
Poll, Survey, Questionnaire and Voting system
| 开发者 | wpdevart |
|---|---|
| 更新时间 | 2022年10月6日 14:10 |
| 捐献地址: | 去捐款 |
| PHP版本: | 3.4.0 及以上 |
| WordPress版本: | 6.0.2 |
| 版权: | GPLv3 |
| 版权网址: | 版权信息 |
标签
下载
详情介绍:
- Fully Responsive
- Easy install and use
- Works perfectly with all versions of WordPress
- Ability to use on pages and posts and widgets
- Ability to use shortcode button on your pages and posts for inserting the questionnaire
- Ability to use more then one survey form on widgets
- Unlimited number of surveys
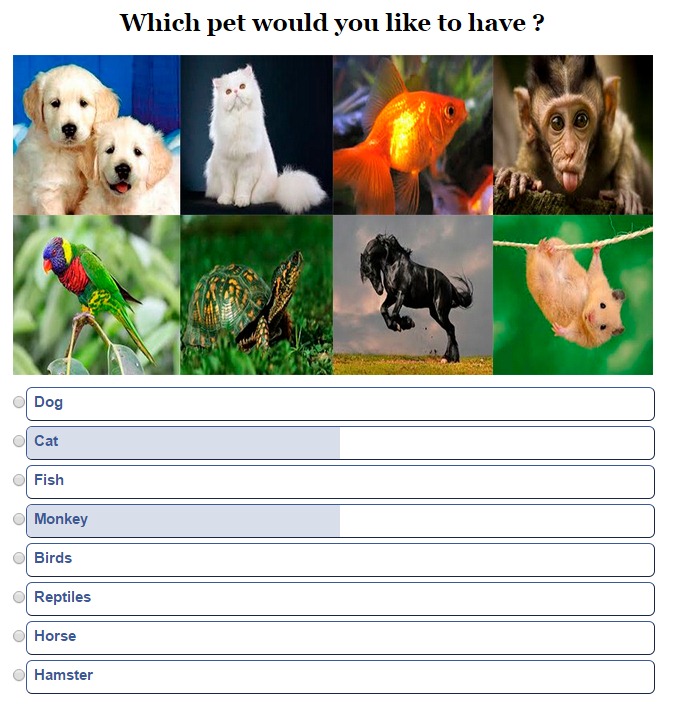
- Ability to add images
- WordPress posts editor for questions
- Single choice answers
- Ability to set Main width and height
- Ability to set Full width option
- Live preview
- SEO friendly
- User friendly back-end
- Tested on popular WordPress themes
- Multiple choice answers
- Built-in 7 themes
- Ability to set answers position, fonts and colors
- Ability to set Border, count and hover parameters
- Fully design customization
- Premium support
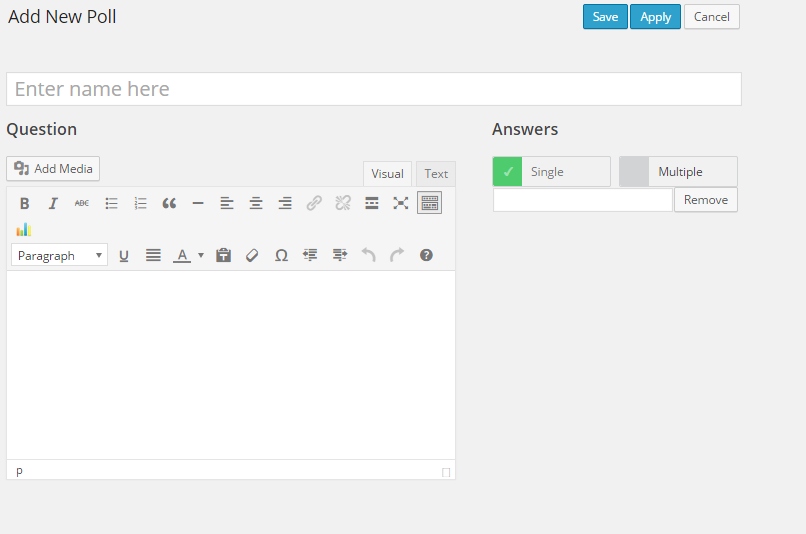
- Name - Type here the name.
- Question - Type here question. You can use images and edit your question text using WordPress standard posts editor.
- Choose the answer type - Click on Multiple answers to choose Multiple choice answers or click on single answers to choose Single choice answers.
- Answers - Type here answers. Type the answer, then click anywhere and the new answer field will appear. Click remove to remove any answer you need.
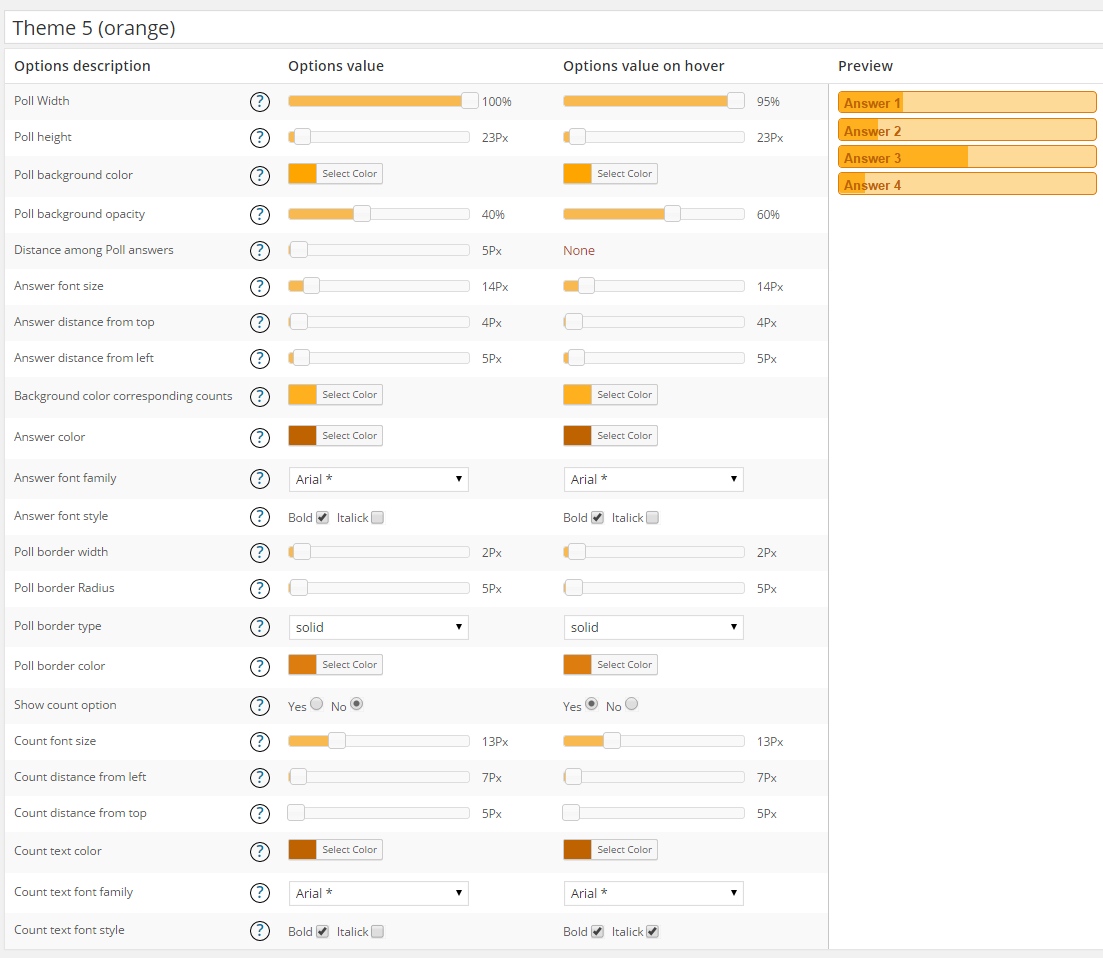
- Theme name - Type here the theme name.
- Width - Select the width. Select 100% to set full with option for . Then Select width when hovering.
- height - Select the height. Then select height when hovering.
- Background color - Select the background color. Then select the background color when hovering.
- Background opacity - Select the background opacity. Then select the background opacity when hovering.
- Distance among answers - Select distance among answers.
- Answer font size - Select the answer font size. Then select the answer font size when hovering.
- Answer distance from top - Select the answer distance from top. Then select the answer distance from top when hovering.
- Answer distance from left - Select the answer distance from left. Then select the answer distance from left when hovering.
- Background color corresponding counts - Select the background color corresponding counts. Then select the background color corresponding counts when hovering.
- Answer color - Select the answer color. Then select the answer color when hovering.
- Answer font family - Choose the answer font family. Then select the answer font family when hovering.
- Answer font style - Select the answer font style. Then select the answer font style when hovering.
- Border width - Select the border width. Then select the border width when hovering.
- Border Radius - Select the border Radius. Then select the border Radius when hovering.
- Border type - Choose the Border type. Then select the Border type when hovering.
- Border color - Select the border color. Then select the border color when hovering.
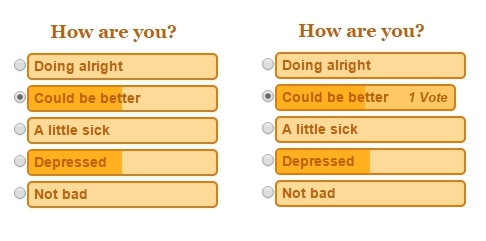
- Show count option - If you want to show count options then select yes. Then select the same option for hovering.
- Count font size - Select the count font size. Then select the count font size when hovering.
- Count distance from left - Select the count distance from left. Then select the count distance from left when hovering.
- Count distance from top - Select the count distance from top. Then select the count distance from top when hovering.
- Count text color - Select the count text color. Then select the count text color when hovering.
- Count text font family - Select the count text font family. Then select the count text font family when hovering.
- Count text font style - Select the count text font style. Then select the count text font style when hovering.
安装:
- Log into your website administration panel.
- Then go to Plugins page Add New > Upload Plugin .
- Click "Choose file" then select our plugin .zip file.
- Then Install and activate the plugin.
屏幕截图:
常见问题:
How can I build a Questionnaire?
Our plugin is user friendly, but here you can see some frequently asked questions. Go to your administration panel, then click on our plugin menu from your admin panel. Then click on "Polls Manager", click on "Add New" button and then add the name. Type the question and create answers.
How can I create themes?
Go to your administration panel, then click on our plugin menu from your admin panel. Then click on "Themes", click on "Add New" button and then add theme name. After that save it.
Can I add the same voting in different pages?
Yes. You can even add the same voting on different widgets and posts at the same time.
How can I add it in pages/posts?
First of all you need to create the survey and the theme. Then you must go to your post/page and use the shortcode button from your post/page editor. After that you'll see a window, choose your survey and then choose the theme.
How can I add it on widget?
Go to your widgets page, then add our plugin widget to your sidebar. After that choose your questionnaire and then choose the theme.
Can I create voting with images?
Yes, you can. For adding images you can use WordPress posts and pages editor. It's very simple.
Can I create voting with movies?
Yes, that's not a problem too.
Can I display voting results in the end?
Unfortunately our plugin doesn't have such feature.
What files I need to upload for installing the plugin
You need to select the .zip file only, there is no need to extract the zip file, just upload it
I purchased the pro version, but didn't download the pro file
Contact us at support@wpdevart.com and we will send you the pro version.
Do I need to pay yearly or monthly for pro version
No dear users, you need to pay only onece for our pro version.
更新日志:
- Bug fixed.
- Vulnerability Bug fixed.
- Changed some texts of the themes page.
- Some admin-side changes.
- Changed descriptions of some options.
- Corrected some spelling mistakes.
- Corrected the changelog.
- Changed descriptions texts for the themes page options.
- Changed texts for the descriptions of the themes page functions.
- Edited some texts.
- Made some changes in the themes page.
- Changed some texts of the Uninstall page.
- Fixed security bug.
- Changed the Uninstall page texts.
- Changed a button style.
- Redesigned a featured plugin icon.
- A new admin page design added.
- Added some text on the Uninstall page.
- Customized the admin menu style.
- Changed some comments for developers.
- Changed the service page icon.
- Edited the names of the options.
- Changed some admin side buttons styles.
- Fixed bugs.
- Corrected mistakes from the admin side.
- Bug fixed.
- Made some changes in the admin panel.
- Change the Hire an Expert page design.
- Added featured plugins icons with a new design.
- Changed the plugin page URL.
- Added new featured plugin.
- Corrected some spelling mistakes.
- Fixed spelling errors.
- New featured plugin added to the featured plugins list.
- Added a new featured plugin.
- Customized the admin page.
- Changed hire a WordPress developer URL.
- Added function descriptions.
- Added featured plugins icons.
- Added new icon.
- Added a hire developer service.
- Added new feature.
- Added position option.
- Added support URL in admin panel.
- New featured plugin added.
- New featured plugin added.
- Edited admin part.
- Edited function descriptions
- Edited admin options
- Edited comments in code
- Edited pro version URL
- Bug fixed
- Edit some comments
- fixed some mistakes
- Edit some comments
- fixed some mistakes
- Edit some comments
- Bug fixed
- Fixed notices
- Bug fixed
- Fixed notices
- Bug fixed
- Fixed notices
- Bug fixed - 'console' is undefined
- Bug fixed.
- Initial version.