
Perfect Font Awesome Integration
| 开发者 | kaushik07 |
|---|---|
| 更新时间 | 2024年12月5日 04:35 |
| PHP版本: | 5.4 及以上 |
| WordPress版本: | 6.7.1 |
| 版权: | GPL2 |
详情介绍:
Perfect Font Awesome Integration plugin seamlessly adds latest font awesome icons to your wordpress site.
How to use this plugin ?
Install the plugin.
Go to Posts > Add New
In the visual editor you will find [FA ICON] tab.
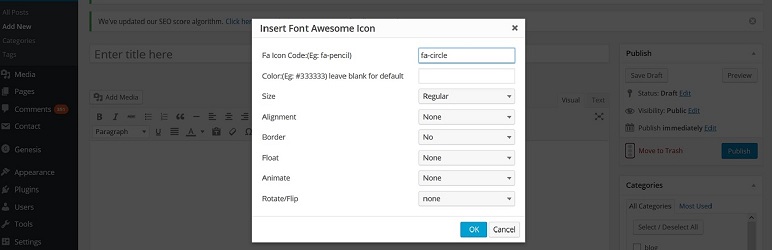
Following settings are available :
- Fa Icon Code:(Eg: fa fa-pencil) List of all codes are available on : https://fontawesome.com/icons
- Color:(Eg: #333333) leave blank for default
- Size : Choose from 2x to 5x larger.
- Alignment : If your icon is off from the text, use this option.
- Border: Gives a border to the icon.
- Float: Make the icon float left or right.
- Animate: Give a spinning animation to font awesome icon. Useful in loading type icons.
- Rotate/Flip: Rotate the icon 90 to 270 degrees, Flip vertically and Horizontally.
安装:
Install Perfect Font Awesome Integration from Wordpress.org.
Start using it through the [FA ICON] tab in wordpress Tiny MCE Editor.
更新日志:
2.3.1
esc_attr added for attributes
2.3
Added sanitization to shortcode attributes
Font Awesome library update
2.1
Minor bug fixes
2.0
Updated to Font Awesome 5
1.0
Adds INSERT ICON button in Wordpress editor