
Portfolio Gallery - Image Gallery Plugin
| 开发者 |
awordpresslife
razipathhan hanif0991 muhammadshahid fkfaisalkhan007 sharikkhan007 zishlife FARAZFRANK |
|---|---|
| 更新时间 | 2025年10月7日 18:21 |
| 捐献地址: | 去捐款 |
| PHP版本: | 8.2 及以上 |
| WordPress版本: | 6.8.2 |
| 版权: | GPLv2 or later |
| 版权网址: | 版权信息 |
标签
下载
0.2.22
0.2.24
0.2.25
0.2.27
0.2.3
0.2.4
0.2.5
0.2.6
0.2.7
0.2.8
0.2.9
0.3.0
0.3.1
0.3.4
0.3.5
1.0.1
1.0.3
1.0.6
1.0.7
1.1.2
1.1.3
1.1.4
1.1.5
1.1.6
1.1.7
1.1.8
1.2.0
1.2.2
1.2.3
1.2.4
1.2.5
1.2.6
1.2.7
1.4.9
1.6.2
1.6.5
1.6.7
1.6.8
1.7.0
1.7.1
1.7.2
1.7.4
1.2.9
1.3.0
1.3.1
1.3.2
1.3.3
1.3.3.1
1.3.4
0.2.10
1.3.5
1.3.6
1.3.7
0.2.17
1.0.2
1.4.4
1.4.7
1.4.8
0.2.15
1.4.2
1.4.5
0.2.13
0.2.18
1.0.0
1.4.6
0.2.2
1.0.4
1.0.5
1.1.0
1.3.8
1.3.9
1.5.1
1.5.3
1.5.4
1.5.5
1.5.6
1.5.7
1.5.8
1.6.1
0.2.23
1.2.8
1.6.3
1.6.4
0.2.20
0.2.26
1.4.0
0.2.0
0.2.11
0.2.12
0.2.16
0.2.19
0.3.3
1.1.1
1.5.0
1.5.2
1.6.0
1.6.6
1.6.9
1.7.3
0.2.1
0.2.14
0.2.21
1.0.8
1.2.1
1.4.1
1.4.3
详情介绍:
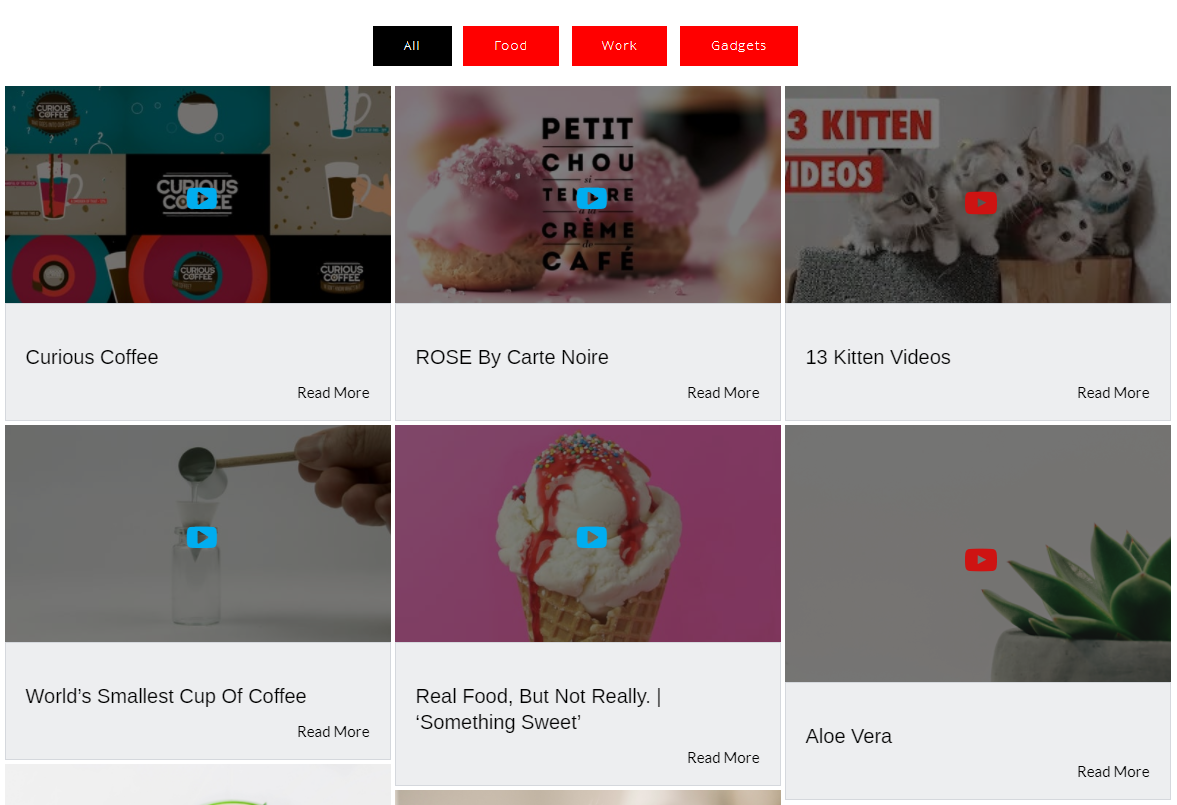
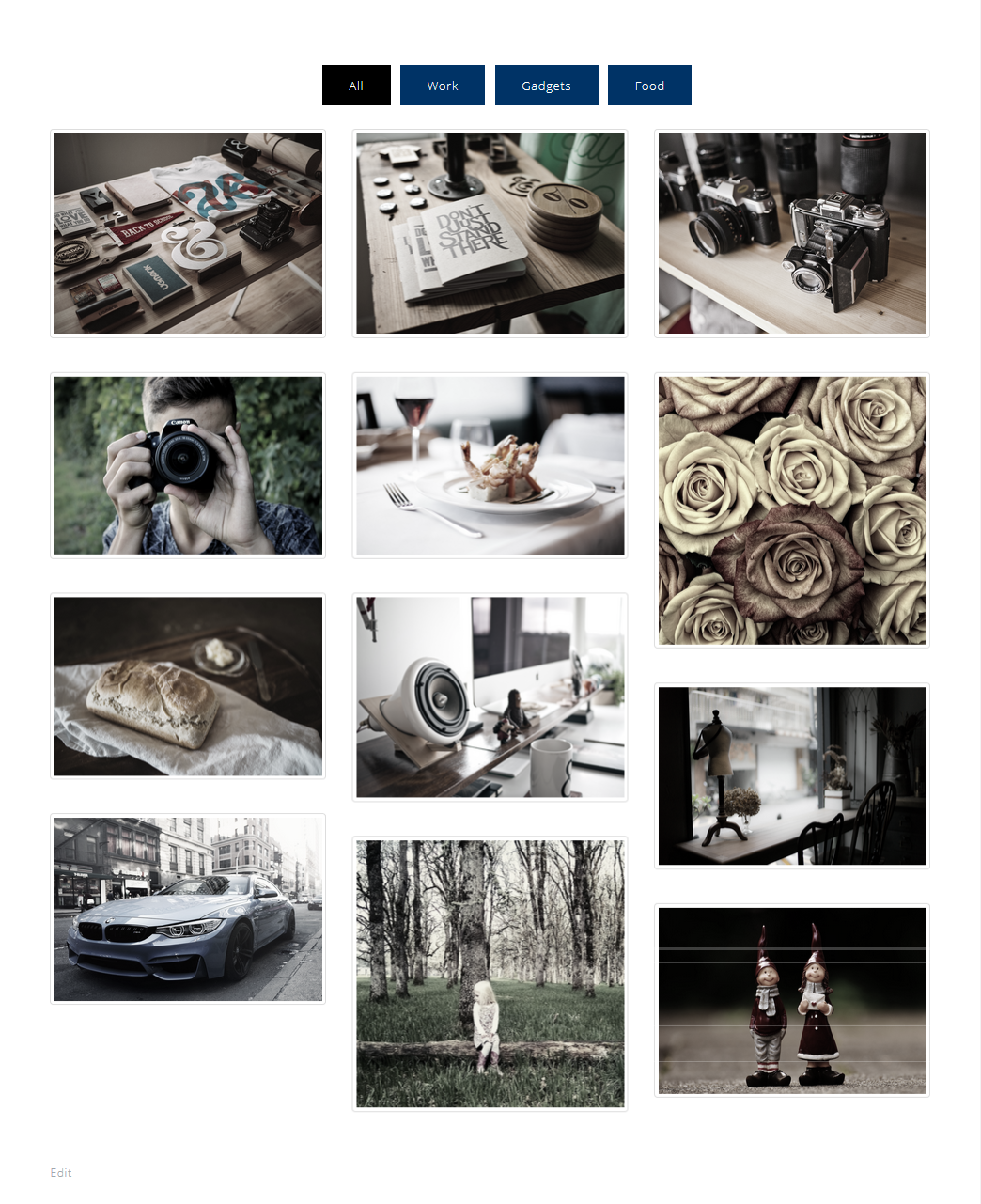
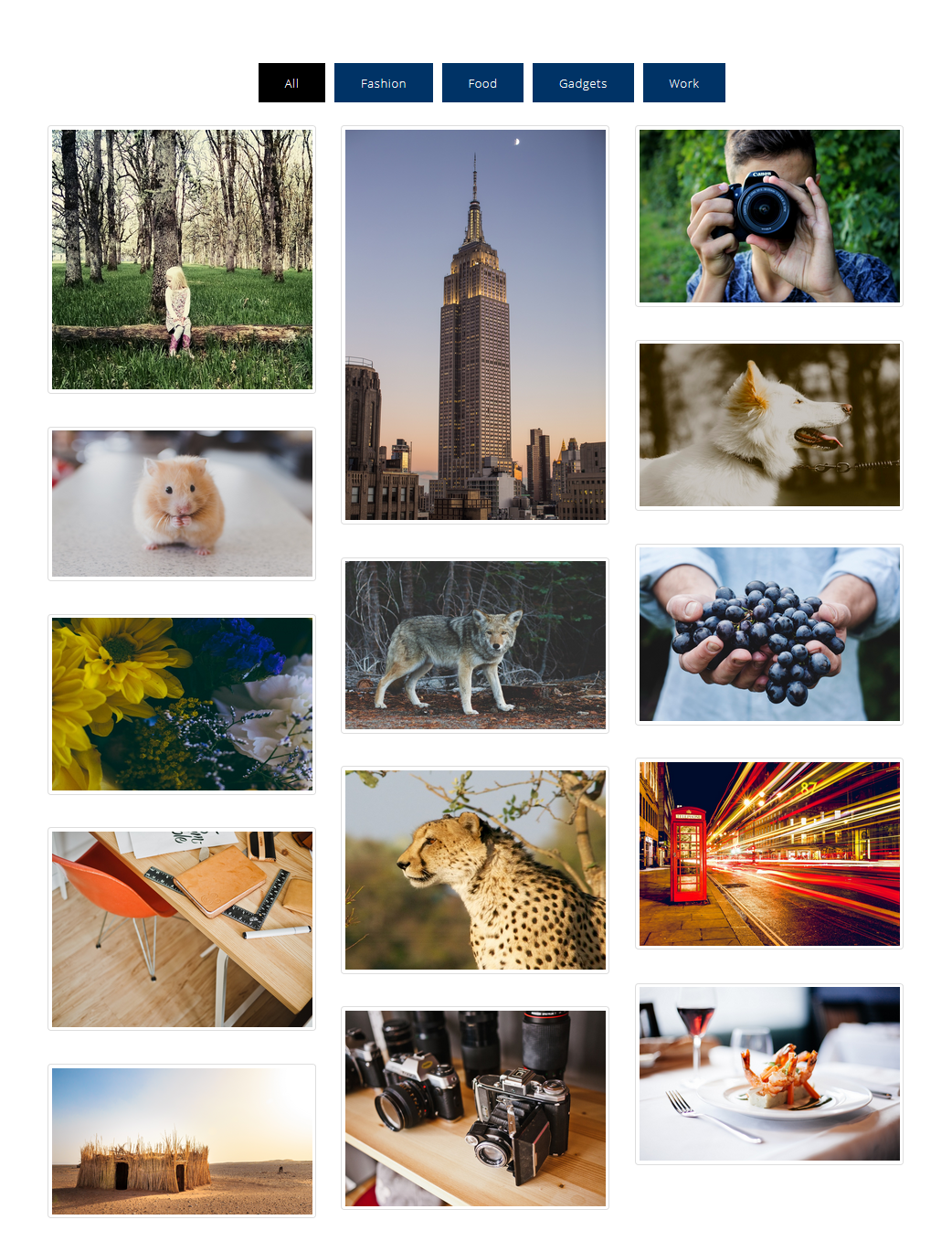
A super easy way to create a beautiful and responsive portfolio for your WordPress websites. Portfolio filter gallery is fully responsive and works with all devices like Macbook, desktop PC, tablets, mobile.
The first portfolio plugin in WordPress for a separate category page.
安装:
Install Portfolio Filter Gallery either via the WordPress.org plugin directory or by uploading the files to your server.
After activating Filter Gallery plugin, go to plugin menu.
Add your filters.
Create Portfolio Filter Gallery, configure settings and save.
Copy gallery shortcode and publish on page/post.
That's it. You're ready to go!
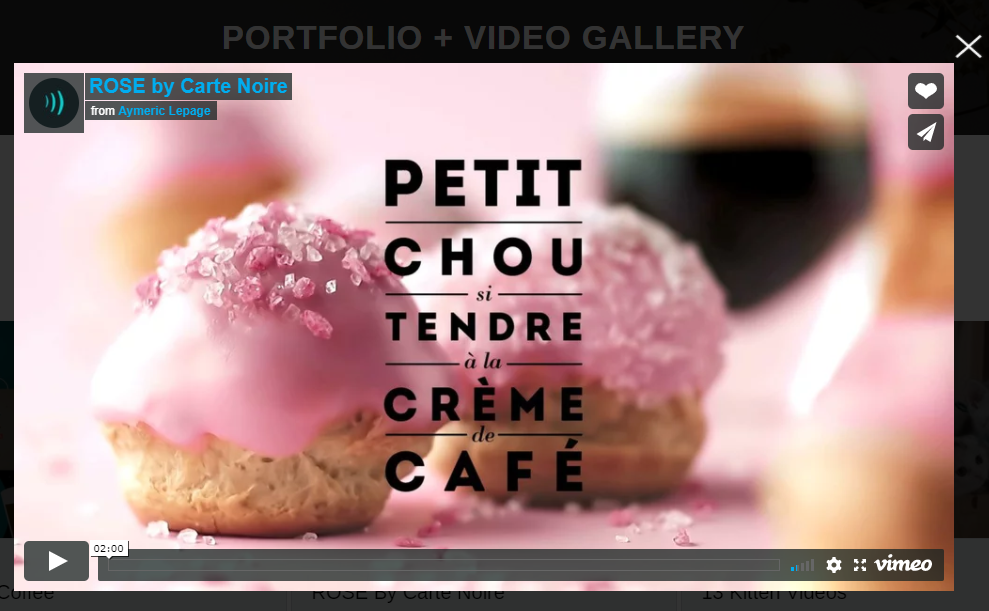
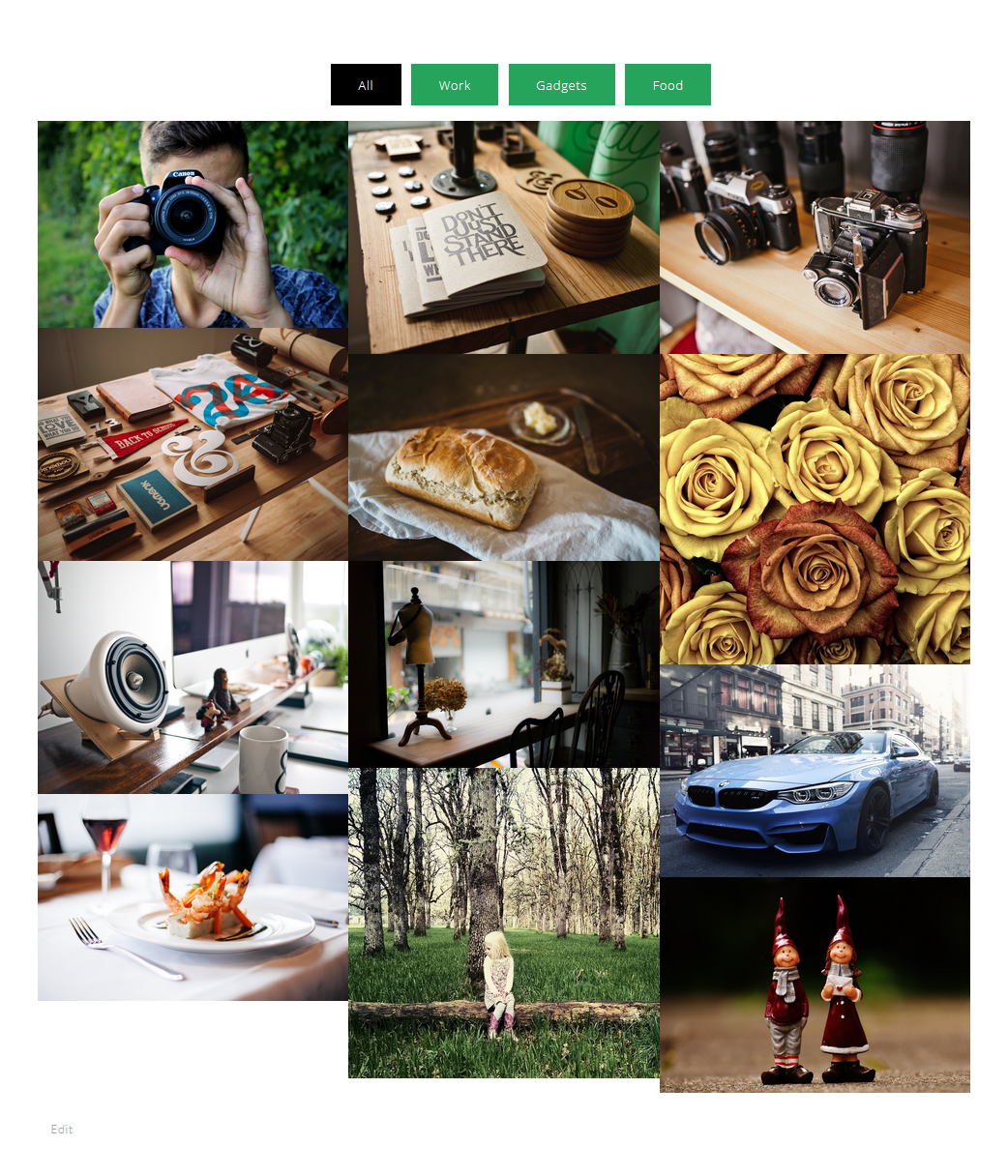
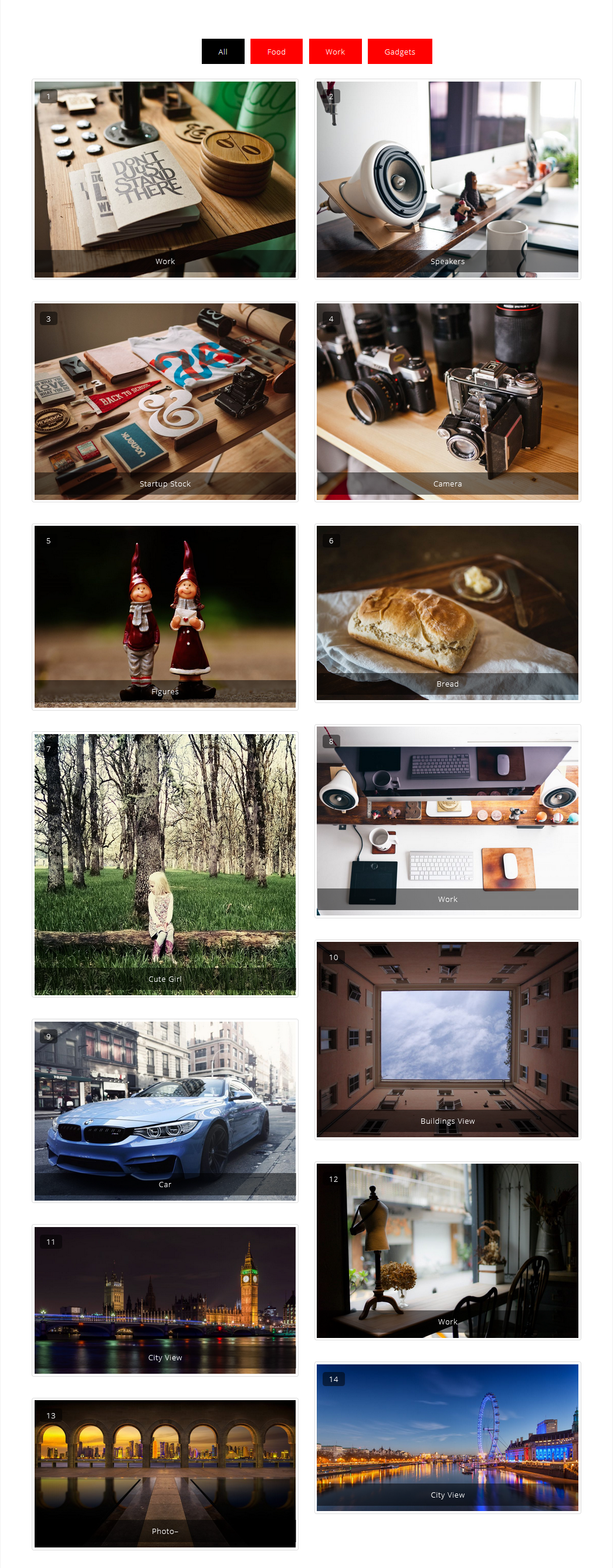
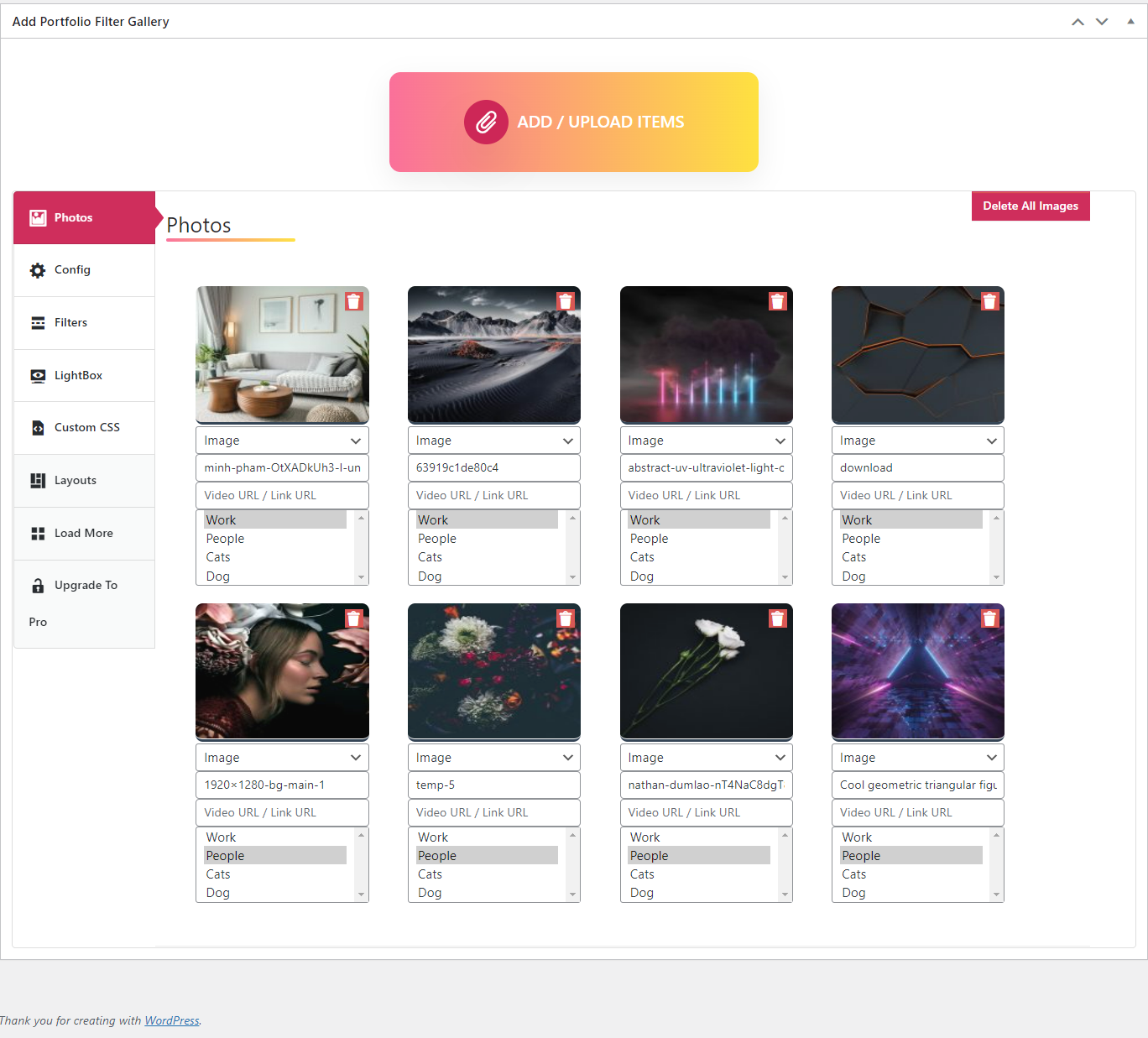
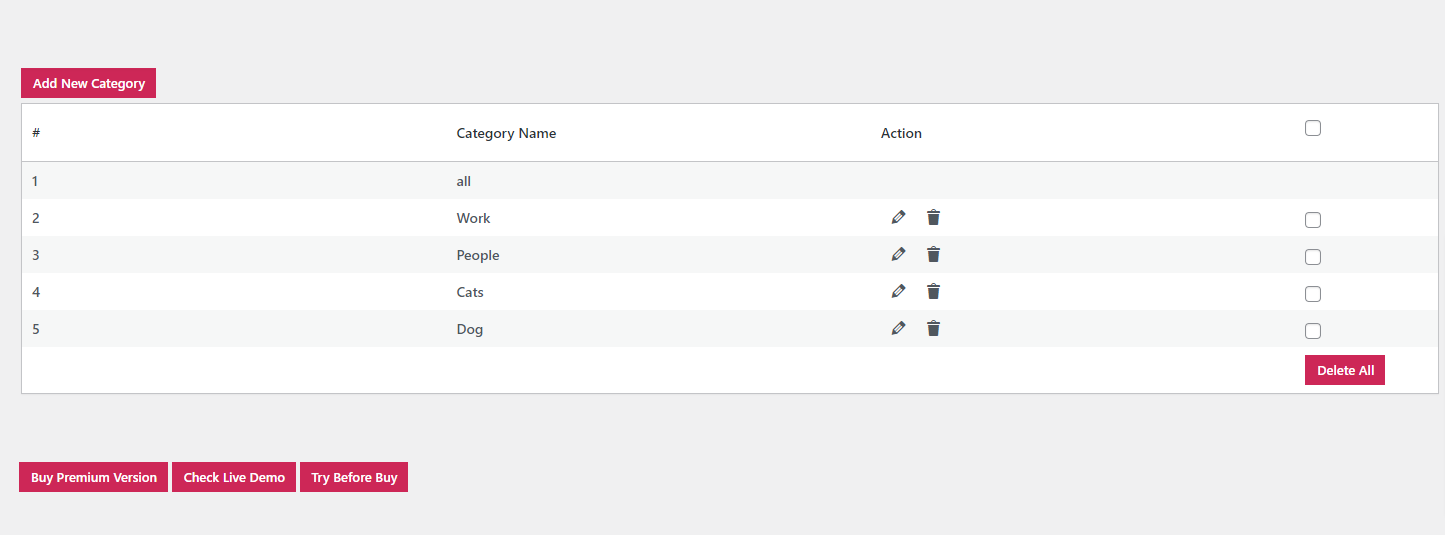
屏幕截图:
常见问题:
Have any queries?
Please post your question on the plugin support forum https://wordpress.org/support/plugin/portfolio-filter-gallery/
How can I create filters for images?
In the Portfolio Gallery plugin, you can find a separate page for creating filters Go to Portfolio Gallery menu then click filters submenu.
How can I show videos in the plugin?
After uploading the images choose the image type = (video) from the select box below the image and then type your video link (Vimeo or youtube) then click on publish or update the post.
Is there any limit to upload the images in the plugin?
- No, there is no limit for uploading the images, You can upload unlimited images.
How to add portfolio galleries to a post or page?
- After creating your gallery you will find copy shortcode option. Copy shortcode and just paste it to your page or post to show gallery.
How many images and videos can be added to the gallery?
- This plugin doesn’t have the limit for images and videos. You are able to add an unlimited amount of photos to your projects.
Can I change the sequence of images in the gallery?
- When you create a gallery you can see drag and drop option for images so you can drag and drop images to get your desirable gallery.
Is Portfolio Gallery responsive?
- Gallery plugin has fully responsive design and layout. It is designed to display all of its views and react with your device smoothly.
Can I add URL links to the image?
- Yes, you can add the links to images. you can find the link option under the image when you will upload.
How do I Publish galleries on pages or posts?
- Open the post/page you want to display the gallery. Paste your gallery shortcode into text editor and press plublish button to show your gallery or Instagram feed. You can also show the gallery in widget like page or post just paste your shortcode into text widget and your gallery is ready to show.
更新日志:
1.7.4
- Text domain error fixed.
- Tested with WordPress version 6.8.2
- Regular plugin check and update.
- Tested with WordPress version 6.8
- Linking Fixed.
- Tested with WordPress version 6.7.2
- Image stacking fixed.
- Tested with WordPress version 6.7
- Filter selecet box error fix.
- Tested with WordPress version 6.7
- Alphabatic image sorting issue fixed.
- Tested with WordPress version 6.6.2
- Image border issue fixed.
- Tested with WordPress version 6.6.1
- Lightbox error fixed.
- Lightbox senetization fixed.
- Filter alignment fixed.
- Tested with WordPress version 6.5.5
- Botstrap CSS fixed.
- Tested with WordPress version 6.5.4
- Bootstrap Extra menu css remove.