
Placeholder it
| 开发者 | jvandemerwe |
|---|---|
| 更新时间 | 2016年6月10日 19:39 |
| 捐献地址: | 去捐款 |
| PHP版本: | 2.0.2 及以上 |
| WordPress版本: | 4.3.1 |
| 版权: | GPLv2 or later |
详情介绍:
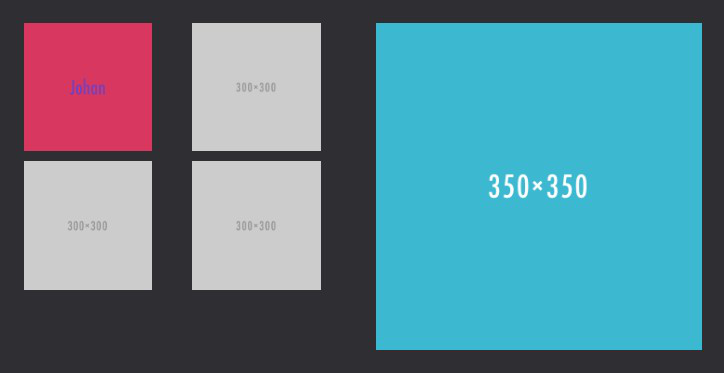
This plugin contains a widget that can be used to show placeholders on widget areas where you still have to do some
work. It uses the webservice of "www.placehold.it" to generate the image.
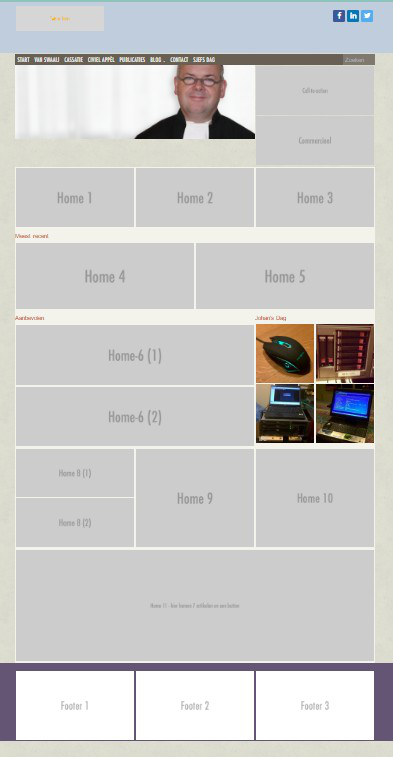
This plugin comes in handy if you have a customer that you would like to show the layout of his upcoming website
and can use placeholders to show him the proportions and with the use of text, what comes where.
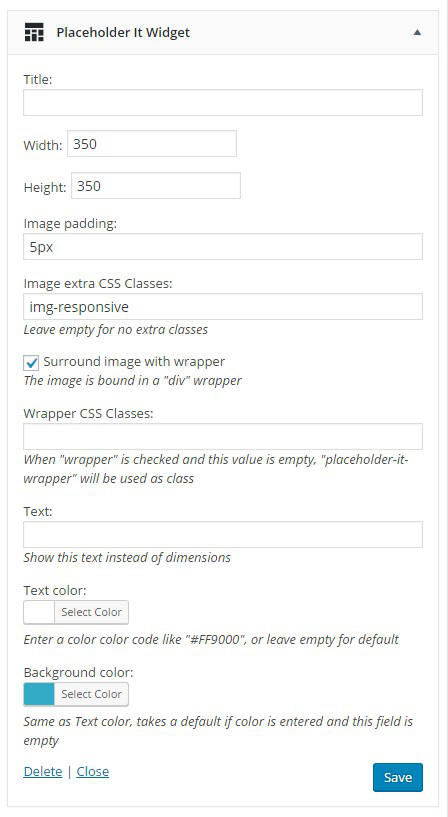
You can customize the text and the colors,
and you can add wrappers and wrapper classes. The settings page makes it possible to work with default values of your
own choice.
This plugin owes credits to: Tareq Hasan for I have used his Settings Class for the settings page.
http://tareq.weDevs.com Tareq's Planet
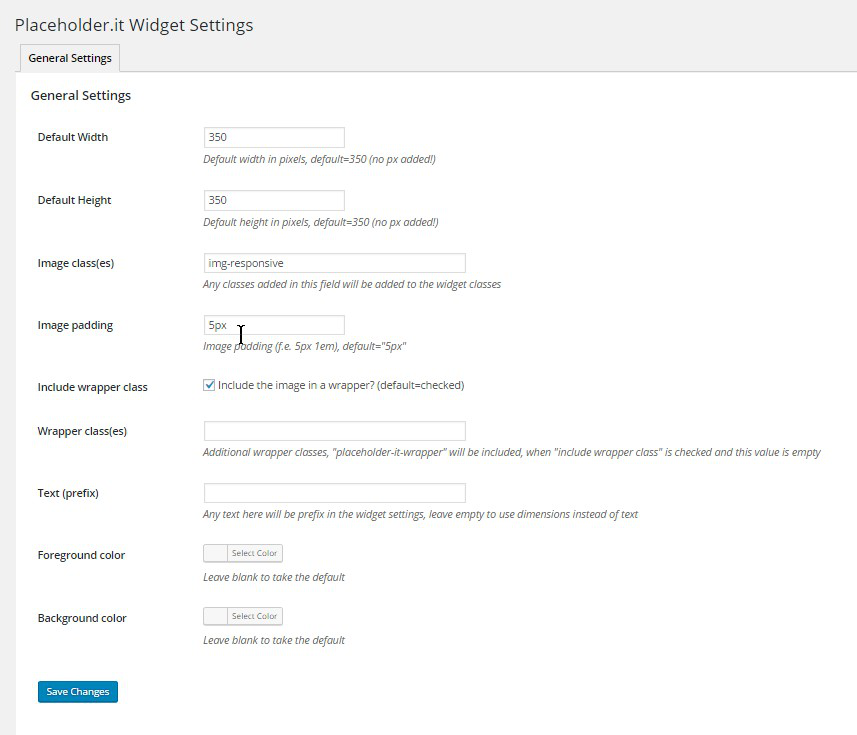
After the plugin is activated you can start immediattely adding widgets, but you could also have a look first
at the plugin's options that can be found in the settings menu of Wordpress.
Here you can change the defaults that are used when you add a new widgets. But remember that any widgets that are
already set, will not automatically get any changes you've made to the defaults. Changes only apply to widgets
configured after you've changed the default values of the plugin.
This plugin has been developed and tested with Wordpress version 4.3.1
安装:
- Upload directory
placeholder-it-widgetto the/wp-content/plugins/directory - Activate the plugin through the 'Plugins' menu in WordPress.
- Change the defaults in the settings page (if you like)
- Add the widgets to any widget areas you like.
- You are done!
屏幕截图:
常见问题:
I have some questions and I want support where can I go?
http://www.enovision.net/contact/ and drop your question.
更新日志:
1.0
- First release