
Portfolio Wall
| 开发者 | |
|---|---|
| 更新时间 | 2016年3月31日 12:17 |
| PHP版本: | 3.0.1 及以上 |
| WordPress版本: | 4.5 |
| 版权: | GPLv2 or later |
| 版权网址: | 版权信息 |
详情介绍:
Portfolio Wall is perfect for using for creating portfolio Gallery. Portfolio Wall product allows adding images, descriptions, and titles for each portfolio. Portfolio Wall is rather useful whether using with various pages and posts, as well as within custom location.
These portfolio wall views will give you a chance to make your site look modern, creative, well designed and this will definitely raise a big interest in your portfolio wall by millions of your visitors. Make your portfolio wall fit your needs up to a minor detail.
create new portfolio wall with images. Wanna see how it works? Click here: http://rojait.com/plugins/portfolio-wall/
安装:
Installing a WordPress plugin only takes 3 steps
- Login to your WordPress site and navigate to Plugins > Add New > Upload
- Along with this documentation, you will find a portfolio-wall.zip file. Upload this file.
- WordPress will now take care of installing Portfolio Wall Files. You can now activate Portfolio Wall Files and starting using it! That's it!
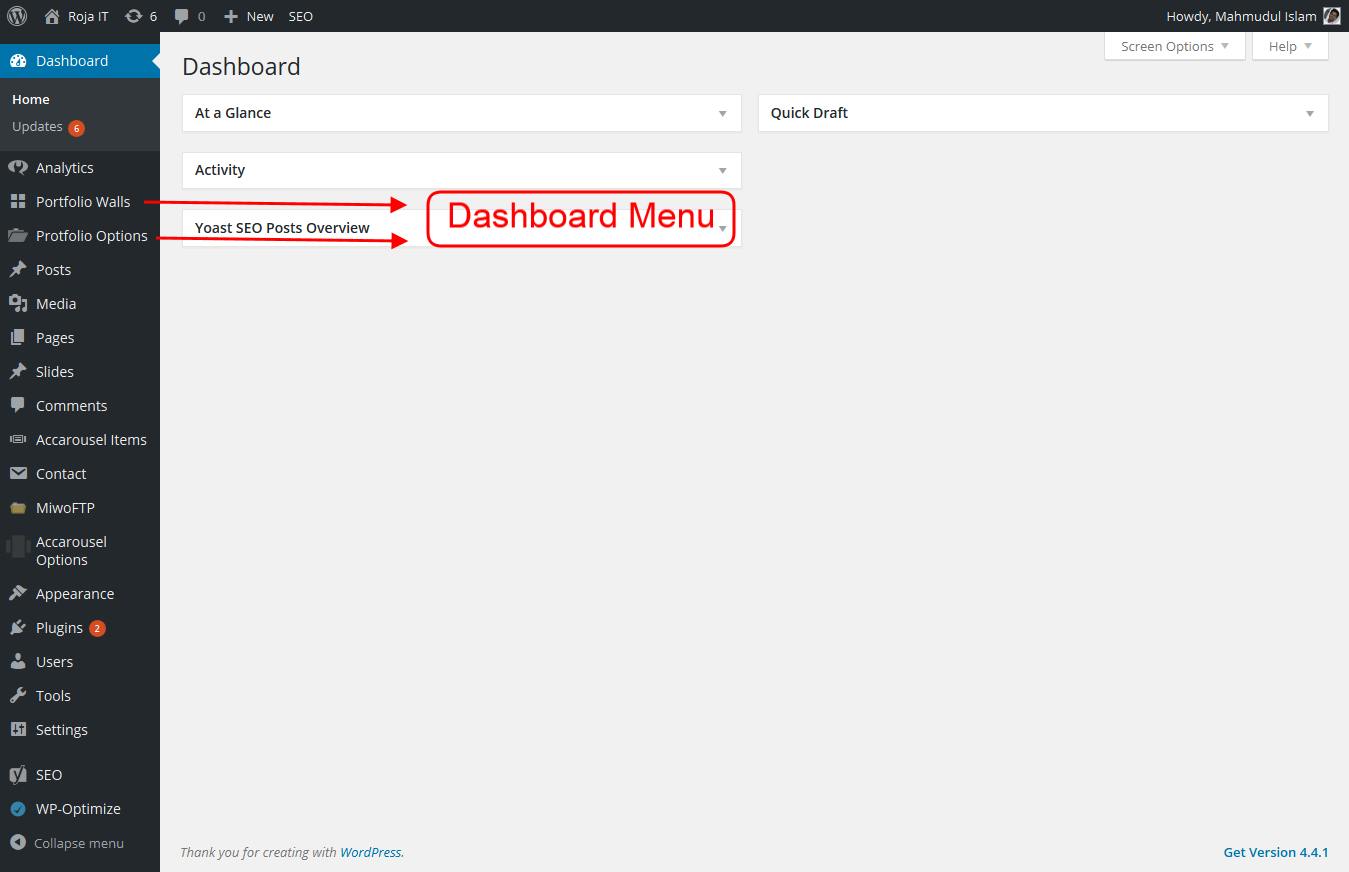
- Login to your WordPress dashboard and navigate to Portfolio Walls > Add New Portfolio
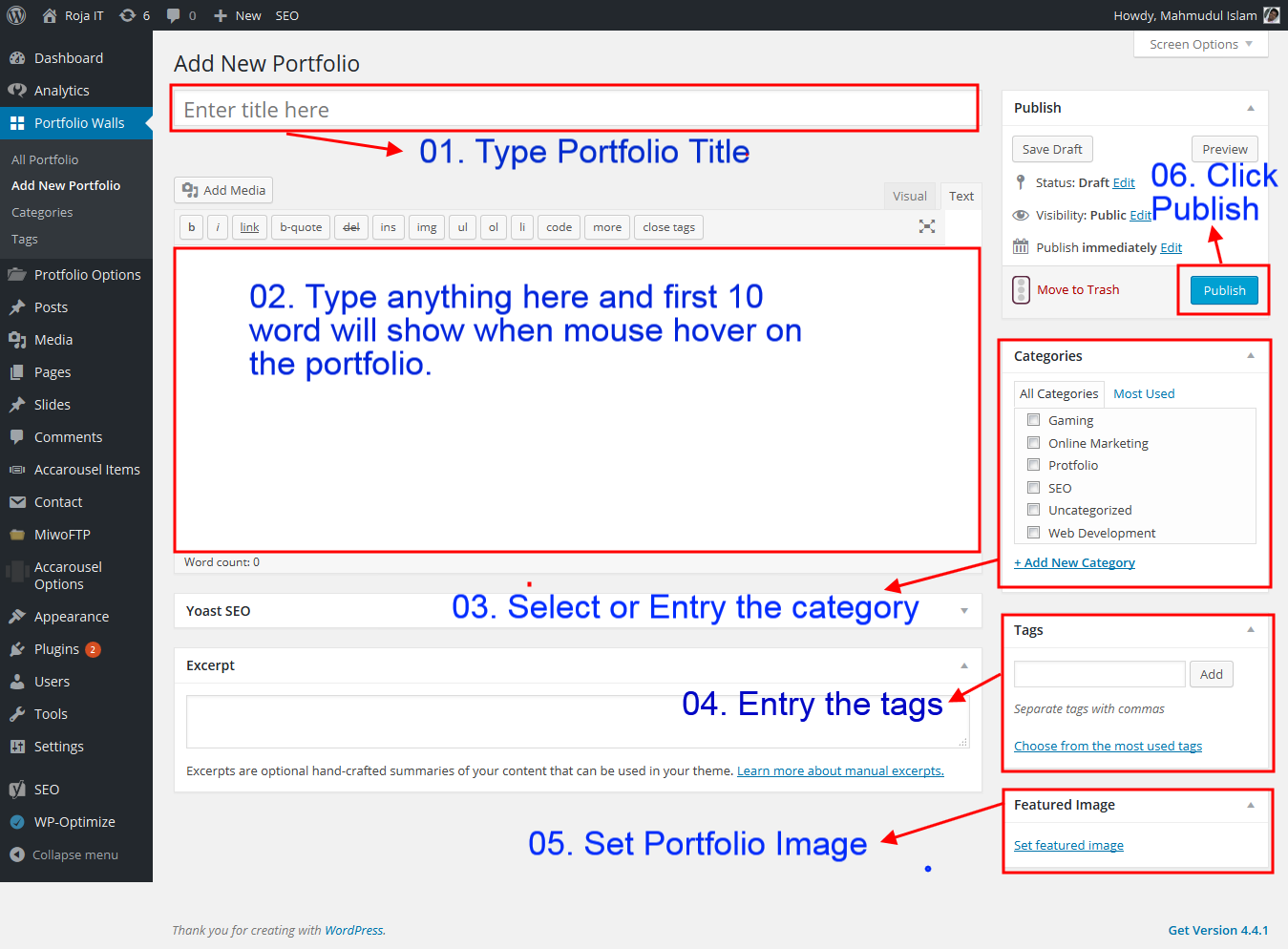
- Enter Portfolio Title into the title box.
- Enter Portfolio description like the post.
- Enter category and select the category then enter the tags.
- Set image from Featured image section.
- Press "Publish" and your image is now ready for showing as a portfolio. After adding the portfolio, you'll put the shortcode in your page or post. Use the flowing shortcode.
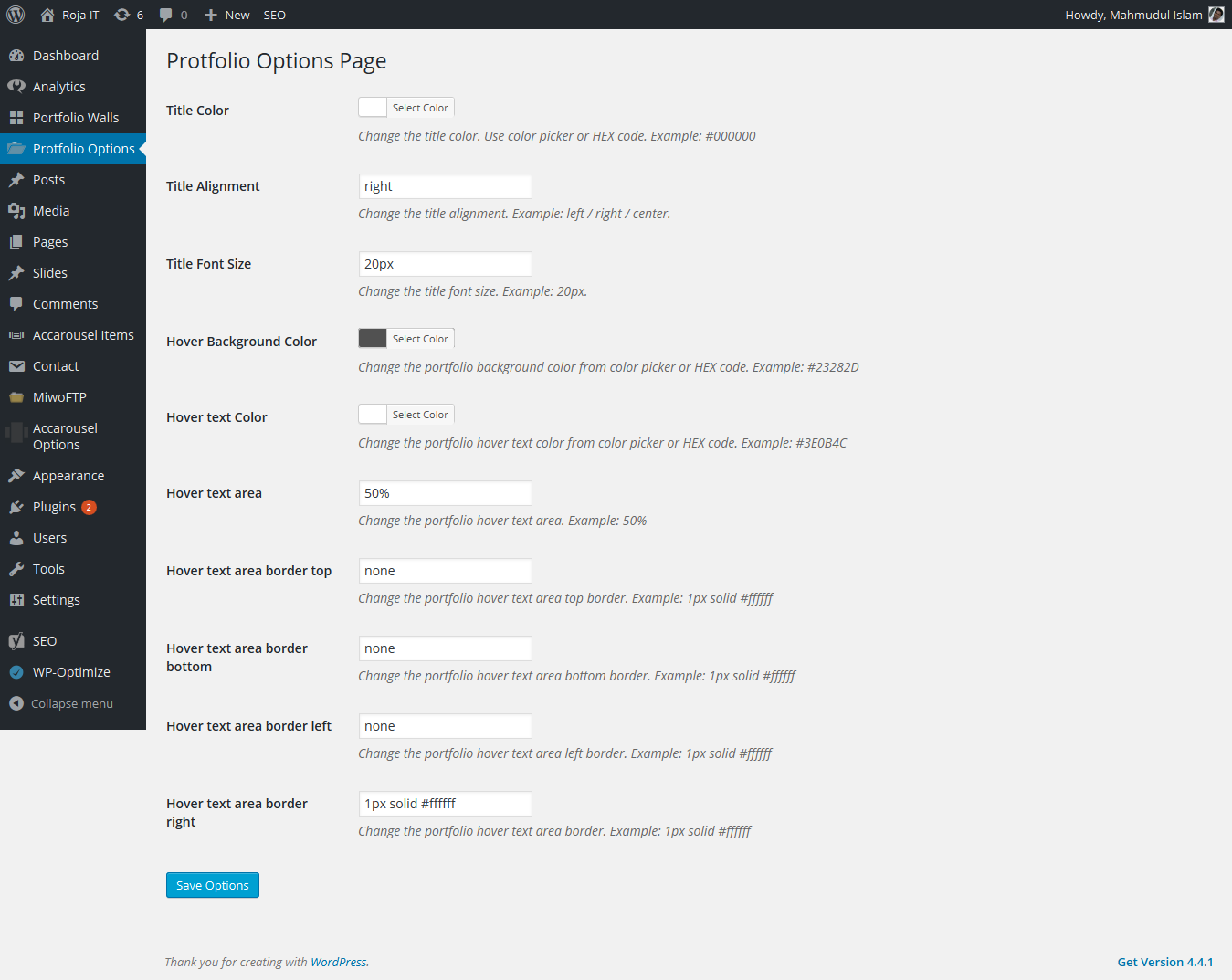
- Title Color: Change the title color from the color picker or HEX code. Example: #ffffff
- Title Alignment: Change the title alignment. Example: left / right / center.
- Title Font Size: Change the title font size. Example: 20px.
- Hover Background Color: Change the portfolio background color from the color picker or HEX code. Example: #23282D
- Hover text Color: Change the portfolio hover text color from the color picker or HEX code. Example: #3E0B4C
- Hover text area: Change the portfolio hover text area. Example: 50%
- Hover text area border top / bottom / left / right : Change the portfolio hover text area left border. Example: 1px solid #ffffff
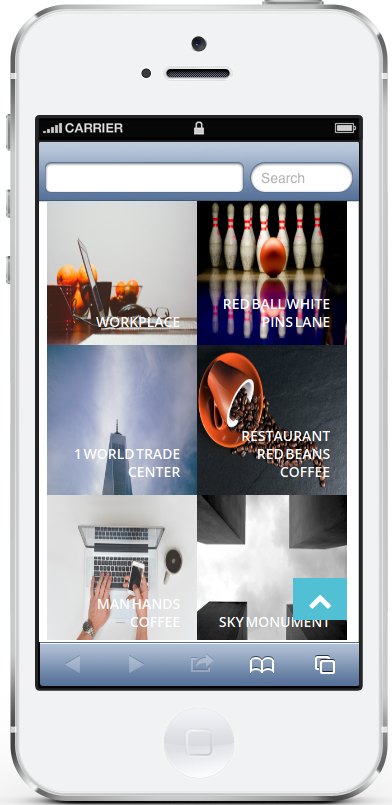
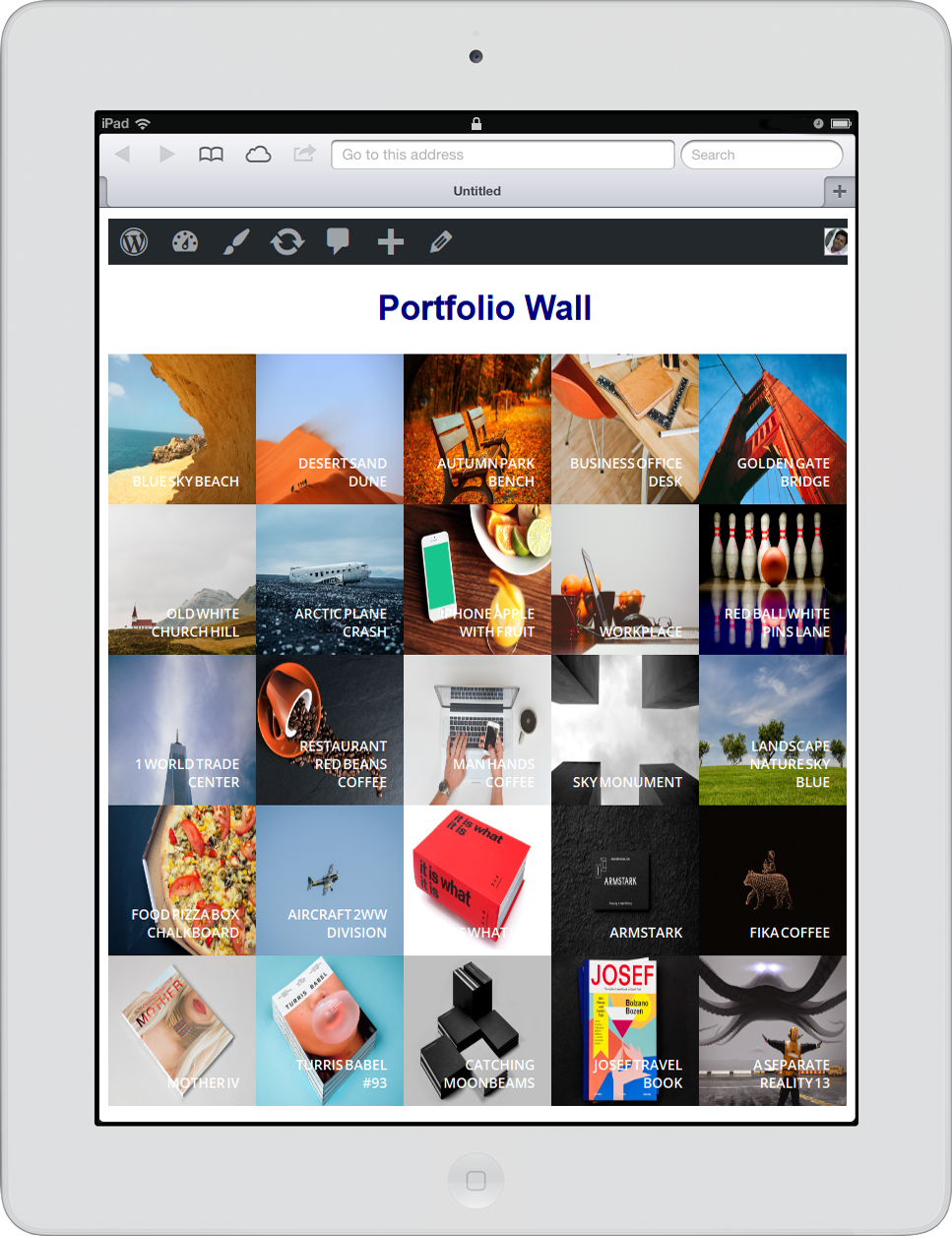
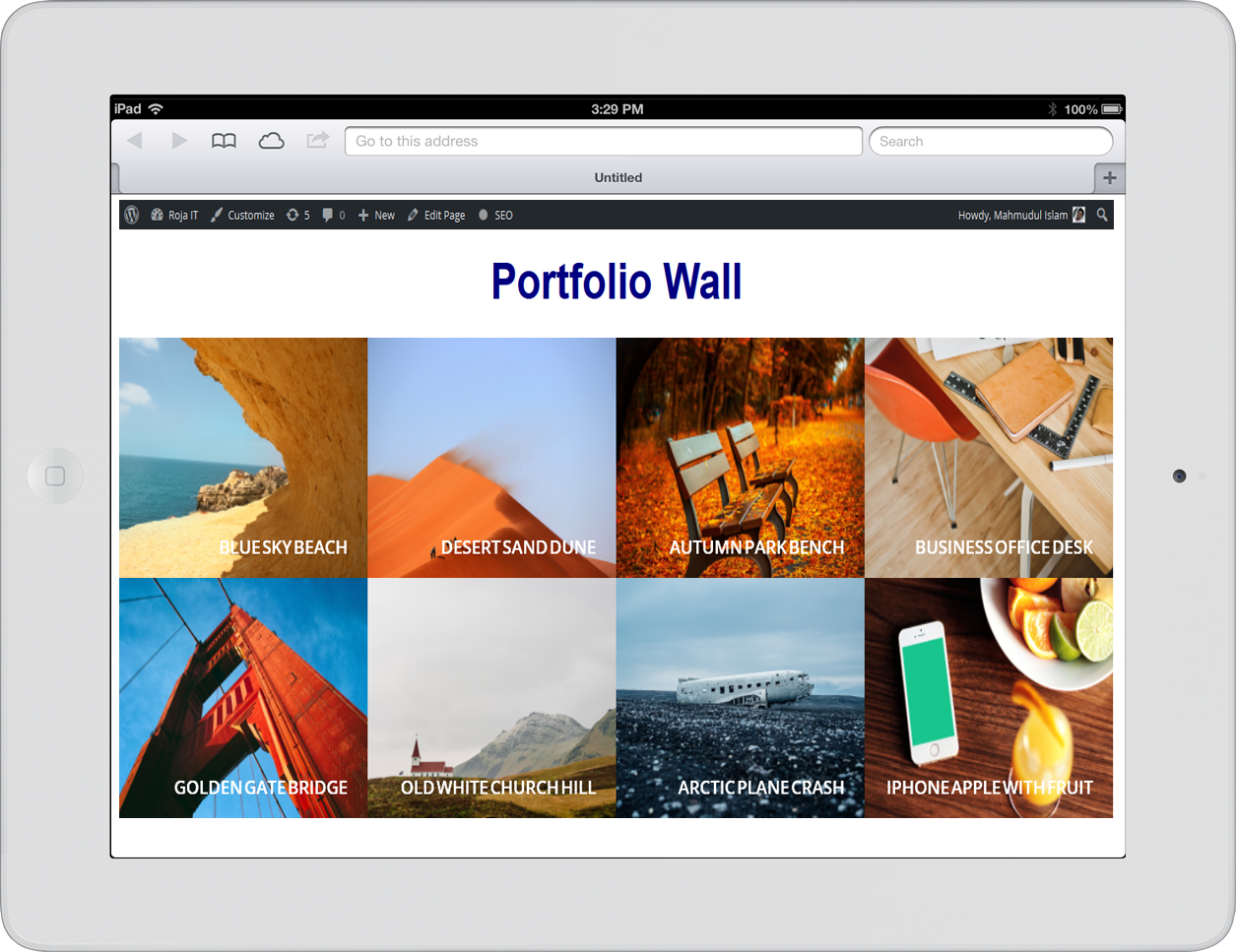
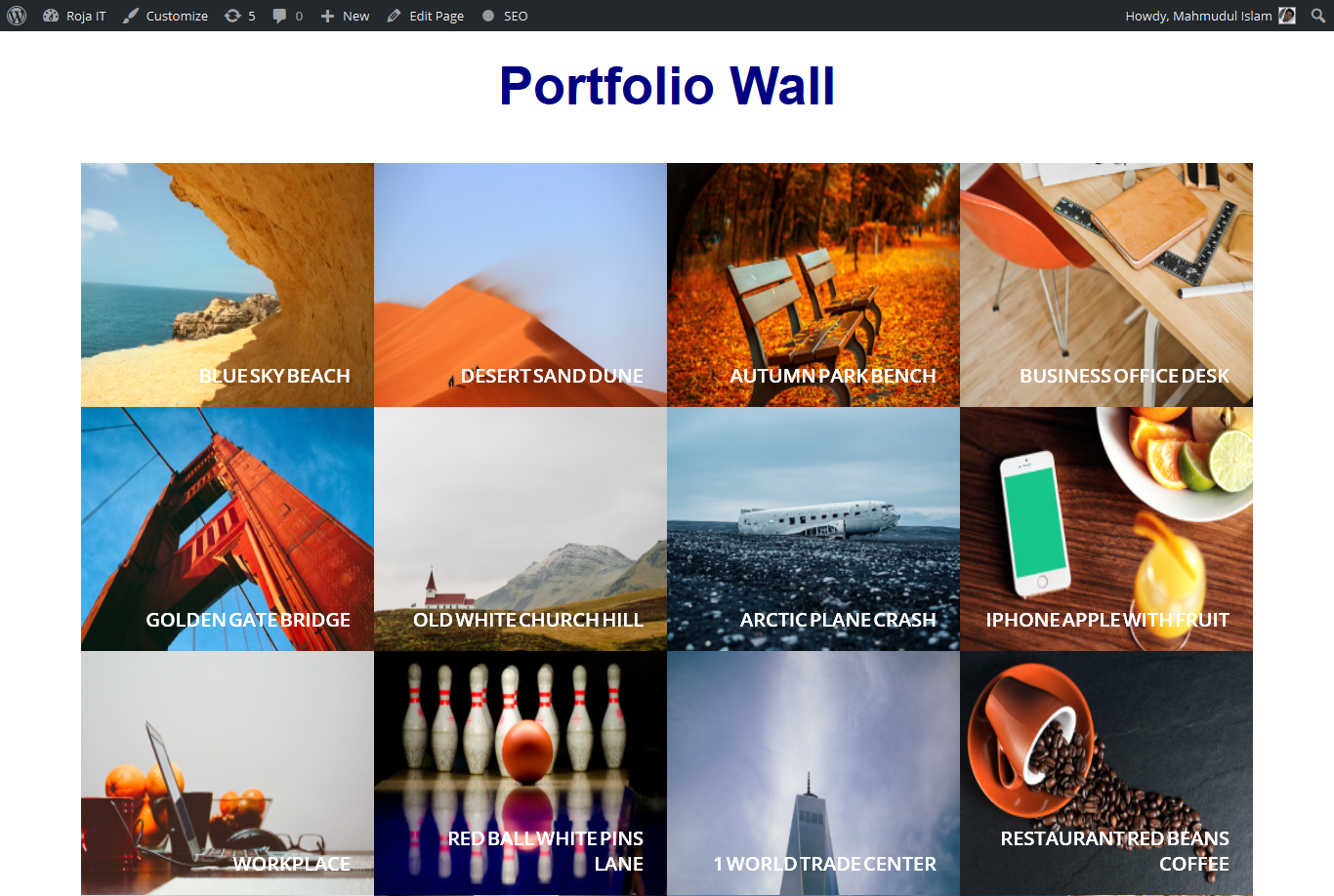
屏幕截图:
常见问题:
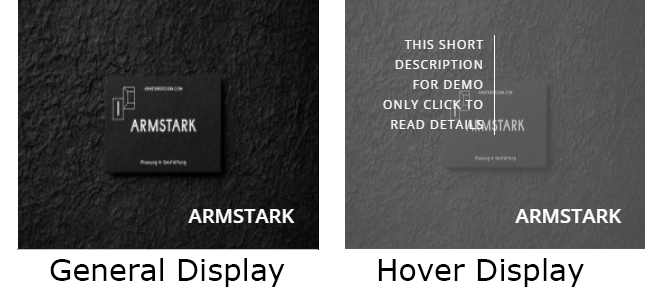
How many word display when mouse pointer hover the Portfolio wall?
Ans: Maximum 10 word will display from the first sentence from your post.
How to change the Portfolio Wall title and text color?
Ans: Checkout Portfolio Wall Options Page from the dashboard then change the color from color picker and click Save Options button to save.
更新日志:
1.0
- Initial Relase