Features
- oEmbed support for mp3, ogg and wav audio files
- HTML5 Audio Shortcode (supports this functions: autoplay, loop, preload, controls and flash fallback)
- Easy to use Shortcode-Generator
- Compatible with Cache-Systems like WP Super Cache or W3 Total Cache
- Flash Fallback
[audio id="your-css-id" class="pb-html5-audio-element" mp3="audio.mp3" ogg="audio.ogg" wav="audio.wav" autoplay="on" loop="on" preload="on" controls="on" flash_fallback="on" hidden="off"]
All Parameters are optional, but you need to specify at least one Audio Source: mp3, ogg or wav.
Defaults:
- id (optional, will be auto generated by the plugin if you not provide an ID)
- class = pb-html5-audio-element
- autoplay = off
- loop = off
- preload = on
- controls = on
- flash_fallback = on
- hidden = off
- Google Chrome 14: MP3, OGG, WAV - native HTML5
- Firefox 6: OGG, WAV - native HTML5; MP3 - Flash-based backup player
- Opera 11: OGG, WAV - native HTML5; MP3 - Flash-based backup player
- Internet Explorer 8: MP3 - Flash-based backup player; OGG, WAV - not supported
- Internet Explorer 9: MP3 - native HTML5; OGG, WAV - not supported
- Safari: MP3 - Flash-based backup player; OGG, WAV - not supported
- Developer: Pascal Bajorat
- Spanish Translation by Andrew Kurtis - webhostinghub.com
安装:
- Upload the full directory to wp-content/plugins
- Activate plugin Tags Page in plugins administration
- Now, if you place URL to audio file as separate paragraph into post or page, it will be converted into audio player in the browser.
屏幕截图:
更新日志:
1.0
- Initial release.
- Google removed their MP3 Flash player from their website, so we include it in the plugin itself now (it's still the same player)
- Now supports Cache-Systems like WP Super Cache and W3 Total Cache
- New Code Base - The Plugin is now completely OOP
- Added an [audio] Shortcode this will grant you access to the full power of the HTML5 Audio-Tag
- Improved the Flash Fallback Mechanism in the Audio-Tag Shortcode
- Added a Metabox-Generator for the [audio] Shortcode
- Fixed a little bug in the previously released Metabox-Generator
- l10n Localization
- Added german translation
- Added a Settings Page to configure the oEmbed defaults
- Fixed some Bugs
- Fixed some Bugs
- Flash Fallback now works with simple JavaScript and does not require jQuery
- Fixed some Bugs with the new WordPress native audio tag (shortcode conflict)
- Fixed a bug with the media upload in the shortcode generator (metabox)
- Added Spanish language files
- Added custom CSS ID Support
- Added custom CSS Class Support
- Improved some JavaScript Parts
- WordPress 4.0 Update
- Added "hidden" setting to the shortcode
- Fixed some Bugs

![... or use the [audio] Shortcode Generator](https://cdn.jsdelivr.net/wp/pb-oembed-html5-audio-with-cache-support/assets/screenshot-2.png)