Photo Gallery by 10Web - Mobile-Friendly Image Gallery
| 开发者 |
webdorado
wdsupport photogallerysupport 10web |
|---|---|
| 更新时间 | 2024年6月24日 23:38 |
| PHP版本: | 4.6 及以上 |
| WordPress版本: | 6.1 |
| 版权: | GPLv2 or later |
| 版权网址: | 版权信息 |
标签
下载
详情介绍:
安装:
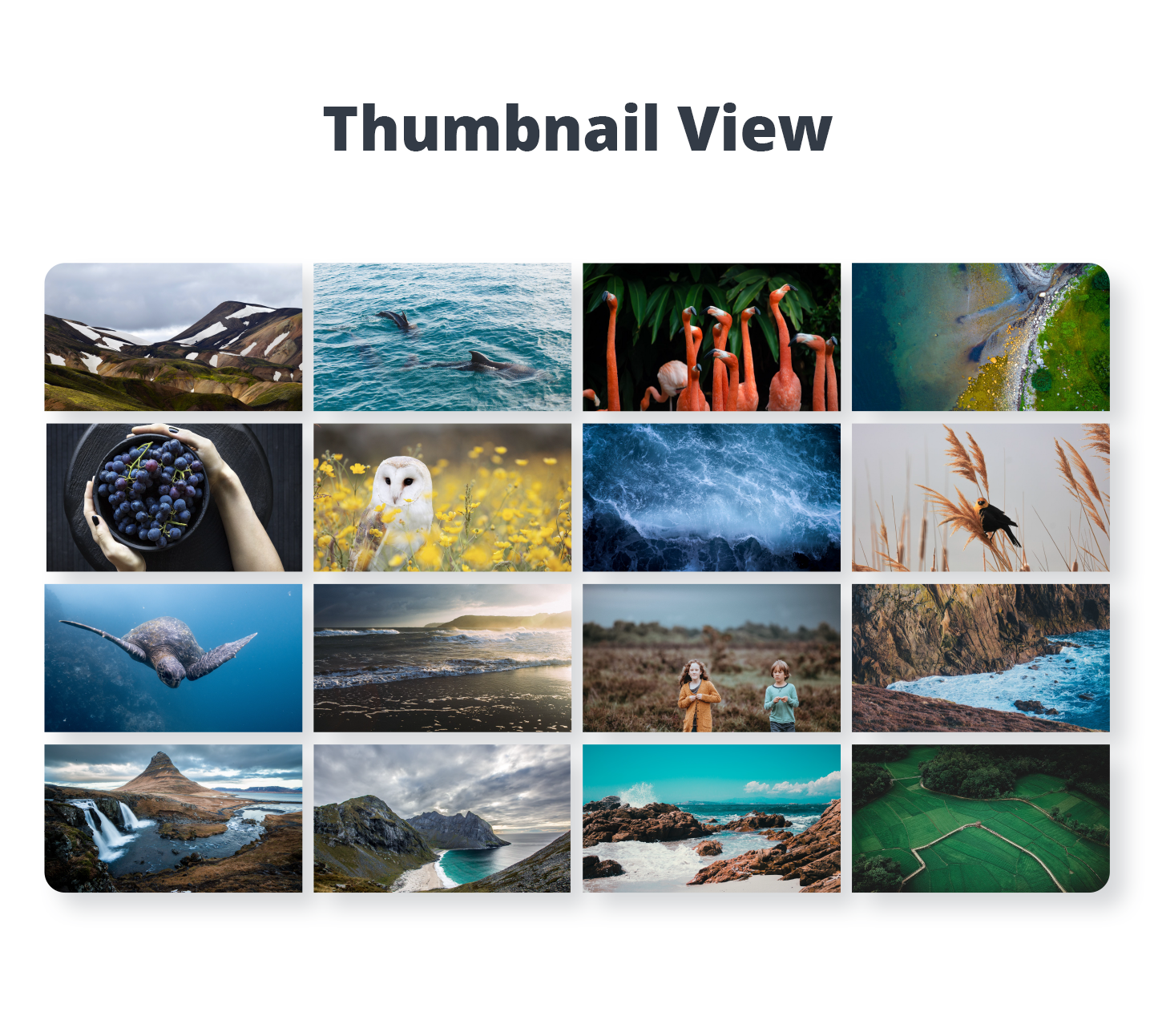
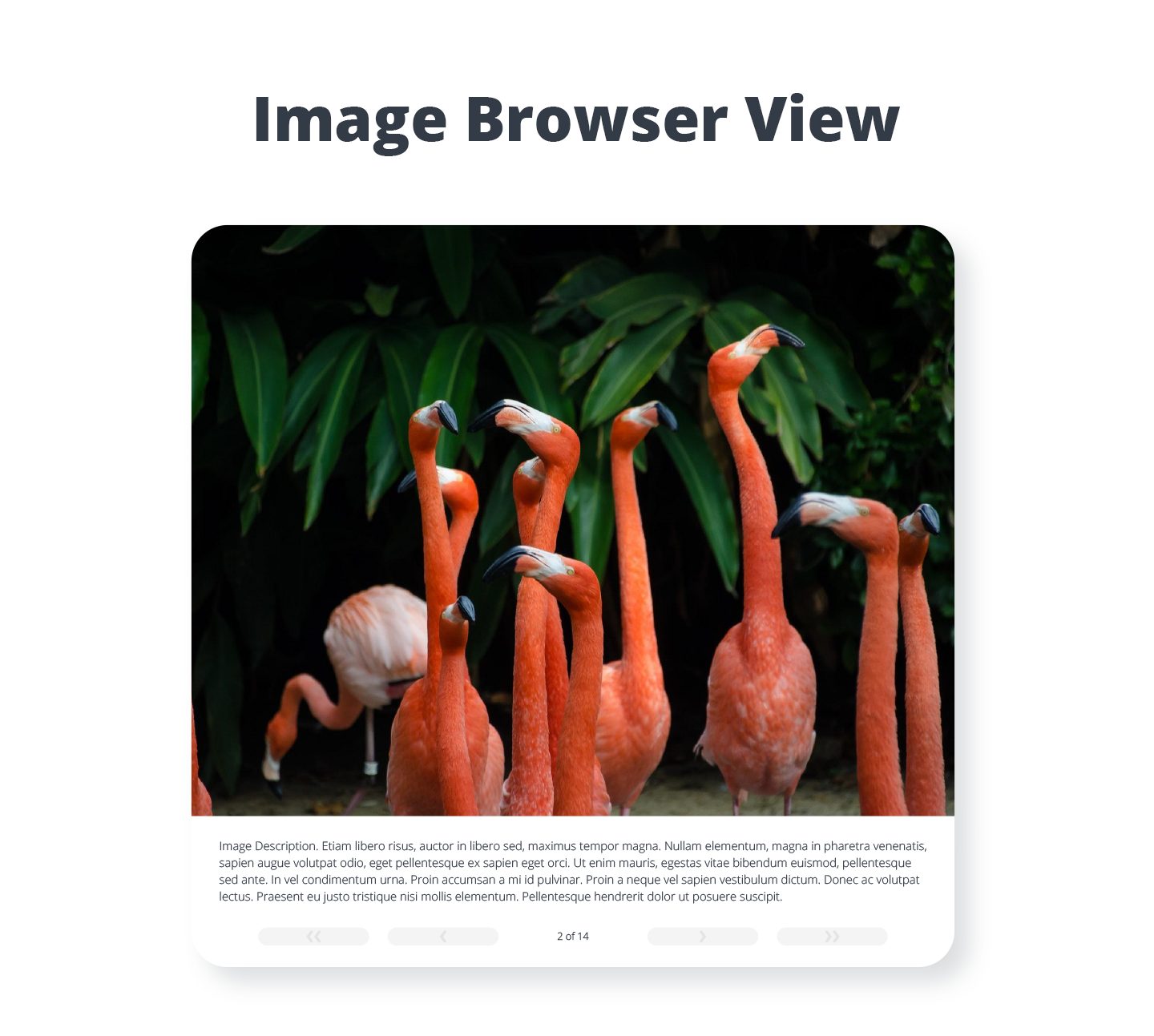
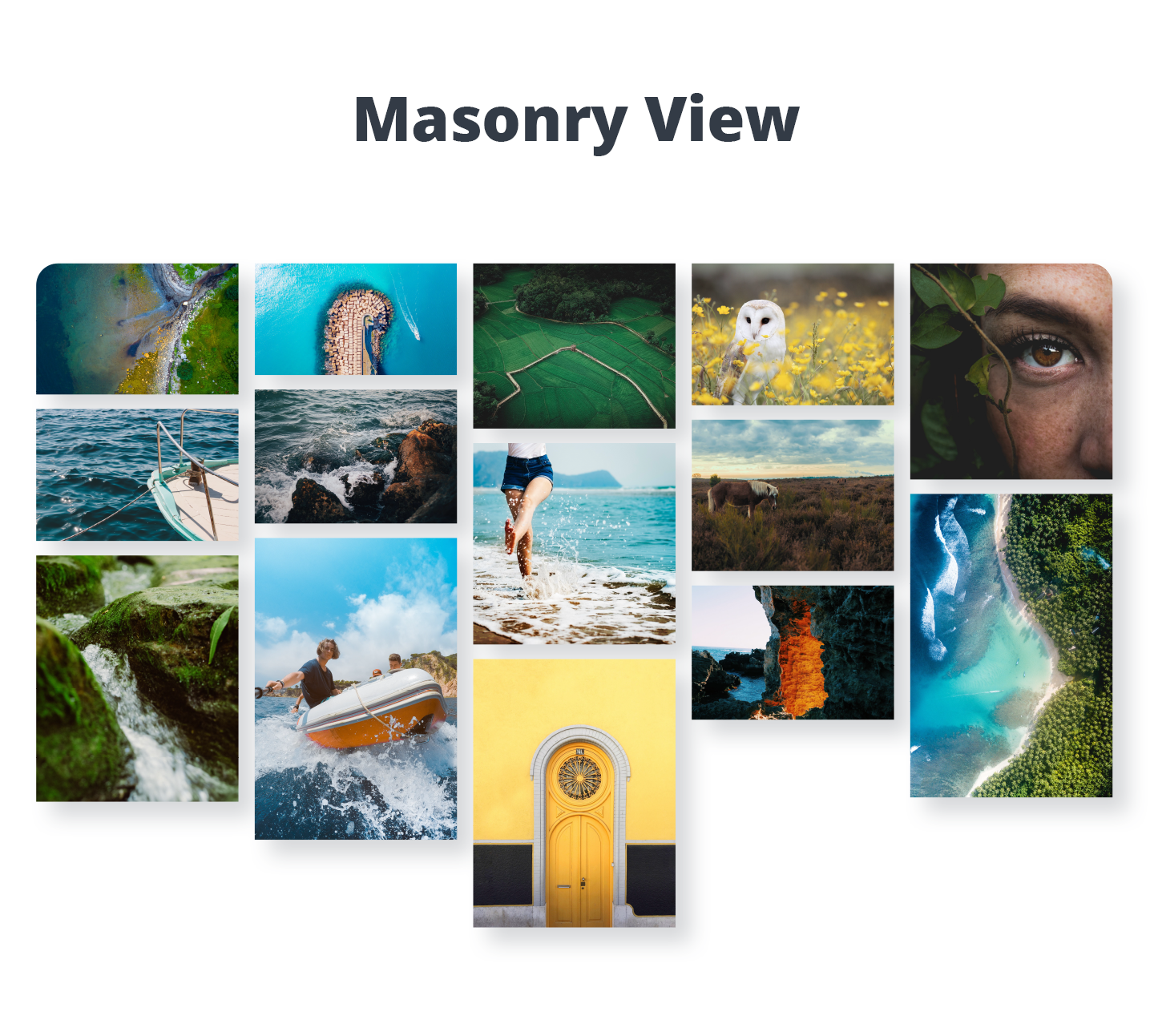
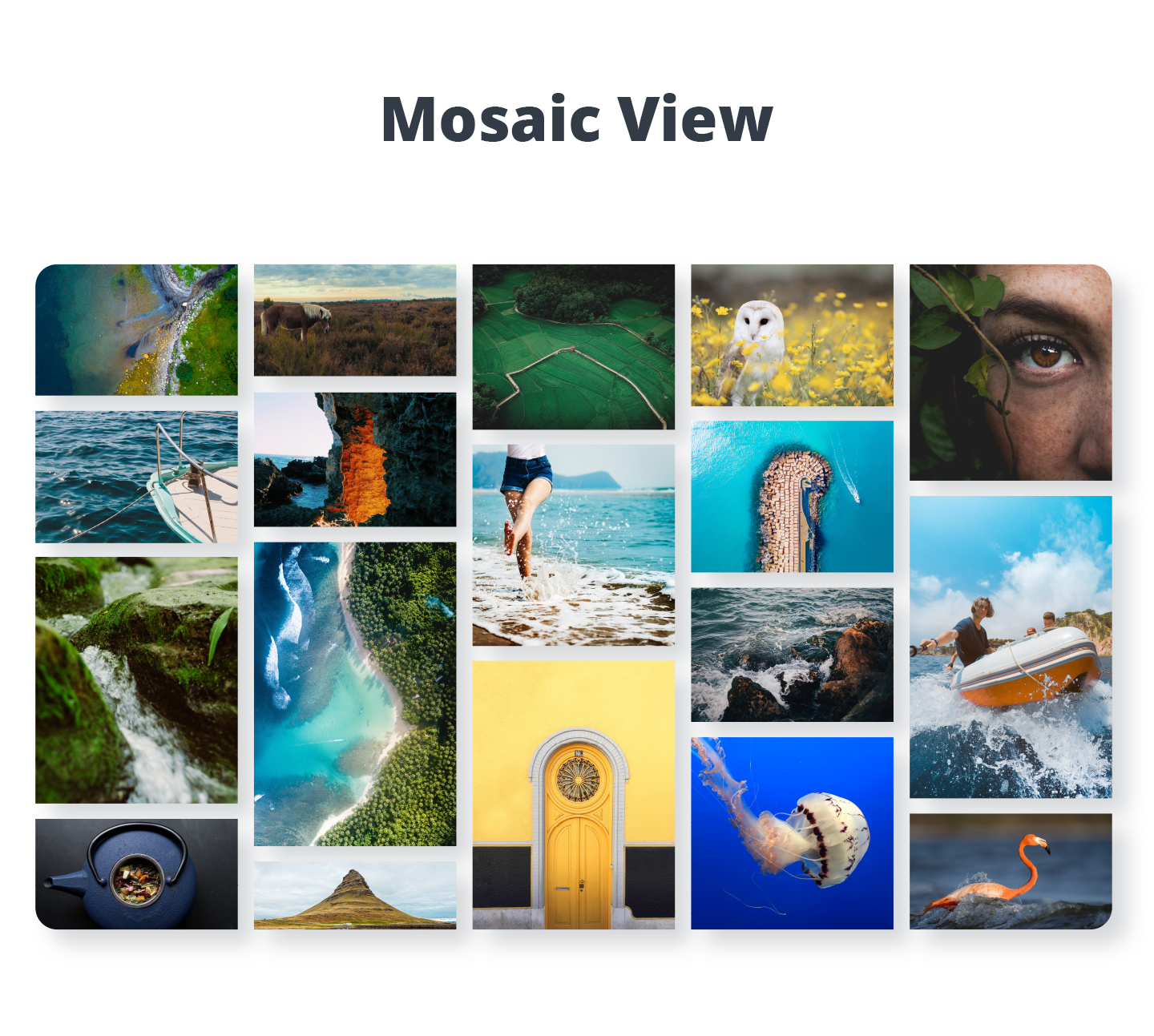
屏幕截图:
常见问题:
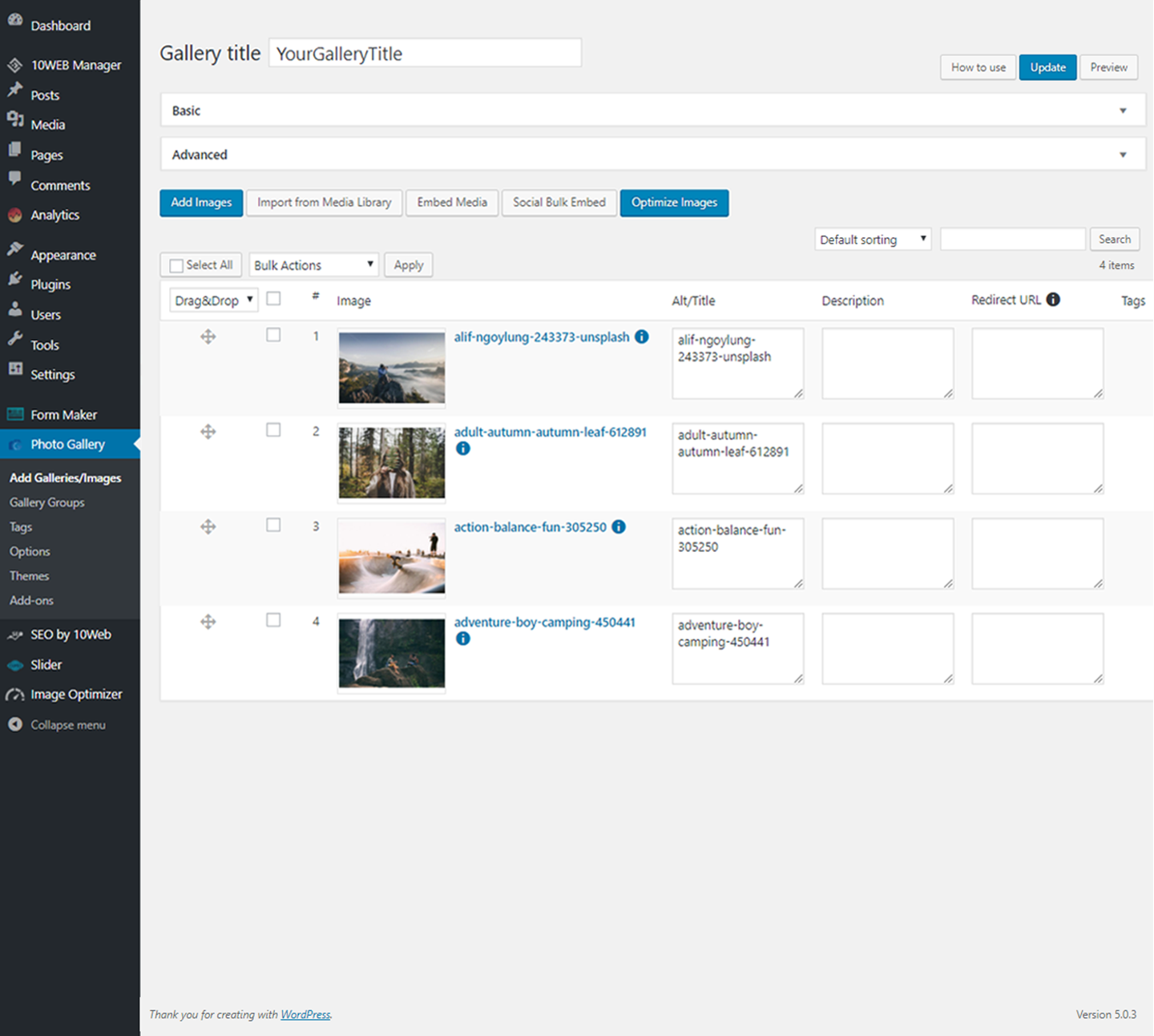
- How can I add images to the Photo Gallery
Adding images to photo gallery is pretty straight forward. On the left menu select Photo Gallery > Add Galleries/Images > Add new. The standard gallery is designed for including both regular images, as well as media from social networking websites, such as Flickr, Instagram and etc. Name. Specify the name of the gallery. Slug. Specify the alias in your website for the gallery. Type. Choose the Mixed type. Description. Fill in the information you would like to share with the gallery. The description will be visible with some of the gallery views. Author. This indicates the author of the gallery. It automatically includes the name of the logged in user, who has added the gallery. Published. Choose whether to publish the gallery or to leave it for the further publication. Preview image. Indicate the image which will be used to preview the gallery. If you leave it blank, it will automatically pick the first uploaded images included in the gallery. You can add photos by clicking Add Images button. Photo Gallery plugin is using both standard WordPress Media Library, as well as a Photo Gallery File Manager. You can either click on Media Library button (in advance enabling it from General Options section of the Options menu) and select images to be imported into the Photo Gallery File Manager or click on Upload files and upload the desired images from another location. After uploading images you should mark them and press Add button. Instead of uploading images you can embed images/videos from YouTube, Vimeo, Instagram, Flickr (only images) and Dailymotion. The following buttons do not work with the Embedded images- Crop, Resize and Reset. In addition you cannot add Watermark over the Embedded imaged. Here are the standards for adding embedded videos/images: Images Instagram: http://instagram.com/p/ykvv0puS4u, if you want to add the image together with the post, you can add _post at the end of the URL. Flickr: https://www.flickr.com/photos/sui-fong/15250186998/in/gallery-flickr-72157648726328108/ Videos YouTube: https://www.youtube.com/watch?v=fa4RLje-yM8 Vimeo: http://vimeo.com/8110647 Dailymotion: http://www.dailymotion.com/video/xexaq0_frank-sinatra-strangers-in-the-nigh_music Bulk Embed. This option will allow adding more than one images from specific social media (currently only Instagram account, but more options will be added with the upcoming updates) into the standard gallery. You should keep in mind that the images will be added without the possibility of auto-update. Instagram user. Set the name of the Instagram user without additional symbols, e.g. jaredleto. Number of recent instagram posts to add to gallery. Specify the number of images you want to add from the stated Instagram account. Instagram embed type. Choose to use only the image content of the Instagram post or the entire post.
- I can't upload more images to galleries. Media uploader keeps loading.
The problem might be due to the large number of pictures in the main directory of Photo Gallery image uploader. If you already have heavy amount of uploaded images, please try to group them in separate folders. Take a note, that importing images with WordPress default Media Library can get into a conflict. You can try to disable that option and enable it only when you need to import images to Photo Gallery from there
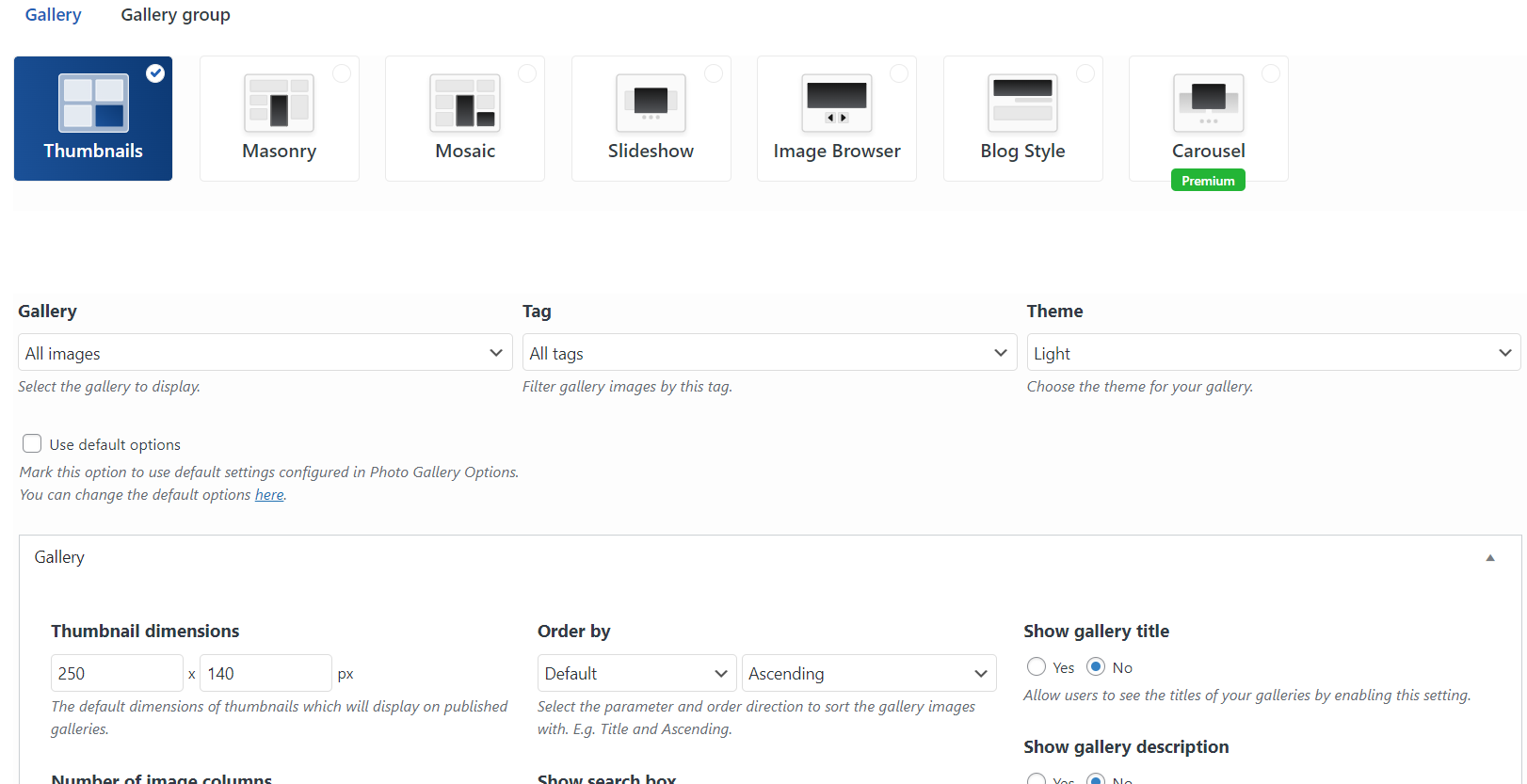
- Is Photo Gallery responsive?
Photo Gallery plugin has fully responsive design and layout. It is designed to display all of its views nicely regardless of the device dimensions.
- What are the best dimensions to set for Photo Gallery Images?
We recommend to use images with the width of 1200px to 1600px. In order to speed up the load time of one's site, please use images with size of 500-700 KB or less in gallery.
- How do I Publish galleries on pages or posts?
Open the post/page you want to display the gallery. Press the button named Photo Gallery. A camera icon will be inserted into the page/post. Click on the image and select the gallery/album display you want to use for that specific page/post. Each shortcode uses three columns of parameters. The first column shows parameters specific for that view only, the second one shows Lightbox (except Slideshow view) parameters, the third one is referred to the Advertisement. In addition you can add the shortcode using Shortcode Generator. Generating Shortcode To use the created galleries and albums for the custom location, you can generate custom shortcodes of Photo Gallery and edit the created shortcodes. Generate Clicking this button you will be able to create a special shortcode based on your option choices. The created shortcode will appear in the box below. It can be copied/cut and pasted into a post/page. Import Pasting the shortcode in the box below and pressing the button, you will be able to edit and make changes in the shortcode. The final shortcode can be copied/cut and pasted into a post/page.
- How can I add or remove Social Sharing buttons from lightbox?
This feature is available in Premium version.There, if you want to add/remove Social Sharing button(s), go to Photo Gallery > Options > Lightbox and search for the following options: Enable Facebook button Enable Twitter button Enable Google+ button Enable Pinterest button Enable Tumblr button You can enable/disable whichever option you desire. This action gets applied to galleries, which will be published afterwards. If you need to remove the buttons from published galleries, open containing pages/posts from admin, edit gallery shortcodes and specify the same options described above.
- How can I generating Shortcode for Photo Gallery Plugin?
To use the created galleries and albums for the custom location, you can generate custom shortcodes of Photo Gallery and edit the created shortcodes. Generate. Clicking this button you will be able to create a special shortcode based on your option choices. The created shortcode will appear in the box below. It can be copied/cut and pasted into a post/page. Import. Pasting the shortcode in the box below and pressing the button, you will be able to edit and make changes in the shortcode. The final shortcode can be copied/cut and pasted into a post/page.
- Is it possible to add links to other pages in thumbnails instead of opening larger images in lightbox?
For this case you shall go to Photo Gallery > Options > Thumbnail options and set Thumbnail click action option to Redirect to URL. Afterwards open your gallery you want to add a URL and define the necessary links in Redirect to URL field, which should be under the title input. Lastly, when you insert your gallery into a page or post, make sure Thumb click action option is set to Redirect to URL in shortcode toolbox as well.
- Media uploader keeps loading. Why can't I upload more images to galleries.
The problem might be due to the large number of photos in the main directory of Photo Gallery image uploader. If you already have large amount of uploaded images, please try to group them in separate folders. Please note, that importing images with WordPress default Media Library can get into a conflict. You can try to disable that option and enable it only when you need to import images to Photo Gallery from there.
- How can I publish the gallery widgets?
To publish gallery plugin widgets, go to Appearance > Widgets. Here select the widget option you want to add to a custom location. Afterwards drag and drop the selected widget into the custom location, fill in the options and press Save button. WordPress Standard Tags Cloud (Premium Version) Tag Cloud. This widget is included as a hosted widget for the WordPress standard Tag Cloud. It will display the tags added to the albums and images of Photo Gallery. After the click, the images using the tags will be displayed in Thumbnails view. Title. Provide a title for the tag cloud. Taxonomy. Select Photo Gallery from the provided options. Photo Gallery Tags Cloud (Premium Version) Photo Gallery Tags Cloud. This dynamic widget allows having rotating tags or images. After clicking on the tag a separate page will be opened displaying images corresponding to the tag. In case of images, the images will display with a pop-up. Title. Provide a title for the dynamic tag cloud. Choosing Text type
- Open in. Set the tags to open up either in separate page or lightbox view.
- Number. Provide the number of tags you want to display. If you leave it to 0 all tags will be displayed.
- Dimensions. Specify the width and height for the dynamic tag cloud.
- Transparent background. Choose whether to have a transparent background or not.
- Background color. Choose the background color for the tag cloud.
- Text color. Choose the tag text color
- Theme. Choose the theme, which will be applied to the gallery/album corresponding to the tag. Choosing Image type Show tag names. Choose whether to display tag names or not. Open in. Set the tags to open up either in separate page or lightbox view. Number. Provide the number of images you want to display. If you leave it to 0 all images will be displayed. Dimensions. Specify the width and height for the dynamic image cloud. Background color. Choose the background color for the image cloud. Text color. Choose the tag text color. Theme. Choose the theme, which will be applied to the gallery/album corresponding to the image/tag.
更新日志:
- Improved: 10Web Booster integration.
- Fixed: Open Redirect and XSS Reflected vulnerability.
- Fixed: Tags cloud widget with specified number of items.
- Fixed: Gallery tags availability in standard tags cloud widget.
- Fixed: Images ordering on adding new images.
- Improved: File upload.
- Improved: Image rotation according EXIF on upload.
- Fixed: Update button position on shortcode popup.
- Fixed: Remove special chars on image rename.
- Fixed: Dimensions in the info tooltip for the images after rotate.
- Fixed: The Mosaic view with infinite scroll pagination.
- Fixed: Loading should be small on clicking load more button.
- Fixed: Hits option.
- Fixed: Vimeo videos thumbnails.
- Fixed: Instagram embed galleries.
- Fixed: Whole post type of the Instagram media.
- Fixed: Resize issue with embedded media in Slideshow view.
- Fixed: Instagram gallery in Elementor preview.
- Fixed: PHP version compatibility.
- Improved: Added page leaving popup to gallery edit page.
- Improved: Speed optimization page.
- Fixed: Compatibility with Elementor latest version.
- Fixed: Uploading images with changed wp_content directory from config.
- Fixed: Gallery titles get broken UTF-8 chars.
- Fixed: Mosaic view responsiveness with large thumbnails.
- Fixed: Pagination buttons with transparent background.
- Fixed: Do not call bulk action for embed.
- Fixed: Prevent potential security issues and phishing with sharing links.
- Improved: Grab the embed media thumbnail depends on Generated thumbnail dimensions.
- Fixed: Back Button on Extended gallery group view.
- Fixed: Opening lightbox in some cases.
- Fixed: Compact gallery group view.
- Fixed: Filmstrip thumbnail dimensions.
- Fixed: Slideshow responsiveness.
- Fixed: Tag filter dropdown.
- Fixed: Filter by tag for and case.
- Fixed: Search issue when Dynamic URLs are on.
- Fixed: Gallery/gallery group slug with special chars.
- Fixed: Cross-Site Scripting.
- Fixed: 10Web Booster integration for connected websites.
- Added: 10Web Booster integration․
- Improved: Updated Views and Widgets․
- Fixed: Security vulnerability.
- Fixed: Security vulnerability.
- Fixed: Security vulnerability.
- Improved: Updated external libraries.
- Fixed: Security vulnerability.
- Fixed: Broken thumbnail for embed Instagram.
- Fixed: Load more duplicate images if order is random.
- Fixed: Scrollbar with short title in info.
- Fixed: HTML in masonry gallery group description.
- Fixed: Minor security vulnerability.
- Fixed: Image upload error.
- Fixed: Image upload error.
- Improved: Allow WEBP file format.
- Improved: Bulk actions for all images except one.
- Fixed: Images duplication in Add Images popup.
- Fixed: See all tags button after load more.
- Fixed: Masonry and Mosaic layouts with 10Web builder theme.
- Fixed: Instagram images ordering.
- Fixed: Scroll to gallery with enabled dynamic url.
- Fixed: Thumbnail resolution in some cases.
- Improved: Storable sort order in filemanager.
- Improved: Storable sort order in list views.
- Fixed: SQL Injection.
- Fixed: Cross-Site Scripting.
- Fixed: Slideshow responsiveness.
- Fixed: Add tag functionality on PHP 8.
- Fixed: Open gallery in new tab from gallery group.
- Fixed: Thumbnails alignment with enabled images titles.
- Changed: Instagram API v13.0.
- Changed: Connect to your Instagram account part.
- Fixed: Loading in gallery groups.
- Added: AMP compatibility.
- Added: Order by date for Gallery groups.
- Added: Title tag to image tags.
- Fixed: Portrait images in filmstrip with fix count.
- Fixed: More Extended gallery group.
- Fixed: Adding tags to the newly added image.
- Added: Slideshow filmstrip with fix count of thumbnails.
- Improved: Russian translation.
- Fixed: Security issue.
- Fixed: XSS vulnerability reported by Alexey Solovyev of Positive Technologies.
- Fixed: Zoom functionality.
- Fixed: Filmstrip images load with enabled lazy load.
- Fixed: Tags count on image delete.
- Fixed: Adding tags using Bulk Actions.
- Fixed: Conflict with lazy load of SVG images in Elementor Tabs.
- Fixed: Thumbnails titles on Elementor responsive mode.
- Fixed: Scroll Load functionality in Filemanager.
- Fixed: Image title on Mosaic view.
- Fixed: Negative numbers for ordering.
- Fixed: Image tittle on hover for multiple galleries.
- Fixed: Zoom functionality compatibility with some themes.
- Improved: Images sizes for Masonry view with few images.
- Fixed: Bug on image upload in some cases.
- Fixed: Preview for Masonry gallery group.
- Fixed: Back button for Extended gallery group.
- Fixed: Thumbnail dimensions should be the same after upload and reset.
- Fixed: Image title and Gallery title/description font changing issue for Carousel view.
- Fixed: PHP warning on Extended view.
- Fixed: Issue on generated shortcode page.
- Fixed: Issue on closing shortcode popup.
- Fixed: Instagram post sizes.
- Fixed: Captcha in comments section.
- Improved: Updated external JS libs.
- Fixed: Shortcode popup on WP5.8.
- Fixed: Keep ordering of images the same when adding images to the gallery.
- Fixed: Html in extended gallery group description.
- Fixed: Thumbnail sizes after reset.
- Fixed: Masonry layout with SVG images.
- Fixed: Lightbox error when tag was chosen.
- Fixed: Instagram image thumbnails after publishing in edit mode.
- Fixed: Zoom functional.
- Fixed: Lightbox with active Select Tag.
- Fixed: Image upload in some cases.
- Fixed: Uploading multiple images.
- Fixed: Tag filter with no results.
- Fixed: Preview popup for rtl.
- Fixed: Deleting image without update.
- Fixed: Embed media hover.
- Fixed: Images sharing.
- Fixed: Empty shortcode options for custom post type.
- Fixed: Gallery/Group list column headers alignment.
- Improved: DB queries on opening lightbox.
- Improved: Updated external js libraries.
- Improved: Escaped all data printed in gallery views.
- Fixed: Disable "Add selected images to gallery" button after adding images.
- Fixed: Missing "Back" button in Gallery groups with disabled dynamic URLs for galleries and gallery groups.
- Fixed: Masonry distance issue with video items.
- Fixed: Restrict Gallery download from URL.
- Fixed: Bulk actions after search by alt/desc.
- Fixed: Shortcode popup on WP5.8.
- Fixed: Security issues with SVG files in folder.
- Fixed: Set text watermark.
- Fixed: Double loading in Gallery Group and Blog style views.
- Fixed: Play button on Vimeo videos.
- Fixed: Notices on import from media library.
- Fixed: Sanitize files data.
- Added: Select gallery/gallery group type on preview.
- Fixed: XSS vulnerability.
- Fixed: Lightbox close button on mobile.
- Fixed: Gallery group preview image stretched.
- Fixed: Adding image with dot in tag name.
- Fixed: Warnings in filemanager.
- Fixed: Image table header style on editing gallery.
- Fixed: Bulk rotate.
- Fixed: Create thumbnail for svg images.
- Improved: Lightbox load time.
- Improved: Use "a" tag in image description.
- Fixed: XSS vulnerability.
- Fixed: Gallery Group styles on loading.
- Fixed: Shortcode page style on mobile.
- Fixed: Masonry view in some cases.
- Fixed: "Show image counter" option with default settings.
- Fixed: Filemanager size on opening.
- Fixed: Delete image functionality.
- Fixed: Delete gallery description functionality.
- Fixed: Deleting images after search.
- Fixed: Security issues with SVG files.
- Fixed: XSS vulnerability.
- Fixed: Conflicts with some themes which added width/height attributes to img tags.
- Fixed: Tags filter dropdown.
- Fixed: New lines in image description on thumbnail view.
- Fixed: Styles of pagination with top position.
- Fixed: JS error after closing lightbox fullscreen.
- Fixed: Importing newly added images from media library.
- Fixed: Remove pagination from Add tags popup.
- Fixed: Show image counter with disabled control buttons.
- Fixed: HTML in gallery/gallery group description.
- Fixed: Random flash when changing photos.
- Fixed: Images ordering when there are more than 50 image on a page.
- Fixed: Image role restrictions for folders.
- Fixed: Filemanager on screen with width 1920px.
- Fixed: Styles in Add tags popup.
- Fixed: AddThis functional.
- Fixed: Gallery group title/description with quote in it.
- Fixed: Select box is missing in case of there are no tags and tag box is shown.
- Added: New design for tag filters.
- Added: Possibility to enter page number to jump to the specific page.
- Fixed: Show gallery in tabs with changing visibility.
- Fixed: Gallery in advanced tabs widget of Essential Addons for Elementor plugin.
- Fixed: Horizontal mosaic view on mobile.
- Fixed: Compatibility with PHP 8.
- Fixed: Compatibility with WP 5.7.
- Fixed: Removing +, ^ symbols from image filename on upload.
- Fixed: Slideshow, Carousel autoplay when changing between browser tabs.
- Fixed: Play/pause button size for Carousel view on mobile.
- Added: Zoom in/out for images in lightbox.
- Changed: Reset only the current tag options on themes reset.
- Changed: Make items clickable on editing Gallery groups.
- Fixed: Removed hash after closing lightbox.
- Fixed: Video causes a JS error while trying to close full screen in Slideshow view.
- Fixed: Uploader issue in some cases.
- Fixed: Scrolling down in options page.
- Fixed: Date and Title filters as a default.
- Fixed: Blog Style view alignment.
- Fixed: Importing Gallery groups.
- Fixed: Disable Elementor lightbox for gallery images.
- Fixed: Preview in Elementor.
- Fixed: Spacing between images in masonry view.
- Fixed: Images description in gallery groups.
- Added: Possibility to set Embed YouTube video starting time and to show related videos from your channel.
- Fixed: XSS vulnerability.
- Fixed: Scroll bar styles in comments.
- Fixed: Thumbnails alignment in uploader.
- Fixed: Remove I button to show image title/description for image with empty title/description in lightbox.
- Fixed: Update preview images after the gallery content has been removed.
- Fixed: Message after deleting images with bulk action.
- Added: Possibility to allow users with none administrator role to edit themes, tags, options.
- Fixed: XSS vulnerability.
- Fixed: Ordering functionality for admin.
- Fixed: Autoplay during blur/focus tabs.
- Fixed: Export functionality on Mozilla.
- Fixed: Image role restrictions.
- Fixed: Slideshow autoplay in the multiple tabs.
- Fixed: Style issues with WP5.6.
- Fixed: Duplicate of Gallery groups with Select all button.
- Fixed: Do not allow double quotes in image name.
- Fixed: Double quotes in gallery name.
- Fixed: Do not duplicate image on importing from media library.
- Fixed: Issue with jQuery mobile library.
- Fixed: Editing shortcode in WP Classic editor.
- Changed: js ready function call logic.
- Changed: Adding shortcode design.
- Fixed: Share with Twitter.
- Fixed: Instagram oEmbed functionality.
- Fixed: Smaller area for play/pause button on mobile.
- Fixed: Image bulk actions for galleries with large amount of images.
- Fixed: Instagram functionality.
- Fixed: Images multiline description.
- Fixed: Minor bugs.
- Added: Option to disable get parameter for image URL to allow caching images in CDN.
- Added: Option to enable/disable GDPR compliance.
- Fixed: Conflict of blank thumbnails with some themes.
- Fixed: Watermark opacity.
- Fixed: Lightbox in Carousel view.
- Fixed: Quotes in image title.
- Fixed: Instagram functionality.
- Fixed: Minor bug.
- Fixed: Conflicts with WP5.5.
- Fixed: Conflicts with PHP7.4.
- Fixed: Bug on lightbox fading effect.
- Fixed: JS Injection vulnerability.
- Added: Thumbnail background color transparency option.
- Updated: Google fonts list.
- Fixed: Bug on thumbnails alignment.
- Fixed: Bug on thumbnail sizes during lazy load.
- Fixed: Issues with folders and files with space in name.
- Improved: Admin pages UX/UI.
- Fixed: Security issue.
- Fixed: Security issue.
- Fixed: Minor bug.
- Fixed: Memory leak for users with non default uploads directory.
- Added: Functionality to duplicate galleries.
- Added: Possibility to add Gallery title/description to carousel view.
- Improved: Search UX on options page.
- Improved: Allow br, ul, li tags in image alt, description and gallery, gallery group description.
- Fixed: Compatibility for websites hosted on wordpress.com.
- Fixed: Export/import.
- Fixed: Google fonts saving.
- Fixed: Conflict with PHP5.5.
- Fixed: Text Navigation alignment for Image Browser view.
- Fixed: Tag filter bug with enabled dynamic URLs.
- Fixed: Random ordering with enabled dynamic URLs.
- Fixed: Conflict with Twenty twenty theme.
- Fixed: Gallery group back for galleries opened with link.
- Fixed: Link in image description for Blog style view.
- Fixed: Load more for Masonry view.
- Fixed: Carousel resize.
- Fixed: Crop functionality.
- Fixed: Minor bug fixed.
- Removed: Dismissable notification about new offer by 10Web.
- Added: Dismissable notification about new offer by 10Web.
- Fixed: Navigation issue in lightbox for images with spaces in name.
- Fixed: Bug on ordering images by date.
- Fixed: Pinterest share.
- Fixed: Minor issue.
- Fixed: Inserting gallery with PHP code.
- Fixed: Security issue. (This vulnerability was discovered by Vishnupriya Ilango of Fortinet's FortiGuard Labs.)
- Fixed: Slideshow and carousel view description.
- Fixed: Opening lightbox.
- Fixed: Elementor widget.
- Added: Shortcode options to Elementor widget.
- Added: Possibility to add image description to thumbnail view.
- Added: Possibility to upload svg files.
- Fixed: Masonry layout with Lazy load.
- Fixed: Title styles for masonry.
- Fixed: Gallery group load with enabled dynamic URLs.
- Fixed: Notice on lightbox opening from widget.
- Fixed: Image thumbnails dimensions for Google photos.
- Fixed: XML Sitemap for Gallery Groups.
- Fixed: Minor bug.
- Fixed: Opening lightbox from widget.
- Fixed: Control buttons container height.
- Fixed: Allow to write url as advertisement text.
- Fixed: Conflict with Bootstrap classes.
- Fixed: Scroll load with "Enable dynamic URLs for galleries and gallery groups" is on.
- Fixed: Pagination with disabled "Enable href attribute" and "Enable dynamic URLs for galleries and gallery groups" options set to Yes.
- Fixed: Hit counter.
- Fixed: Bulk deleting galleries/gallery groups.
- Fixed: Sharing with 'Enable dynamic URLs for galleries and gallery groups' is on.
- Fixed: Lazy load with disabled 'Enable dynamic URLs for galleries and gallery groups'.
- Fixed: Masonry view with 'Resizable thumbnails' set to No.
- Fixed: Load with galleries in tab.
- Fixed: Bug on masonry view with image title "Show on hover" option on.
- Fixed: Bug breaking Sitemaps with Gallery Group shortcodes.
- Fixed: View count.
- Fixed: Galleries/gallery groups bulk deleting.
- Added: Ask a question button.
- Fixed: Issue with lightbox opening.
- Added: Gallery, Gallery group, Tag edit links in widget for Elementor.
- Improved: Add gallery images to the XML generated with Yoast or Seo by 10Web.
- Updated: jQuery File Upload framework.
- Fixed: Shortcode buttons behaviour in Text widget of Divi Builder.
- Fixed: Vulnerabilities.
- Fixed: Opening shared URLs.
- Fixed: Click action on image title click.
- Fixed: Filmstrip arrows alignment.
- Fixed: Masonry layout after closing lightbox.
- Fixed: Do not reset shortcode options on 'Use default options' enable/disable.
- Fixed: Titles on masonry view.
- Fixed: Images ordering in lightbox.
- Fixed: Don't delete tags on deleting all images.
- Removed: Webinar banner.
- Added: Webinar banner.
- Fixed: More than one mosaic gallery on a page.
- Fixed: Error from Instagram after connecting a Personal account.
- Added: Possibility to bulk remove tags.
- Added: Possibility to use AND operator for tag filtering.
- Added: 'How to insert a shortcode in Gutenberg?' to 'How to use'.
- Fixed: Minor bug on file upload and import from media library.
- Fixed: Link in gallery group description.
- Fixed: Removing link from images alt.
- Fixed: Order by date in filemanager for folders.
- Fixed: Scroll load and load more loading should not cover all gallery.
- Fixed: Instagram sign in.
- Improved: Automatically select image after upload.
- Improved: Automatically deactivate gallery after uninstalling.
- Improved: Auto rotate images depend on image orientation saved in metadata.
- Improved: Short url for lightbox.
- Fixed: Vulnerability problem reported by 'Tin Duong of Fortinet's FortiGuard Labs'.
- Removed: Banner to check website performance.
- Added: Functionality to disable ajax actions to open galleries by URL.
- Fixed: Notice on adding Instagram whole post.
- Fixed: Pagination styles on admin pages.
- Fixed: Zip upload.
- Fixed: Filmstrip scroll in fullscreen mode.
- Fixed: Message on saving global options.
- Changed: Banner text.
- Added: Banner to check website performance.
- Fixed: Embed issue.
- Fixed: Issue with uploading multiple images at once.
- Fixed: Security issue.
- Fixed: Major bug.
- Fixed: Authenticated stored XSS.
- Fixed: Google fonts with 'Developer mode' set to 'No'.
- Fixed: Add images to gallery with exclamation mark in tag name.
- Fixed: Galleries list page with big data.
- Fixed: Filter in comments page.
- Fixed: Random ordering for lightbox.
- Fixed: Carousel view.
- Fixed: Scroll bar for image info.
- Fixed: Do not allow to save tag in image alt.
- Fixed: Do not allow backslash in image alt and description.
- Fixed: HTML in alt/description.
- Changed: Polish translation.
- Added: Integration with Google photos.
- Added: Lazy load(optional).
- Removed: Google+.
- Changed: Banner to install image optimizer plugin.
- Added: Ebook delivery confirmation and instructions popup.
- Fixed: Screen options.
- Added: "Get Free Ebook" page on activation.
- Updated: jQuery upload library.
- Added: Possibility to open gallery in any view from gallery group.
- Added: Search functionality for gallery group views.
- Added: Separate ordering option for gallery groups.
- Fixed: Stars, Hit counter position with opened control buttons.
- Fixed: Gallery edit page responsiveness.
- Fixed: File extension as folder name.
- Fixed: Add images to gallery selected with shortcode CTRL+A.
- Fixed: HTML in image title.
- Fixed: Error when clicking allow or skip more than once.
- Fixed: Enable/Disable Lightbox Filmstrip.
- Fixed: Enable/Disable Lightbox Right Click protection.
- Fixed: Enable/Disable Lightbox Autoplay.
- Fixed: Crop thumbnail popup dimensions.
- Fixed: Rating icon in control buttons.
- Fixed: Order by date.
- Fixed: Shortcode popup height opened from gutenberg.
- Fixed: Lightbox filmstrip thumbnails dimensions.
- Improved: Filmstrip.
- Changed: Banner to install 10Web manager.
- Fixed: Shortcode popup opened from Gutenberg.
- Fixed: Shortcode popup opened from Gutenberg.
- Fixed: Images upload with empty meta data.
- Fixed: Photo gallery icon doesn't appear in Gutenberg.
- Fixed: Filemanager on iPhone.
- Fixed: Controls toggle button position in lightbox on mobile.
- Fixed: Tag box in iPhone X.
- Fixed: Hover effect types for galleries in gallery groups.
- Fixed: Stop custom post types from appearing in search engines.
- Fixed: Instagram photos in lightbox.
- Fixed: First image alignment in slideshow view with Sixteen theme.
- Fixed: Theme reset functionality.
- Fixed: Bug on uploading images with special characters in metadata.
- Fixed: Error when clicking allow or skip to collect some usage data more then once.
- Fixed: Pagination doesn't work in 'Add gallery/gallery group' popup.
- Improved: Removed Font Awesome.
- Improved: Minify js, css.
- Changed: Separate editing alt, description, redirect url actions.
- Changed: 10WEB Manager plugin banner.
- Fixed: Bug on Gutenberg block functionality.
- Changed: PHP function shortcode check if function exists.
- Added: Number of columns option for Extended Gallery Group view.
- Added: Title/description vertical alignment option for Extended Gallery Group view.
- Added: Backend notification if php-xml library is not installed.
- Changed: Extended Gallery Group view theme default values.
- Changed: Bulk-editing image info.
- Improved: Extended Gallery Group view responsiveness.
- Improved: Decreased load time in Image uploader and working with a large number of images.
- Fixed: Bug on inserting media from Youtube.
- Fixed: Crop popup dimensions for a newly added image.
- Fixed: Image uploader popup dimensions in Bridge theme.
- Fixed: Gutenberg block edit functionality.
- Fixed: JS before doctype on Gutenberg edit page.
- Added: Free plugin flow: When installing Manager, store plugin name or slug in a WP option.
- Fixed: Upload image when there is a quote in the image metadata.
- Fixed: Bug on slideshow autoplay.
- Fixed: Bug when you put a Gallery Group after a Gallery with scroll load.
- Fixed: Conflict with "BigSlam" theme.
- Fixed: Conflict with some ajax themes.
- Fixed: PNG and GIF crop.
- Fixed: JS error in Elementor editor page.
- Fixed: Closing notification.
- Changed: Pages of Notification to install 10WEB Manager plugin.
- Added: Notification to install 10WEB Manager plugin.
- Fixed: Link in gallery/gallery group description.
- Fixed: Compatibility with Elementor tabs.
- Fixed: Compatibility with ajax load.
- Fixed: Sorting images on gallery edit page before saving gallery.
- Added: Disable Google fonts.
- Added: Get title from image metadata.
- Fixed: Page scroll doesn't work after closing the lightbox on Edge browser.
- Fixed: Ampersand in images keyword.
- Fixed: Multiple galleries in one page in Elementor preview.
- Fixed: Save image added date to gallery as image date instead of last modified date.
- Fixed: If you click on the small icon from the WooCommerce product editor to insert shortcode, it shows popup header twice.
- Fixed: Remove download button for embedded images.
- Added: Add multiple images to gallery on mobile.
- Added: Comments pagination under the table.
- Added: Date column in comments.
- Added: How to use button to galleries and gallery groups pages.
- Added: Use uploaded image meta tags.
- Fixed: Images list toggle button does not work after page update.
- Fixed: Bring back "drag and drop" and description columns on small screens.
- Fixed: Slideshow view > Disable autoplay doesn't work when Control buttons are disabled and you navigate slide from the filmstrip.
- Fixed: Bug with Sticky Nav from Max Mega Menu.
- Fixed: Rendering in Elementor builder.
- Fixed: Multiple Galleries of the same view in Elementor preview.
- Fixed: On Divi, the titles on hover are left aligned.
- Fixed: Bulk reset with a large amount of images.
- Fixed: Preload for carousel.
- Fixed: Old shordcodes convert to Gutenberg.
- Fixed: Disable Jetpack photon module for embed thumbnails.
- Fixed: Filters are before the gallery title, after performing a filter they are under the gallery description.
- Fixed: Youtube embeded video is shown twice in slideshow widget if an effect is selected.
- Changed: Logic of including google fonts.
- Fixed: Gallery widget with all images.
- Fixed: Changed gallery index number on ID.
- Fixed: Conflict with lazy load.
- Fixed: Slideshow view.
- Fixed: Minor bug
- Added: "Resizable thumbnails" option for all views.
- Added: "Distance from container frame" option for all views.
- Added: "Zoom" hover effect for all views.
- Added: "Title font color (Show on hover)" option for all views.
- Added: "Show title on hover / Always show" option for masonry view.
- Added: Option to search images by Filename, Alt/Title, the description in the admin section.
- Added: Filters for image browser view.
- Added: Always show "Redirect URL" column on the gallery edit in the images table.
- Added: Ordering for galleries in a gallery group with all galleries list.
- Added: "Right-click protection" option on Image browser view.
- Improved: Image crop functionality.
- Improved: Move inline JS from all views to prevent conflict with some themes.
- Improved: Remove static CSS from carousel view to improve load time.
- Improved: Logic behind frontend AJAX calls to improve performance.
- Improved: Use the largest image file instead of the original image when the original file doesn't exist to prevent errors.
- Improved: Gallery edit page load time.
- Improved: Disabled the cron functionality in the free version.
- Improved: Masonry view HTML / CSS / JS structure.
- Improved: Mosaic view HTML / CSS / JS structure.
- Improved: Albums "Back" button styles.
- Improved: Filemanager load time.
- Improved: Do not add hashtag ids to browser history.
- Changed: Pause autoplay when the user is writing a comment.
- Changed: Apply Tag filter to image bulk-download.
- Changed: Keep active tab in the themes section after updating the settings.
- Changed: Removed Horizontal Masonry view.
- Fixed: Bug on inserting Photo Gallery shortcode via Text mode of the Editor.
- Fixed: Stretched thumbnails bug when Jetpack is enabled.
- Fixed: Crop with "Keep aspect ratio" Off.
- Fixed: WordFence warnings.
- Fixed: When opening a rated image, show a message that image is already rated.
- Fixed: Title and description in slideshow view appear only on the first image when the Scale-Out effect is selected.
- Fixed: Skipping some images when bulk-uploading images on a slow connection and PHP 7.1.
- Fixed: Infinite loading when you click on insert shortcode before the page is fully loaded.
- Fixed: Instagram gallery auto-update.
- Fixed: Bug with double quotes in Photo Gallery Widget title.
- Fixed: Bug on "Select all" in the Comments section when the comments are filtered.
- Fixed: Include Google Fonts only when needed.
- Fixed: Widgets preview in Elementor builder.
- Fixed: The first image is on the left in Slideshow view.
- Fixed: Conflict with "WP 1 Slider" plugin.
- Fixed: Bug on Comments moderation option.
- Fixed: Gallery duplication after Resetting the images with a large number of images.
- Fixed: Bug on widgets added with SiteOrigin builder old versions
- Fixed: Disable cron functionality in free version.
- Fixed: Title/description container visibility in lightbox.
- Fixed: Titles in mosaic view after load more.
- Fixed: JS error on slideshow view.
- Fixed: Slideshow on IE11.
- Fixed: Captcha dose not appear after submit.
- Fixed: Conflict with IE 11 version.
- Fixed: Lightbox autoplay.
- Added: Download button functionality related to the filters.
- Added: Gutenberg integration.
- Added: Recreate thumbnails, set and reset watermark functions actions by Ajax ( part to part by limit 50 ) in options.
- Added: Images sorting functionality in gallery edit page.
- Changed: Moved Slideshow view inline javascript to js file.
- Changed: Remove static css from Slideshow view.
- Changed: Check GD2 library availability.
- Changed: Thumbnail titles styles in thumbnail view.
- Changed: Design of filters in thumbnail view.
- Improved: Open lightbox faster.
- Improved: How to use.
- Fixed: Add shortcode functionality on Beaver, Elementor, SiteOrigin and Visual Composer builders.
- Fixed: Bug on setting watermark.
- Fixed: Conflict with "Fast Velocity Minify".
- Fixed: Filmstrip image ordering
- Fixed: Bug on searched images delete in admin.
- Fixed: Conflict Wordpress.com hosting.
- Fixed: Search logic when the image title contains several words and when you add space before searched word.
- Fixed: Bug on scroll load.
- Fixed: Add items to gallery group in IE.
- Fixed: Slideshow widget bug.
- Fixed: Importing to many images from Media library.
- Added: GDPR compliance.
- Fixed: Bug on displaying embed media.
- Fixed: Bug on opening lightbox with embed media.
- Fixed: Removed Bom from Galleries.php.
- Changed: Separate buttons for deactivation.
- Changed: Links to 10web.io.
- Fixed: Bug on slideshow widget.
- Fixed: Conflict with minifying plugins.
- Fixed: Pagination type "scroll load" functionality.
- Fixed: Album back to previous functionality.
- Changed: Remove overview page.
- Fixed: Delete temporary zip file after images bulk download.
- Fixed: Facebook Images do not resize after lightbox resize.
- Added: Gutenberg integration.
- Fixed: Gallery save in some cases.
- Fixed: Thumbnails count in thumbnail view.
- Fixed: Thumbnails alignment in thumbnail view.
- Fixed: Conflict with some themes.
- Fixed: "The loopback request to your site failed" error.
- Fixed: Import large amount of images from media library.
- Fixed: Album random effect from widget.
- Fixed: Preload images bug, when count is 0.
- Fixed: Fixed: Load more and scroll load doesn't work for images in extended album view (masonry view of images).
- Fixed: Show gallery description functionality for Gallery groups.
- Fixed: Warnings on PHP 7.1.
- Fixed: Total width of mosaic gallery.
- Fixed: Gallery title/description in gallery views.
- Fixed: Add tag to image.
- Fixed: Watermark image broken thumbnail shows on Carousel view.
- Fixed: Keep selected theme tab.
- Fixed: Filmstrip width on Mac.
- Added: All Galleries option in Gallery group when adding a shortcode.
- Added: Loading for admin pages.
- Added: Zoom effect for thumbnail view.
- Added: Resizable functionality for thumbnails.
- Added: Distance from container frame option.
- Changed: Removed hover effect from mobile devices.
- Improved: Distance between thumbnails in standard thumbnail view.
- Improved: Spanish translation (thanks to Pedro Javier Fernandez Ruiz).
- Improved: Greek translation (thanks to John Fy).
- Fixed: Shortcode save in some cases.
- Fixed: Shortcode popup with some page builders.
- Fixed: Compatibility with Instagram updated API.
- Fixed: Embed type galleries.
- Fixed: Minor bug with PHP v5.3.
- Fixed: Unicode filenames.
- Fixed: Deleting all images from gallery.
- Fixed: Bugs on php5.3.
- Improved: User interface admin pages.
- Changed: Thumbnail view and lightbox default styles.
- Improved: Filemanager.
- Fixed: Big thumbnail responsiveness.
- Changed: Default options and theme.
- Fixed: Import from media library for large amount images.
- Fixed: Security issue
- Fixed: Minor bugs on widgets.
- Updated: WD Library.
- Fixed: Widget default parameters bug.
- Fixed: Widgets pagination bug.
- Fixed: Minor Bugs
- Fixed: Minor Bugs
- Fixed: Options variable problem.
- Fixed: Vulnerable GET variable.
- Added: Support forum and Review links.
- Added: Integration with image optimizer plugin.
- Changed: Change instagram thumb with medium image.
- Fixed: Notice in Extended album view in free version.
- Fixed: Open folder on IOS in filemanager.
- Fixed: Page scrollbar after closing lightbox.
- Fixed: Bug after last update.
- Fixed: Bug after last update.
- Changed: Create custom post on album, gallery, tag save.
- Fixed: Carousel view.
- Changed: Show notification to install Backup WD plugin only on plugin pages.
- Added: Show notice to install Backup WD plugin.
- Fixed: Bug on old versions of PHP
- Fixed: Security issue
- Fixed: Conflict with Jetpack Contact Form module.
- Changed: Increased generated thumbnails default dimensions.
- Fixed: Updated library to prevent conflict with PHP version 7.
- Improved: Resemble changes in gallery images, while deleting, moving or renaming images using Photo Gallery File Manager.
- Fixed: Shortcode pop-up style.
- Fixed: Bug on Import from library image sizes.
- Fixed: Filemanager responsiveness.
- Fixed: Shortcode edit page responsiveness.
- Fixed: Thumbnails transition effect in mosaic extended album view.
- Fixed: Security issue in filemanager.
- Fixed: Image title/description direction in Slideshow view after image change.
- Fixed: Instagram video thumbnail.
- Fixed: Tags order by name in tags search list.
- Fixed: Scroll load with more than one gallery in a page.
- Added: Possibility to add images from Wordpress Media Library.
- Fixed: Image info in lightbox with small effect duration.
- Changed: Effect duration now can be float.
- Fixed: Images in a column
- Fixed: Removed empty "filter_search_name" from lightbox URL.
- Fixed: Don't add Facebook/Instagram libraries if there is no need.
- Added: Image quality (optional).
- Fixed: Gallery title for old versions.
- Fixed: Conflict with Jetpack Photon module.
- Added: Show gallery title (optional from shortcode).
- Added: Show gallery description (optional).
- Added: Show image description in blog style view (optional).
- Fixed: Required field validation.
- Fixed: Filemanager.
- Changed: Removed support forum link.
- Added: Gallery download button.
- Added: Enable/disable html editor.
- Added: Overview page.
- Added: Support forum link.
- Fixed: Instagram gallery blog style view.
- Fixed: Conflict with "Wordfence Security" plugin.
- Fixed: Images preload bug.
- Fixed: Widget slideshow.
- Changed: Possibility to set empty Images Directory.
- Fixed: Security issue in filemanager.
- Fixed: Filemanager.
- Fixed: Saving gallery autoupdate interval.
- Fixed: Filemanager.
- Fixed: JPEG quality on image reset.
- Added: Open lightbox from slideshow and carousel views.
- Changed: Download original image from frontend.
- Changed: Preload images in slideshow view.
- Fixed: Scroll load in filemanager.
- Added: Header for deleted image on shared image open.
- Changed: Scroll load in filemanager.
- Fixed: Image dimensions on images reset.
- Changed: Possibility to include scripts only in necessary pages.
- Fixed: Filemanager allowed file types.
- Fixed: Instagram.
- Changed: Removed bwg_option table.
- Fixed: Masonry galleries bug in masonry album.
- Fixed: Sanitize folder names in filemanager.
- Fixed: Random order (pagination and lightbox).
- Fixed: Album widget sort direction.
- Fixed: Images ordering bug in lightbox.
- Fixed: Removed unnecessary spaces from order by.
- Fixed: Gallery title bug in extended album view.
- Fixed: Tags cloud widget styles conflict with some themes.
- Fixed: Open lightbox from tag cloud.
- Changed: Generate shortcode with ajax.
- Fixed: Google Fonts.
- Added: Select all button on tags page.
- Fixed: Google Fonts list bug.
- Fixed: Ordering bug in Gallery Box.
- Added: Possibility to include styles/scripts in necessary pages only.
- Fixed: Share after image change.
- Fixed: Author for custom posts.
- Fixed: Removed unnecessary spaces from ordering.
- Fixed: Tag select on mobile.
- Changed: Include only necessary Google Fonts.
- Fixed: Styles on Twenty Seventeen theme.
- Fixed: Conflict with lazy load in albums views.
- Fixed: Google fonts bad request.
- Fixed: Tag in gallery box url.
- Fixed: German translation (Thanks to Hans-Jurgen Stephan).
- Fixed: Tag pages display bug.
- Fixed: Upload only images zip.
- Fixed: Show galleries in pages loaded with ajax.
- Fixed: Conflict with "All in One SEO Pack" plugin.
- Fixed: Frontend content language in AJAX response on Wordpress 4.7.
- Fixed: Images check all in backend on Wordpress 4.7.
- Fixed: Item price with parameter.
- Fixed: Redirect to url for masonry view.
- Added: Redirect to url for slideshow and carousel views.
- Updated: Sumoselect.
- Added: Image title position in image browser view (optional).
- Added: Loading icon in slideshow view.
- Added: Open album on title click in extended album view.
- Changed: Options page design.
- Changed: Dutch translations by Piet Kok.
- Fixed: Ampersand in watermark and advertisement text.
- Fixed: Lightbox controls toggle button on mobile.
- Added: Google fonts.
- Changed: UploadHandler class name to prevent conflict with some themes.
- Added: Images bulk rotate.
- Fixed: Messages in masonry album view.
- Fixed: Show info on image change effect end.
- Fixed: Social Bulk Embed bug for facebook.
- Fixed: Add facebook album bug.
- Added: Tag select from shortcode.
- Fixed: Improved tag search.
- Fixed: Instagram gallery autoupdate.
- Fixed: Add images and videos in French sites.
- Fixed: Image description with quotes.
- Fixed: Backend French translation.
- Fixed: Filename as alt/title on image insert.
- Changed: Image alt/title input size.
- Changed: Featured themes page.
- Fixed: Ratings with opened comments.
- Changed: Updated Font Awesome to 4.6.3 version.
- Fixed: White spaces after image title.
- Fixed: Masonry/mosaic galleries load in compact album view.
- Fixed: Loading in filemanager.
- Fixed: Back in Japan.
- Added: Bulk edit images title, description and redirect url.
- Fixed: Case sensitive search by name in Filemanager bug.
- Changed: Show last uploaded files as first in Filemanager.
- Changed: Comments and rates pages design.
- Fixed: Translated alert messages.
- Added: Backend translation on Romanian (thanks to Mirel Cical).
- Fixed: Interval for checking for updates.
- Changed: Featured plugins page.
- Fixed: XSS reported by Valentin Voigt.
- Fixed: Switching between blogs.
- Changed: Backend design.
- Fixed: Random order album for widget.
- Added: Save as copy themes.
- Fixed: Delete folder with single quote in name.
- Fixed: Add facebook album with images more than 100.
- Fixed: Responsiveness
- Fixed: Bug on full-size and fullscreen lightbox
- Changed: Instagram new API.
- Changed: Increase get_options count.
- Changed: Deleted themes old fields.
- Changed: Check if file exist on set watermark.
- Fixed: Remove box shadow from navigation buttons.
- Fixed: Deactivate after uninstall, when folder name is different from photo-gallery.
- Fixed: Search in gallery from widget.
- Added: Effect duration option.
- Fixed: Text watermark responsiveness.
- Added: Set/Reset watermark to all images at once.
- Fixed: Description for masonry album views.
- Fixed: Search also in description.
- Added: Options for slideshow widget.
- Fixed: Import from media library.
- Fixed: File manager loading.
- Fixed: Security issue
- Fixed: Add facebook single video.
- Fixed: Styles on Wordpress 4.5.
- Added: Right click protection for thumbnails.
- Fixed: Open lightbox from blog style, image browser and albums views.
- Fixed: Vertical filmstrip with control buttons.
- Added: Recreate all thumbnails at once.
- Added: Backend translation on Icelandic (thanks to Eggert Johannesson).
- Fixed: Backend translation on Dutch.
- Fixed: Filemanager view type on large screens.
- Added: Delete confirmation for galleries and images.
- Changed: Featured plugins, themes page.
- Fixed: Advertisement link in slideshow.
- Fixed: Comment, rating, ecommerce conflict.
- Fixed: Gallery media uploader files with withespaces in name.
- Added: Introduction tour.
- Fixed: Autoplay in lightbox.
- Fixed: Sort randomly in album views.
- Added: Ligthbox background transparency.
- Fixed: Ecommerce loading div.
- Fixed: Albums mosaic view.
- Changed: Featured plugins page.
- Fixed: Possibility to set featured image for gallery custom post types.
- Fixed: Masonry album thumbnail container transparency.
- Fixed: Share conflict with Jetpack.
- Fixed: Load more.
- Fixed: Prevent javascript errors with empty options.
- Changed: Dutch translation (Thanks to Gerben H. Dijkstra).
- Changed: Italian translation (Thanks to Fabio Massimo Pari).
- Changed: Gallery/Album author do not change on update.
- Improved: Filemanager load time.
- Changed: User Manual links.
- Fixed: Facebook add-on autoupdate bug.
- Added: Ecommerce add-on notice.
- Added: Ecommerce add-on.
- Fixed: Bug in filemanager.
- Fixed: Delete all custom posts on uninstall.
- Fixed: Filter by name in lightbox.
- Added: Placeholder for search by name (optional).
- Fixed: Styles conflict with Twenty Sixteen theme.
- Fixed: Add selected images to gallery.
- Fixed: Control buttons and filmstrip conflict in lightbox.
- Added: "Load More..." translation.
- Fixed: "lightbox_ctrl_btn_pos" bug.
- Fixed: Bug on options save.
- Changed: Featured themes page.
- Changed: Social options.
- Fixed: Instagram only gallery.
- Fixed: Youtube embed size in firefox.
- Fixed: Russian translation (Thanks to Ruslan Tertyshny).
- Fixed: Compatibility with Wordpress 4.4.
- Fixed: Undefined property on album widget.
- Fixed: German backend translation.
- Fixed: Dutch backend translation.
- Added: Youtube embed with start time.
- Fixed: Themes.
- Fixed: Error on uninstall.
- Changed: Theme DB table structure.
- Fixed: Error on facebook share.
- Fixed: German translation.
- Changed: Featured plugins page.
- Changed: Share url.
- Fixed: Twitter share.
- Added: Possibility to add custom style for front end thumbnails.
- Fixed: SEO bug.
- Fixed:Bug on options save.
- Fixed: Quotes in advertisement text.
- Fixed: Reset, edit unsaved image.
- Fixed: Facebook share image sizes.
- Fixed: Images loop when swiping.
- Changed: Blog style view scroll load.
- Changed: Lightbox buttons responsiveness.
- Fixed: Spanish translation by Alexandro Lacadena.
- Fixed: Album view bug.
- Fixed: Random ordering.
- Changed: Pause embed video on image change.
- Fixed: Translations bug in javascript.
- Added: Backend translation.
- Fixed: Pagination on tags page.
- Fixed: Minor bug in backend.
- Fixed: Right click protection on Safari.
- Added: Export/Import add-on.
- Fixed: Embed media responsiveness.
- Changed: Permissions for shortcode(pro version).
- Added: Show/hide custom post types (optional).
- Fixed: Bug in comments.
- Changed: Licensing page.
- Changed: Thumbnail click action.
- Added: Filter by tags in frontend.
- Changed: Notices show order.
- New: Facebook embed add-on.
- Added: Add-ons page.
- Added: Translation in Icelandic. Thanks to Eggert Johannesson.
- Fixed: Serbian translation.
- Fixed: Share url on Pinterest.
- Fixed: Edit images with quotas in name.
- Fixed: Edit newly added images.
- Changed: Featured plugins page.
- Fixed: Play/pause button in carousel view.
- Fixed: Recreate thumbnail.
- Fixed: Division by zero in pagination.
- Changed: Add to pinterest description image alt.
- Added: Support/rate us messages.
- Fixed: Image browser view pagination styles.
- Fixed: Open shared album image.
- Fixed: Image browse pagination.
- Added: Images count parameter for load more.
- Fixed: Pinterest share.
- Fixed: Deprecated function in carousel.
- Changed: Compatibility with Wordpress 4.3.
- Fixed: JavaScript conflict with some themes.
- Added: Call photo gallery by php function.
- Fixed: Back to previous album/gallery.
- Added: Transition for mosaic view.
- Changed: Activate, Deactivate hooks for multisite.
- Changed: Licensing page.
- Fixed: "Open image in original size" and "Download original image" for embed.
- Fixed: Instagram thumbnail.
- Fixed: Watermark link.
- New: Tools for editing images.
- Fixed: Security issue.
- Fixed: Embed media for wordpress lower than 4.0.0.
- Changed: Save images ordering in admin.
- Fixed: Warnings in filemanager.
- Fixed: Prevent opening lightbox on swipe.
- New: Search by name in file manager.
- New: Carousel view.
- Fixed: Horizontal Mosaic view bug.
- Fixed: Print bug.
- New: Load more with scroll.
- Fixed: Thumbnail size on recover.
- Changed: Featured plugins page.
- Fixed: Mosaic view show title.
- Fixed: AddThis javascript bug.
- New: Addthis (pro version).
- Fixed: Link text font size in extended album description.
- New: Recreate thumbnail button in gallery page.
- Fixed: Delete/update custom posts on gallery/album edit.
- Fixed: Image width/height size with open comments.
- New: Loop option for lightbox.
- Fixed: Embed media by YouTube short url.
- New: Load more button instead of pagination (optional).
- Fixed: Minor bug on gallery save on php5.3.
- Change links.
- Changed: Featured plugins page.
- New: Featured themes page.
- change user guide links.
- minor bug fixed.
- minor bug fixed.
- Fixed: Lightbox opening bug for ios.
- Fixed: Lightbox opening bug for mobile browsers.
- duplicated id in slideshow view.
- deprecated options removed (roles).
- bug in preload option fixed.
- minor bugs fixes.
- conflict with some themes fixed.
- New: Bottom pagination in admin views.
- New: Improve SEO.
- New: Autohide option for slideshow and lightbox navigation buttons.
- New: Read image meta data.
- Fixed: Slideshow bullets centering.
- Fixed: Admin-ajax url for frontend.
- Fixed: Upload images to .original not resized.
- Fixed: Order by filename.
- New: Embed support.
- New: Photo gallery can be loaded through AJAX request.
- New: Image meta auto-filling.
- Changed: Deleted tag posts.
- Changed: Improved security of backend.
- Fixed: Thumbnail and filmstrip sizes for embeds.
- Fixed: Search in backend galleries view.
- Fixed: Gallery box image URL on a page with multiple galleries.
- Fixed: Maximize/resize buttons in gallery box when exiting fullscreen.
- Fixed: Other minor bugs.
- added large image url in page source for SEO.
- shortcode issue fixed .
- [CVE-2015-2324] security issue fixed in filemanager. This vulnerability was discovered by Fortinet's FortiGuard Labs.
- Front-end image sorting possibility (dropdown) for the users.
- security issue fixed.
- bug in fullscreen button and loading image animation fixed.
- updated font-awesome to 4.2.0 version.
- sort bug in ligthbox.
- security issue fixed.
- masonry album view type.
- single quota bug in image fixed.
- bug in new image save fixed.
- wrap around in lightbox.
- pagination input.
- play icon over the video thumbnail.
- add upload images with custom size.
- minor changes in shortcode generation code.
- change shortcodes.
- images count in ligthbox (optional - only in options page).
- images count column in galleries table.
- WordPress Search Integration by gallery and album title.
- show gallery, album title (optional - only in options page).
- Bug fixed in tag cloud widget.
- Bug fixed in filemanager.
- change in loading.
- added option "Import from Media Library".
- bug fixed in save gallery.
- Improve translation, Add tags to all images.
- redirect from widget, unique tags name.
- order option for album images.
- added option for sorting gallery images within album.
- bug fixed on lightbox.
- preload images count options.
- redirect url optional.
- added search images in gallery (optional), optional info, resize.
- added option for show image title/description on lightbox.
- added tag cloud ordering option, keep aspect ratio.
- youtube, vimeo.
- added tag cloud options and zip upload.
- bug fixed on WP 3.9 editor.
- gallery alignment bug fixed.
- corrected album ordering and added slideshow widget filmstrip height option.
- added swipe effect on lightbox.
- added option disable/enable right click.
- bug fixed in slideshow .
- removed enters from code (conflicts fixed).
- critical bug with uninstall fixed.
- improved file upload and save on gallery.
- improved filemanager functionality, fix bug on widget.
- Fixed: File manager.
- New: Added shortcode generator
- New: Thumbnail title, thumb size in filemanager.
- Fixed: Slideshow.
- Fixed: Album view.
- Fixed: php 5.2 compatibility.
- Initial version.