
Popup Maker and Popup Anything - Popup for opt-ins and Lead Generation Conversions
| 开发者 |
wponlinesupport
anoopranawat pratik-jain piyushpatel123 ridhimashukla patelketan mehulwpos jahnavwponlinesupport rafikwp essentialplugin |
|---|---|
| 更新时间 | 2025年11月17日 13:44 |
| PHP版本: | 5.2 及以上 |
| WordPress版本: | 6.8.3 |
| 版权: | GPLv3 |
| 版权网址: | 版权信息 |
详情介绍:
Download Now Popup Anything and make popup on page load or on click & optin forms to get more email newsletter subscribers, leads, and sales.
✅ #1 most popular popup builder plugin!
✅ Checkout popup demo for better understanding
FREE DEMO | PRO DEMO
安装:
- Upload the 'popup-anything-on-click' folder to the '/wp-content/plugins/' directory.
- Activate the "popup-anything-on-click" list plugin through the 'Plugins' menu in WordPress.
- Check the Popup Anything Menu button and start adding the popup.
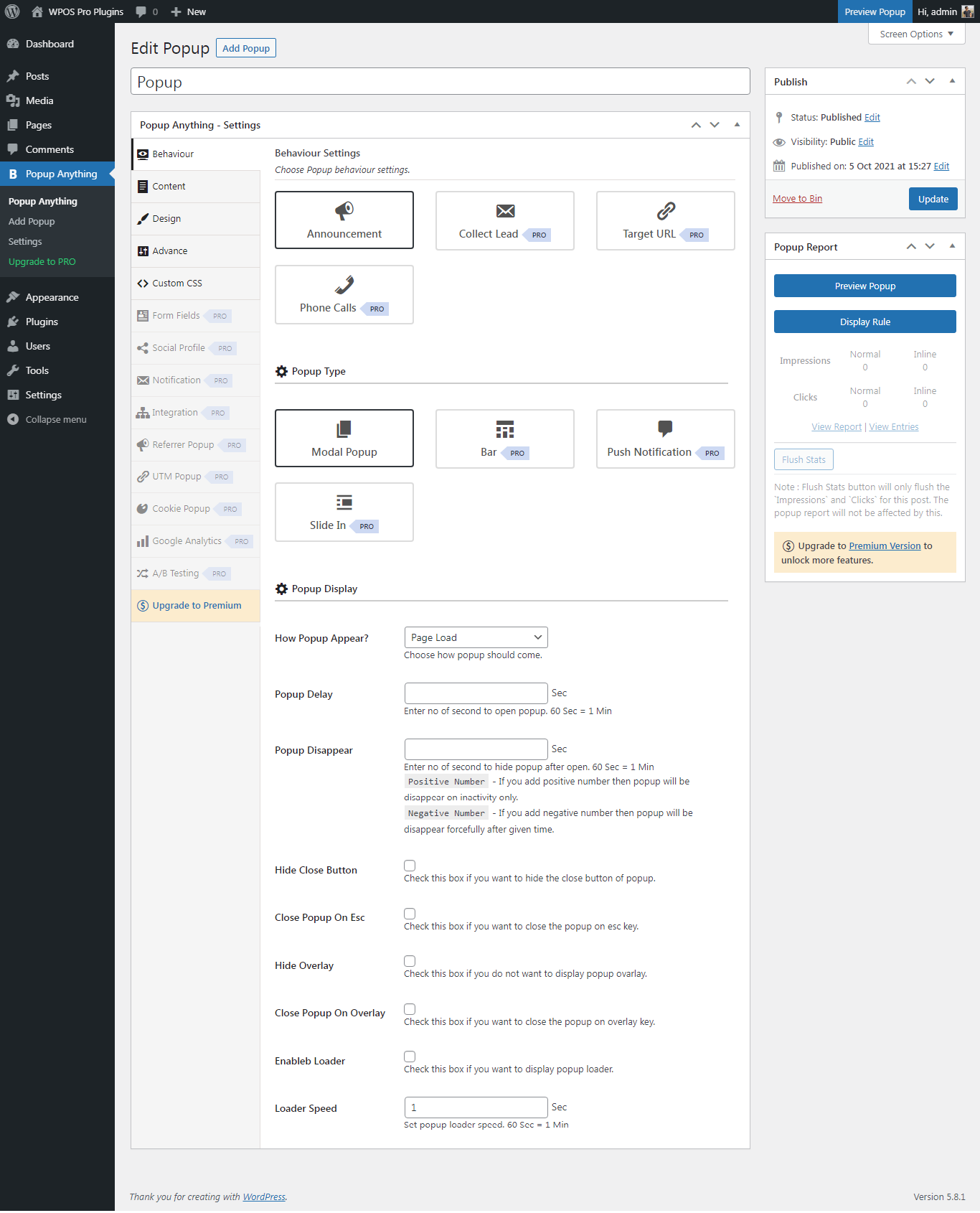
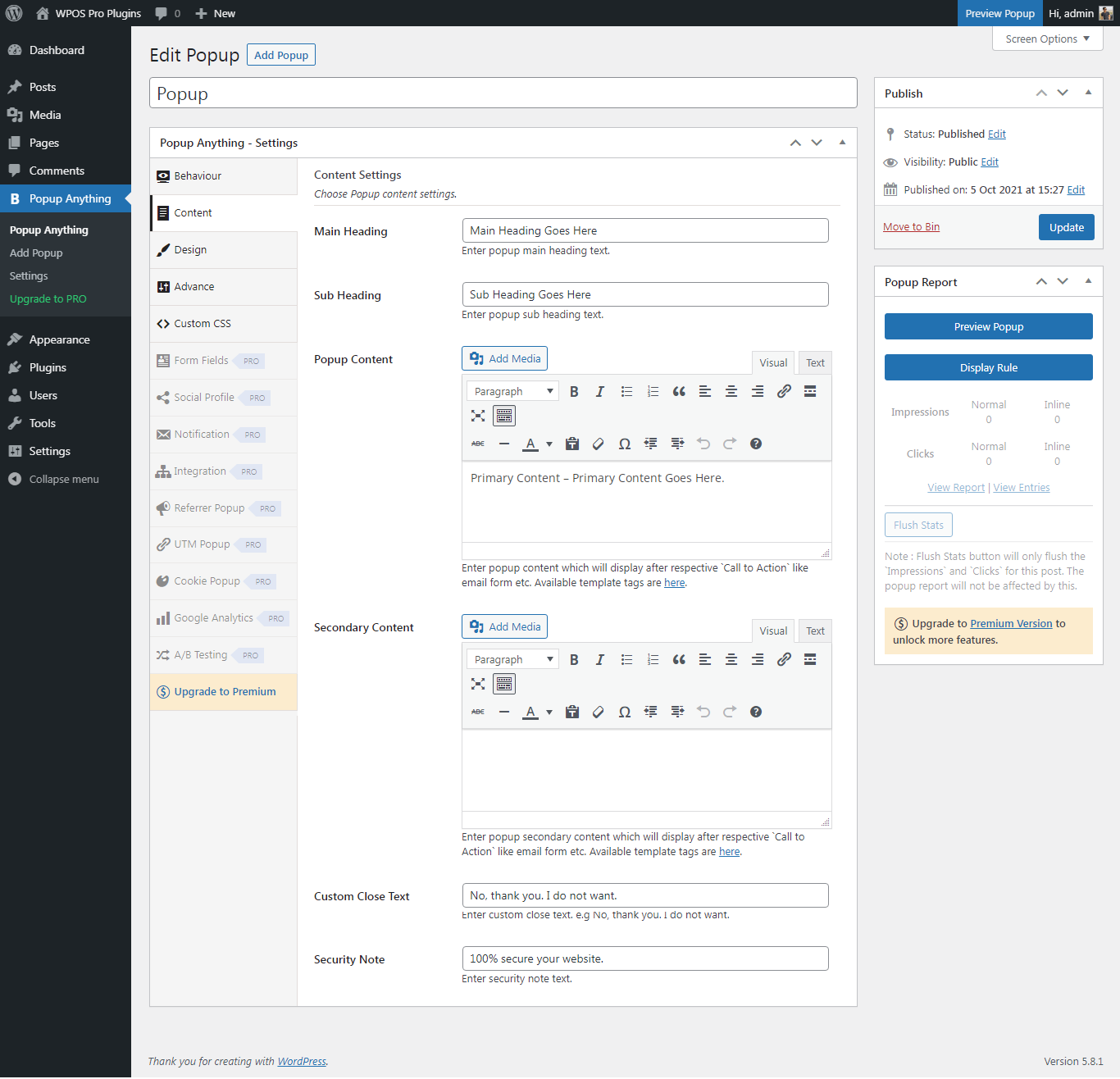
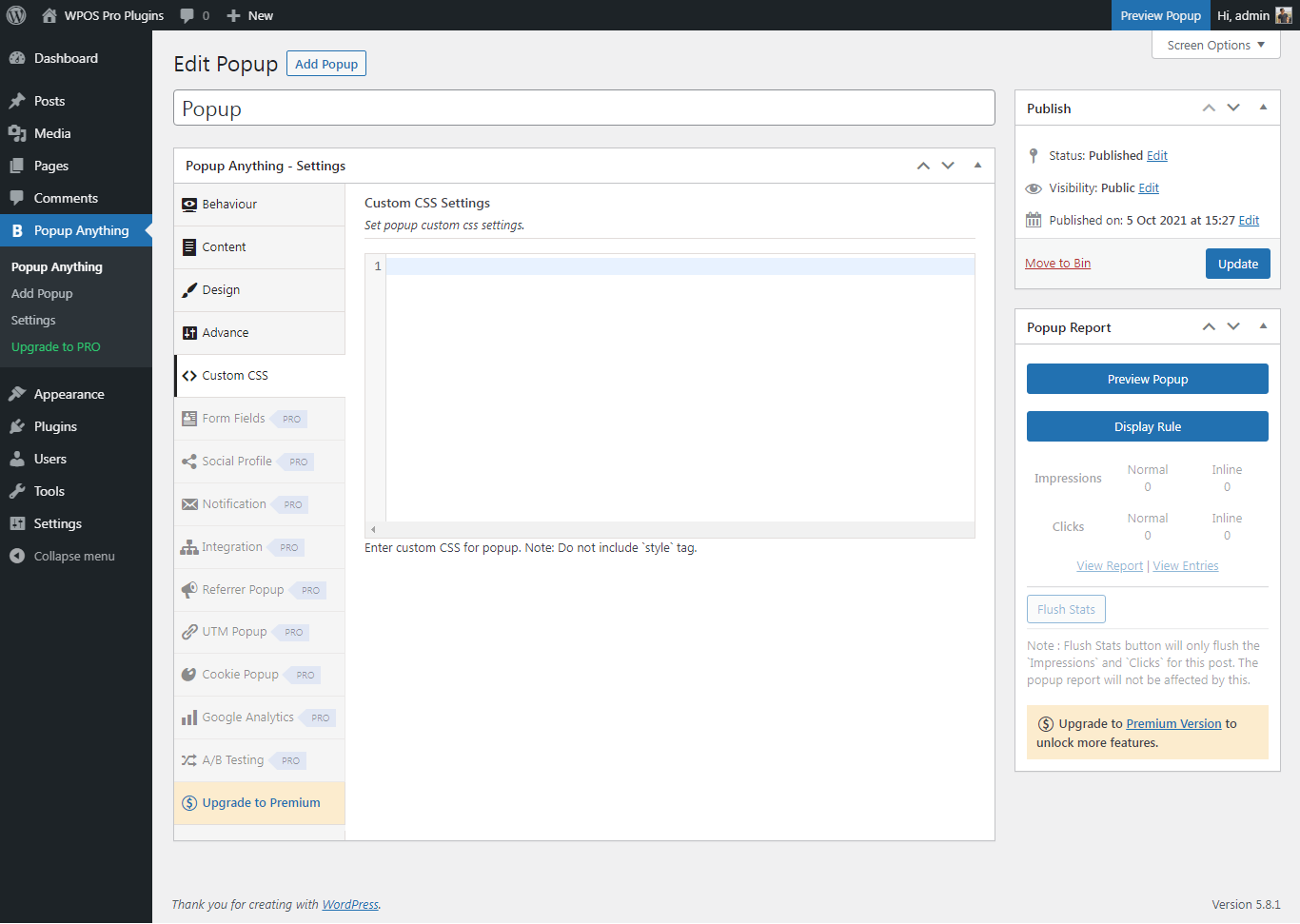
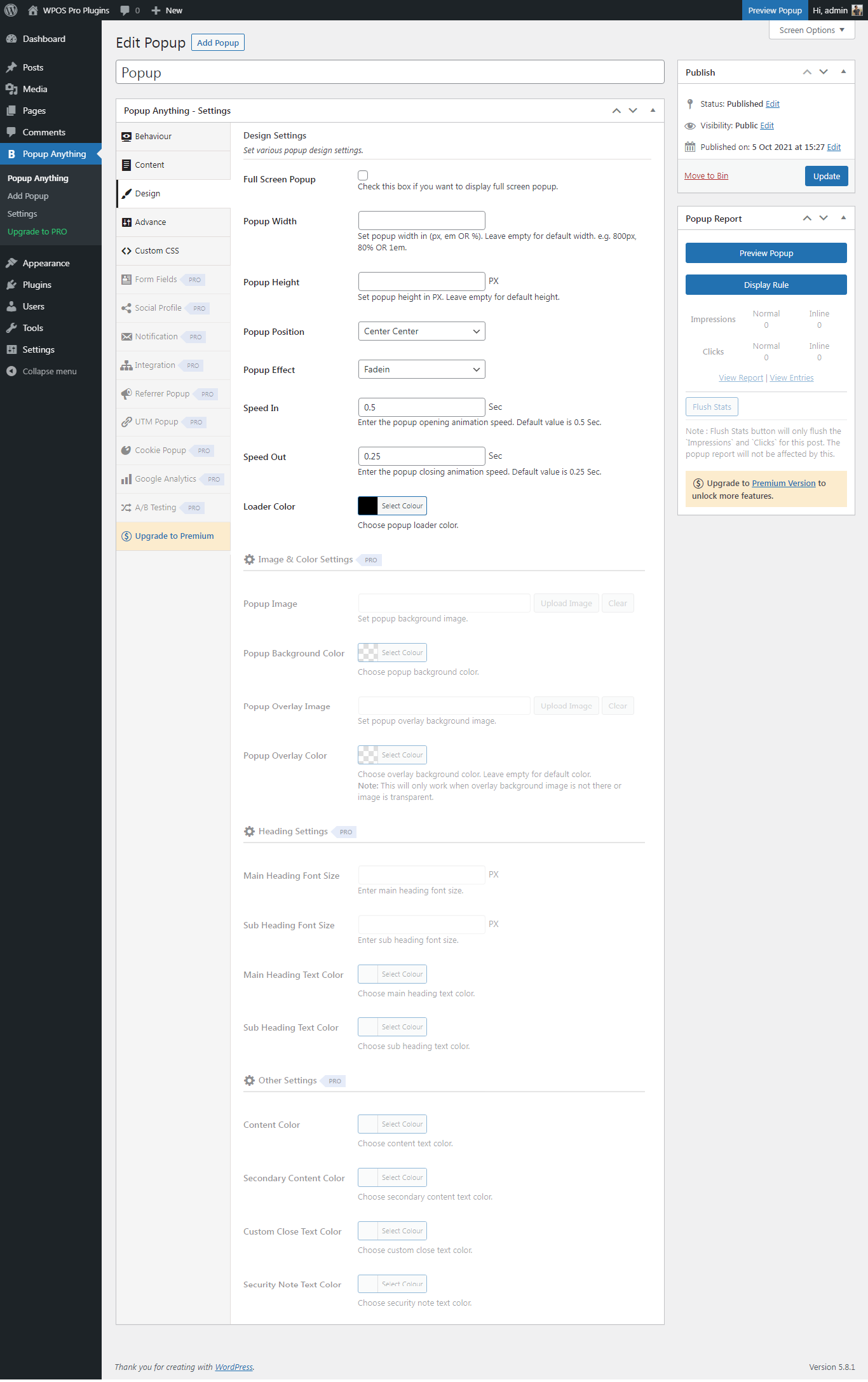
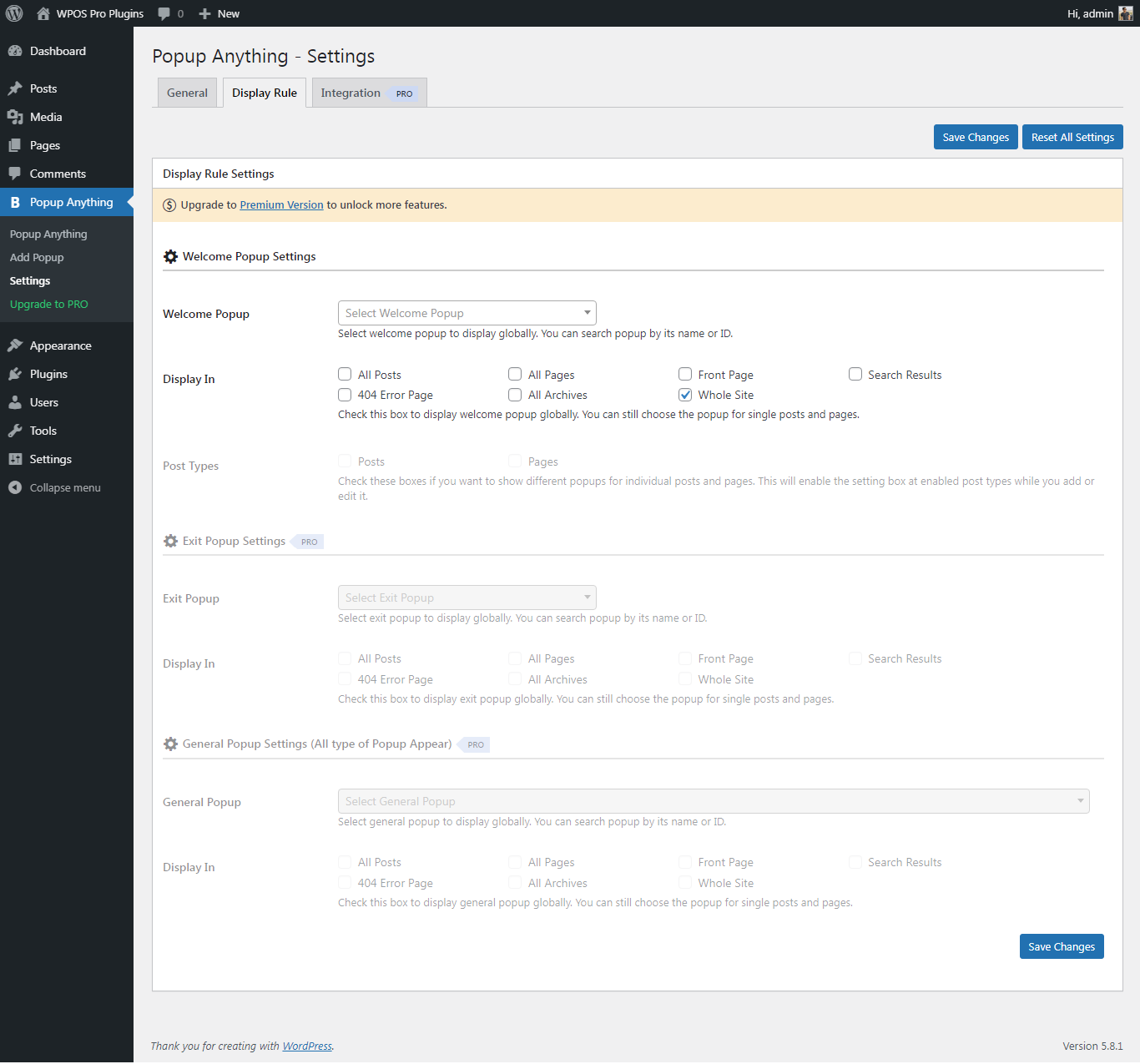
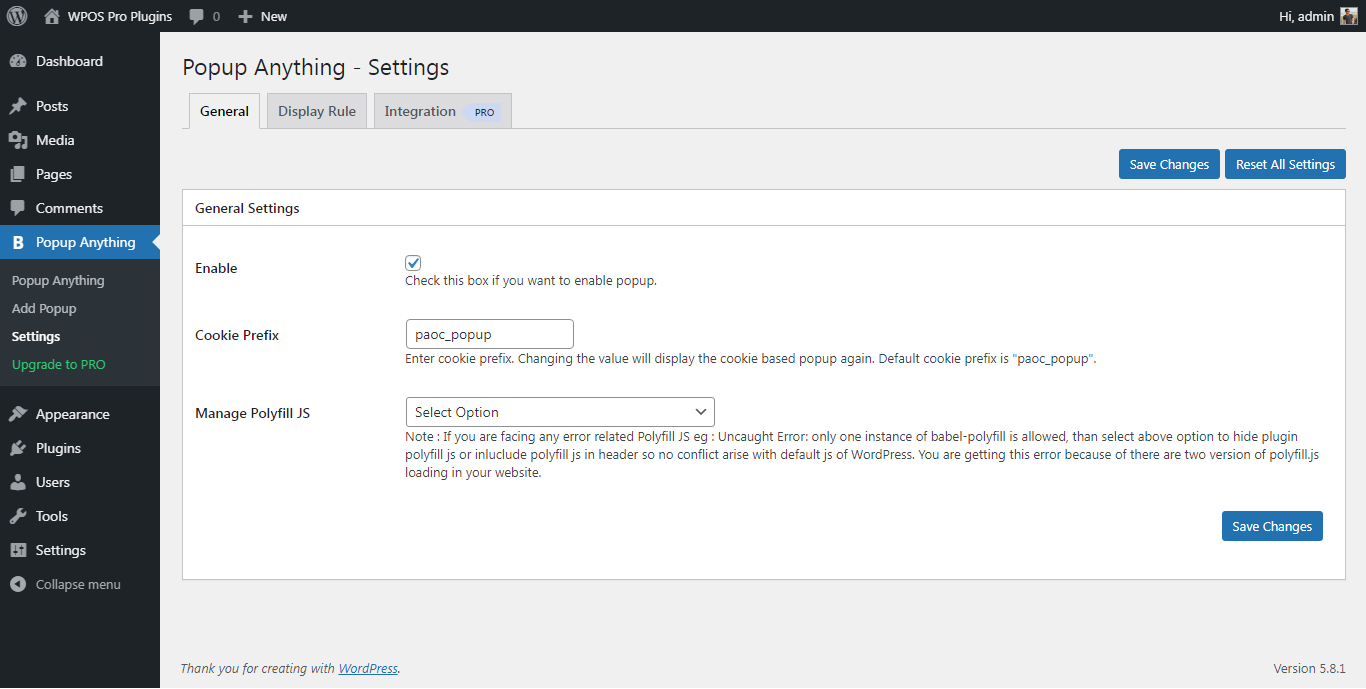
屏幕截图:
常见问题:
I want to change button design as per my theme
You can use .paoc-popup-btn class to change the button design as per your theme. Add the bellow custom CSS under custom CSS section of your theme and change the color and other values as per your need. e.g:
.paoc-popup-btn {
padding: 10px 20px;
background: #e91e63;
border-radius: 5px;
color: #fff;
text-decoration: none !important;
}
更新日志:
2.9.1 (17, Nov 2025)
- [*] Fixed code conflict issue affecting widget saving.
- [*] Check compatibility with WordPress version 6.8.3
- [*] Check compatibility with WordPress version 6.8.2
- [*] Updated some URL's
- [*] Check compatibility with WordPress version 6.8.1
- [*] Check compatibility with WordPress version 6.7.1.
- [*] Check compatibility with WordPress version 6.7.1.
- [*] Fixed - Fixed one undefined PHP variable warning.
- [*] Check compatibility with WordPress version 6.6.2
- [*] Check compatibility with WordPress version 6.6.1
- [*] Fixed preview screen security-related issue.
- [*] Check compatibility with WordPress version 6.4.3
- [*] Updated analytics SDK.
- [*] Check compatibility with WordPress version 6.4.1
- [*] Tested up to: 6.3
- [*] Tested with leading pagebuilder and themes.
- [*] Fixed popup content issues.
- [*] Tested up to: 6.2.2
- [*] Fixed all security related issues.
- [*] Tested up to: 6.2
- [*] Fixed - Fixed some issues like design, UI of admin side, optin screen.
- [*] Update - Improve escaping functions for better security.
- [*] Update - Update optin screen.
- [*] Fixed - Fixed some issues like design, UI of admin side, optin screen.
- [*] Fixed - Fixed one undefined PHP variable warning.
- [*] Update - Improve escaping functions for better security.
- [*] Fixed - Fixed one undefined PHP variable warning.
- [*] Update - Improve escaping functions for better security.
- [*] Fixed - Fixed one undefined PHP variable warning when we preview a 'draft' popup.
- [*] Tested up to: 6.1.1
- [*] Update - Improve escaping functions for better security.
- [*] Update - Prevent CSRF attack for Popup reset settings.
- [*] Tested up to: 6.1
- [*] Fixed - Fixed Popup Custom CSS setting is not going to be save.
- [*] Update - Taken care of data sanitization & escaping while Popup Preview.
- [*] Update - Make embedded Wistia video responsive within popup content.
- [*] Update - Removed some unused functions.
- [*] Update - Taken care of data sanitization & escaping.
- [*] Fixed - Fixed security issue in [paoc_details] shortcode.
- [*] Tested up to: 6.0
- [*] Removed unwanted images. Improve some code and functions
- [*] Tested up to: 5.9.3
- [*] Improve some code and functions
- [+] Tested up to: 5.9.2
- [-] Removed unwanted code and functions.
- [*] Fixed - Fixed the body scroll top issue on popup open.
- [*] Fixed - Fixed custombox legacy issue from shortcode.
- [*] Tested up to: 5.9.1
- [*] Improve some code and functions.
- [+] Added welcome screen.
- [-] Removed some unwanted code and files.
- [-] Removed some unwanted code and files.
- [*] Update - Minor changes in HTML files.
- [*] Tested with WordPress 5.9
- [*] Update - Allowed HTML tags in Popup Main Heading and Sub Heading.
- [*] Update - We have changed one animation name fadeIn to paoc-fadeIn due to generic name conflict.
- [*] Fixed - Multiple Popup render in DOM.
- [*] Fixed - Fixed the body scroll issue on popup close when div:empty CSS is apply.
- [*] Fix - Resolve Gutenberg WP-Editor script related issue.
- [*] Update - Add some text and links in Readme file.
- [*] Update - Minor changes in JS files.
- [*] Updated - Updated some important links.
- [*] Fixed - Nested popup (Popup within popup) are not working.
- [*] Fixed - Fixed some CSS issue.
- [*] Fixed - Fixed popup width issue in percentage for mobile device.
- [*] Update - Removed WP_Query loop so popup can use global post data along with other third party plugins like 'Shortcode Ultimate' and etc.
- [*] Fixed - Authenticated Cross Site Scripting Vulnerability in admin area. This vulnerability was discovered by Vishnupriya Ilango of Fortinet's FortiGuard Labs with CVE ID CVE-2021-24883.
- [*] Update - Minor fix.
- [*] Update - Fixed some designing issues.
- [*] Fixed - Fixed some issues with migration.
- [*] Fixed - Fixed some issues with migration.
- This is a major update and will give you a whole new experience of Popup Anything on Click Pro plugin
- [+] New - Added page load popup feature.
- [+] New - Added popup cookie expiry time feature.
- [+] New - Added popup disappear time setting.
- [+] New - Custom CSS feature for an individual popup.
- [+] New - Added popup live preview. Now you can see a popup in action while creating or modifying it.
- [+] New - Added popup close on ESC key feature.
- [+] New - Added popup hide close button feature.
- [+] New - Added popup secondary content feature.
- [+] New - Added popup custom height feature.
- [+] Update - Removed some legacy popup effect due to inconsistency.
- [+] Update - Only published popup will be displayed on the front side.
- [*] Updated all external links
- [*] Tweak - Code optimization and performance improvements.
- [*] Fixed - Blocks initialize Issue.
- [*] Updated language file and JSON.
- [*] Tested up to: 5.7.2
- [*] Added - https link in our analytics code to avoid browser security warning.
- [*] Fix - Resolve issue related to numeric value.
- [*] Tested up to: 5.7
- [*] Fixed button text-align center issue.
- [+] Added - Added our other Popular Plugins under Popup Anything --> Install Popular Plugins From WPOS. This will help you to save time during creating a website.
- [*] Updated FAQ section: I want to change the button design as per my theme.
- [*] Follow WordPress Detailed Plugin Guidelines for Offload Media and Analytics Code.
- [*] Added a 5px border-radius for the button for better look.
- [*] Regular plugin maintenance. Updated readme file. Tested plugin some more popular themes.
- [*] Regular plugin maintenance. Updated readme file. Tested plugin some more popular themes.
- [*] Fix - Resolved some PHP warning when popup image not chosen for link type 'Image'.
- [*] Fixed popup width issue in mobile (screen size < 480px).
- [*] Fixed popup full width issue in mobile (screen size < 480px).
- [*] Fixed Template Code display issue on the right side during creating a popup.
- [+] New : Added popup width option.
- [+] New: Added image title and image caption option.
- [+] New : Added 3 new functions : popupaoc_clean() - Clean variables using sanitize_text_field. Arrays are cleaned recursively, popupaoc_clean_numeric() - Sanitize numeric value and return fallback value if it is blank and popupaoc_clean_url() - Sanitize URL
- [*] New: If Full Screen: True then taken care with Popup Width.
- [+] Added new setting page (Popup Anything --> Settings) to manage "babel-polyfill" js. Under this setting page, you can manage babel-polyfill disable to load from Popup anything plugin or add babel-polyfill on the header to remove conflict with WordPress default "wp-polyfill" js.
- [+] Added shortcode view meta box.
- [-] Removed some unwanted files.
- [*] Tweak - fixed js loading issue.
- [+] Added new setting page (Popup Anything --> Settings) to manage "babel-polyfill" js. Under this setting page, you can manage babel-polyfill disable to load from Popup anything plugin or add babel-polyfill on the header to remove conflict with WordPress default "wp-polyfill" js.
- [*] Tweak - Code optimization and performance improvements.
- [*] Due to Uncaught Error: only one instance of babel-polyfill is allowed reported by some users we have added jquery- prefix with custombox.legacy.min.js and custombox.min.js to avoid the conflict with custom box jQuery library already Registred in a theme or in any third-party plugin.
- [*] Renamed: We have Renamed popupaoc-popup.min.js file to custombox.min.js.
- [*] Important Note: Please clear your website cache (if you are using it) after updating the plugin.
- [*] Fixed z-index issue with Divi theme.
- [*] Tested: Tested with Gutenberg blocks.
- [*] Updated features list.
- [*] Taken care for custombox.legacy.js jQuery library if already Registered in a theme or in any third-party plugin. Handle name is: jquery-custombox-legacy
- [*] If Popup anything plugin is not working with TablePress plugin then please use TablePress shortcode parameter cache_table_output="0" with TablePress shortcode [table id=ID]. So here is complete shortcode : [table id=ID cache_table_output="0" /]
- [*] Tested: Tested with Gutenberg blocks.
- [*] To enable/disable Gutenberg editor support for popup anything plugin, please check the "FAQ" section of the plugin under the "Details" Tab: How to enable/disable Gutenberg editor support for Popup Anything?
- [*] Minor change in Opt-in flow.
- [*] Update Opt-in flow.
- [*] Tested with WordPress 5.0 and Gutenberg.
- [*] Tested with Twenty Nineteen theme.
- [*] Fixed some CSS issues.
- [+] Added alt tag for Link type image.
- [*] Fixed issue when uploaded a large size image for Link type image.
- [*] Follow some WordPress Detailed Plugin Guidelines.
- Fixed : Fixed some CSS issues.
- Fixed : Fixed some CSS issues
- Fixed: Popup display issue if large content is added in the popup.
- Fixed: Aligning the button or simple text to appear next to a word or sentence, rather than it appearing on the next line.
- Changed: Change close button image
- Fixed: Some issues have been fixed
- Fixed: Work with any third-party plugin shortcode.
- Thanks to @amugereki for showing us all the bugs. Fixed popup display issue if large content added in the popup (Updated)
- Fixed popup display issue if large content added in the popup
- Fixed popup overlay and loader TRUE and FALSE issue
- Fixed close button issue
- Fixed popup close issue on full screen.
- Initial release.