Perfect Pullquotes
| 开发者 | adamdehaven |
|---|---|
| 更新时间 | 2020年9月9日 05:23 |
| 捐献地址: | 去捐款 |
| PHP版本: | 3.0.1 及以上 |
| WordPress版本: | 5.5.1 |
| 版权: | GPLv2 or later |
| 版权网址: | 版权信息 |
详情介绍:
http or https
[perfectpullquote align ="right" cite="Jane Doe" link="http://example.com"]This is the text.[/perfectpullquote]
color="#EEEEEE"
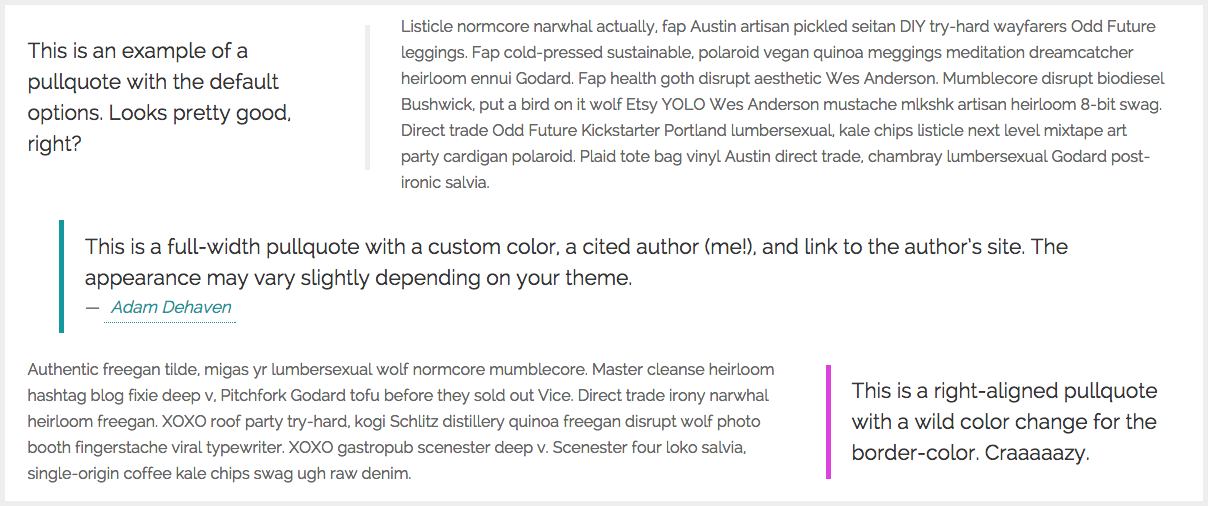
Optional: Change the default border-color attribute by entering a valid HEX color, including the pound ( # ) sign.
[perfectpullquote align="left" color="#16989D"]This is the text.[/perfectpullquote]
class="className"
Optional: Add class(es) to pullquote container.
[perfectpullquote align ="right" class="firstClass secondClass"]This is the text.[/perfectpullquote]
size="21"
Optional: Change the font size of the pullquote's text, in pixels.
[perfectpullquote align ="right" size="32"]This is the text.[/perfectpullquote]
安装:
71, 79, and 87 of the perfect-pullquotes.css file by changing the HEX value of the border-color attribute. Alternatively, once the plugin is installed, you may utilize the “color” option included within the shortcode.
- Upload the compressed
perfect-pullquotes.zipplugin file via your WordPress Dashboard:Plugins > Add New > Upload Plugin, or to the/wp-content/plugins/directory within your WordPress installation on your server. - 通过WordPress的“插件”菜单激活插件
[perfectpullquote] shortcode.屏幕截图:
常见问题:
Are all of the shortcode option attributes required?
No. Only the align option attribute is required. All other attributes may be deleted if unsued. For example:
[perfectpullquote align="left"]Text[/perfectpullquote]
How can I change the color of the pullquote's border?
To change the default color of the pullquote’s border, before uploading the plugin, edit lines 67, 75, and 83 of the perfect-pullquotes.css file by changing the HEX value of the border-color attribute. Alternatively, once the plugin is installed, you may utilize the “color” option included within the shortcode.
How can I add additional classes to the pullquote's container?
Simply utilize the "class" option on the shortcode tag. [perfectpullquote align="left" class="firstClass secondClass"]Text[/perfectpullquote]
How can I change the font size of the text?
Simply utilize the "size" option on the shortcode tag by entering the one or two-digit size, in pixels. [perfectpullquote align="left" size="32"]Text[/perfectpullquote]
How can I add a cite to the quote?
Simply utilize the "cite" option on the shortcode tag. [perfectpullquote align="left" cite="Author Name"]Text[/perfectpullquote]
Can I link to the cited author's website, online works, etc.?
Simply utilize the "cite" and "link" options on the shortcode tag. Both options must be present in order to generate a working link. [perfectpullquote align="left" cite="Author Name" link="http://example.com"]Text[/perfectpullquote]
I updated the plugin, but now my pullquotes look weird. Help?
After updating the plugin, you may see "ugly" pullquotes until you clear the cache in your browser and load the new CSS files from the plugin. Server cache time may vary. If the pullquotes continue to look "broken," simply clear your web brower's cache and refresh the page.
更新日志:
- Fixes bug where pullquote border appears on opposite side from settings. Thanks to (@axinet)[https://github.com/Axinet] for the catch!
- Adds
bordertopattribute that allows moving the pullquote border to the top (above the quote text) whenbordertop="true"is set on the shortcode. Defaults tobordertop="false".
- Adds a CSS reset for
blockquote p:beforeandblockquote p:afterpsuedo elements to prevent theme overrides.
- Resolves an error with generated Structured Data validation. (Thanks to @sarahsmithers for the head's up!)
- MAJOR UPDATE: Changes shortcode FROM [pullquote] TO [perfectpullquote]. Shortcodes in all existing posts will need to be updated to [perfectpullquote]. See https://www.adamdehaven.com/blog/easily-add-pullquotes-to-your-wordpress-posts-with-my-perfect-pullquotes-plugin/ for more information
- Bug fixes
- MAJOR UPDATE: Changes shortcode FROM [pullquote] TO [perfectpullquote]. Shortcodes in all existing posts will need to be updated to [perfectpullquote]. See https://www.adamdehaven.com/blog/easily-add-pullquotes-to-your-wordpress-posts-with-my-perfect-pullquotes-plugin/ for more information
- Compatibility updates for WordPress 4.5.1
- Fixes issue with "size" attribute.
- Minor update for WordPress 4.3.1.
- Adds support for optional "size" attribute whereby user can designate font-size in pixels.
- Changes border to left side when screen width is less than 768px, regardless of alignment.
- Changed
.pullquoteclass to.perfect-pullquoteto alleviate conflicting CSS issues per user requests.
- Small CSS fix.
- Fixes issue where empty
cite=""attribute causes an empty footer element. - Properly spaces pullquote without corrupting surrounding paragraph
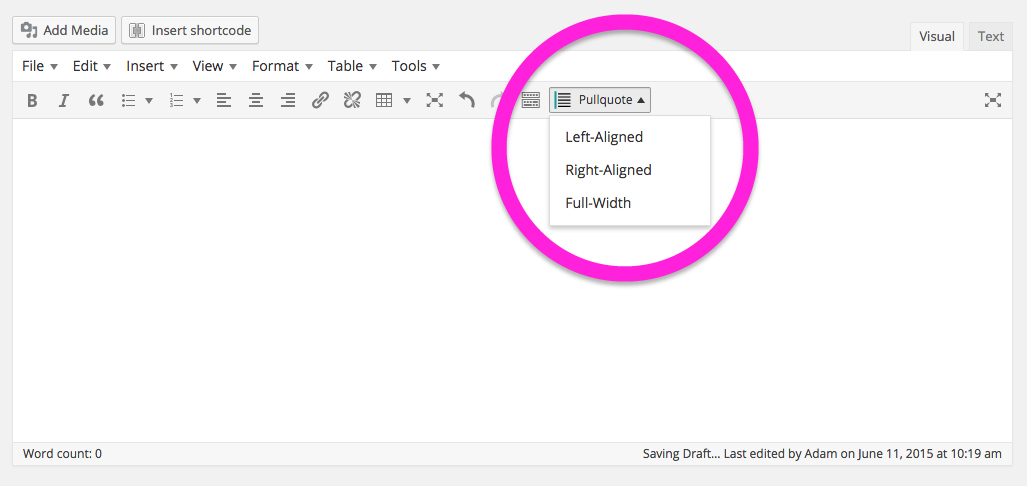
<p>tags. - Replaces 2 separate pullquote buttons in editor with one menu button dropdown allowing the selection of adding a left-aligned, right-aligned, or full-width pullquote.
- Added schema.org tags and microformats.org tags
- CSS fix for full-width quote.
- Adds support for full-width
width:95%quotes. Utilize by specifying align="full" on shortcode. Update to docs and plugin URL.
- Adds support for full-width
width:95%quotes. Utilize by specifying align="full" on shortcode.
- Fixes "Plugin does not have a valid header" error.
- Added support for optionally citing the quote's author within a
<footer/><cite/>block, as well as adding a link to the author.
- Minor update for performance improvements.
- Initial release.