
Post Preview Card
| 开发者 | fernandoanael |
|---|---|
| 更新时间 | 2017年7月2日 09:52 |
| 捐献地址: | 去捐款 |
| PHP版本: | 4.0.1 及以上 |
| WordPress版本: | 4.8.0 |
| 版权: | GPLv3 or later |
| 版权网址: | 版权信息 |
详情介绍:
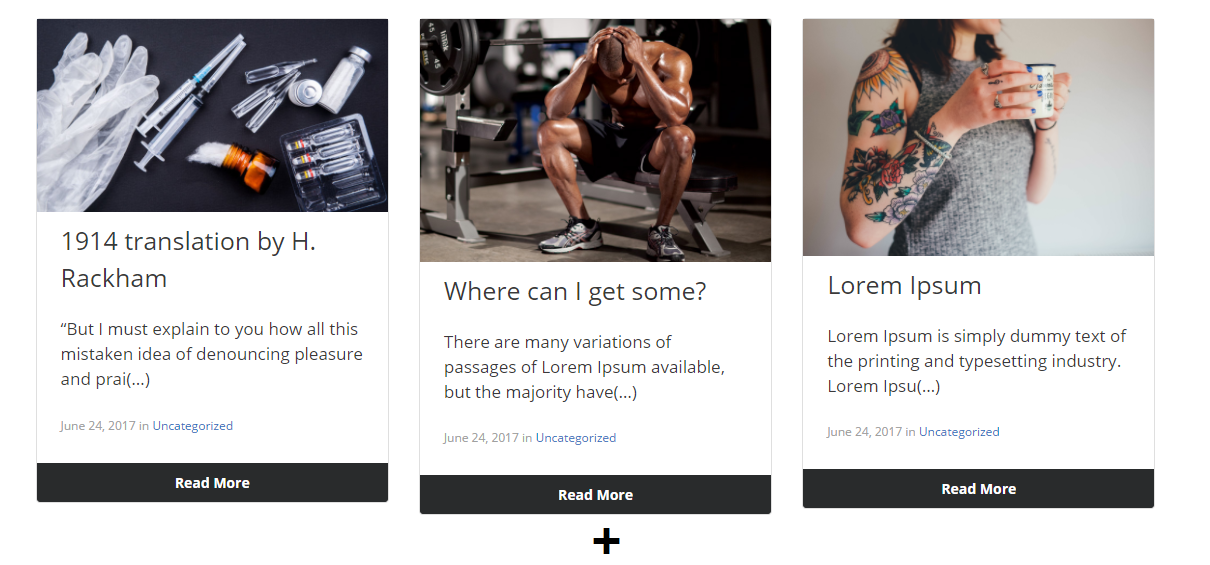
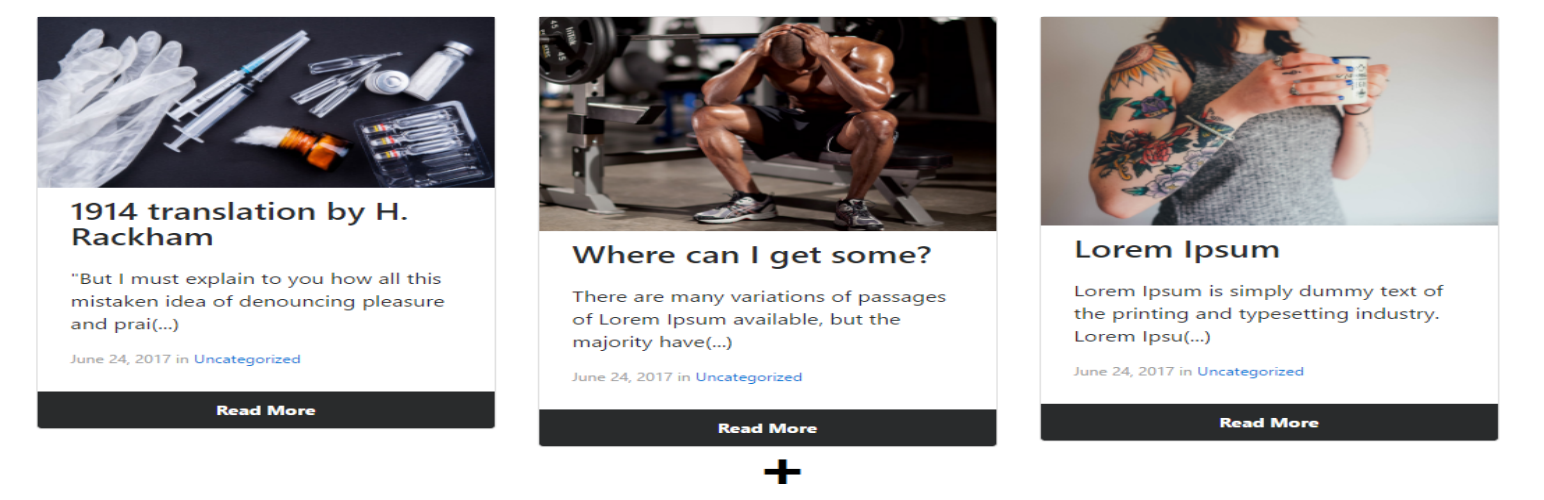
- Multiple Posts: This widget previews multiple posts and you can select how many widgets to be firstly displayed and then the user will load the rest of the posts by clicking in the "plus button" and the posts are going to be reloaded without the need of reloading the page, this is possible because this widget use AJAX to load the others posts, granting a better User Experience.
- Single Post by ID: This widget preview the post with the ID you inserted.
- Random Post by Category: This widget preview a random post using the category you inserted.
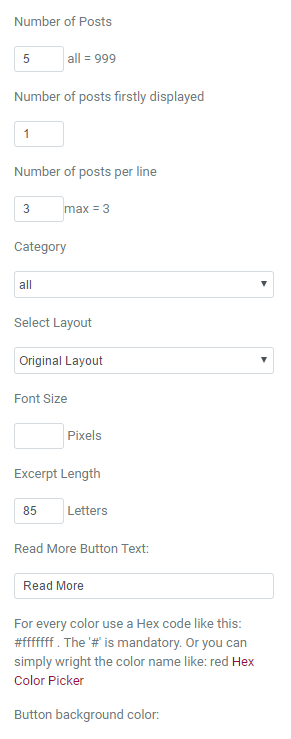
- Post with thumbnail will be displayed in this order: Thumbnail, Title, Publish date and Category, Post excerpt or call text, read more button
- Post without thumbnail will be displayed in this order: Title with black background, Post excerpt or call text, read more button Layout is customizable.
安装:
- Upload the plugin files to the
/wp-content/plugins/Post-Preview-Carddirectory, or install the plugin through the WordPress plugins screen directly. - Activate the plugin through the 'Plugins' screen in WordPress
- And that's it! Simple as that. You can now use the widgets with your page builder.
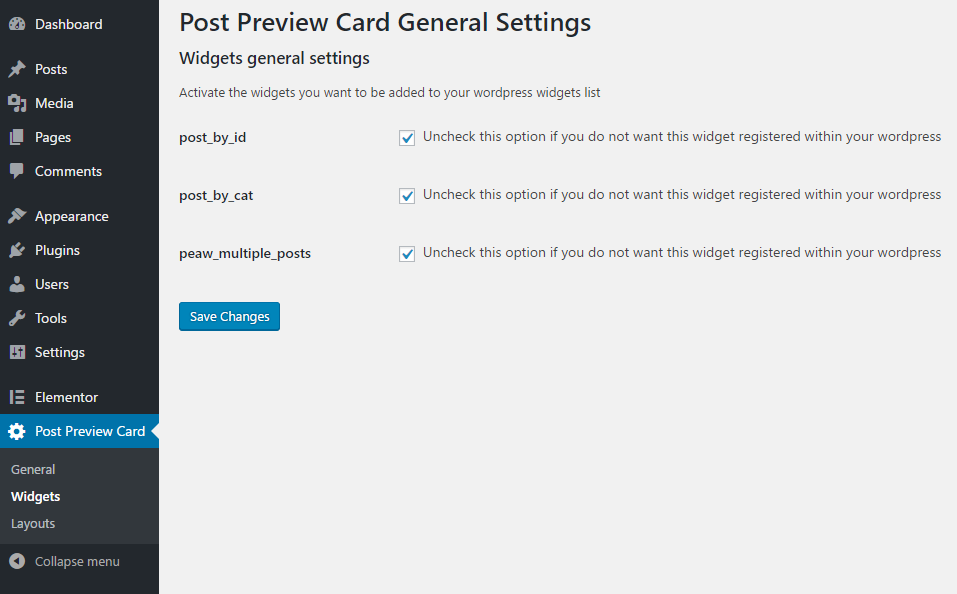
- Go to the Post Preview Card settings menu and make sure you have all the widgets installed.
屏幕截图:
常见问题:
How can I know the Post id?
This plugin adds the ID column in your "All Posts" section on the wordpress admin panel. You can deactivate this by going to the general settings page of the plugin.
Installed the plugin and no widget were added?
Go to the Post Preview Card settings and go to Widgets and check the widgets you want to be installed.
I want more layouts
We will be adding more layouts in the near future but if you want a personalized layout or even a personalized WP Template, you can contact me at fernandoanaelcabral@gmail.com
I am a developer and want to help
This plugin is mantained by me and myself, so every help is apreciated, I created some internal API for better creating and registering widgets for the plugin, there are some layout related API as well. So it's very easy to grow this plugin. If you wish to help contact me at fernandoanaelcabral@gmail.com
What are the next updates?
in priority order:
- Bug fixes always come first
- New Layouts
- A shortcode for this plugin
更新日志:
- Multiple post widget added, faking a blog loop within page builders.
- Internal code was re-made, making it faster and easier to grow this plugin, that's why a new version was released.
- Original Layout added, responsive layout.
- New customizable options added.