Photo Block - A Modern Image Block With Lightbox and Caption Support
| 开发者 | ronalfy |
|---|---|
| 更新时间 | 2025年12月21日 18:27 |
| 捐献地址: | 去捐款 |
| PHP版本: | 7.2 及以上 |
| WordPress版本: | 6.9 |
| 版权: | GPLv2 or later |
| 版权网址: | 版权信息 |
详情介绍:
❤️ Spin up a Free Demo ❤️Photo Block combines many features from other image blocks into one, resulting in a fully featured alternative that includes responsive controls,easy cropping, global styles, caption overlays, and lightbox support. Whether creating a blog, recipe, portfolio, tutorial, or building a site, Photo Block provides you with complete visual control while maintaining speed, responsiveness, and accessibility. Photo Block was designed for anyone who needs a better way to display images, such as photographers, designers, agencies, and bloggers who want to stand out with polished, on-brand visuals without needing to touch code. With Global Styles, you can maintain a consistent brand look and feel, ensuring all images adhere to a similar visual style.
安装:
- Search for “Photo Block” on the Add Plugins screen in WordPress.
- Install and activate the plugin from your admin dashboard.
- Once activated, use the block in any page or post by adding "Photo Block" from the block selector.
- Add a Photo Block in your post or page.
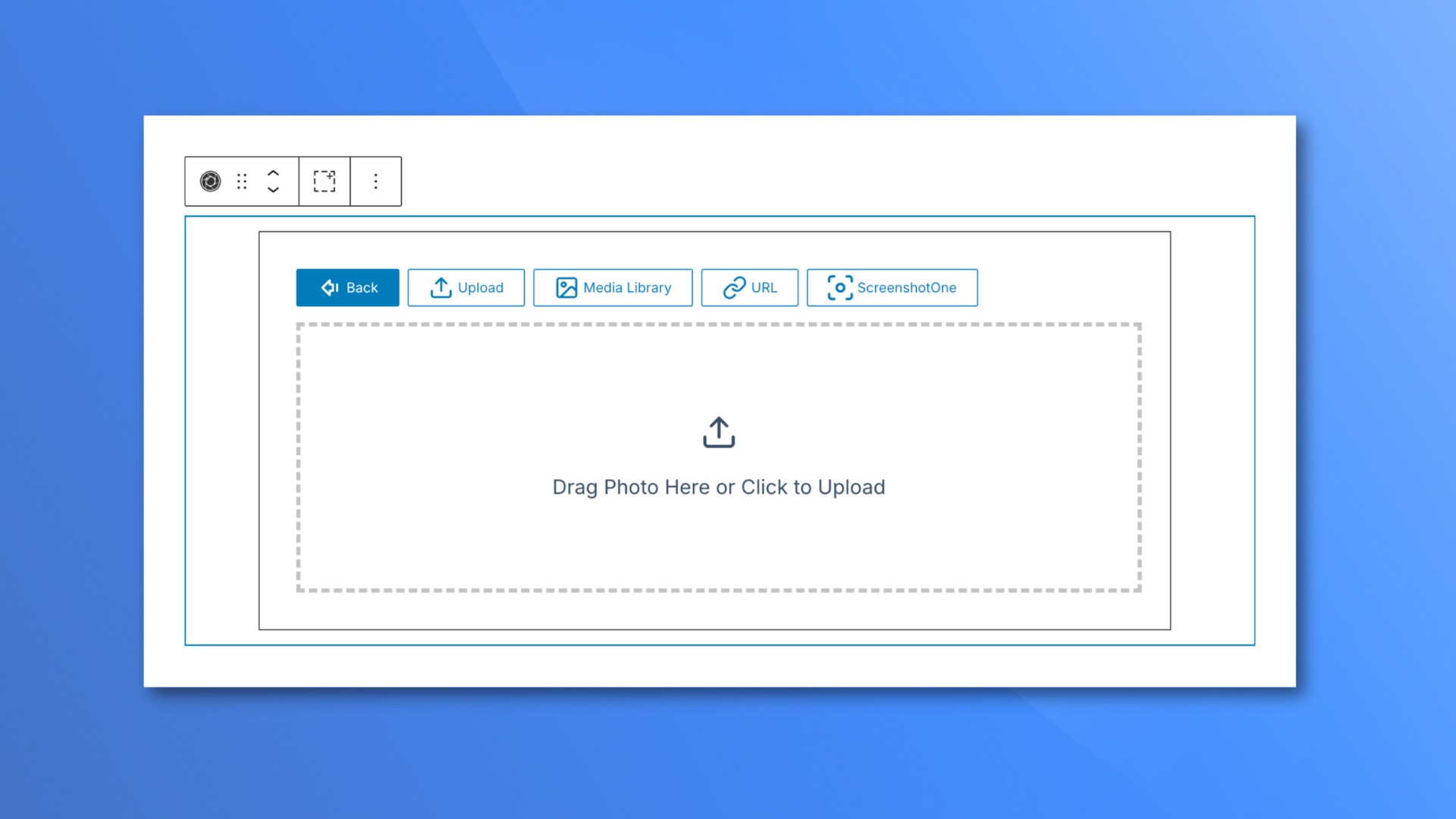
- Upload an image or paste an image URL.
- Crop and adjust using the custom ratio cropper.
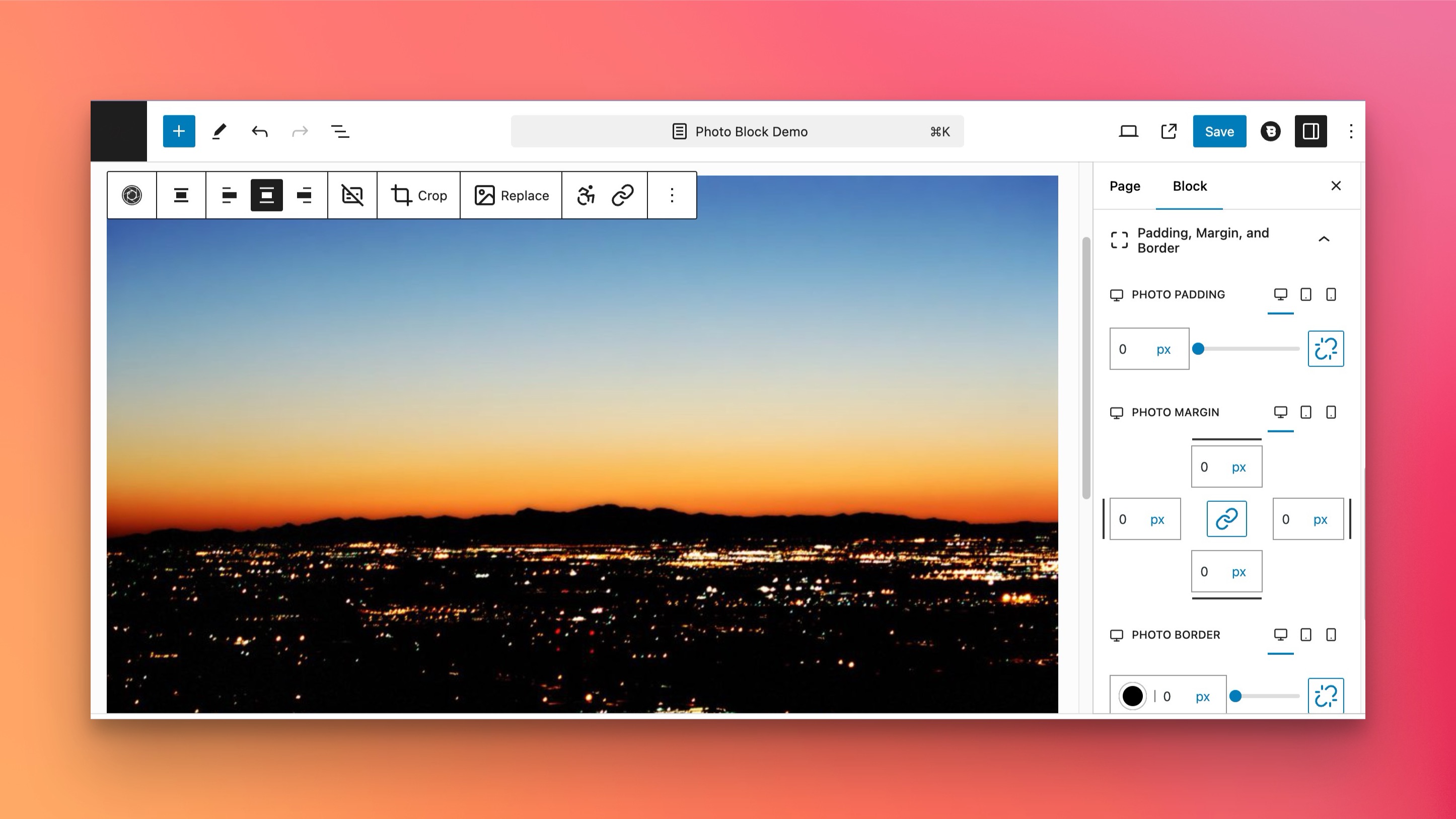
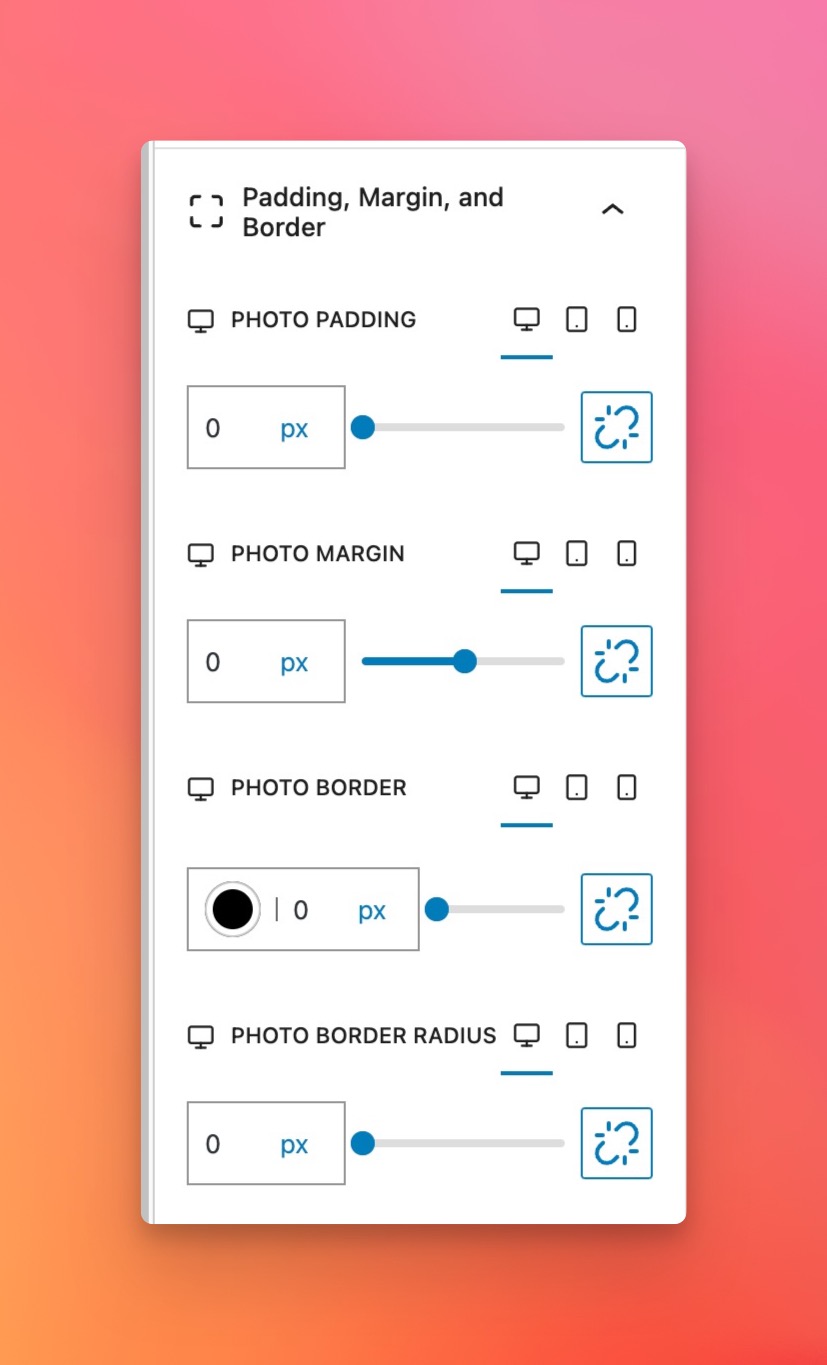
- Configure styling: margins, borders, shadows, or filters.
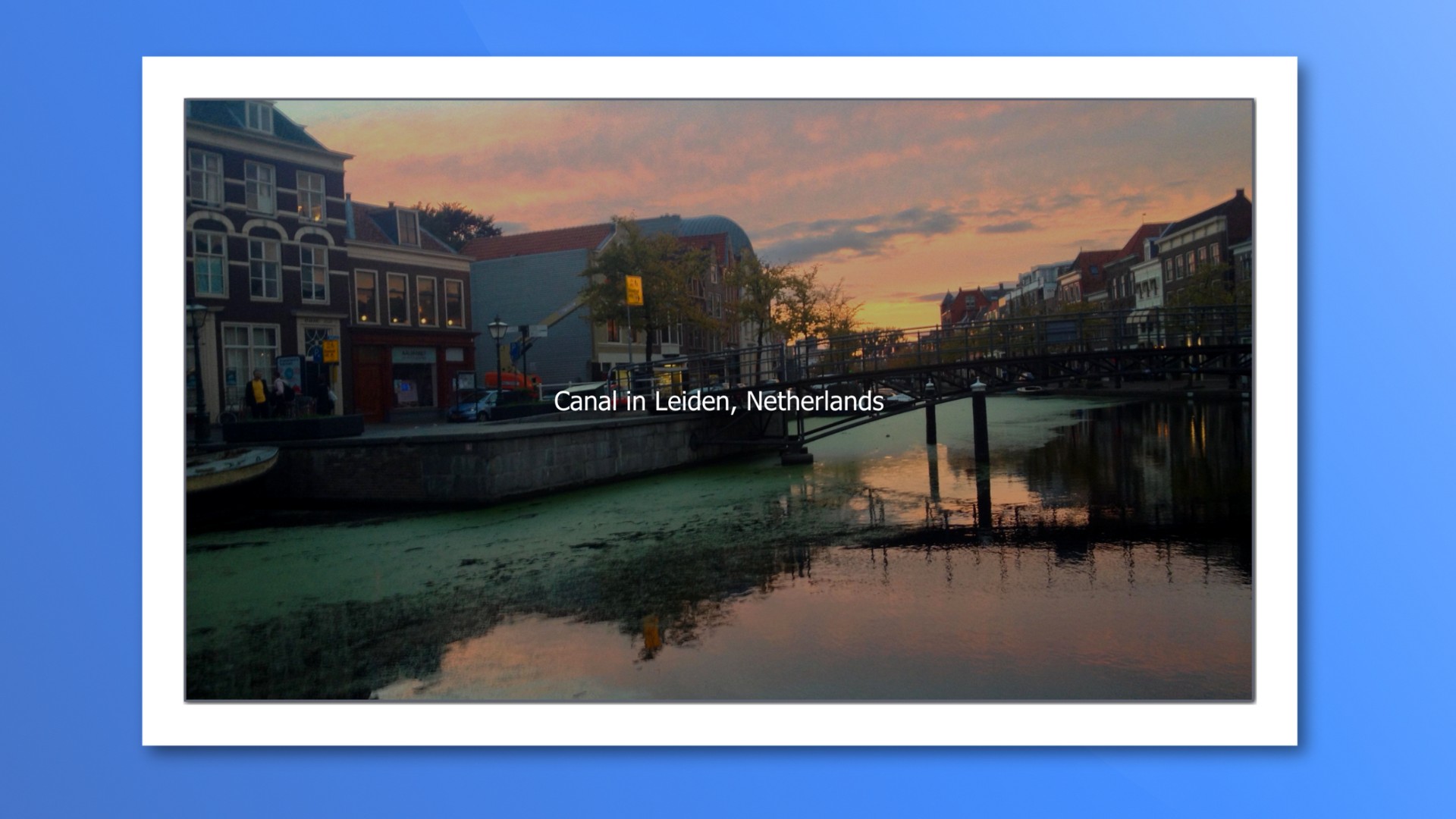
- Add a caption: standard or overlay mode.
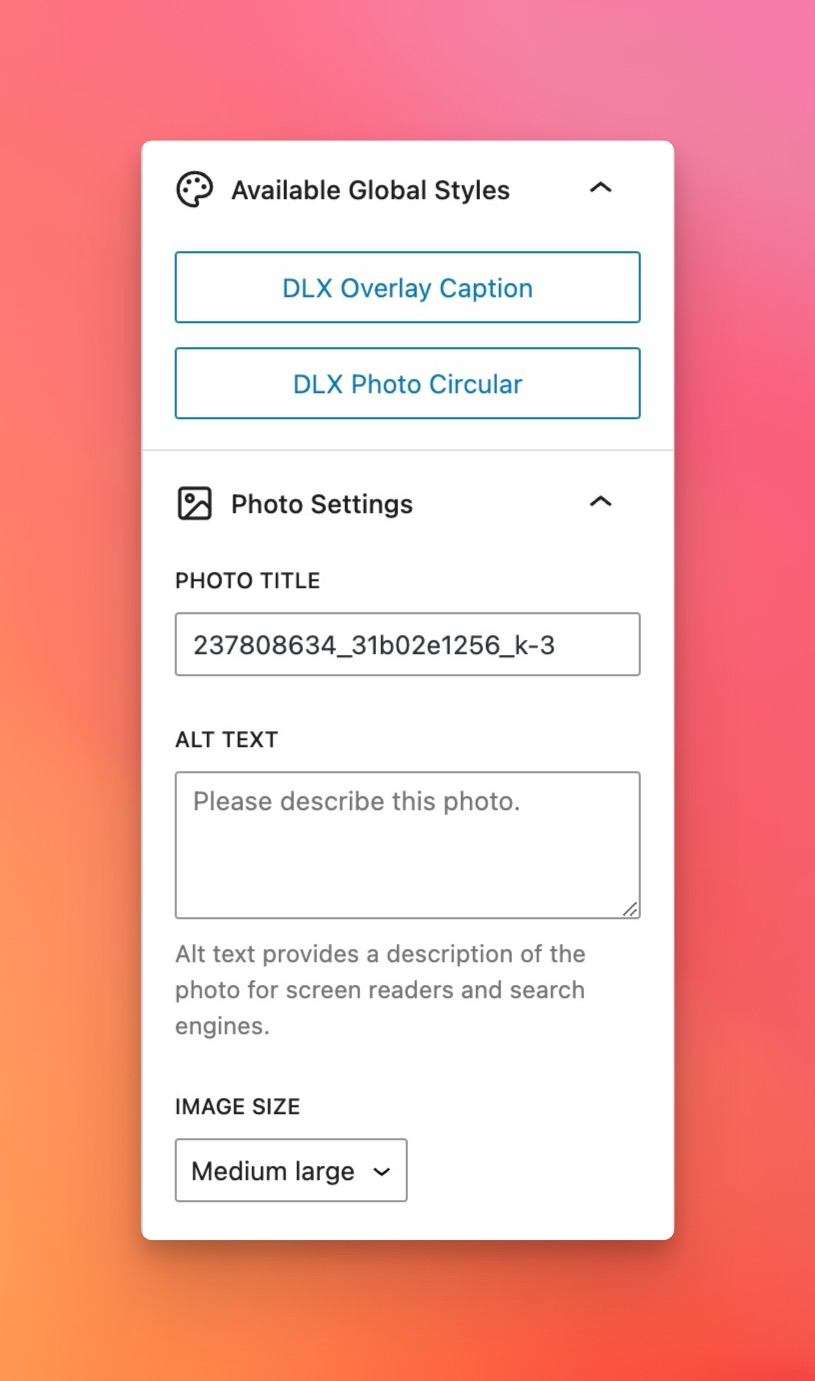
- Save as a Global Style to reuse later.
- Enable Lightbox for interactive viewing.
- Publish and enjoy a responsive, beautifully styled image.
In-depth Documentation - Please check out our thorough documentation ❤️️
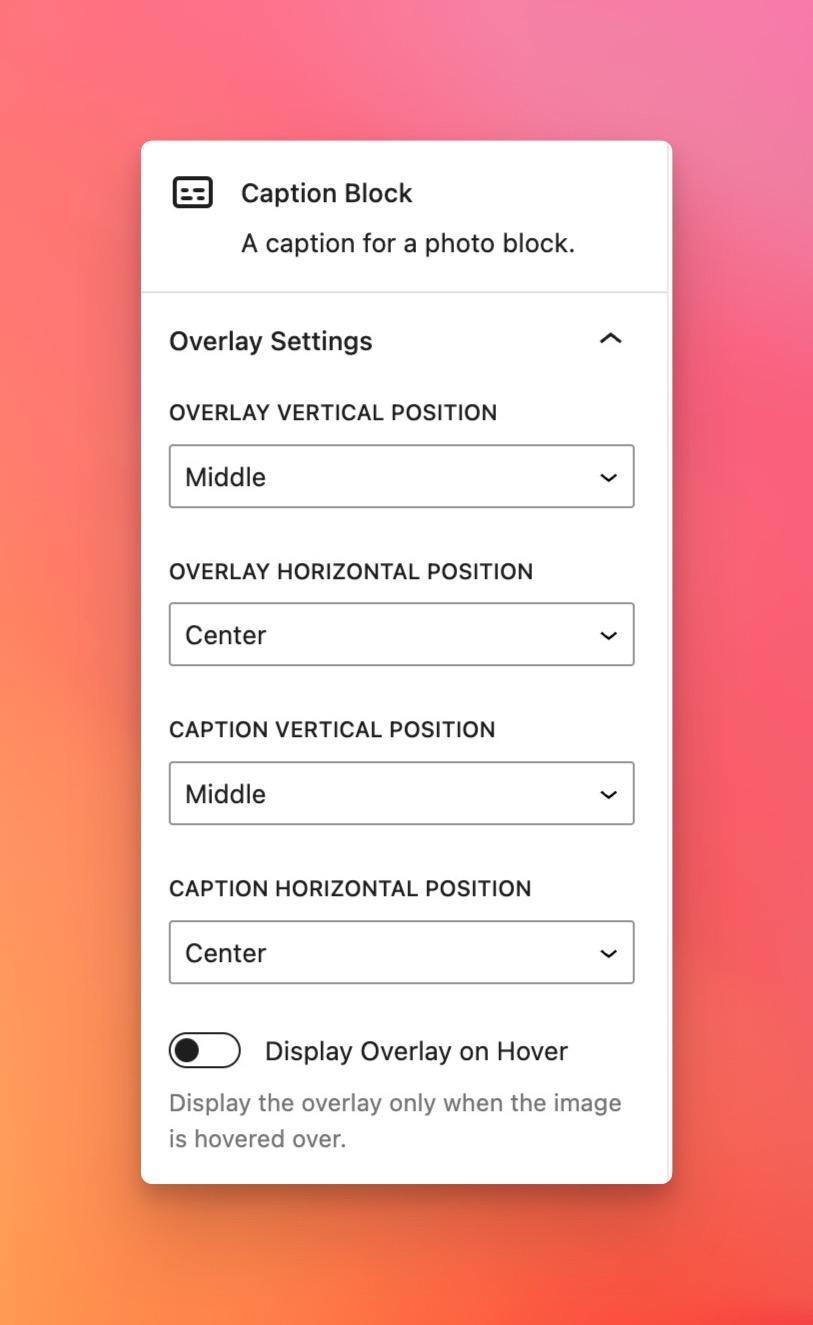
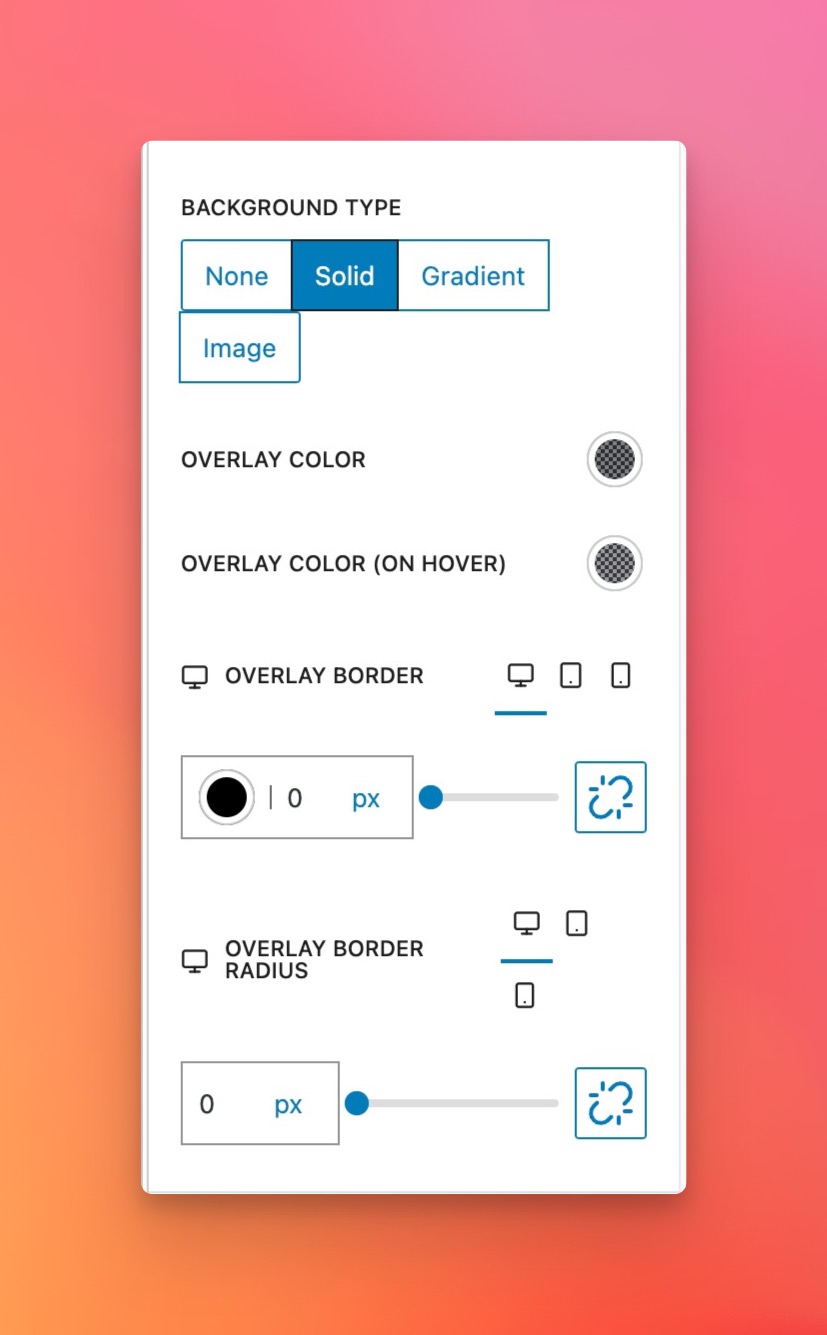
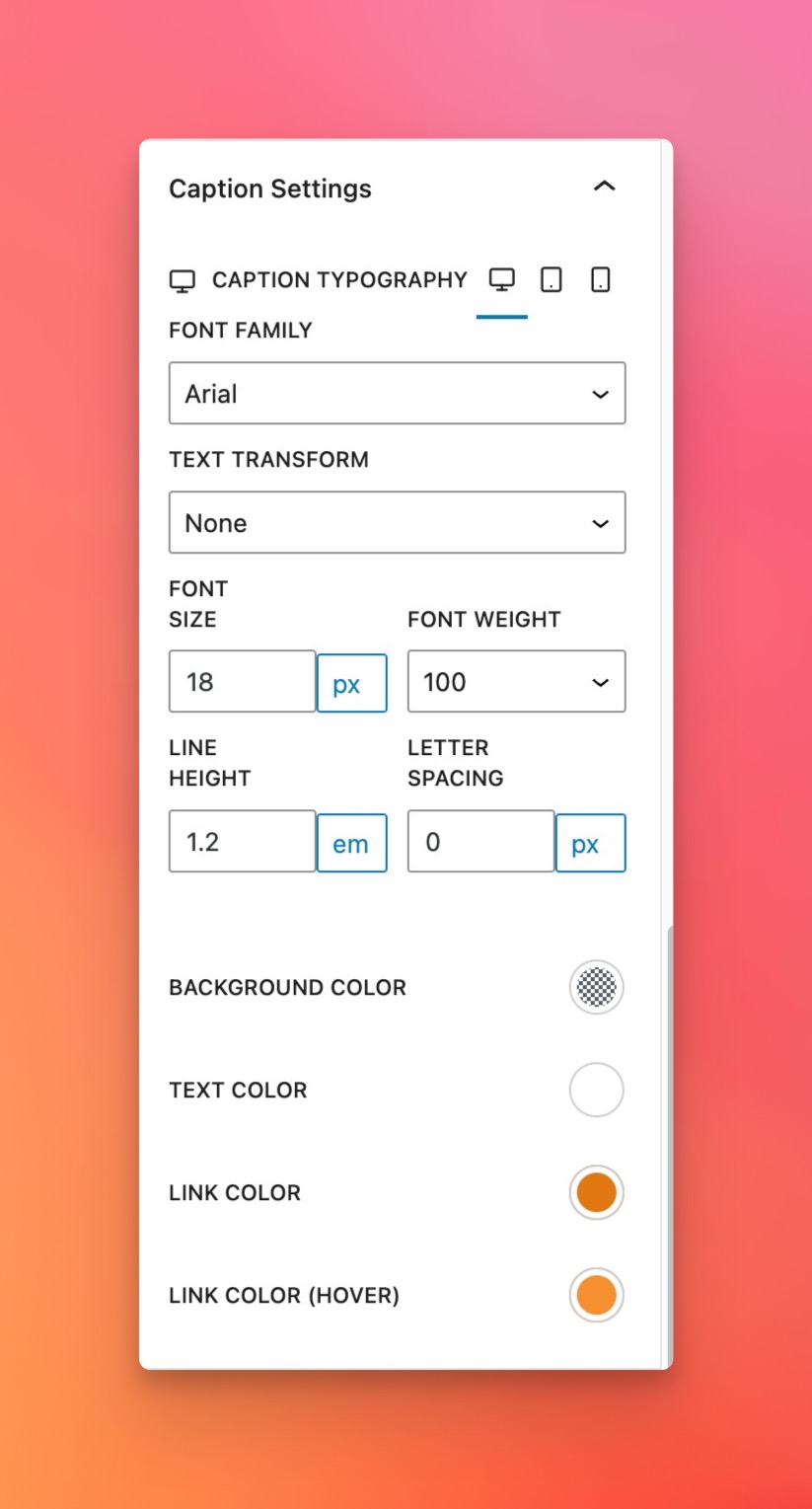
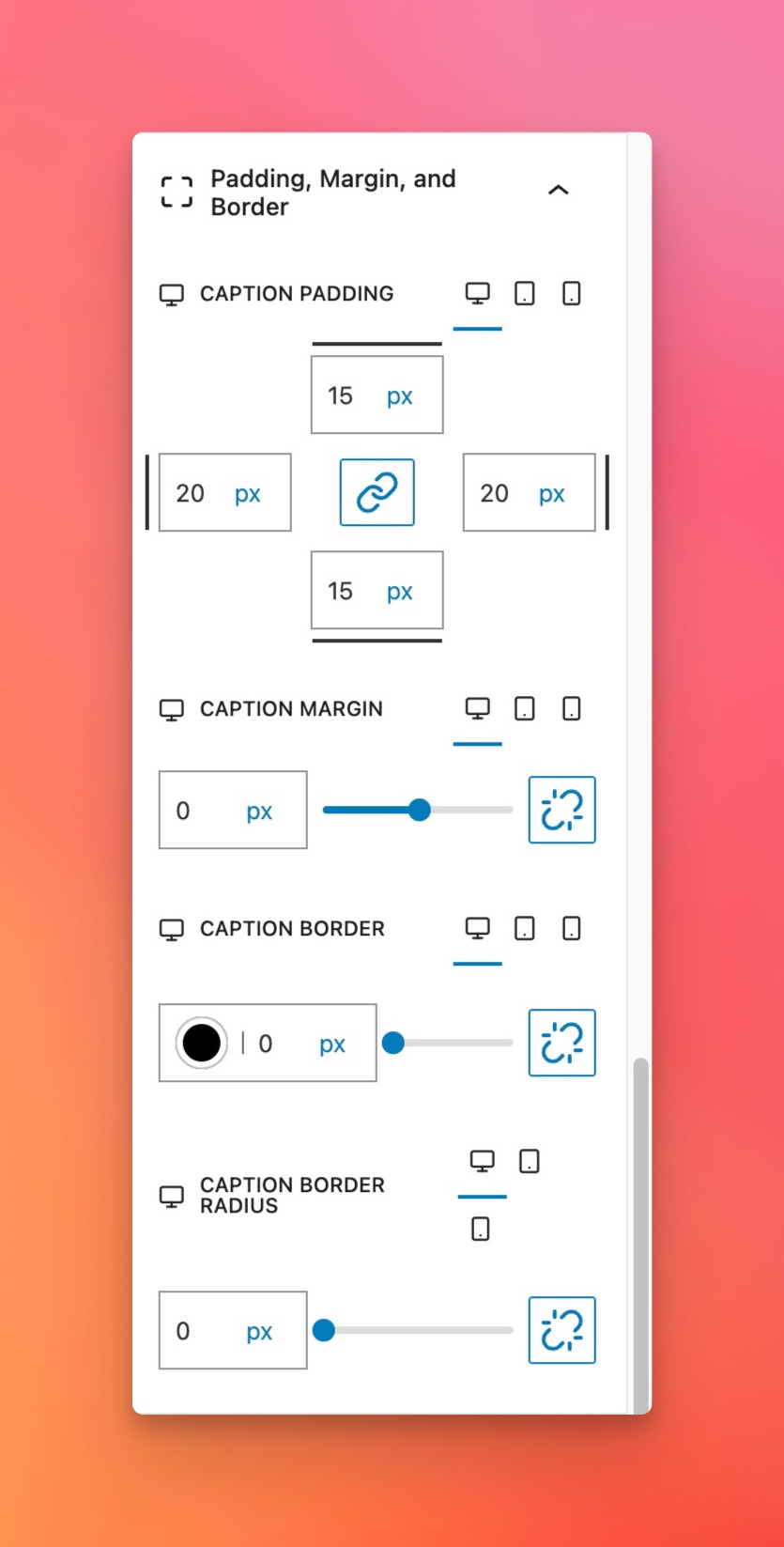
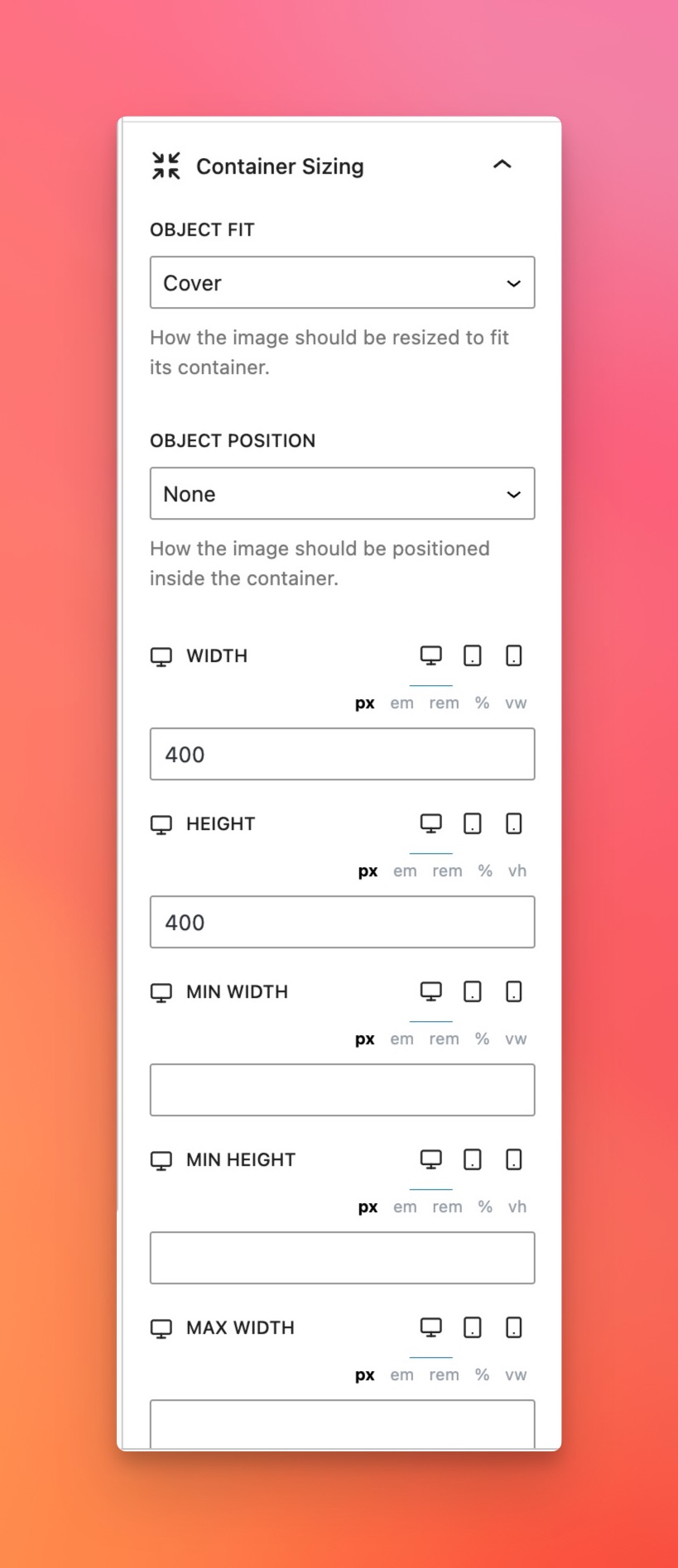
屏幕截图:
常见问题:
Do you have a demo?
Yes. Spin up a free demo via InstaWP (no email or login required).
Can I use Photo Block alongside the default Image block?
Yes. Photo Block is completely independent and can be used alongside the default WordPress Image block.
Does Photo Block work with the Query Loop block?
Yes. It’s fully compatible and can be used as a featured image block within dynamic loops.
Is Photo Block mobile-friendly?
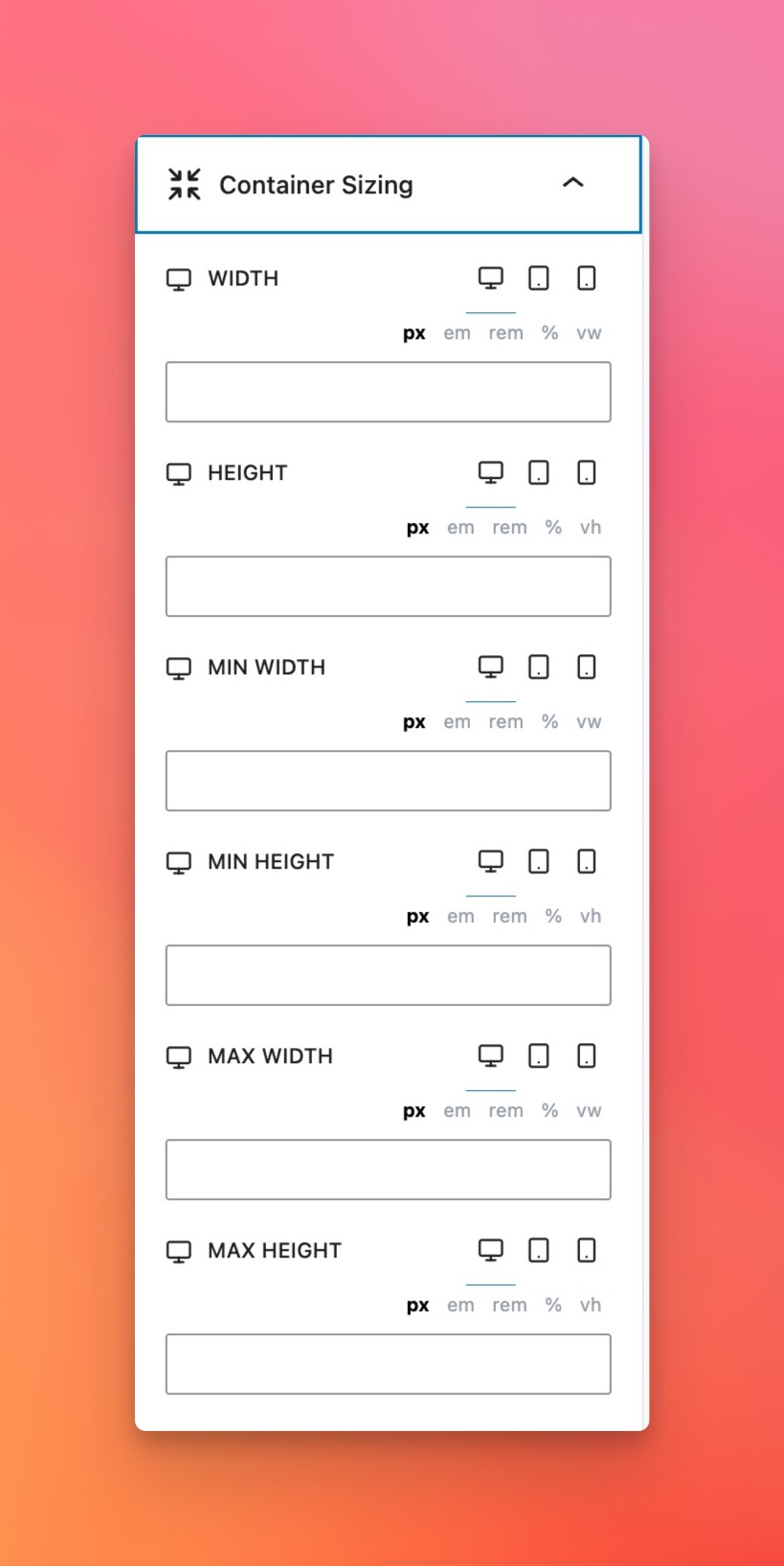
Absolutely. All dimension controls include responsive breakpoints, ensuring the best presentation on all devices.
How does this block differ from the core image block?
Photo Block offers more advanced customization options like responsive layouts, a fully-featurd caption, caption overlays, and the ability to reuse styles across multiple blocks using global styles. It’s built for power users who want more control over their image presentation. Please see the Photo Block documentation for a full list of features.
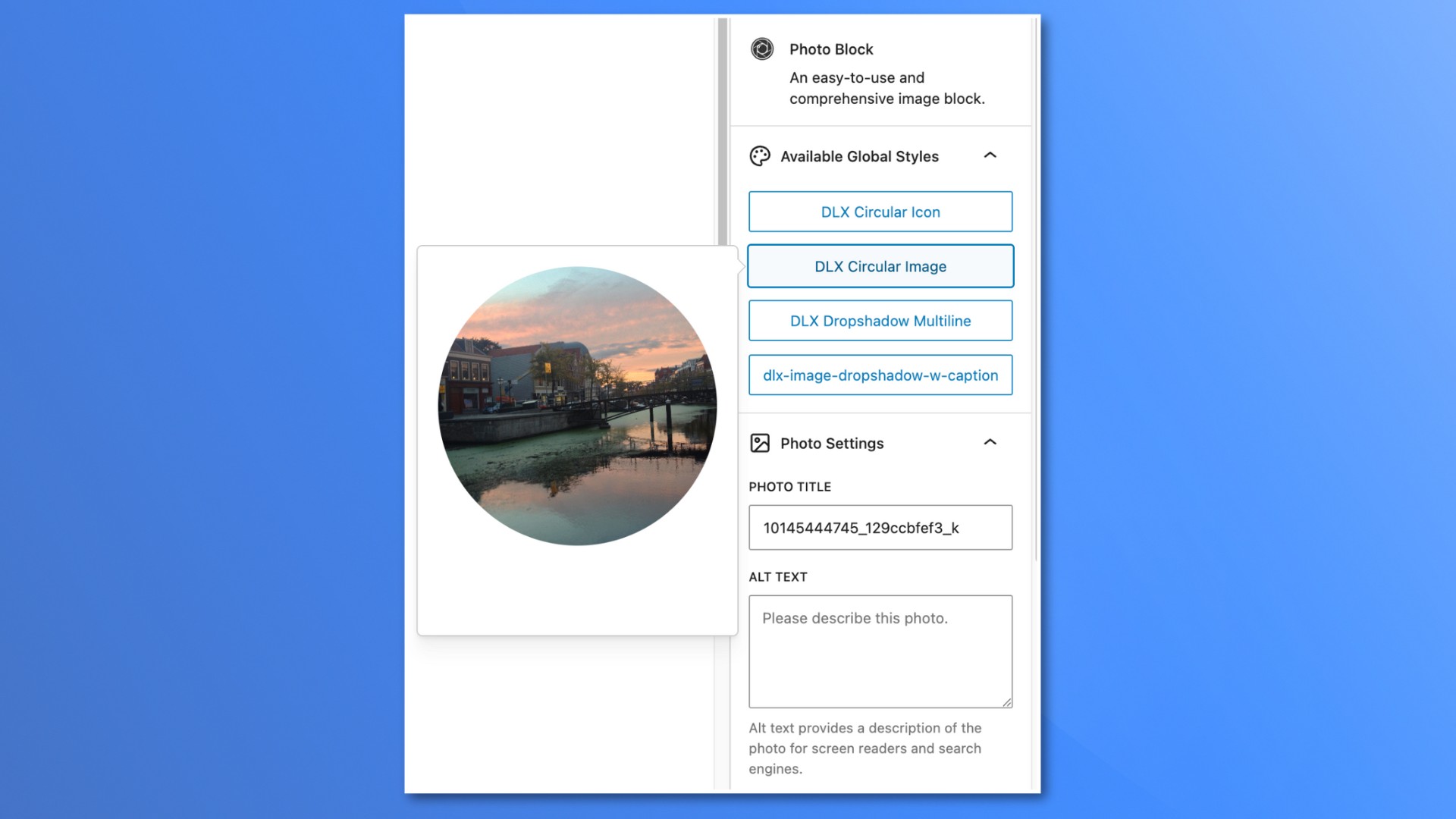
How do Global Styles work?
You can save your Photo Block’s current configuration as a global style and reapply it anywhere. Updating a global style automatically updates every image using it.
Can I add captions or overlay text?
Yes. Captions can be standard, multi-line, or overlayed on the image with optional hover animations. Captions can be positioned toward the top or bottom of the image, or as an overlay. Advanced options allow you to create multi-line captions with blocks of your choice.
Does Photo Block include a lightbox?
Yes. The block has an integrated lightbox option that displays images in a responsive popup. The lightbox supports captions, and even custom captions.
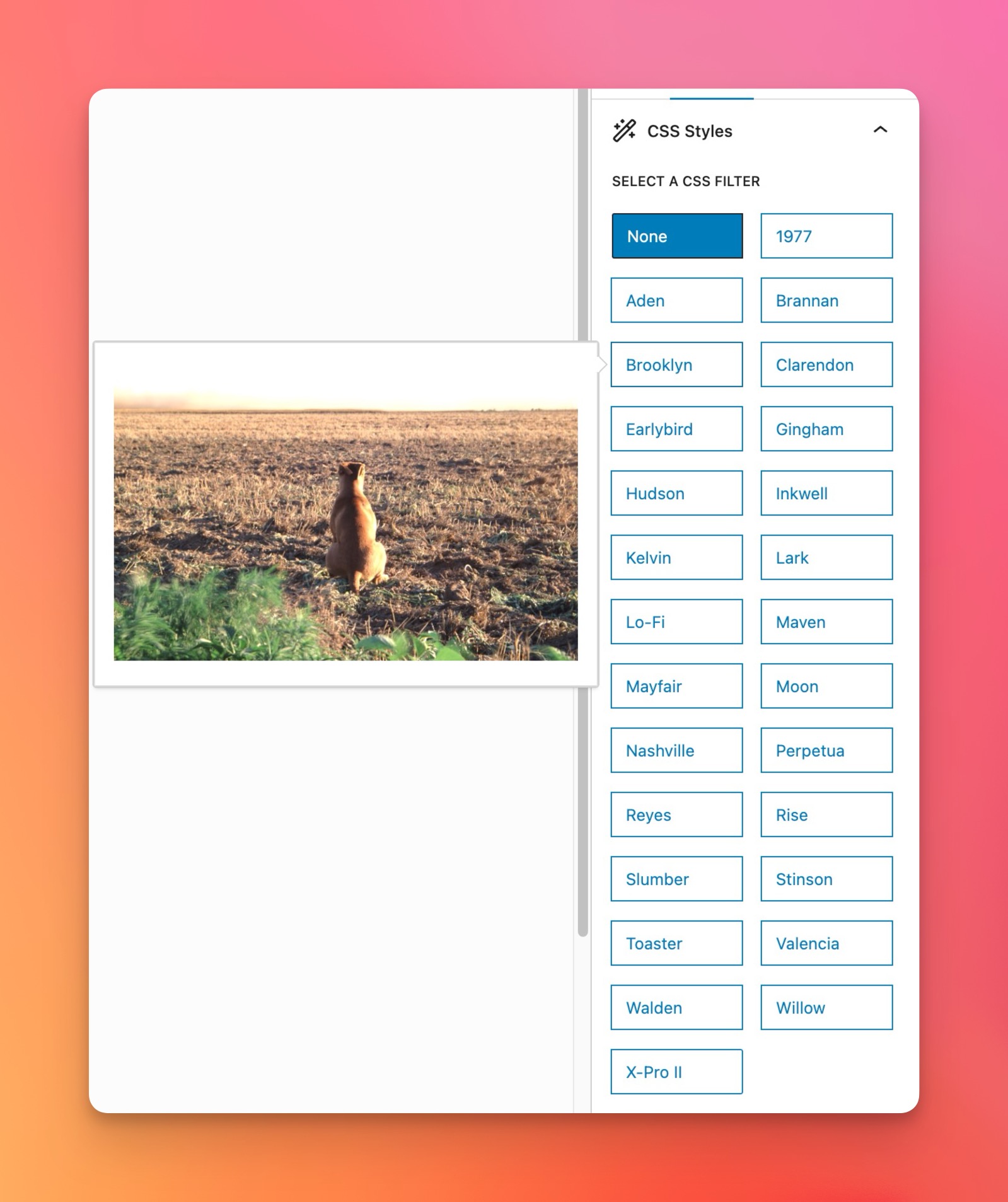
Are CSS filters supported?
Yes. You can choose from 26 CSS Gram filter presets directly in the editor.
Can I control margins and spacing?
Yes. Every spacing control (margin, padding, border) includes desktop, tablet, and mobile options.
Does it work with Full Site Editing?
Yes. Photo Block is compatible with FSE templates and custom block patterns.
Does this work with data?
Photo Block works within the Query Loop block as a featured image. As of release, it is compatible with:
- Core Query Block
- GenerateBlocks Query Loop
- Kadence Query Loop
Does this work with the Classic Editor?
No, this plugin is specifically built for the block editor.
How can I get help?
Please leave a detailed note on our support page.
Are you planning on integrating with other services?
Yes, we are planning on integrating with other services in the future depending on this block's popularity and usage.
Are you planning on adding any premium features?
Not at this time.
I have a feature request.
Please leave a detailed note on our support page.
Where do I report security bugs found in this plugin?
Please report security bugs found in the source code of the undefined plugin through the Patchstack Vulnerability Disclosure Program. The Patchstack team will assist you with verification, CVE assignment, and notify the developers of this plugin.
更新日志:
- Released 2025-12-21
- Bug fix: Fixing ScreenshotOne API return result.
- New feature: Adding ability to paste images directly into the block. Default behavior is to use the regular image block.
- Released 2025-12-19
- Bug fixes: Colors were erroring out block with undefined error.
- Bug fixes: Uploading has been fixed for Filepond in iframes.
- Bug fixes: Dimension and responsive components have been re-worked and should be much more reliable.
- Bug fixes: Overlay captions now respect image width.
- Deprecation notices: Removing most JS deprecation notices.
- Bug fixes: Removed default fallback image if nothing is set in a query loop.
- Bug fixes: Image was retrieving new size everytime, causing block to invalidate. This should speed things up.
- Bug fixes: Copying an image from site to site wouldn't invalidate the image, causing the block to think the image was local.
- Bug fixes: Resolving caption overlay styles and figcaption styles not being output correctly.
- Released 2025-11-26
- Security fix: prevent those without adequate privileges from saving alt text and title text as reported by Patchstack. Also protects against unauthorized cropping.
- Released 2025-11-16
- Bug fix: global styles would error out or not work if in a query loop.
- Released 2025-11-15
- Updating block.json to version 3, so that the block will now load properly in an iframe editor.
- Updating Filepond scripts and creating custom loader for iframe compatibility.
- Released 2025-09-23
- Global Style fix: Media Link Type and Image Size are stored in global styles again, allowing per-block overrides. This makes it much quicker to add an image, set the global style, and only override if needed.
- UX Fix: Media Library goes straight to upload unless there is an existing image.
- New feature: Page title is added to ScreenshotOne-generated images.
- New feature: Cropping an image also copies its alt and caption attributes.
- UX Fix: Auto-selecting the caption is disabled and doesn't actually save time in practice. Captions are still auto-selected if a global style supports captions.
- Released 2025-08-03
- Bug fix: Object caching resulted in global styles saving/rendering correctly. This has been resolved.
- Bug fix: Global styles wouldn't take priority in frontend styles.
- New feature: You can give images a group slug so that they are popped up as a gallery in a lightbox.
- Released 2025-07-31
- New feature: Cropping now pops up in a modal, giving much more room to crop/edit the photo. This solves a bug where cropping in smaller screens or columns would cause the layout to warp.
- Bug fix: Cropping has been fixed for tall photos.
- Bug fix: Duplicate cache keys were causing global styles to error.
- Released 2025-05-27
- ⭐️ Please Rate the Plugin ❤️ to help spread the word and encourage future development.
- Bug fix: Setting block defaults for Photos and Captions. This will make generating and setting styles more reliable.
- Bug fix: Errors in global style generation will now be visible.
- Bug fix: Popover states in the block toolbar refused to close.
- Released 2025-05-24
- Bug fix: Replacing an existing image with a caption from the media library adds a second caption.
- Bug fix: Enter on non-multiline caption should proceed to next block or select the parent photo block.
- Bug fix: Make sure transferring from image block to photo block brings along caption.
- Bug fix/Feature: Allow all blocks within multi-line captions.
- Bug fix: Prevent captions from duplicating.
- Bug fix: Single-line captions should select parent block on Enter keypress.
- New feature: Consolidate image alignment options to free up some space in the block toolbar.
- New feature: Concolidate caption toolbar options to free up space.
- New feature: Provide a "Back to Caption" button when in caption multiline mode with child blocks.
- New feature: Provide a "Back to Photo" button in the caption block.
- Released 2025-05-18
- New Feature: Set aspect ratio per responsive breakpoint.
- New Feature: Image size and a Copy shortcut show next to the image URL field in the sidebar.
- Bug fix: Background color, drop shadow color weren't honoring opacity.
- Bug fix: Selecting a color with a CSS variable will now properly reflect the color in the block editor.
- Bug fix: Drop shadows weren't working with feautred images.
- Bug fix: Lazy loading wasn't honoring settings.
- Released 2025-05-09
- New Feature: Custom links can now pop-up into lightboxes if they are of type jpg, jpeg, gif, png, webp, or avif.
- New Feature: Added Debug mode, which will make the hidden Global Styles post type visiible for inspecting.
- Bug fix: Global Styles would sometimes save the wrong block information, causing a fatal error.
- Bug fix: Fixed Featured Image so that it can be set as a post permalink (this wasn't saving before).
- Released 2025-05-07
- New feature: Ability to hide the caption text in overlays. This can be used to create advanced effects.
- New feature: Overlay select boxes have been replaced with more compact ButtonGroup components.
- New feature: Now works in GenerateBlocks 2.0 query loops.
- New Feature: Added in transforms to the regular Image block.
- Bug fix: Exclude per-device hide behavior from saving in Global Styles.
- Bug fix: Fixed ScreenshotOne icon during the initial view.
- Released 2025-05-07
- There were a few critical errors when requesting a new ScreenshotOne image.
- Released 2025-05-05
- New feature: ScreenshotOne compatibility released. You can now take website screenshots from within Photo Block.
- New feature: New admin panel to set block and ScreenshotOne defaults.
- New feature: Disable the caption appender by default.
- New feature: File size and URL is shown in the sidebar when available.
- Bug fix: Opacity wasn't rendering on the frontend.
- Released 2025-01-07
- Bug fix: Uploading in smaller columns didn't show a preview.
- Bug fix: Cropping was causing a larger view area when loading an image.
- Bug fix: Block icon previews were not displaying properly on .org.
- Released 2024-12-25
- Hot fix: Fix applied in 1.0.5 for fixing copying made images in URL mode upon rendering.
- Released 2024-12-25
- Bug fix: Fixing issue with units not displaying on the frontend or in the block editor.
- Bug fix: Fixing issue with global styles not applying to the iframe when viewing a block as tablet or mobile in the block editor.
- Bug fix: Copying an image from site to site was not working, so a check was added in to make sure the image mode is set to URL if an image ID isn't found.
- Released 2024-11-03
- Ensuring compatibility with WP 6.7.
- Initial release.