
Ally - Web Accessibility & Usability
| 开发者 |
pojo.me
KingYes ariel.k jzaltzberg bainternet elemntor |
|---|---|
| 更新时间 | 2026年1月29日 00:20 |
| PHP版本: | 7.4 及以上 |
| WordPress版本: | 6.9 |
| 版权: | GPLv2 or later |
详情介绍:
- Ally Assistant – Scan your pages, detect accessibility violations, and follow guided steps to fix them. Make manual adjustments or apply AI-powered suggestions, and track your progress.
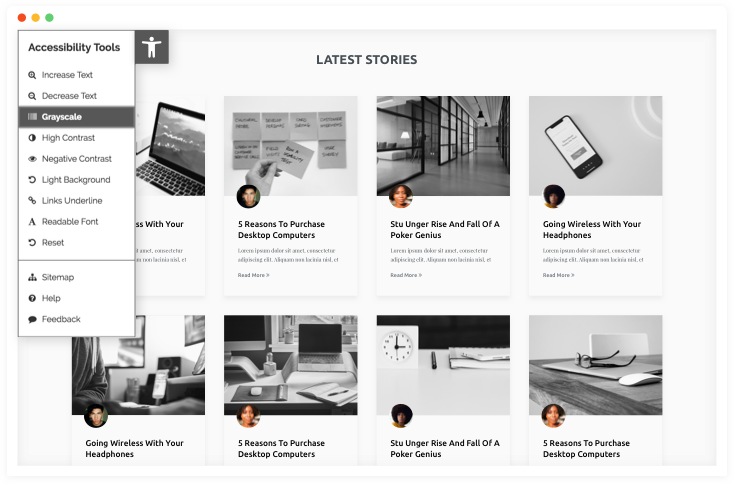
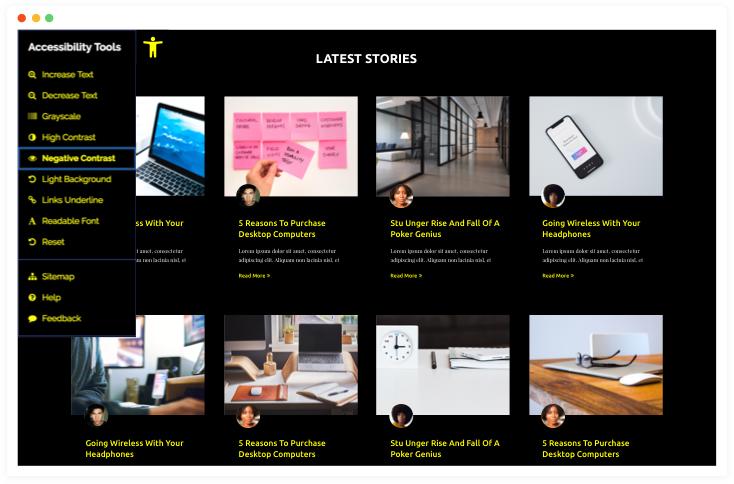
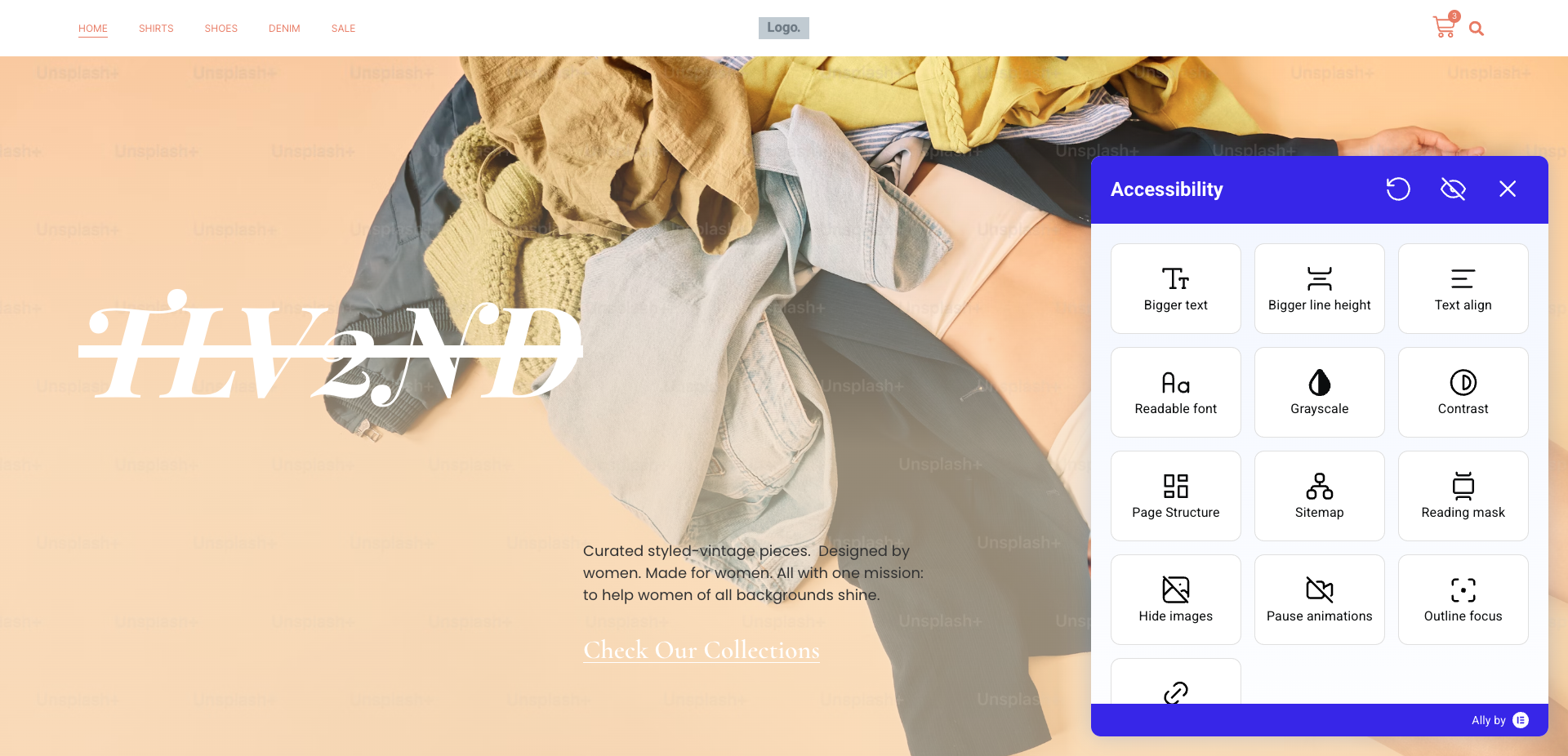
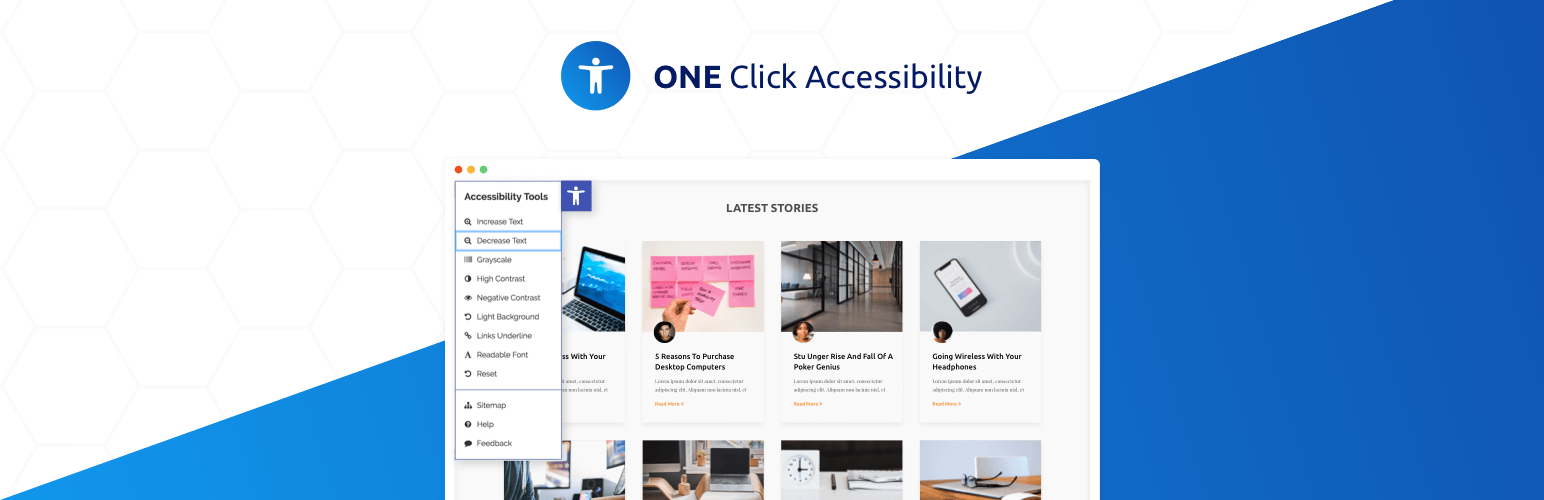
- Usability widget – Let visitors personalize their browsing experience with a floating accessibility menu. Features include font resizing, color contrast, image hiding, animation pausing, language selection, screen reader support, and more.
- Accessibility statement generator – Create a fully customized accessibility statement and publish it automatically on your site, helping meet WCAG and legal requirements.
- Who Needs It? Every website owner—businesses, creators, and agencies.
- Who is Responsible? Website owners are legally and ethically responsible for accessibility. The web creator—who designs and builds the site—must implement and adjust accessibility features to ensure compliance with WCAG guidelines and provide an inclusive experience for all users.
- Why Now? Rising legal requirements (WCAG, EAA) and better user experience.
- Why Should You Care? An accessible website isn't just ethical; it's good business. By prioritizing inclusivity, you improve user experience for everyone, boost your search engine rankings, and attract a wider audience. === It’s the Law
安装:
- Install using the WordPress built-in Plugin installer > Add New
- 通过 WordPress 的“插件”菜单激活插件
- Go to the plugin page (under Dashboard > Accessibility)
- Enjoy!
- Extract the zip file and just drop the contents in the
wp-content/plugins/directory of your WordPress installation - Activate the plugin through the 'Plugins' menu in WordPress
- Go to the plugin page (under Dashboard > Accessibility)
- Enjoy!
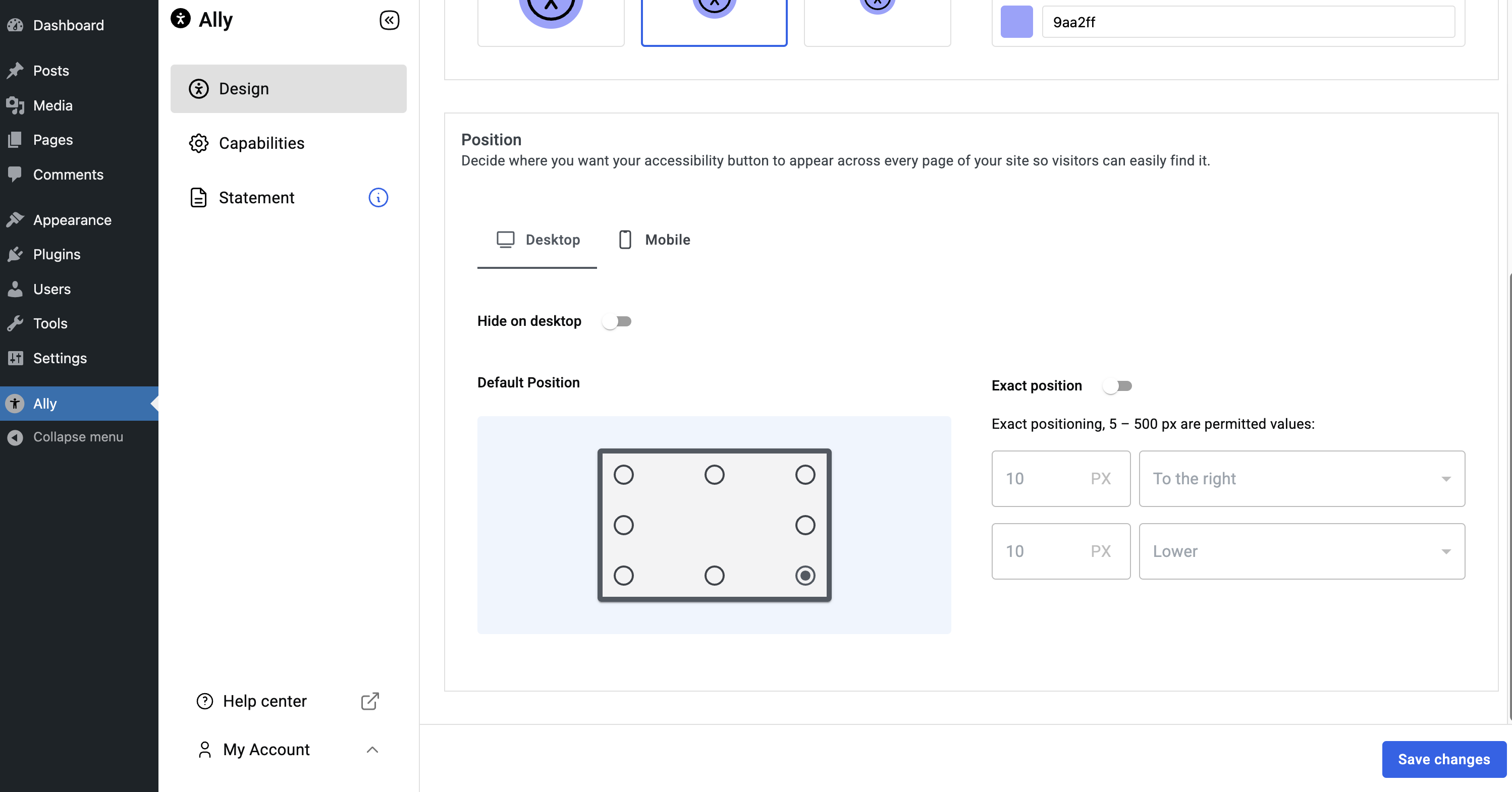
屏幕截图:
常见问题:
What is the Ally plugin?
Ally is an accessibility plugin for WordPress websites. It helps web creators build more inclusive websites using a customizable widget, on-demand accessibility scans, AI-powered issue remediation, and a centralized dashboard to track progress.
Who is Ally for?
Ally is ideal for freelancers, agencies, and DIY website owners who want to improve accessibility and align with WCAG standards
Is Ally GDPR compliant?
Yes, Ally is GDPR compliant. To meet your privacy obligations, you must list Elementor as a sub-processor in your privacy notice. Our Data Processing Agreement (DPA) outlines all privacy-related requirements.
Can Ally guarantee that my site is fully accessible?
No automated tool can promise full accessibility. Ally helps you detect and fix the most common violations, but achieving full compliance requires human testing and judgment. Think of Ally as a powerful assistant-not a complete substitute for manual review.
What is an accessibility statement, and how do I create one?
An accessibility statement is a public declaration of your commitment to inclusive digital experiences. Ally helps you easily generate and publish one as a dedicated page on your website.
Why do I need an Elementor account to use Ally?
An Elementor account lets you manage your Ally settings, track usage, and unlock advanced features like the Assistant and AI fixes.
Can I customize the widget’s appearance?
Yes. You can personalize the widget’s icon, colors, size, position, and which features are shown on mobile or desktop.
Can visitors hide the widget?
Yes. Visitors can choose to temporarily dismiss the widget-for a session, 24 hours, or one week.
Does the widget support multiple languages?
Yes, it automatically adjusts to your site’s language settings.
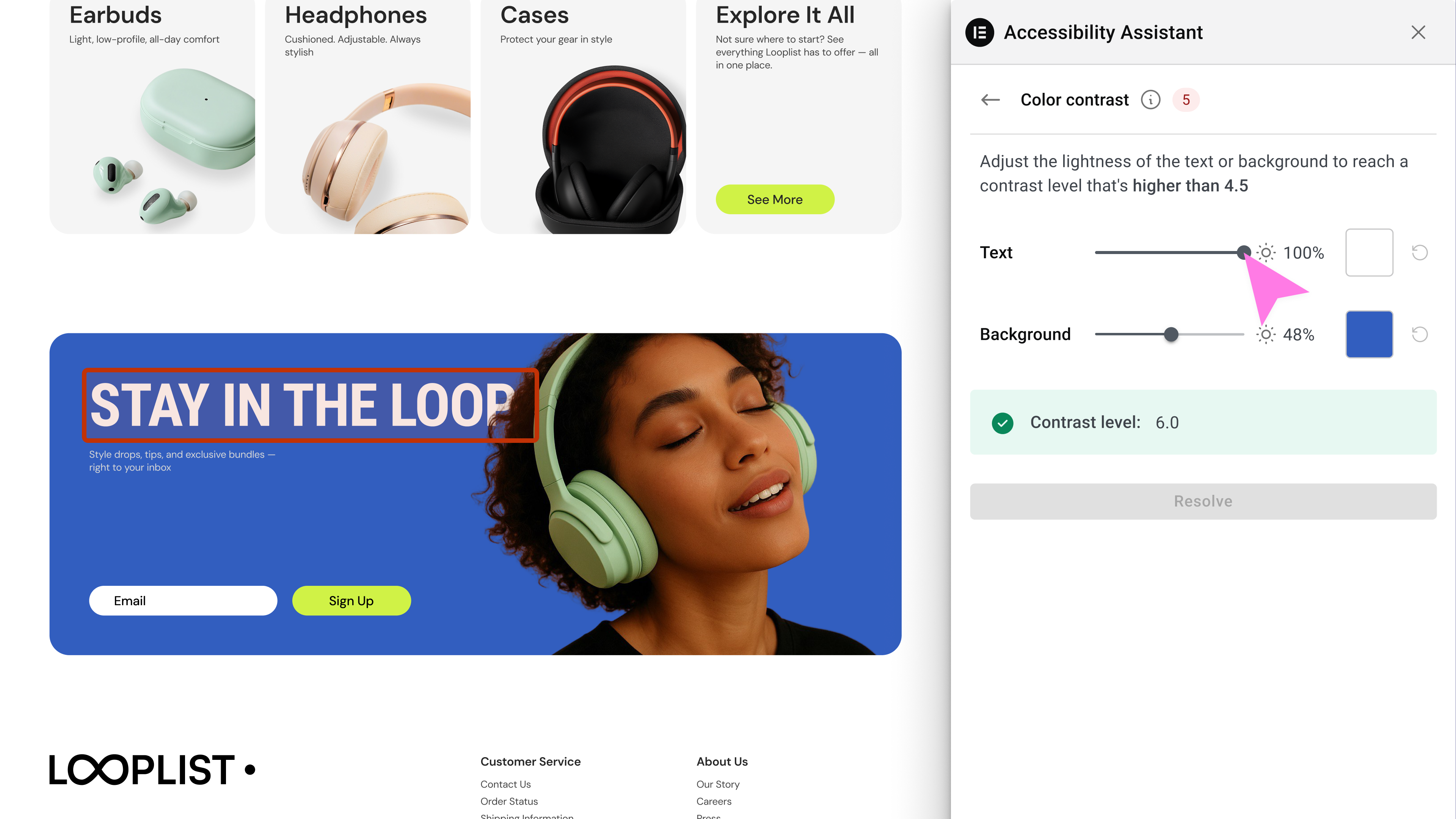
What is the Accessibility Assistant?
The Accessibility Assistant is a tool that scans individual URLs for accessibility violations, organizes them into categories, and guides you to fix them manually or with AI suggestions
Can I scan the same URL more than once?
Yes. You can rescan a URL as often as needed. Results update each time based on the current version of your content.
What are AI fixes?
These are smart suggestions generated by Ally to help you resolve issues more efficiently-like automatically suggesting alternative text for images. AI fixes are available only on paid plans and use credits.
How can I report security bugs?
You can report security bugs through the Patchstack Vulnerability Disclosure Program. The Patchstack team help validate, triage and handle any security vulnerabilities. Report a security vulnerability.
更新日志:
- Tweak - Security enhancements for access control
- Tweak: Added a dashboard widget to trigger scans and view results
- Fix: Resolved layout issues on the settings page for RTL websites
- Fix: Resolved widget trigger functionality when users are logged out
- Fix: Missing styles warning when reviews popup is displayed
- Fix: Fix ally widget action to toggle open/close state.
- Fix: PHP error in Ally legacy product
- Tweak: Moved the plugin entry point under a unified Elementor menu
- Tweak: Redesigned the plugin settings interface for a unified look and feel
- Tweak: Added support for "Elementor One"
- Fix: Improved accessibility by correcting the tabindex value
- Fix: Added automatic cache synchronization to ensure content updates remain consistent across the site
- Fix: Corrected the direct upgrade link to include the specific subscription ID
- New: Added the Walkthrough video to assist during Ally onboarding.
- Tweak: Updated the tooltip for Site-Wide Fixes for better clarity.
- Tweak: Made the Ally widget footer more prominent.
- Fix: Resolved an issue where the quota-limit indication did not appear correctly.
- Fix: Fixed a blink issue that occurred when triggering a scan from the admin.
- New: You can now apply fixes across all scanned pages in one click for repeating elements such as headers, footers, and more.
- New: Added the ability to manage global Alt Text and Color Contrast remediations.
- Tweak: Improved the Reviews component experience.
- Fix: Resolved a bug causing the Search page in the Dashboard not to load properly.
- Fix: Corrected an error message that appeared improperly when the quota limit was reached.
- Fix: Fixed a compatibility issue with the Divi plugin.
- Tweak: Code refactor
- New: Headings Remediation Management - Review and correct heading hierarchy with a guided flow
- Tweak: Improved AI remediation results with added context for clearer responses
- Fix: Disabled remediation action not working
- Fix: Quota number displayed incorrectly for Standard plan
- New: Redesigned Accessibility Widget – Clearer structure, Wider accessible buttons, and Improved mobile view
- New: Intro banner for users who connected Ally
- New: Reviews & CSAT flow to gather user feedback
- Tweak: Added cache clearing option in Assistant panel and WordPress Admin Bar
- Tweak: Enhanced color contrast evaluation to fix issues with gradient/video backgrounds
- Fix: found issue count wrong in edge cases
- New: Smart color contrast remediation flow in the accessibility assistant
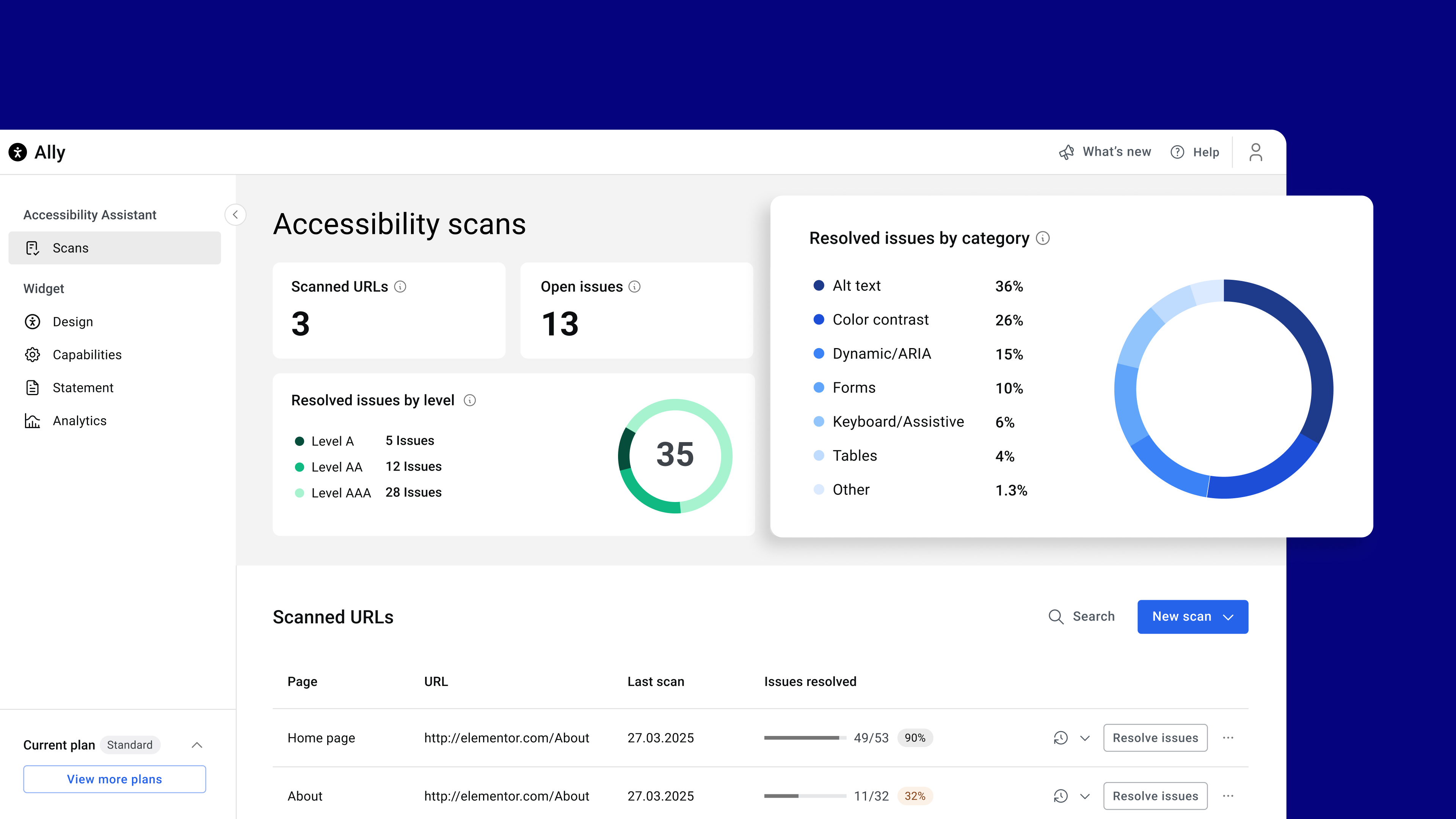
- Tweak: Updated scan dashboard to show open issues and issue breakdown by category
- Tweak: Tooltip on analytics tab encouraging tracking activation
- Tweak: Improve accessibility column in WP admin for better user experience
- Fix: Added WPML compatibility
- Fix: WooCommerce AJAX conflict
- Tweak: Improved performance by enqueuing Assistant only when logged in
- Fix: Admin post columns offset warning
- Tweak: Admin panel UI updates
- Tweak: Assistant UI updates
- Tweak: Ensure case sensitive attributes in remediations
- Fix: Assistant accessibility issues
- Fix: Custom Icon issue in edge cases
- Fix: Critical Error on plugin conflict
- New: Introducing URL Scanner – find 180+ issues instantly (WCAG 2.1 AA)
- New: Introducing Remediation Engine – get in-context guided, AI-powered accessibility fixes
- New: Introducing Overview Dashboard – track scans and accessibility progress in real-time
- New: Introducing Auto-Fix – fix common issues with one click: alt text, forms, keyboard nav, and tables
- Tweak: New admin UI design
- New: Added widget languages selector
- Tweak: Load widget's font locally for better compliance
- Fix: Estonian language translation
- Fix: Admin UI unused frame
- New: Custom Icon support for the Ally widget
- New: Custom Link Gutenberg block to trigger Ally widget
- New: Elementor Dynamic Tags to trigger Ally widget
- New: Added "What's new" section in the admin panel
- Tweak: Improved accessibility statement page selector
- Fix: Notice on loading translations too early
- New: Added border radius controls for the new icon widget
- Tweak: Added Hungarian translations to the new widget
- Fix: Improved German translations in the new widget
- Fix: Enhanced sanitization in the legacy widget to prevent potential security issues
- New: Screen Reader – Improved accessibility with screen reader compatibility.
- New: Widget Usage Analytics – Track and analyze widget usage effectively.
- New: "My Account" Link – Easily access your account with a new direct link.
- New: Plan Quota Display – Admin panel now shows plan quotas.
- New: White Label capabilities
- Tweak: Various text and UI improvements.
- Tweak: The last settings tab is now remembered when navigating.
- Tweak: Sticky "Save Settings" Button
- Fix: Settings Screen Display Issue – Resolved UI inconsistencies.
- Fix: URL Mismatch Flow .
- Fix: Force referer header in widget script tag
- New: Added an option to manage URL change
- New: Added Danish language support to widget
- New: Added compatibility with popular caching plugins: WP Rocket, W3 Total Cache, and LiteSpeed Cache
- Tweak: Improved connect flow
- Tweak: Admin panel UI widget preview improvements
- Tweak: Improved Admin panel UI accessibility
- Fix: PHP notice on legacy admin pages in PHP 8.2+
- New: Added an option to revert to the legacy widget
- Fix: Media library not loading in some sites
- Fix: Auto upgrade for old versions with just customizer settings
- Fix: Fixed favicon missing on some sites
- 🚀 Introducing Ally Web Accessibility! One Click Accessibility is now Ally Web Accessibility! Discover the new experience: Learn More.
- New: Brand-New Interface – Redesigned for seamless touch-screen and mobile support.
- New: Revamped Infrastructure – Overhauled backend to support new and future capabilities.
- New: Page Structure Overview – Navigate your page’s structure for better accessibility.
- New: Image Hiding Option – Hides all images on the page to reduce distractions and make the page more readable.
- New: Pause animations option – Stops animations running on the page option, helping users focus on content.
- New: Reading Mask option- helps users focus on specific text, reducing distractions and improving readability.
- New: Accessibility Statement Generator – Easily generate an accessibility statement page for your site or link an existing one.
- New: Auto translations of the widget according to the page language
- New: Added custom element ID for "Skip Content" link (#35), (#36)
- Tweak: Added title for all SVG icons (#30)
- Tweak: Add
role="button"to the toggle (#57) - Tweak: Changed the default icon to "One Click"
- Fix: Remove extra quote (Topic)
- Fix: High Contrast and Negative Contrast still appear after disabled from the settings (#39)
- Fix: Added compatibility with Twenty Twenty theme
- Fix: Toolbar settings panel empty in non-English sites
- Fix: Avoid showing Help & Feedback links if not defined (#27)
- Fix! - Added default settings for toolbar title
- Fix! - Print CSS rules before code to fix responsive issues
- Fix! - Added visibility CSS to fix dependency issues
- Fix! - Increased icon size in the toolbar
- Tweak! - Restored
sr-onlyclass for smooth update
- Tweak! - Renamed plugin to One Click Accessibility
- Tweak! - Added an option to select an toolbar icon
- Tweak! - Split Settings Panel to Settings and Toolbar
- Tweak! - Removed FontAwesome dependency
- Tweak! - Removed Bootstrap dependency
- Tweak! - Removed Pojo Framework dependency
- Fix! - Border with RGBA is hidden in high contrast mode
- Tweak! - Fix minor style issue
- Fixed! - tabindex on custom links issue
- Tweak! - Resolve the focus issues by another way
- Fixed! - Triggering blur after focus to avoid auto-focus by browser on tab reactivated
- Tweak! - Added more hebrew strings translate
- Tested up to WordPress v4.4
- New! - Remember toolbar options
- Fixed! - Issue with sidebar in Resize text
- Tweak! - Added more string fields for WPML/Polylang plugins
- Tweak! - Fixed hebrew translate
- New! - Added distance from top toolbar, in Desktop/Mobile devices
- Fixed! - Skip to content in Chrome
- Initial Public Release!