Perfect Columns
| 开发者 | moto_485 |
|---|---|
| 更新时间 | 2014年7月12日 14:32 |
| PHP版本: | 3.9 及以上 |
| WordPress版本: | 3.9.1 |
| 版权: | GPLv2 |
| 版权网址: | 版权信息 |
详情介绍:
If you need two, three or more columns of text or images and need them to be exactly the same using on CSS3 then this is it.
First insert a [row] shortcode (this needs to wrap around every new row) then click the numbers until you have added shortcodes that add up to 12.
Example -
[row]
[p-col-3]
Content Here
[/p-col-3]
[p-col-3]
Content Here
[/p-col-3]
[p-col-3]
Content Here
[/p-col-3]
[p-col-3]
Content Here
[/p-col-3]
[/row]
These rows will collapse for mobile devices.
Feel free to over write the css in your themes style sheet.
NOTE
This uses box-sizing:border-box in the css you may notice a slight change in your theme if not already using this.
If you do you will need to adjust your themes css.
Basically you may find you lose width in your DIVs, it should be just an easy matter of adding some width to these DIVs.
What box-sizing:border-box does is set your width, for example:
If your DIV was set to a width of 100px and you added padding-left:5px; border-left:1px solid; this padding and border will be added inside the DIV in turn not effecting the 100px width. With out this in the css 100px width would be expanded to a total of 106px.
安装:
- Upload perfect-columns to the /wp-content/plugins/ directory
- Activate Perfect Columns through the \'Plugins\' menu in WordPress
- A row of buttons will be added to the top of the WYSIWYG editor.
- With every row you would like to create first click on the [R] then click the numbers until you have added shortcodes that add up to 12. Then just repeat the process for the next row. NOTE If you start adding shortcodes inside shortcodes inside shortcodes you will find that this will not work.
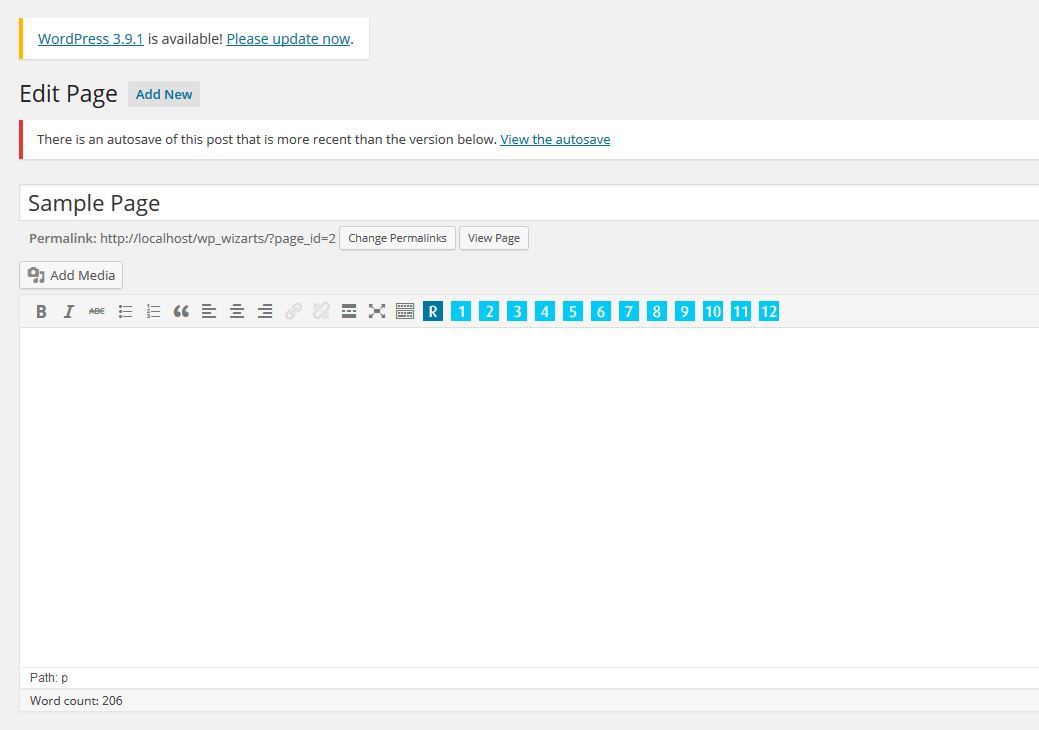
屏幕截图:
更新日志:
1.1.0
Initial release

![First click the [R] button for each new row.](https://cdn.jsdelivr.net/wp/perfect-columns/assets/screenshot-2.jpg)