
Posts Block Lite
| 开发者 | troytempleman |
|---|---|
| 更新时间 | 2024年9月24日 08:05 |
| 捐献地址: | 去捐款 |
| PHP版本: | 7.4 及以上 |
| WordPress版本: | 6.6.2 |
| 版权: | GPLv2 or later |
| 版权网址: | 版权信息 |
详情介绍:
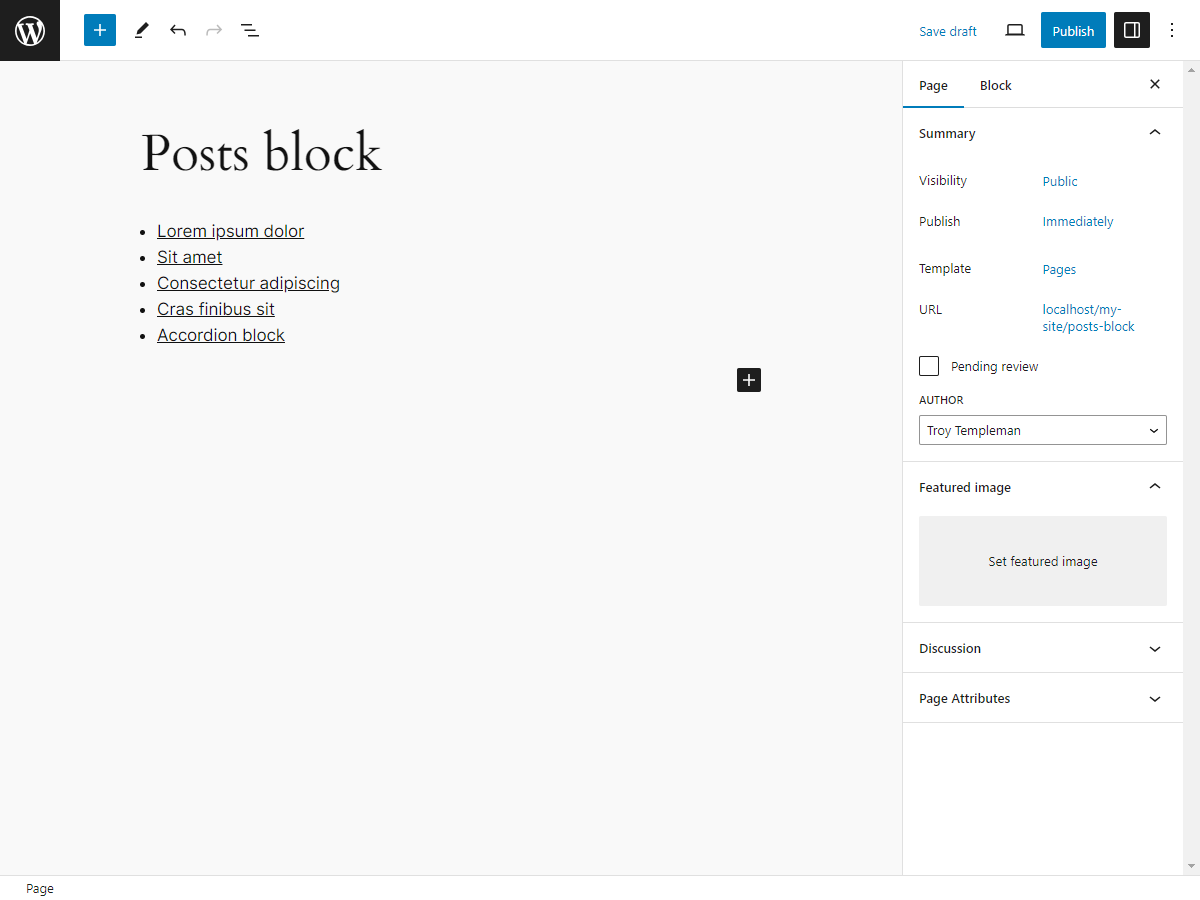
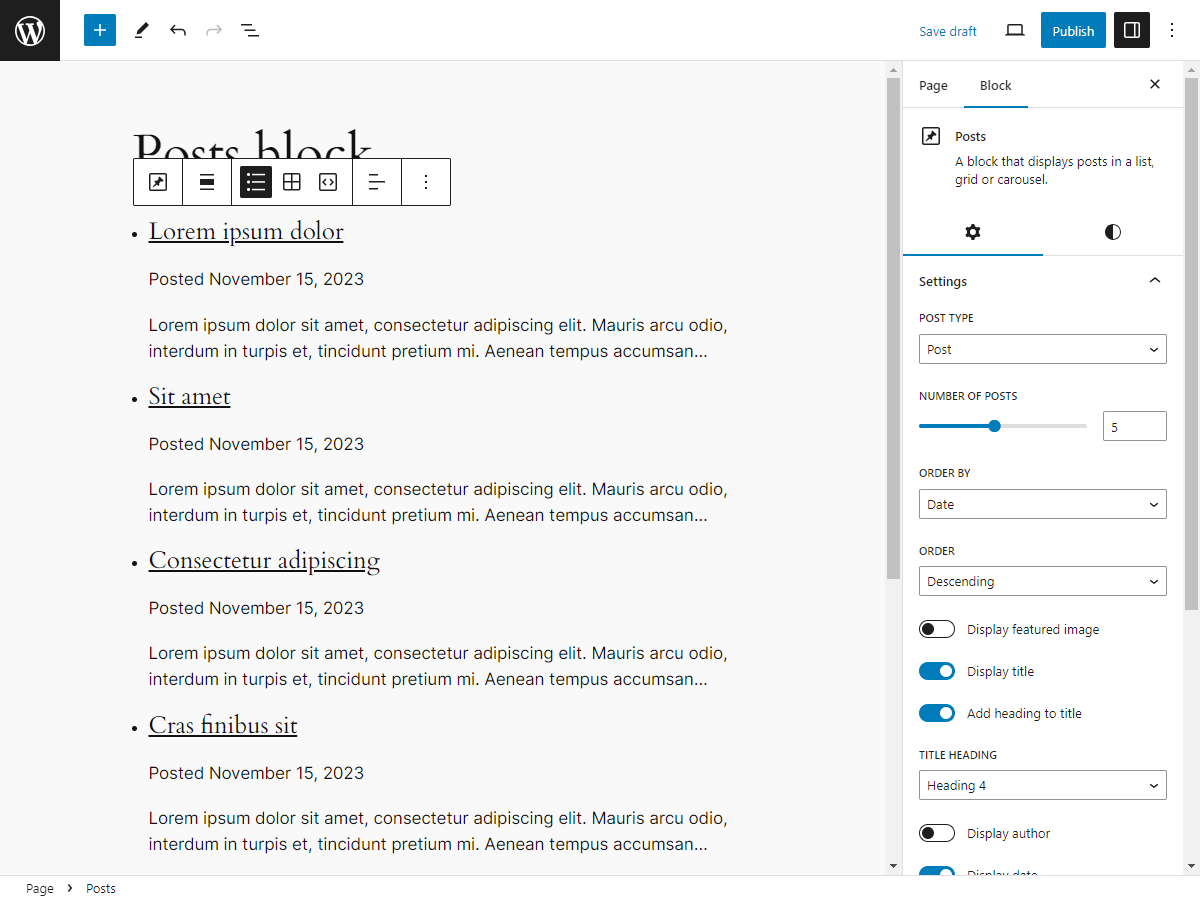
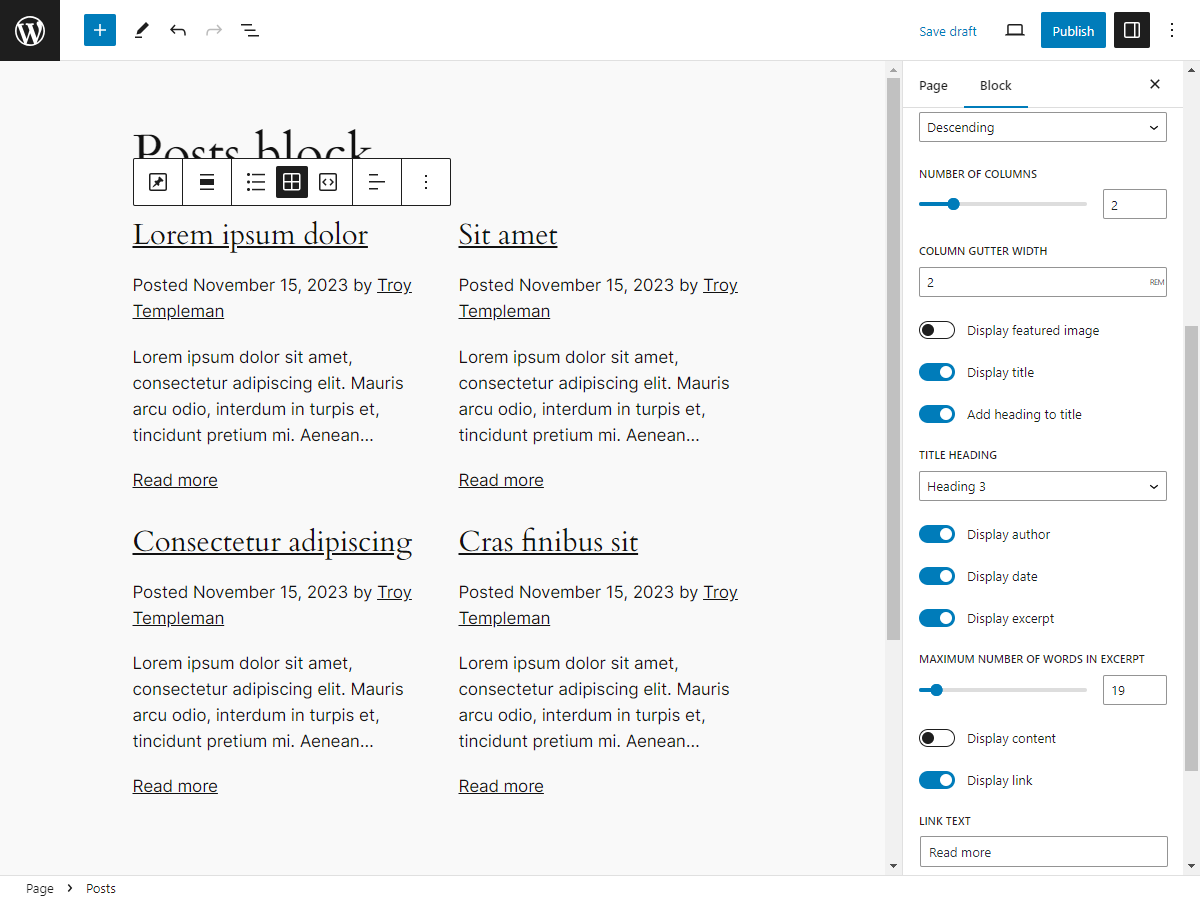
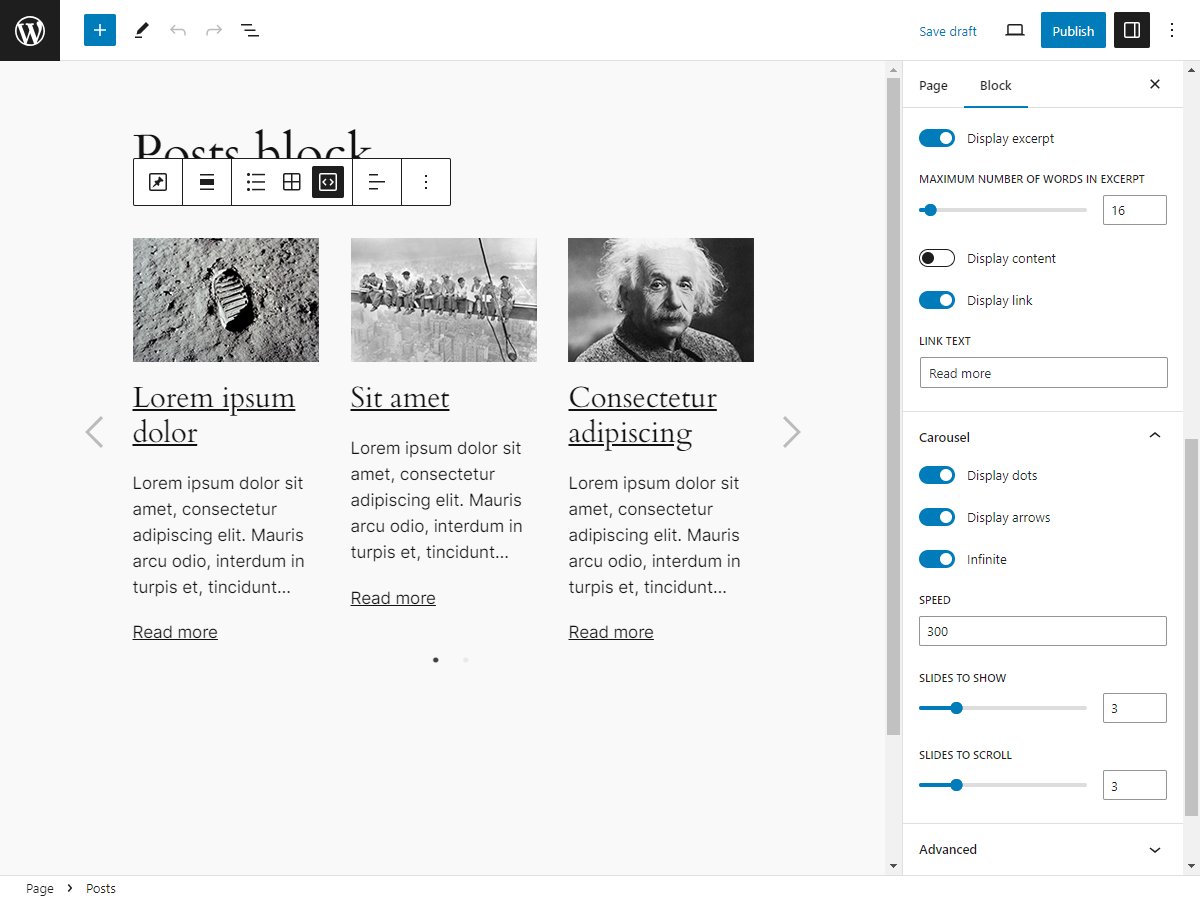
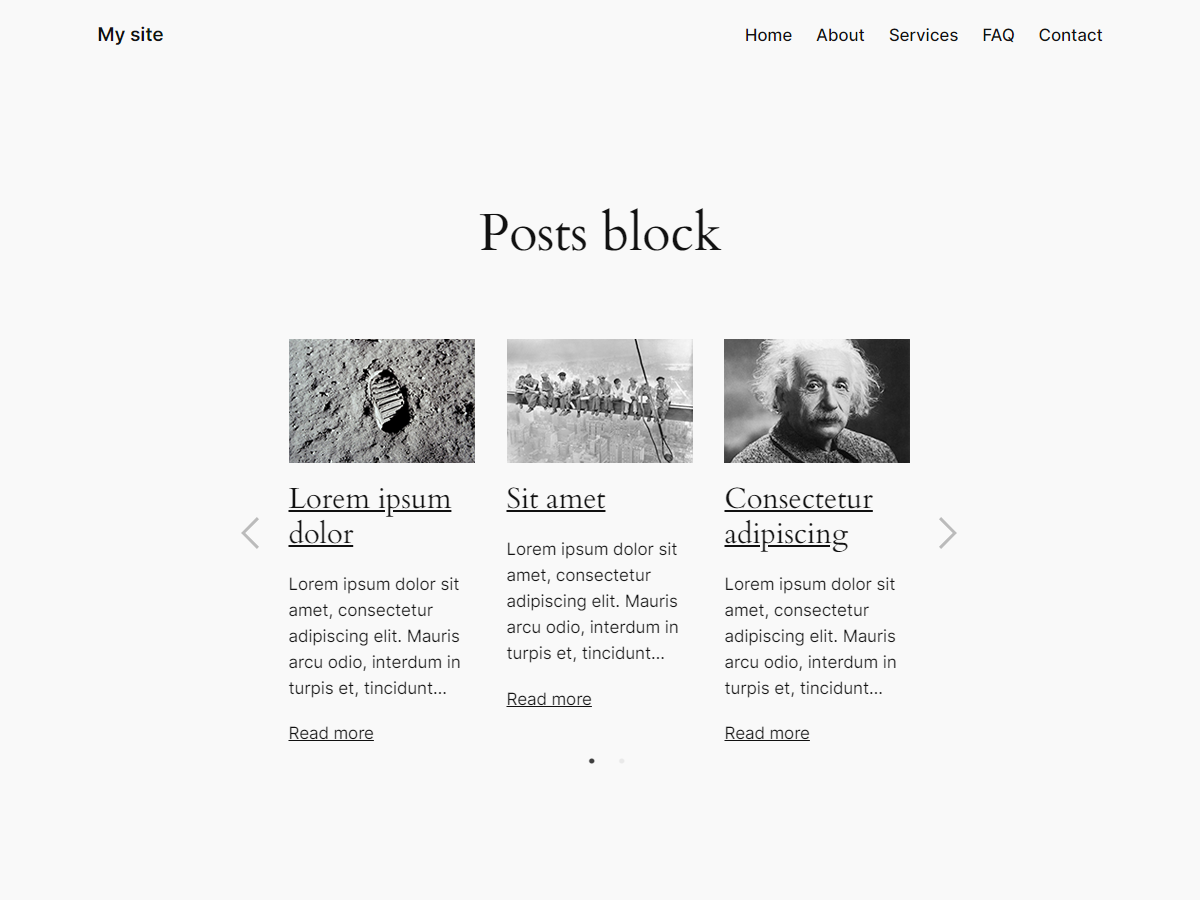
Posts Block Lite adds a Posts block to the block editor inserter that can be added to display posts in a list, grid or carousel.
Upgrade to Pro at https://troytempleman.com/wordpress/blocks/posts-block/.
Features
- Responsive
- Settings
- Block alignment
- Layout
- List
- Grid
- Carousel
- Text alignment
- Post type [Pro]
- Number of posts
- Order by
- Order
- Number of columns
- Column gutter width
- Display featured image
- Display title
- Add heading to title
- Title heading
- Display author
- Display date
- Display excerpt
- Maximum number of words in excerpt
- Display content
- Display link
- Link text
- Carousel
- Display dots
- Display arrows
- Infinite
- Speed
- Slides to show
- Slides to scroll
- Styles
- Color
- Text
- Background
- Link
- Carousel dots [Pro]
- Carousel dots hover [Pro]
- Carousel arrows [Pro]
- Carousel arrows hover [Pro]
- Typography
- Font family
- Font size
- Appearance
- Line height
- Letter spacing
- Text decoration
- Letter case
- Dimensions
- Padding
- Margin
- List post padding [Pro]
- List post margin [Pro]
- Grid post padding [Pro]
- Grid post margin [Pro]
- Carousel post padding [Pro]
- Carousel post margin [Pro]
- Featured image padding [Pro]
- Featured image margin [Pro]
- Title padding [Pro]
- Title margin [Pro]
- Meta padding [Pro]
- Meta margin [Pro]
- Excerpt padding [Pro]
- Excerpt margin [Pro]
- Content padding [Pro]
- Content margin [Pro]
- Link padding [Pro]
- Link margin [Pro]
- Variations [Pro]
- List [Pro]
- Grid [Pro]
- Carousel [Pro]
安装:
Posts Block Lite can be installed in one of the following four ways:
Automatic
To install with the built-in plugin installer:
- Login to your WordPress site at domain.com/wp-admin, where domain.com is the domain of your WordPress site.
- On the Dashboard page, in the left menu, click Plugins.
- On the Plugins page, click Add New Plugin.
- On the Add Plugins page, in the Search plugins... field, type Posts Block Lite.
- In the Search Results, locate Posts Block Lite, click Install Now and Activate.
- Login to your WordPress site at domain.com/wp-admin, where domain.com is the domain of your WordPress site.
- On the Dashboard page, in the left menu, click Plugins.
- On the Plugins page, click Add New Plugin.
- On the Add Plugins page, click Upload Plugin.
- Click Choose File, locate the .zip file and click Open.
- Click Install Now.
- On the Installing Plugin from uploaded file page, click Activate.
- If you have a .zip file, unzip it with archiving software such as WinZip or Archive Utility.
- In a SFTP client such as WinSCP or FileZilla, connect to your WordPress site directory on your server.
- In the unzipped files, copy the posts-block-lite folder and paste on your server, in your site’s wp-content/plugins folder.
- Login to your WordPress site at domain.com/wp-admin, where domain.com is the domain of your WordPress site.
- On the Dashboard page, in the left menu, click Plugins.
- On the Plugins page, locate Posts Block Lite and click Activate.
- If you have a .zip file, unzip it with archiving software such as WinZip or Archive Utility.
- In the unzipped files, copy the posts-block-lite folder and paste in your site’s theme folder, such as wp-content/themes/your-theme/inc/posts-block-lite/, where your-theme is your theme folder.
- In the unzipped files, copy the posts-block-lite folder and paste in your site’s theme folder, such as wp-content/themes/your-theme/inc/posts-block-lite/, where your-theme is your theme folder.
- In a code editor such as Visual Studio Code or Notepad++, open your theme's functions.php file.
- In your functions.php file, add the path from Step 2, such as require get_stylesheet_directory() . '/inc/posts-block-lite/posts-block-lite.php';.
- Save and close your functions.php file.
屏幕截图:
常见问题:
What are posts?
Posts are dynamic and time-based content typically used for blogs, news, events, etc. Posts are usually listed in reverse chronological order, can be tagged, categorized and commented on.
How do I install Posts Block Lite?
Please see Installation section.
How do I add a Posts block?
- Login to your WordPress site at domain.com/wp-admin, where domain.com is the domain of your WordPress site.
- On the Dashboard page, in the left menu, click Posts or Pages.
- On the Posts or Pages page, either click Add New, search for and/or click the desired post or page title.
- In the block editor, either:
- Click the block inserter + icon in the top toolbar
- Click the block inserter + icon to the right of an empty block, or
- Click the block inserter + icon between blocks
- In the block inserter pop-up modal window, search for and/or click Posts to add a Posts block.
How do I edit a Posts block?
- Login to your WordPress site at domain.com/wp-admin, where domain.com is the domain of your WordPress site.
- On the Dashboard page, in the left menu, click Posts or Pages.
- On the Posts or Pages page, search for and/or click the desired post or page title.
- In the block editor, click the desired Posts block.
- In the block toolbar above, select the desired block alignment, layout, text formatting and/or other options.
- In the settings sidebar, in the Block tab:
- In the Settings tab, select the desired settings.
- In the Styles tab, select the desired Color, Typography and/or Dimensions settings.
How do I setup a development environment?
- Install WordPress on a local server such as Local, Docker, MAMP or XAMPP.
- To install Posts Block Lite on your local site, see Installation section.
- If node.js is not already installed locally, go to https://nodejs.org/ to install.
- In a Command Line Interface (CLI) such as Command Prompt or Terminal, navigate to the posts-block-lite folder. For example, cd localhost/your-site/wp-content/plugins/posts-block-lite.
- To install project dependencies, type npm install.
- In the posts-block-lite folder, edit the desired file or files.
- To create or update the production build directory, type npm run build. For other commands, type npm run.
更新日志:
0.1.3 - September 22, 2024
- Added: Translators in
src/render.php. - Updated: Version in
build/block.jsonandsrc/block.json. - Updated: Version in
package.jsonandposts-block-lite.php. - Updated: Stable tag and changelog in
readme.mdandreadme.txt.
- Changed: Text domains from
posts-blocktoposts-block-lite. - Changed:
json_encodetoesc_attr( wp_json_encode )inbuild/render.phpandsrc/render.php. - Changed:
wp_kses_postfilter from$poststo$contentinbuild/render.phpandsrc/render.php. - Updated: Version in
build/block.jsonandsrc/block.json. - Updated: Version in
package.jsonandposts-block-lite.php. - Updated: Stable tag and changelog in
readme.mdandreadme.txt.
- Added: Code to prevent direct file access in
build/render.phpandsrc/render.php. - Added: Security improvement by adding
wp_kses_postfilter to$block_contentin build/render.phpandsrc/render.php`. - Changed: Function names from
posts_block_*toposts_block_lite_*inposts-block-lite.php. - Changed: Text domains from
posts-block-litetoposts-block. - Removed:
src/slick/config.rb - Updated: Version in
build/block.jsonandsrc/block.json. - Updated: Version in
package.jsonandposts-block-lite.php. - Updated: Stable tag and changelog in
readme.mdandreadme.txt.
- Initial release
![Posts block variations **[Pro]**.](https://cdn.jsdelivr.net/wp/posts-block-lite/assets/screenshot-2.png)