Postcode.eu Address Validation
| 开发者 | postcodenl |
|---|---|
| 更新时间 | 2025年9月29日 16:37 |
| WordPress版本: | 6.8 |
| 版权: | FreeBSD license |
| 版权网址: | 版权信息 |
详情介绍:
Postcode.eu Address validation provides address autocomplete and validation with an easy to implement API. The API offers addresses from several European countries, and more countries are constantly being added. We only work with official sources such as postal companies and governments to ensure high quality and accurate data that is up to date.
The Postcode.eu Address Validation plugin uses the Dutch Postcode API and International Address API to streamline the checkout process. By offering autocomplete suggestions for both Dutch and international addresses, it simplifies address input for customers. This functionality helps improve the accuracy of deliveries, reduce return rates due to incorrect addresses, and increase overall customer satisfaction. The result is a more efficient e-commerce operation with a higher conversion rate.
Features
- Address Autocompletion: This feature drastically reduces the time and effort required to enter addresses, offering autofill suggestions as your customer types, applicable for both Dutch and international addresses.
- Flexible Dutch Address Completion: Choose to autocomplete Dutch addresses based on postcode and house number, or utilize the single field input feature for an even smoother process.
- Europe-Wide Coverage: Enjoy access to all supported countries within Europe with a single subscription, expanding the reach of your e-commerce business. View a full list of supported countries here.
- Data Accuracy: Our plugin draws on official, up-to-date sources such as national cadastre and postal companies, ensuring all address data is precise and accurate.
- Risk-Free Testing: Try out our API for free and without obligations, enabling you to see firsthand the benefits it can bring to your WooCommerce platform.
- Typo Recognition: The plugin uses smart technology to detect and correct spelling errors, preventing wrong entries from being saved in your system.
- Formatted Address Output: Choose to display an easy-to-read address for your customers, offering a clear and streamlined look instead of the standard address fields.
- Manual Input Option: Gives customers the freedom to bypass autocomplete and manually enter their address if they prefer, ensuring the checkout process is tailored to everyone's comfort level.
- Privacy Protection: There are no hidden tracking elements and your data is never resold.
- Regular Updates: Our system stays current with regular updates to supported countries, ensuring your business remains global without any extra effort.
安装:
Limiting orders from regions of a country
Shipping can be limited by setting up Shipping Zones in WooCommerce.
For example, limiting shipping to French overseas territories, set up a shipping zone for France and add a postcode range of 97000...99000. Add specific shipping options, or only local pick up. Make sure the shipping zone is near the top of the list, shipping zones are matched from top to bottom.
Address form field mapping
Depending on your checkout form fields the selected address data might not be placed in the form fields you would like.
The mapping from form field names to address data is defined in addressFieldMapping.js.
By changing
PostcodeNlAddressFieldMapping.mapping you can assign your own preferred address data parts to their respective form fields.
An example of a mapping where _address_1 is used for the street, _house_number for the house number _address_2 for the house number addition:
javascript
PostcodeNlAddressFieldMapping.mapping = {
'_address_1': PostcodeNlAddressFieldMapping.street,
'_house_number': PostcodeNlAddressFieldMapping.houseNumber,
'_address_2': PostcodeNlAddressFieldMapping.houseNumberAddition,
'_postcode': PostcodeNlAddressFieldMapping.postcode,
'_city': PostcodeNlAddressFieldMapping.city,
};
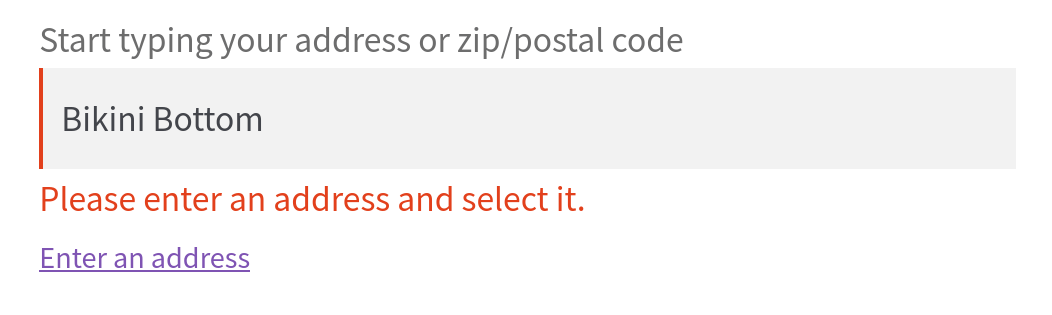
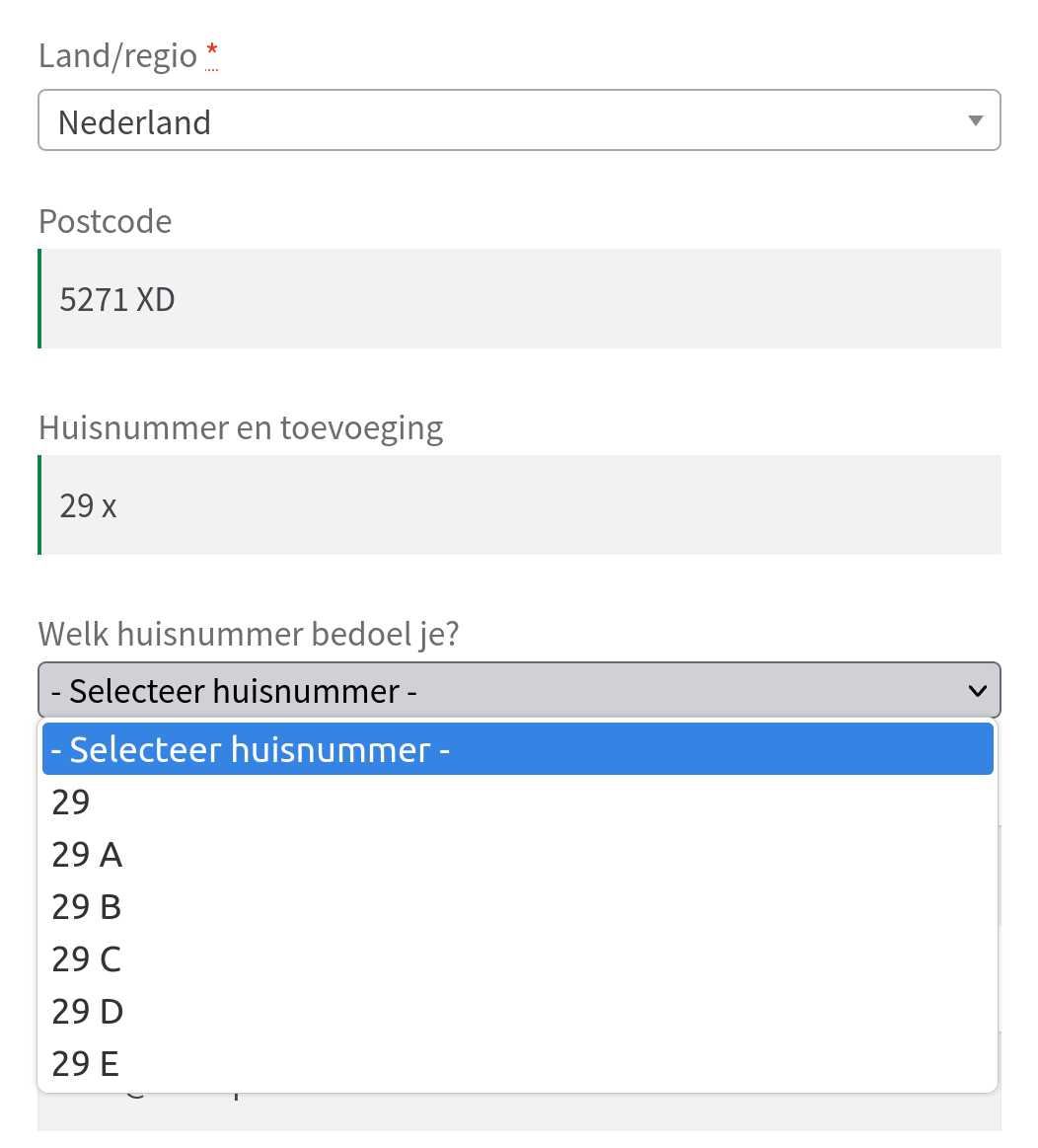
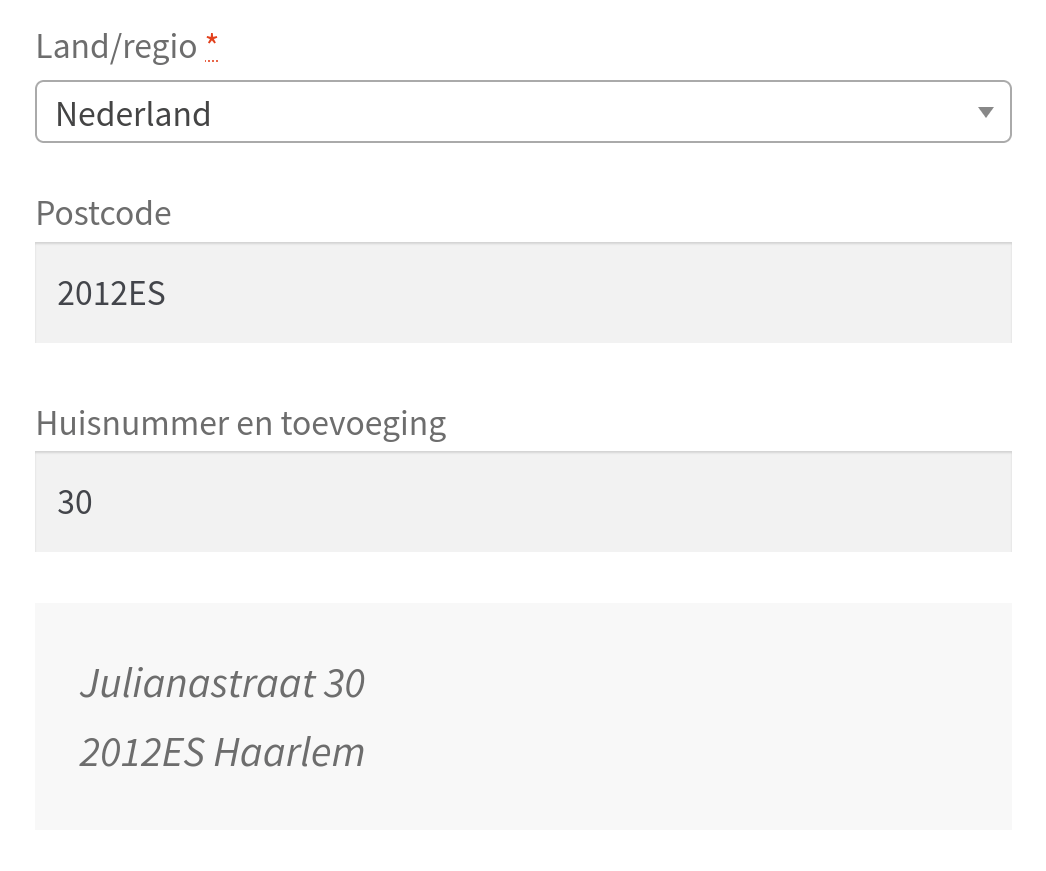
To use this mapping replace PostcodeNlAddressFieldMapping.mapping = {...}; with the code above.屏幕截图:
更新日志:
2.7.0
- Add option to disallow PO boxes.
- Add debug information viewer to admin page.
- Add remove-button to formatted address.
- Fix NL disabled after changing lookup method.
- Fix compatibility with Divi checkout.
- Fix usage of potentially uninitialized shipping address.
- Fix compatibility with single billing and shipping form.
- Use Validate API for initial address values.
- Bugfixes and maintenance.
- Support Dutch Address API in blocks checkout.
- Bugfixes and maintenance.
- Fix compatibility with Twenty Twenty-* themes.
- Fix block editor compatibility.
- Fixed CartCheckoutUtils class potentially not found.
- Add dependency on autocomplete Javascript library in blocks integration.
- Fixed billing address values not synced from shipping address with use-shipping-as-billing option enabled.
- Add support for blocks checkout. Note that this currently only works with the single address input field. Autocomplete based on Dutch postcode and house number will be supported in a future version.
- Fixed issue with autocompleting from a prefilled address having multiple matches.
- Fix wrong number of parameters to vprintf.
- Fix nonce verification.
- Rename text domain to match plugin slug.
- Clarify licensing and third-party service usage.
- Security enhancements such as input sanitization and output escaping.
- Updated translations (see upgrade notice).
- Update autocomplete library to version 1.4.0.
- Replace curl with WP native methods.
- Other minor fixes.