
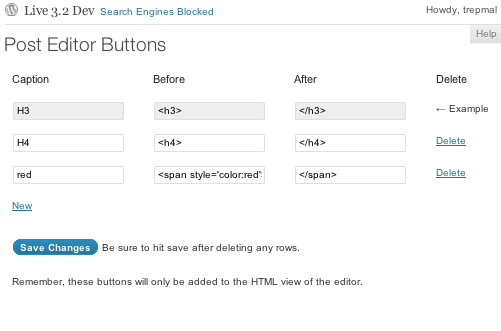
Post Editor Buttons Fork
| 开发者 | trepmal |
|---|---|
| 更新时间 | 2016年10月1日 11:32 |
| 捐献地址: | 去捐款 |
| PHP版本: | 3.3 及以上 |
| WordPress版本: | 4.6 |
详情介绍:
安装:
- Upload the
post-editor-buttonsdirectory to the/wp-content/plugins/directory - Activate the plugin through the 'Plugins' menu in WordPress
- Visit the plugins page by clicking the
Uselink in the plugins description or from theSettingsadmin panel.
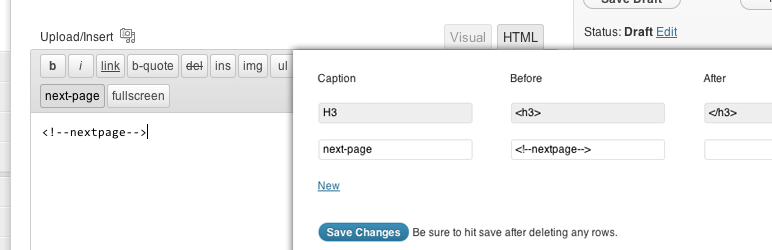
屏幕截图:
常见问题:
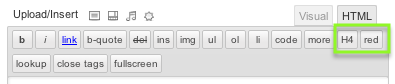
I don't see the buttons I've created. Where are they?
This plugin creates buttons for the TEXT editor only.
Can I put classes/styles or other attributes inside the tag?
Yes, but you must use single quotes. For example, this will work:
<h2 style='color:#ff0;'>
But this will not:
<h3 class="clear">
As of version 2.1, " will be replaced with ' automatically
As of version 2.3, quote marks should be preserved
Why are my inline styles are being removed?
Some styles are removed by WordPress while others aren't. For example, this will work:
<span style='color:red;'>
But this will not:
<span style='display:none;'>
These styles are being removed when the provided tags are passed through one of WordPress's sanitation filters.
Why isn't this tag/attribute being saved?
When you save a custom button, the before/after pieces are filtered. No point in creating a button that adds something that'll only be removed when you save a post, right?
To allow additional tags, you'll need to add some code. (I recommend add it to your functions.php file so it will be preserved if you update the plugin).
Here's how to allow the video tag
add_filter( 'admin_init', 'allowed_tags' ); function allowed_tags() { global $allowedposttags; $allowedposttags['video'] = array(); }
To add more attributes (in this case, src, type, poster):
add_filter( 'admin_init', 'allowed_tags' ); function allowed_tags() { global $allowedposttags; $allowedposttags['video']['src'] = array(); $allowedposttags['video']['type'] = array(); $allowedposttags['video']['poster'] = array(); }
更新日志:
- Core buttons can now be removed
- General maintenance
- Uses QTags API introduced in WordPress 3.3
- Uses new Help Tabs method introduced in WordPress 3.3
- Info on allowing additional tags/attributes added to help tab.
- Better handling of quote marks in tags
- Fixed issues for non-administrators
- Rework of how custom javascript is saved
- General cleanup and clarification
- Initial fork release